Uso del módulo de herramientas de dibujo
El SDK web de Azure Maps proporciona un módulo de herramientas de dibujo. Este módulo facilita el dibujo y la edición de formas en el mapa mediante un dispositivo de entrada, como un mouse o la pantalla táctil. La clase principal de este módulo es el administrador de dibujos. El administrador de dibujos proporciona todas las funcionalidades necesarias para dibujar y editar formas en el mapa. Se puede usar directamente y se integra con una interfaz de usuario de barra de herramientas personalizada. También puede utilizar la clase DrawingToolbar incorporada.
Carga del módulo de herramientas de dibujo en una página web
- Cree un archivo HTML e implemente el mapa como de costumbre.
- Cargue el módulo de herramientas de dibujo de Azure Maps. Puede realizar ese procedimiento de alguna de estas dos formas:
Utilizar la versión de Azure Content Delivery Network hospedada globalmente del módulo de servicios de Azure Maps. Agregue una referencia a la hoja de estilos de JavaScript y CSS en el
<head>elemento del archivo:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.css" type="text/css" /> <script src="https://atlas.microsoft.com/sdk/javascript/drawing/1/atlas-drawing.min.js"></script>Otra alternativa es cargar localmente el módulo de herramientas de dibujo para el código fuente del SDK web de Azure Maps mediante el paquete npm azure-maps-drawing-tools y, luego, hospedarlo con la aplicación. Este paquete también incluye las definiciones de TypeScript. Use este comando:
npm install azure-maps-drawing-toolsA continuación, importe JavaScript en un archivo de origen:
import * as drawing from "azure-maps-drawing-tools";También tendrías que insertar el CSS para que varios controles se muestren de forma correcta. Si usa un empaquetador de JavaScript para empaquetar las dependencias y el código, consulte la documentación del empaquetador sobre cómo hacerlo. Para Webpack, normalmente se usa una combinación de
style-loaderycss-loader. La documentación está disponible en style-loader.Para empezar, instale style-loader y css-loader:
npm install --save-dev style-loader css-loaderEn el archivo de código fuente, importe atlas-drawing.min.css:
import "azure-maps-drawing-tools/dist/atlas-drawing.min.css";A continuación, agregue cargadores a la parte de reglas del módulo de la configuración de Webpack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Para más información, consulte Cómo usar el paquete npm de control de mapa de Azure Maps.
Uso del administrador de dibujos directamente
Una vez que el módulo de herramientas de dibujo se carga en la aplicación, puede habilitar funcionalidades de dibujo y edición mediante el administrador de dibujos. Puede especificar opciones para el administrador de dibujo al crear una instancia de él, o bien usar la función drawingManager.setOptions().
Establecimiento del modo de dibujo
En el código siguiente crea una instancia del administrador de dibujos y establece la opción modo de dibujo.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon"
});
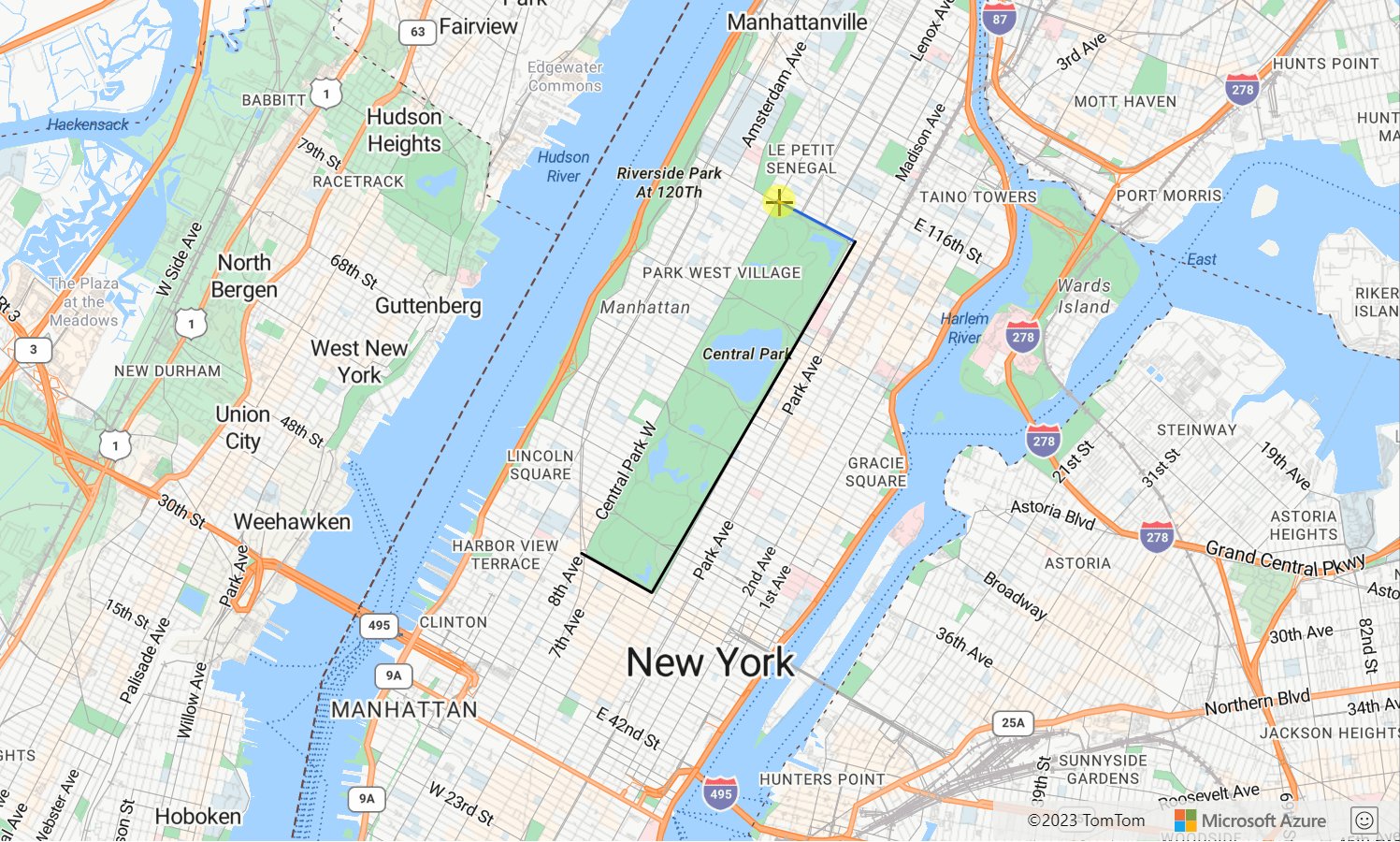
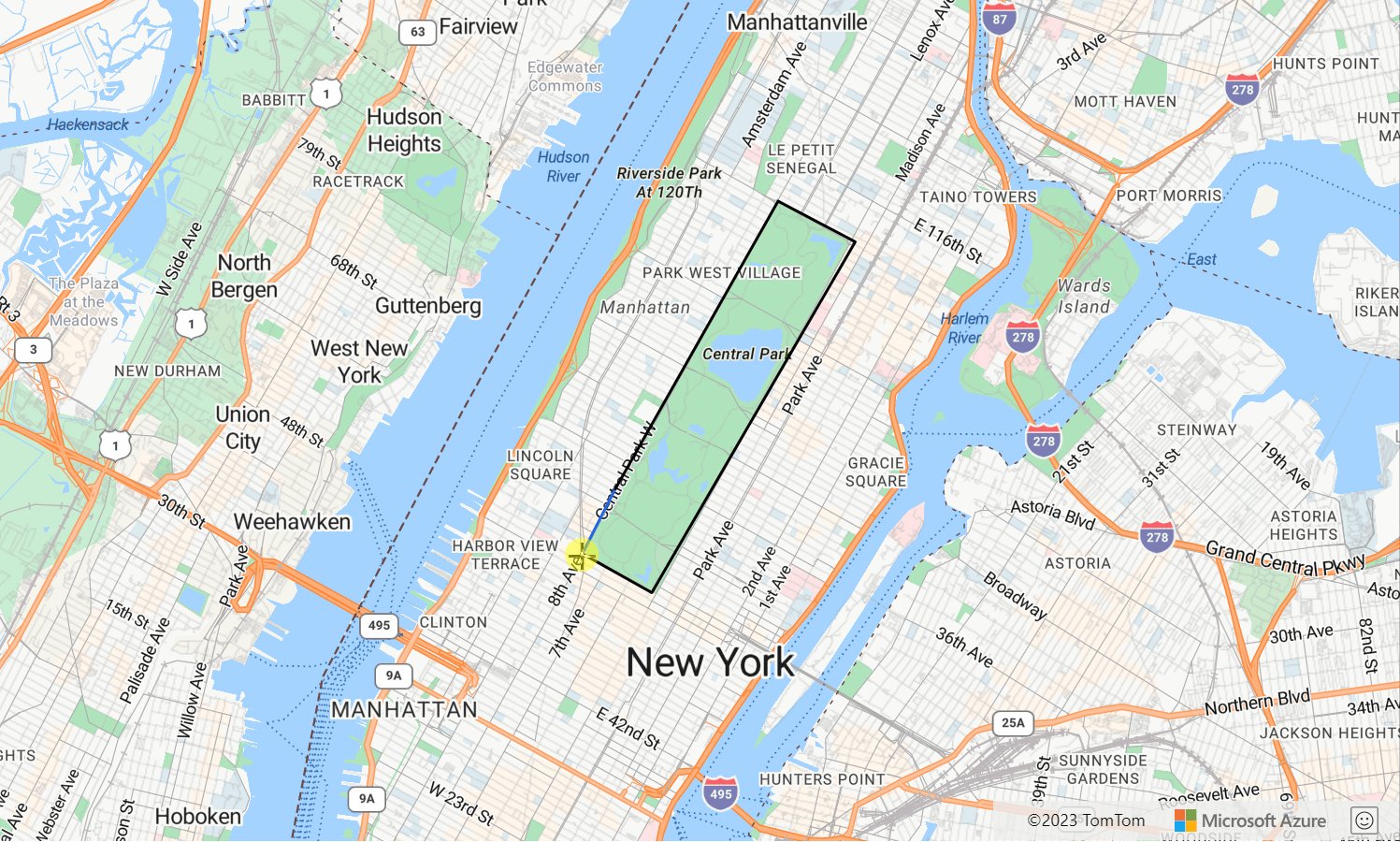
La imagen siguiente es un ejemplo del modo de dibujo de DrawingManager. Seleccione cualquier lugar del mapa para empezar a dibujar un polígono.

Establecimiento del tipo de interacción
El administrador de dibujo admite tres formas diferentes de interactuar con el mapa para dibujar formas.
click: se agregan coordenadas cuando se hace clic en el mouse o en la entrada táctil.freehand: se agregan coordenadas cuando se arrastra el mouse o la entrada táctil en el mapa.hybrid: se agregan coordenadas cuando se hace clic o se arrastra el mouse o la entrada táctil.
El código siguiente habilita el modo de dibujo de polígonos y establece el tipo de interacción de dibujo que debe seguir el administrador de dibujo en freehand.
//Create an instance of the drawing manager and set drawing mode.
drawingManager = new atlas.drawing.DrawingManager(map,{
mode: "draw-polygon",
interactionType: "freehand"
});
Personalizar las opciones de dibujo
En los ejemplos anteriores se ha mostrado cómo personalizar las opciones de dibujo al crear una instancia del administrador de dibujos. También puede establecer las opciones del administrador de dibujo mediante la función drawingManager.setOptions().
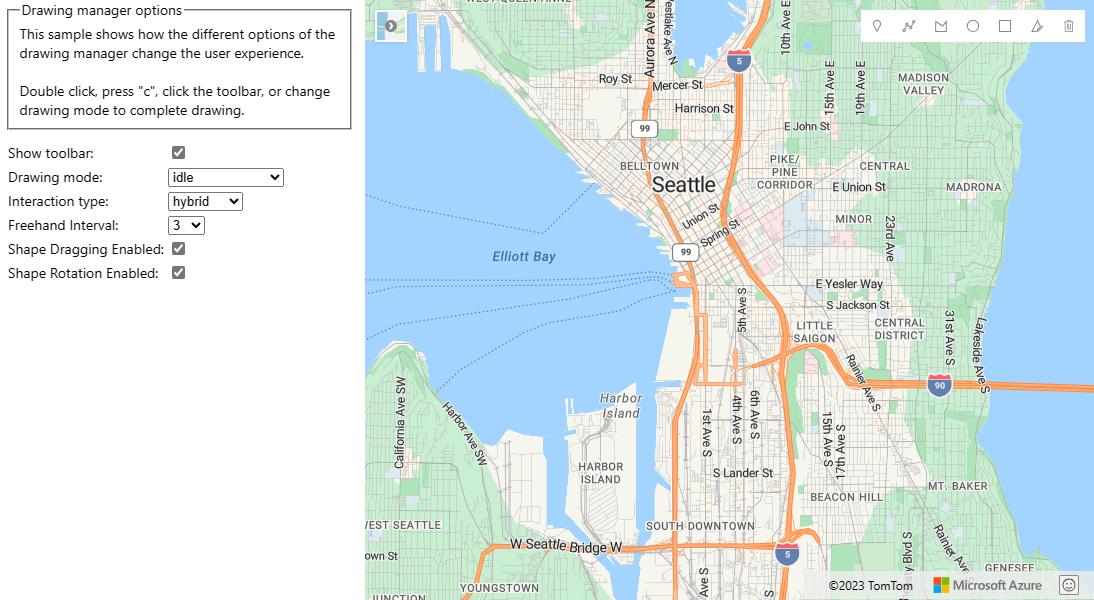
Las Opciones del administrador de dibujo se pueden usar para probar la personalización de todas las opciones del administrador de dibujo mediante la función setOptions. Para obtener el código fuente de este ejemplo, consulte el código fuente de opciones del Administrador de dibujo.

Puesta de una forma en modo de edición
Ponga una forma existente en modo de edición mediante programación pasándola a la función edit del administrador de dibujos. Si la forma es una característica GeoJSON, inclúyala entre la clase atlas.Shape antes de pasarla.
Para sacar una forma del modo de edición mediante programación, establezca el modo del administrador de dibujos en idle.
//If you are starting with a GeoJSON feature, wrap it with the atlas.Shape class.
var feature = {
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [0,0]
},
"properties": {}
};
var shape = new atlas.Shape(feature);
//Pass the shape into the edit function of the drawing manager.
drawingManager.edit(shape);
//Later, to programmatically take shape out of edit mode, set mode to idle.
drawingManager.setOptions({ mode: 'idle' });
Nota
Cuando se pasa una forma a la función edit del administrador de dibujos, se agrega al origen de datos que mantiene el administrador. Si la forma estaba anteriormente en otro origen de datos, se eliminará de dicho origen.
Si desea agregar al administrador de dibujos formas que el usuario final pueda ver y editar, pero no quiere ponerlas en modo de edición mediante programación, recupere el origen de datos del administrador y agréguele las formas.
//The shape(s) you want to add to the drawing manager so
var shape = new atlas.Shape(feature);
//Retrieve the data source from the drawing manager.
var source = drawingManager.getSource();
//Add your shape.
source.add(shape);
//Alternatively, load in a GeoJSON feed using the sources importDataFromUrl function.
source.importDataFromUrl('yourFeatures.json');
En la tabla siguiente se muestra el tipo de edición que admiten diferentes tipos de características de forma.
| Característica de forma | Editar puntos | Girar | Eliminar forma |
|---|---|---|---|
| Punto | ✓ | ✓ | |
| LineString | ✓ | ✓ | ✓ |
| Polygon | ✓ | ✓ | ✓ |
| MultiPoint | ✓ | ✓ | |
| MultiLineString | ✓ | ✓ | |
| MultiPolygon | ✓ | ✓ | |
| Circle | ✓ | ✓ | |
| Rectángulo | ✓ | ✓ | ✓ |
Pasos siguientes
Aprenda a usar características adicionales del módulo de herramientas de dibujo:
Más información sobre las clases y los métodos utilizados en este artículo: