Inicio rápido: Creación de una aplicación de búsqueda de demostración en Azure Portal
En este inicio rápido de Azure AI Search, aprenderá a usar el asistente para Creación de aplicaciones de demostración de Azure Portal para generar una aplicación web de estilo "localhost" descargable que se ejecuta en un explorador. Dependiendo de cómo lo configure, la aplicación generada está operativa en primer uso, con una conexión de solo lectura activa a un índice en el servicio de búsqueda. Una aplicación predeterminada puede incluir una barra de búsqueda, un área de resultados, filtros en la barra lateral y compatibilidad con la escritura anticipada.
Las aplicaciones de demostración pueden ayudarle a visualizar cómo va a funcionar un índice en una aplicación cliente, pero no se han diseñado para escenarios de producción. Las aplicaciones de producción deben incluir la seguridad, el control de errores y la lógica de hospedaje que no proporciona la aplicación de demostración.
Requisitos previos
Antes de comenzar, tiene que cumplir los siguientes requisitos previos:
Una cuenta de Azure con una suscripción activa. Cree una cuenta gratuita.
Un servicio Azure AI Search. Cree un servicio o busque uno existente en su suscripción actual. Puede usar un servicio gratuito para este inicio rápido.
Microsoft Edge (versión más reciente) o Google Chrome.
Un índice de búsqueda para usarlo como base de la aplicación generada.
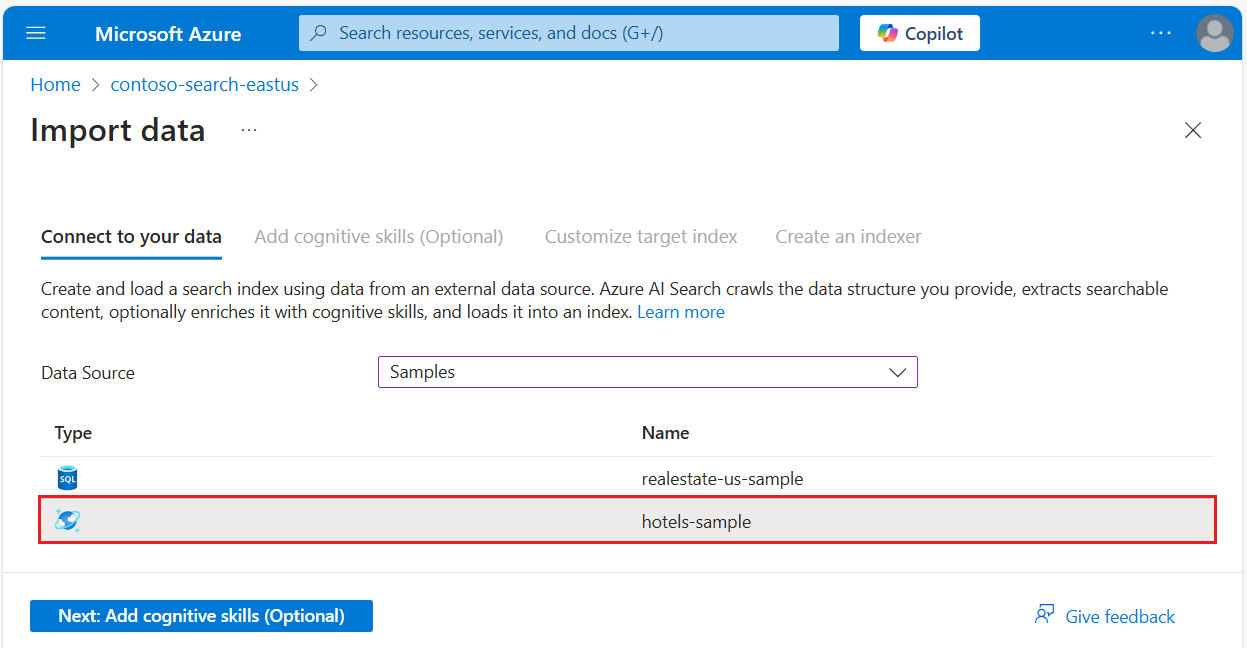
En este inicio rápido se usa el conjunto de datos de ejemplo de hoteles integrados. Para crear el índice usado en este ejercicio, ejecute el asistente paraImportar datos, eligiendo el origen hoteles-muestra y aceptando todos los valores predeterminados.

Cuando el índice esté listo para usarse, continúe con el paso siguiente.
Inicio del asistente
Inicie sesión en Azure Portal con su cuenta de Azure y encuentre el servicio de búsqueda.
En Administración de la búsqueda>Índices
Seleccione hotels-sample-index.
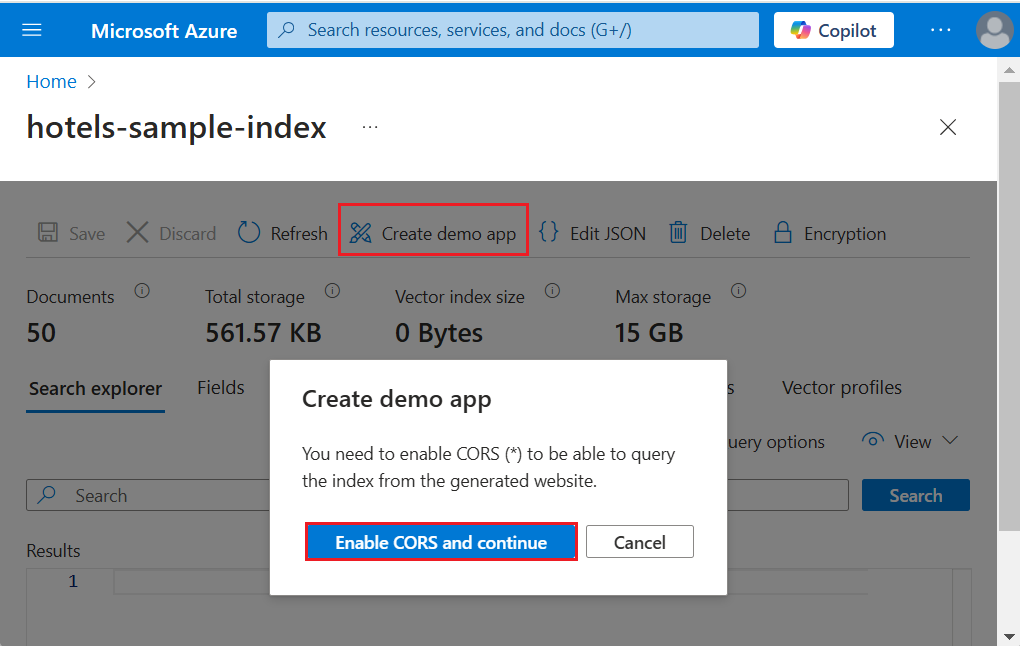
En la página de índice, en la parte superior, seleccione Create demo app (Crear aplicación de demostración) para iniciar el asistente.
En la primera página del asistente, seleccione Enable Cross Origin Resource Sharing (CORS) (Habilitar el uso compartido de recursos de entre orígenes [CORS]) para agregar compatibilidad con CORS a la definición del índice. Este paso es opcional, pero la aplicación web local no se conectará al índice remoto sin él.

Configuración de los resultados de la búsqueda
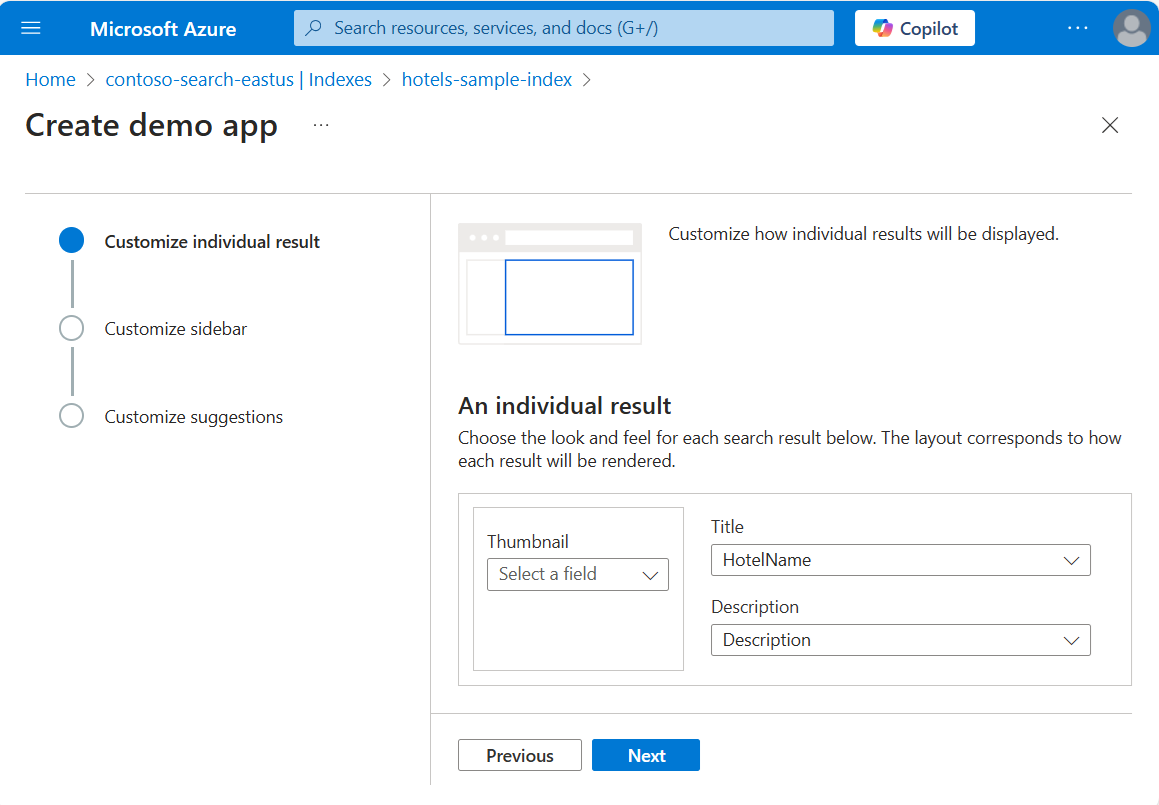
El asistente proporciona un diseño básico para los resultados de búsqueda representados que incluye espacio para una imagen en miniatura, un título y una descripción. El respaldo de estos elementos es un campo del índice que proporciona los datos.
Omita Miniatura porque este índice no tiene imágenes, pero si tiene un campo de índice que se rellena con direcciones URL que se resuelven en imágenes disponibles públicamente, debe especificar ese campo para el área de miniaturas. Si el índice no tiene direcciones URL de imagen, deje este campo en blanco.
En Título, elija un campo que transmita la unicidad de cada documento. En este ejemplo, el nombre del hotel es una selección razonable.
En descripción, elija un campo que proporcione detalles que puedan ayudar a alguien a decidir si explorar en profundidad ese documento en particular. En este ejemplo, la Descripción es un buen candidato.
Incorporación de una barra lateral
El servicio de búsqueda admite la navegación por facetas, que a menudo se representa en forma de barra lateral. Las facetas se basan en campos en los que pueden aplicar filtros y facetas, como se expresa en el esquema del índice.
En Azure AI Search, la navegación por facetas es una experiencia de filtrado acumulativo. En cualquiera de las categorías, la selección de varios filtros expande los resultados (por ejemplo, la selección de Seattle y Bellevue en City [Ciudad]). Si se seleccionan varios filtros en más de una categoría, se estrechan los resultados.
Sugerencia
Puede ver los atributos de campos en la pestaña Campos del índice en Azure Portal. Los campos marcados como filtrables y se pueden usar en la barra lateral
En el asistente, seleccione la pestaña Barra lateral en la parte superior de la página. Debería ver una lista de todos los campos que se atribuyen como filtrables y factibles en el índice.
Quite algunos de los campos para acortar la barra lateral para que no tenga desplazamiento en la aplicación finalizada.
Adición de sugerencias
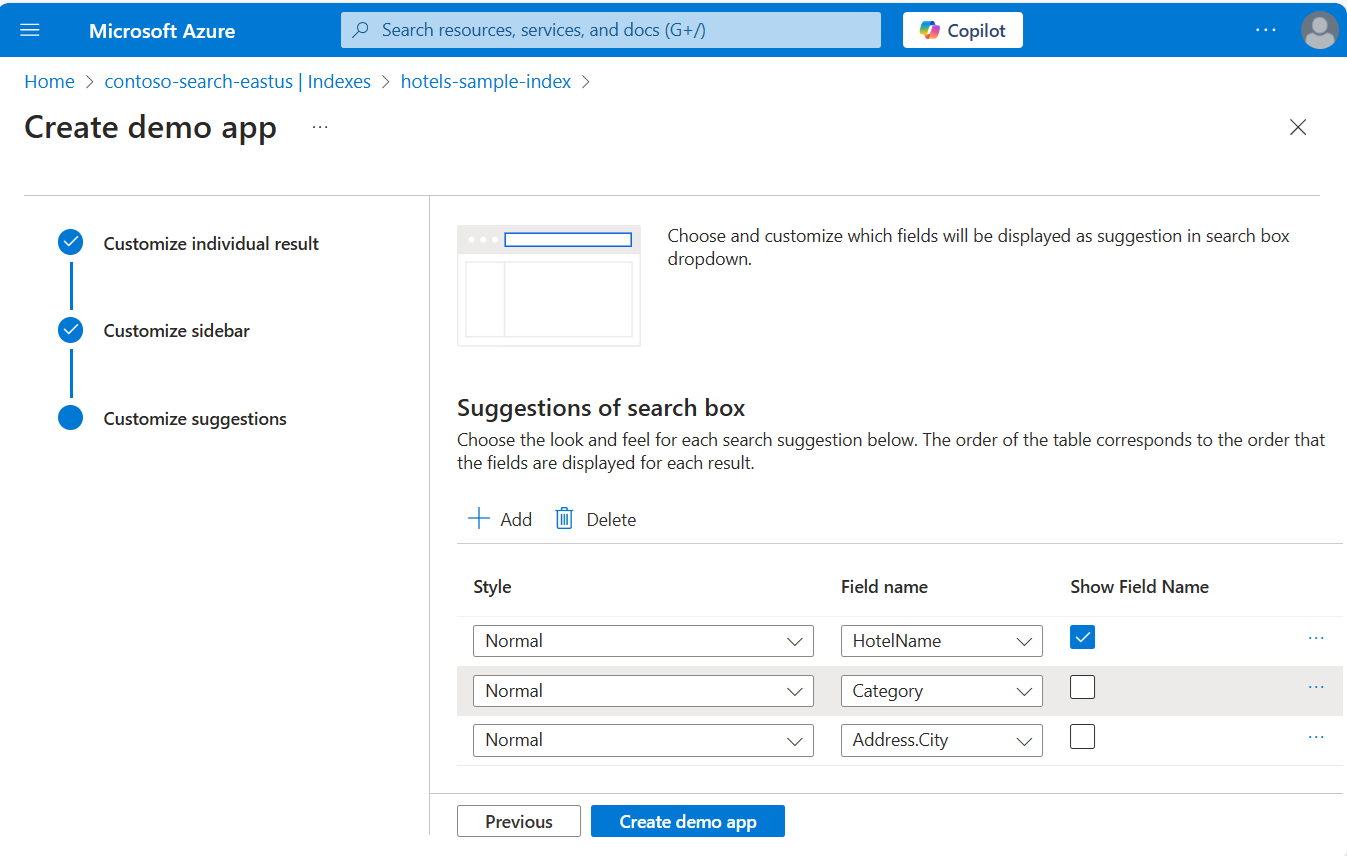
Las sugerencias son las solicitudes de consulta automatizadas que se asocian al cuadro de búsqueda. La aplicación de demostración admite sugerencias que proporcionan una lista desplegable de posibles documentos coincidentes basados en entradas de texto parciales.
En esta página, seleccione los campos para los que se proporcionan las consultas sugeridas. Debe elegir campos de cadena más cortos. Evite campos detallados como descripciones.
En la captura de pantalla siguiente se muestra la página de sugerencias, con una página representada en la aplicación. No solo puede ver cómo se usan las selecciones de campo, sino también cómo se usa "Mostrar nombre de campo" para incluir o excluir etiquetas en la sugerencia.
Creación, descarga y ejecución
Seleccione Create demo app (Crear aplicación de demostración) en la parte inferior de la página para generar el archivo HTML.
Cuando se le solicite, seleccione Download your app (Descargar aplicación) para descargar el archivo.
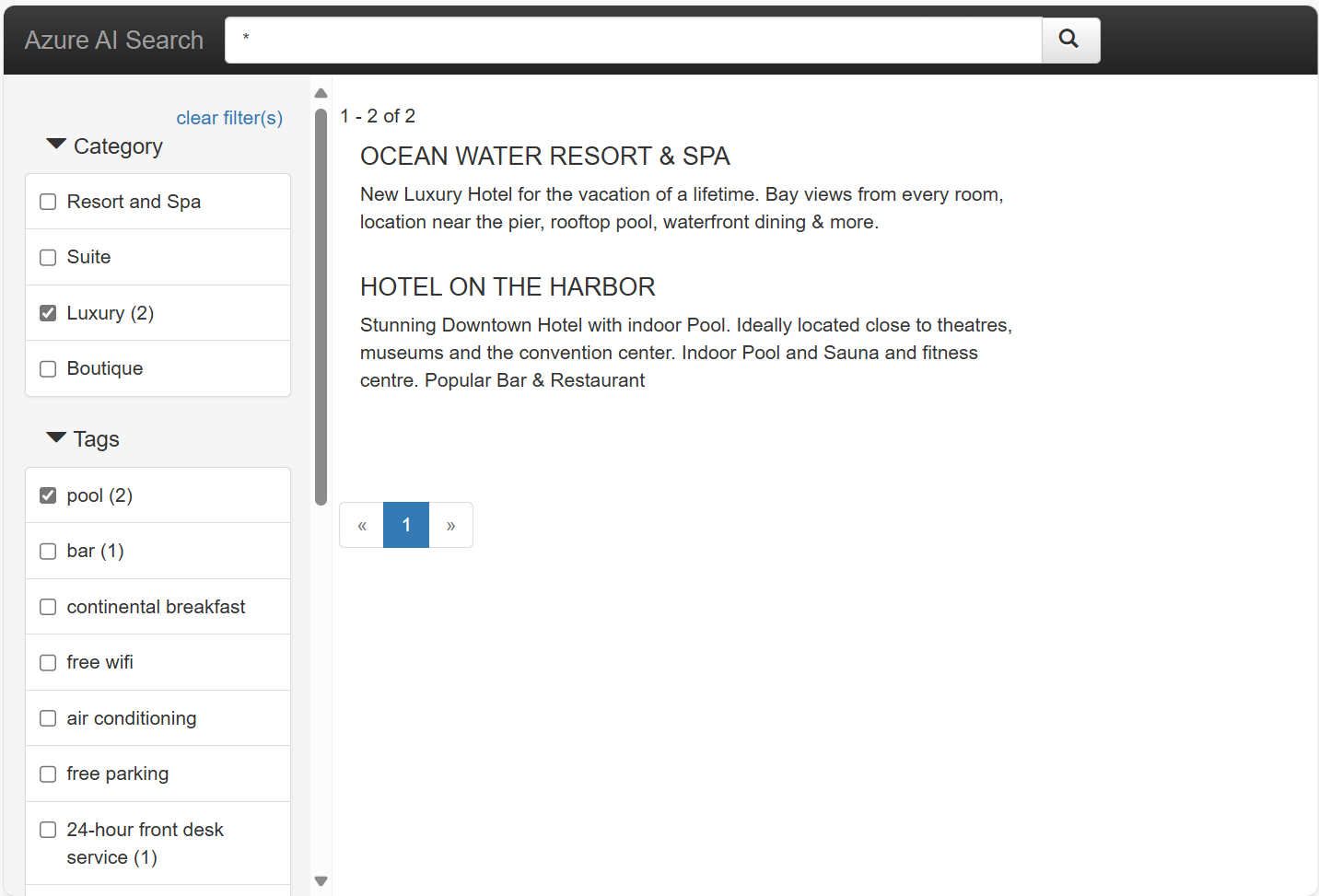
Abra el archivo y seleccione el botón Buscar. Esta acción ejecuta una consulta, que puede ser una consulta vacía (
*) que devuelve un conjunto de resultados arbitrario. La página debe parecerse a la de la siguiente captura de pantalla.Escriba un término y use los filtros para restringir los resultados. Si no ve consultas sugeridas, compruebe la configuración del explorador o pruebe otro explorador.
Limpieza de recursos
Cuando trabaje con su propia suscripción, es una buena idea al final de un proyecto identificar si todavía se necesitan los recursos que ha creado. Los recursos que se dejan en ejecución pueden costarle mucho dinero. Puede eliminar los recursos de forma individual o bien eliminar el grupo de recursos para eliminar todo el conjunto de recursos.
Puede encontrar y administrar recursos en Azure Portal mediante el vínculo Todos los recursos o Grupos de recursos en el panel de navegación izquierdo.
Recuerde que un servicio gratuito está limitado a tres índices, indexadores y orígenes de datos. Puede eliminar elementos individuales en Azure Portal para mantenerse por debajo del límite.
Pasos siguientes
La aplicación de demostración es útil para la creación de prototipos porque puede simular una experiencia de usuario final sin tener que escribir código JavaScript o front-end; sin embargo, a medida que se acerca a la prueba de concepto en su propio proyecto, revise una de las muestras de código completo que es un facsímil más cercano de una aplicación real: