Uso del control de mapa de Azure Maps
El SDK web de Azure Maps proporciona un control de mapa que permite personalizar mapas interactivos con su propio contenido e imágenes para mostrarlos en aplicaciones web o móviles. Este módulo es una biblioteca de ayuda que facilita el uso de los servicios REST de Azure Maps en la web o aplicaciones de Node.js mediante JavaScript o TypeScript.
En este artículo se usa el SDK web de Azure Maps; sin embargo, los servicios de Azure Maps funcionan con cualquier control de mapa. Para obtener una lista de complementos de control de mapa de terceros, consulte Comunidad de Azure Maps - Proyectos de código abierto.
Nota:
Retirada del Control de mapa del SDK web de Azure Maps v1
La versión 1 del Control de mapa del SDK web ya está en desuso y se retirará el 19/9/26. Para evitar interrupciones del servicio, migre a la versión 3 del Control de mapa del SDK web antes del 19/9/26. La versión 3 es compatible con versiones anteriores y tiene varias ventajas, incluida la compatibilidad con WebGL 2, un mayor rendimiento y compatibilidad con mosaicos de terreno 3D. Para obtener más información, consulte la Guía de migración del SDK web v1 de Azure Maps.
Requisitos previos
Para usar el control de mapa en una página web, debe cumplir uno de los siguientes requisitos previos:
- Una cuenta de Azure Maps
- Una clave de suscripción o credenciales de Microsoft Entra. Para obtener más información, consulte opciones de autenticación.
Creación de un nuevo mapa en una página web
Puede insertar un mapa en una página web mediante la biblioteca de JavaScript del lado cliente de Control de mapa.
Cree un archivo HTML.
Cárguelo en el SDK web de Azure Maps. Puede elegir una de las dos opciones:
Use la versión de CDN hospedado globalmente del SDK web de Azure Maps; para ello, agregue referencias a la hoja de estilo y a JavaScript en el elemento
stylesheeten el elemento<head>del archivo HTML:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>Cargue localmente el código fuente del SDK web de Azure Maps mediante el paquete de npm azure-maps-control y hospédelo con la aplicación. Este paquete también incluye las definiciones de TypeScript.
npm install azure-maps-control
Después, agregue las referencias a la hoja de estilos
stylesheetde Azure Maps del elemento<head>del archivo:<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />Nota
Las definiciones de TypeScript se pueden importar en la aplicación si agrega el código siguiente:
import * as atlas from 'azure-maps-control';Para representar el mapa para que rellene el cuerpo completo de la página, agregue el siguiente elemento
<style>al elemento<head>.<style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style>En el cuerpo de la página, agregue un elemento
<div>y asígnele unidde myMap.<body onload="InitMap()"> <div id="myMap"></div> </body>A continuación, inicialice el control de mapa. Para autenticar el control, use una clave de suscripción de Azure Maps o credenciales de Microsoft Entra con opciones de autenticación.
Si utiliza una clave de suscripción para la autenticación, copie y pegue el siguiente elemento de script en el elemento
<head>y debajo del primer elemento<script>. Reemplace<Your Azure Maps Key>con su clave de suscripción de Azure Maps.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script>Si utiliza Microsoft Entra ID para la autenticación, copie y pegue el siguiente elemento de script en el elemento
<head>y debajo del primer elemento<script>.<script type="text/javascript"> function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'aad', clientId: '<Your Microsoft Entra Client Id>', aadAppId: '<Your Microsoft Entra App Id>', aadTenant: '<Your Microsoft Entra tenant Id>' } }); } </script>Para más información sobre la autenticación con Azure Maps, consulte el documento Autenticación con Azure Maps. Para obtener una lista de ejemplos que muestran cómo integrar Azure AD con Azure Maps, consulte Ejemplos de Azure Maps y Azure Active Directory en GitHub.
Sugerencia
En este ejemplo, se ha pasado el valor de
iddel mapa<div>. Otra forma de hacerlo es pasar el objetoHTMLElement, condocument.getElementById('myMap')como primer parámetro.Opcionalmente, puede que le resulte útil agregar los siguientes elementos de
metaal elementoheadde la página:<!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">El archivo HTML ahora debería tener un aspecto similar al siguiente fragmento de código:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"> <!-- Ensures that Internet Explorer and Edge uses the latest version and doesn't emulate an older version --> <meta http-equiv="x-ua-compatible" content="IE=Edge"> <!-- Ensures the web page looks good on all screen sizes. --> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Add references to the Azure Maps Map control JavaScript and CSS files. --> <link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"> <script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script> <script type="text/javascript"> //Create an instance of the map control and set some options. function InitMap() { var map = new atlas.Map('myMap', { center: [-122.33, 47.6], zoom: 12, language: 'en-US', authOptions: { authType: 'subscriptionKey', subscriptionKey: '<Your Azure Maps Key>' } }); } </script> <style> html, body { margin: 0; } #myMap { height: 100vh; width: 100vw; } </style> </head> <body onload="InitMap()"> <div id="myMap"></div> </body> </html>Abra el archivo en el explorador web y vea el mapa representado. Debería tener un aspecto similar al de la imagen siguiente:
Localización del mapa
Azure Maps proporciona dos formas diferentes de establecer el idioma y la vista regional del mapa representado. La primera opción es agregar esta información al espacio de nombres global atlas, lo que causa que todas las instancias de control de mapa de la aplicación usen estos valores de forma predeterminada. El código siguiente establece el idioma en francés ("fr-FR") y la vista regional en "auto":
atlas.setLanguage('fr-FR');
atlas.setView('Auto');
La segunda opción consiste en pasar esta información a las opciones del mapa al cargar el mapa de la siguiente manera:
map = new atlas.Map('myMap', {
language: 'fr-FR',
view: 'Auto',
authOptions: {
authType: 'aad',
clientId: '<Your AAD Client Id>',
aadAppId: '<Your AAD App Id>',
aadTenant: '<Your AAD Tenant Id>'
}
});
Nota
Es posible cargar varias instancias del mapa en la misma página con diferentes configuraciones de idioma y región. Además, esta configuración se puede actualizar después de que se haya cargado el mapa mediante la función setStyle del mapa.
Este es un ejemplo de Azure Maps con el idioma establecido en "fr-FR" y la vista regional establecida en Auto.
Para obtener una lista de los idiomas admitidos y las vistas regionales, consulte Compatibilidad con la localización en Azure Maps.
Compatibilidad con WebGL 2
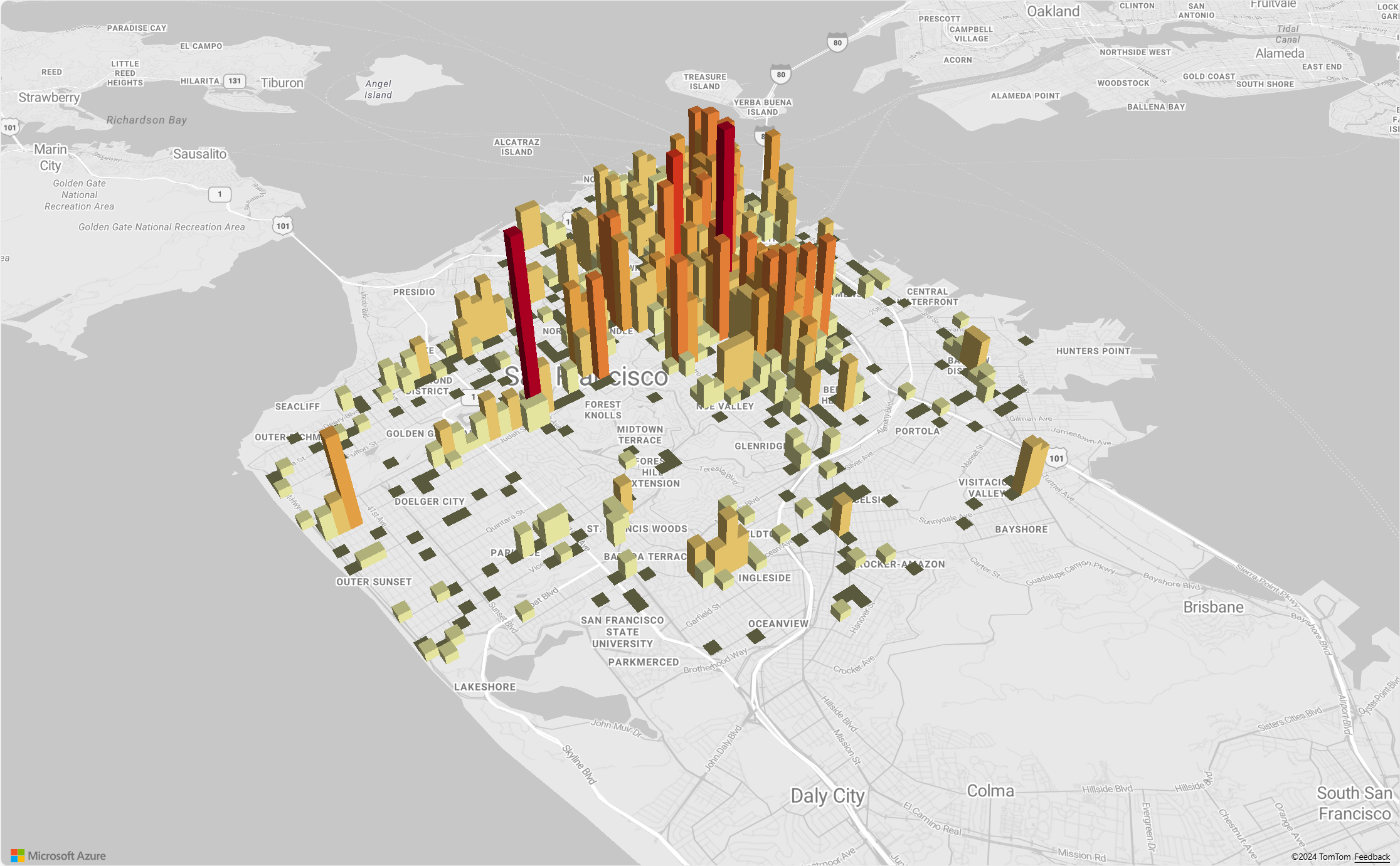
A partir del SDK web de Azure Maps 3.0, el SDK web incluye compatibilidad completa con WebGL 2, una tecnología de gráficos eficaz que permite la representación acelerada por hardware en exploradores web modernos. Al utilizar WebGL 2, los desarrolladores pueden aprovechar las funcionalidades de las GPU modernas para representar mapas y visualizaciones complejas de forma más eficiente, lo que se traduce en una mejora del rendimiento y la calidad visual.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>WebGL2 - Azure Maps Web SDK Samples</title>
<link href=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet"/>
<script src=https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<script src="https://unpkg.com/deck.gl@^8/dist.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-122.44, 37.75],
bearing: 36,
pitch: 45,
zoom: 12,
style: "grayscale_light",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: " <Your Azure Maps Key> "
}
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Create a custom layer to render data points using deck.gl
map.layers.add(
new DeckGLLayer({
id: "grid-layer",
data: "https://raw.githubusercontent.com/visgl/deck.gl-data/master/website/sf-bike-parking.json",
cellSize: 200,
extruded: true,
elevationScale: 4,
getPosition: (d) => d.COORDINATES,
// GPUGridLayer leverages WebGL2 to perform aggregation on the GPU.
// For more details, see https://deck.gl/docs/api-reference/aggregation-layers/gpu-grid-layer
type: deck.GPUGridLayer
})
);
});
// A custom implementation of WebGLLayer
class DeckGLLayer extends atlas.layer.WebGLLayer {
constructor(options) {
super(options.id);
// Create an instance of deck.gl MapboxLayer which is compatible with Azure Maps
// https://deck.gl/docs/api-reference/mapbox/mapbox-layer
this._mbLayer = new deck.MapboxLayer(options);
// Create a renderer
const renderer = {
renderingMode: "3d",
onAdd: (map, gl) => {
this._mbLayer.onAdd?.(map["map"], gl);
},
onRemove: (map, gl) => {
this._mbLayer.onRemove?.(map["map"], gl);
},
prerender: (gl, matrix) => {
this._mbLayer.prerender?.(gl, matrix);
},
render: (gl, matrix) => {
this._mbLayer.render(gl, matrix);
}
};
this.setOptions({ renderer });
}
}
</script>
</body>
</html>
Mosaicos de terreno 3D
A partir del SDK web de Azure Maps 3.0, los desarrolladores pueden aprovechar las visualizaciones de terreno 3D. Esta característica permite incorporar datos de elevación en los mapas, creando una experiencia más inmersiva para los usuarios. Tanto si se trata de visualizar cadenas montañosas, valles u otros accidentes geográficos, la compatibilidad con terrenos 3D aporta un nuevo nivel de realismo a sus aplicaciones de mapas.
En el ejemplo de código siguiente se muestra cómo implementar mosaicos de terreno 3D.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Elevation - Azure Maps Web SDK Samples</title>
<link href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css rel="stylesheet" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
<script>
var map = new atlas.Map("map", {
center: [-121.7269, 46.8799],
maxPitch: 85,
pitch: 60,
zoom: 12,
style: "road_shaded_relief",
// Get an Azure Maps key at https://azuremaps.com/.
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<Your Azure Maps Key>"
}
});
// Create a tile source for elevation data. For more information on creating
// elevation data & services using open data, see https://aka.ms/elevation
var elevationSource = new atlas.source.ElevationTileSource("elevation", {
url: "<tileSourceUrl>"
});
// Wait until the map resources are ready.
map.events.add("ready", (event) => {
// Add the elevation source to the map.
map.sources.add(elevationSource);
// Enable elevation on the map.
map.enableElevation(elevationSource);
});
</script>
</body>
</html>
Compatibilidad con la nube de Azure Government
El SDK web de Azure Maps es compatible con la nube de Azure Government. Todas las direcciones URL de JavaScript y CSS usadas para acceder al SDK web de Azure Maps siguen siendo las mismas. Se deben realizar las siguientes tareas para conectarse a la versión en la nube de Azure Government de la plataforma de Azure Maps.
Cuando utilice el control de mapas interactivos, agregue la siguiente línea de código antes de crear una instancia de la clase Map.
atlas.setDomain('atlas.azure.us');
No olvide usar los detalles de autenticación de Azure Maps de la plataforma en la nube de Azure Government cuando autentique el mapa y los servicios.
Marcos de JavaScript
Si desarrolla aplicaciones en un entorno JavaScript, puede que uno de los siguientes proyectos de código abierto resulte útil:
- ng-azure-maps: contenedor de Angular 10 para Azure Maps.
- AzureMapsControl.Components: un componente Blazor de Azure Maps.
- Componente React de Azure Maps: un contenedor de React para el control de Azure Maps.
- Vue Azure Maps: un componente de Azure Maps para la aplicación Vue.
Pasos siguientes
Aprenda a crear e interactuar con un mapa:
Obtenga información sobre cómo aplicar estilos en un mapa:
Obtenga información sobre los procedimientos recomendados y vea ejemplos:
Para obtener una lista de ejemplos que muestran cómo integrar Microsoft Entra ID con Azure Maps, consulte: