Paso 1: Información general sobre cómo agregar búsqueda a una aplicación web estática con .NET
En este tutorial se crea un sitio web para buscar en un catálogo de libros y a continuación, se implementa el sitio web en una aplicación web estática de Azure.
¿Qué hace el ejemplo?
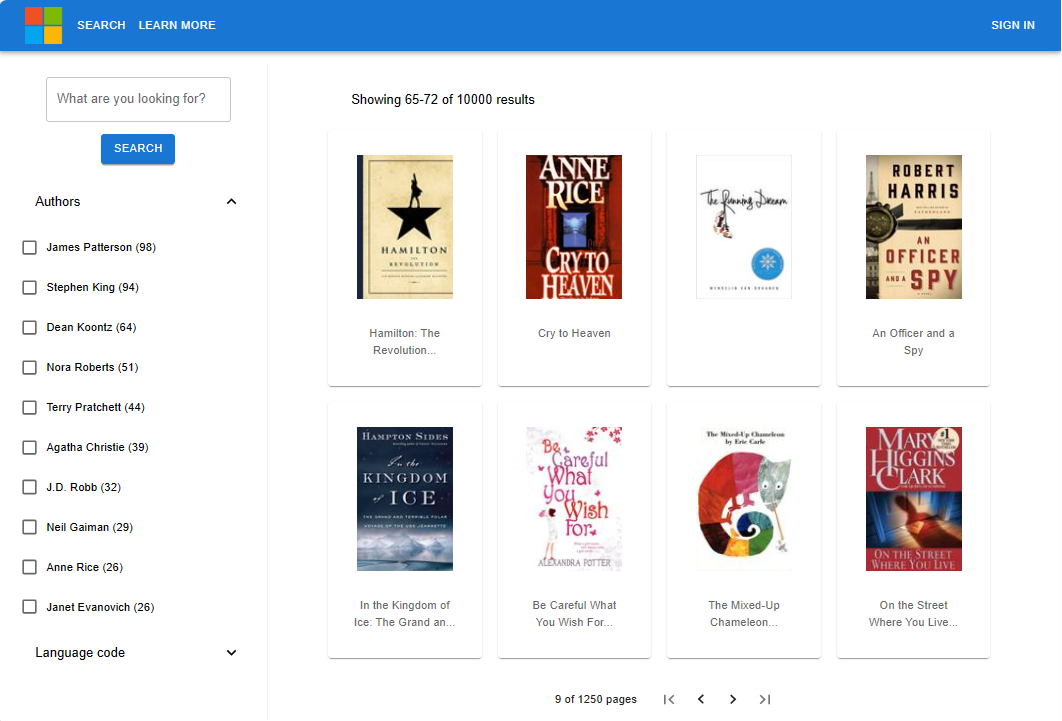
En este sitio web de ejemplo se proporciona acceso a un catálogo de 10 000 libros. Puede buscar en el catálogo escribiendo un texto en la barra de búsqueda. Mientras escribe el texto, el sitio web usa la característica de sugerencias del índice de búsqueda para autocompletar el texto. Una vez finalizada la consulta, se muestra la lista de libros con una parte de los detalles. Puede seleccionar cualquier libro para ver todos sus detalles, que están almacenados en el índice de búsqueda.

La experiencia de búsqueda incluye:
- Búsqueda: proporciona la funcionalidad de búsqueda para la aplicación.
- Sugerencia: proporciona sugerencias a medida que el usuario escribe en la barra de búsqueda.
- Facetas y filtros: proporciona una estructura de navegación por facetas que filtra por autor o idioma.
- Resultados paginados: proporciona controles de paginación para desplazarse por los resultados.
- Búsqueda de documentos: busca un documento por identificador para recuperar todo su contenido para la página de detalles.
¿Cómo se organiza el ejemplo?
El código de ejemplo incluye los siguientes componentes:
| Aplicación | Propósito | GitHub Repositorio Location |
|---|---|---|
| cliente | Aplicación de React (capa de presentación) para mostrar los libros, con la búsqueda. Llama a la aplicación de funciones de Azure. | /azure-search-static-web-app/client |
| api | La aplicación de funciones de .NET de Azure (capa empresarial) llama a la API de Azure AI Search mediante el SDK de .NET. | /azure-search-static-web-app/api |
| inserción masiva | Proyecto de .NET para crear el índice y agregarle documentos. | /azure-search-static-web-app/bulk-insert |
Configurado su entorno de desarrollo
Cree servicios e instale el siguiente software para el entorno de desarrollo local.
- Búsqueda de Azure AI, cualquier región o nivel
- .NET 9 o la versión más reciente
- Git
- Visual Studio Code
- Extensión de herramientas de desarrollo de C# para Visual Studio Code
- Extensión Azure Static Web App para Visual Studio Code
En este tutorial no se ejecuta la API de Azure Functions localmente, pero si desea hacerlo, instale azure-functions-core-tools.
Bifurcación y clonación del ejemplo de búsqueda con git
La bifurcación del repositorio de ejemplo es fundamental para poder implementar la aplicación web estática. Las aplicaciones web determinan las acciones de compilación y el contenido de implementación en función de su propia ubicación de la bifurcación de GitHub. La ejecución de código en la aplicación web estática es remota, Azure Static Web Apps lee desde el código del ejemplo bifurcado.
En GitHub, bifurque el repositorio azure-search-static-web-app.
Complete el proceso de bifurcación en el explorador web con su cuenta de GitHub. En este tutorial se usa la bifurcación como parte de la implementación en una aplicación web estática de Azure.
En un terminal de Bash, descargue la aplicación de ejemplo bifurcada en el equipo local.
Reemplace
YOUR-GITHUB-ALIASpor su alias de GitHub.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-static-web-app.gitEn el mismo terminal de Bash, vaya al repositorio bifurcada para este ejemplo de búsqueda de sitio web:
cd azure-search-static-web-appUse el comando de Visual Studio Code
code .para abrir el repositorio bifurcado. Las tareas restantes se realizan desde Visual Studio Code, a menos que se especifique.code .