openErrorDialog (referencia de la API de cliente)
Muestra un cuadro de diálogo de error.
Sintaxis
Xrm.Navigation.openErrorDialog(errorOptions).then(successCallback,errorCallback);
Parámetros
| Nombre. | Type | Obligatorio | Description |
|---|---|---|---|
errorOptions |
Objecto | Sí | Objeto para especificar las opciones del cuadro de diálogo de error. El objeto contiene los siguientes valores: - details: (Opcional) Cadena. Detalles sobre el error. Cuando especifica esto, el botón Descargar archivo de registro botón está disponible en el mensaje de error y hacer clic en él permite que los usuarios descarguen un archivo de texto con el contenido especificado en este valor.- errorCode: (Opcional) Número. Código de error. Si solo establece errorCode, el mensaje para el código de error se recupera del servidor automáticamente y se muestra en el cuadro de diálogo de error. Si especifica un valor de errorCode no válido, se muestra un cuadro de diálogo de error con un mensaje de error predeterminado.- message: (Opcional) Cadena. El mensaje que se muestra en el cuadro de diálogo de error.Debe establecer el valor errorCode o message. |
successCallback |
function | No | Una función que se ejecuta cuando se cierra el cuadro de diálogo de error. |
errorCallback |
function | No | Función que se ejecuta cuando la operación produce un error. |
Ejemplo
El ejemplo de código siguiente pasa un errorCode incorrecto (1234) para mostrar un cuadro de diálogo de error con el mensaje predeterminado:
Xrm.Navigation.openErrorDialog({ errorCode:1234 }).then(
function (success) {
console.log(success);
},
function (error) {
console.log(error);
});
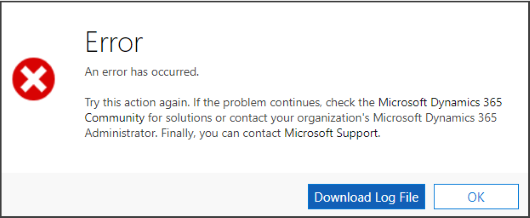
Esto muestra un cuadro de diálogo de error con el mensaje predeterminado: