Guía de referencia de plantillas CSS
La configuración de la personalización de marca de su empresa para el proceso de inicio de sesión de usuario proporciona una experiencia perfecta en las aplicaciones que usan Microsoft Entra ID como servicio de administración de identidades y acceso. Use esta guía de referencia de CSS si usa la plantilla css de como parte del proceso de personalización de marca de empresa.
Selectores HTML
Los estilos CSS siguientes se convierten en el cuerpo predeterminado y los estilos de vínculo de toda la página. Aplicar estilos para otros vínculos o invalidar selectores CSS de texto.
-
body: estilos para toda la página - Estilos para vínculos:
-
a, a:link: todos los vínculos -
a:hover: cuando el mouse está sobre el vínculo -
a:focus: cuando el vínculo tiene el foco -
a:focus:hover: cuando el vínculo tiene el foco y el mouse está sobre el vínculo -
a:active: cuando se hace clic en el vínculo
-
Selectores CSS de Microsoft Entra
Use los siguientes selectores CSS para configurar los detalles de la experiencia de inicio de sesión.
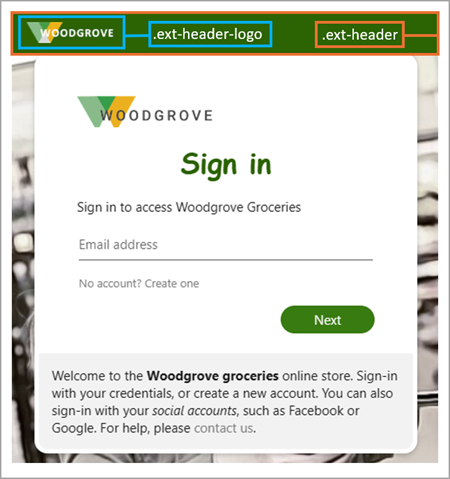
.ext-background-image: contenedor que incluye la imagen de fondo en la plantilla de cuadro de luz predeterminada.ext-header: encabezado en la parte superior del contenedor.ext-header-logo: logotipo de encabezado en la parte superior del contenedor
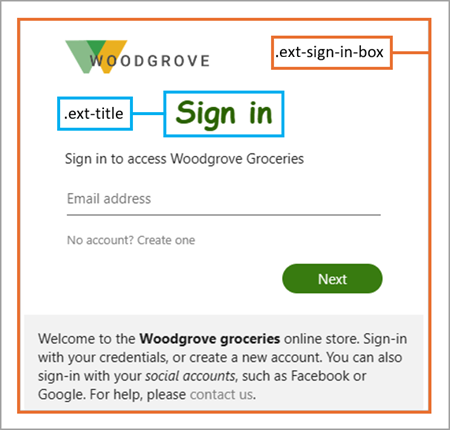
.ext-middle: estilo para el fondo de pantalla completa que alinea el cuadro de inicio de sesión verticalmente al centro y horizontalmente al centro.ext-vertical-split-main-section: estilo para el contenedor del fondo de pantalla parcial en la plantilla de división vertical que contiene un cuadro de inicio de sesión y un fondo (este estilo también se conoce como plantilla de Servicios de federación de Active Directory (ADFS)..ext-vertical-split-background-image-container: fondo del cuadro de inicio de sesión en la plantilla vertical split/ADFS.ext-sign-in-box: contenedor de cuadro de inicio de sesión.ext-title: texto del título
.ext-subtitle: texto del subtítuloEstilos para los botones principales:
-
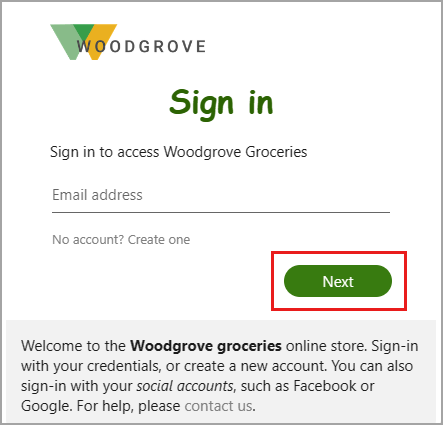
.ext-button.ext-primary: estilo predeterminado del botón principal -
.ext-button.ext-primary:hover: cuando el mouse está sobre el botón -
.ext-button.ext-primary:focus: cuando el botón tiene el foco -
.ext-button.ext-primary:focus:hover: cuando el botón tiene el foco y el mouse está sobre el botón -
.ext-button.ext-primary:active: cuando se hace clic en el botón

-
Estilos para botones secundarios:
-
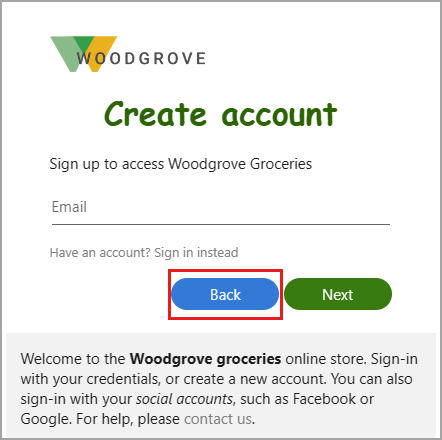
.ext-button.ext-secondary: botones secundarios -
.ext-button.ext-secondary:hover: cuando el mouse está sobre el botón -
.ext-button.ext-secondary:focusCuando el botón tiene el foco -
.ext-button.ext-secondary:focus:hover: cuando el botón tiene el foco y el mouse está sobre el botón -
.ext-button.ext-secondary:active: cuando se hace clic en el botón

-
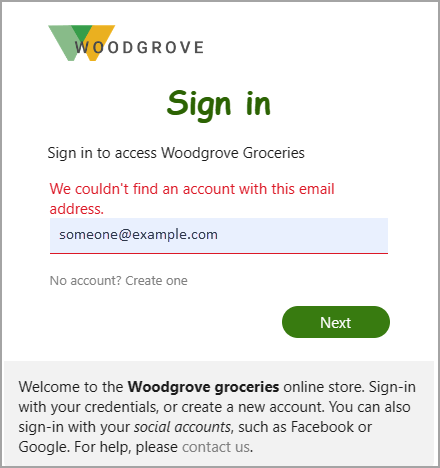
.ext-error: texto de error
Estilos para cuadros de texto:
-
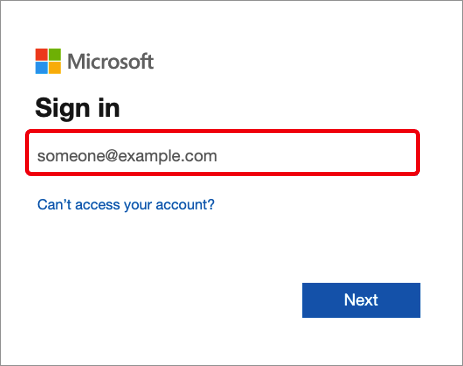
.ext-input.ext-text-box: cuadros de texto -
.ext-input.ext-text-box.ext-has-error: cuando hay un error de validación asociado al cuadro de texto -
.ext-input.ext-text-box:hover: cuando el mouse está sobre el cuadro de texto -
.ext-input.ext-text-box:focus: cuando el cuadro de texto tiene el foco -
.ext-input.ext-text-box:focus:hover: cuando el cuadro de texto tiene el foco y el mouse está sobre el cuadro de texto

-
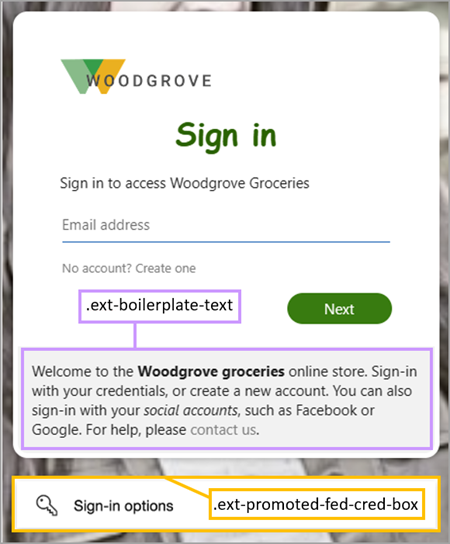
.ext-boilerplate-text: texto de mensaje personalizado en la parte inferior del cuadro de inicio de sesión.ext-promoted-fed-cred-box: cuadro de texto Opciones de inicio de sesión
Estilos para el pie de página:
-
.ext-footer: área de pie de página en la parte inferior de la página -
.ext-footer-links: área vínculos del pie de página en la parte inferior de la página -
.ext-footer-item: vincular elementos (como "Términos de uso" o "Privacidad & cookies") en el pie de página de la parte inferior de la página -
.ext-debug-item: puntos suspensivos de detalles de depuración en el pie de página en la parte inferior de la página
-