Creación de una creatividad HTML5 Xandr en Adobe Animate CC
En esta guía se explica cómo usar Adobe Animate CC para crear creatividades HTML5 que realicen un seguimiento correcto de los clics en Xandr. Se supone que está familiarizado con adobe Animate CC para crear creatividades.
Con la biblioteca HTML5 de Xandr
En Adobe Animate CC, seleccione el elemento en el que desea hacer clic.
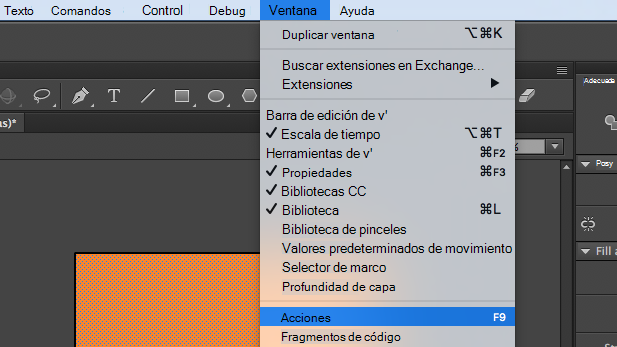
Abra la ventana Acciones .

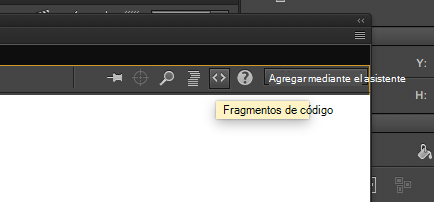
Seleccione Fragmentos de código en la barra de herramientas Acciones.

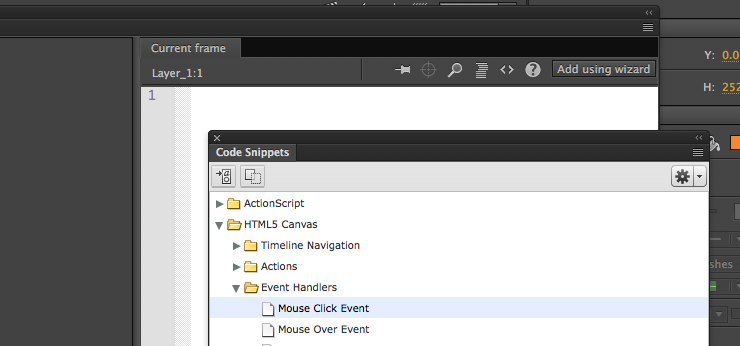
Haga clic en Lienzo HTML, controladores de eventos y, a continuación, seleccione Clic del mouse y haga clic en Aceptar si recibe una advertencia.

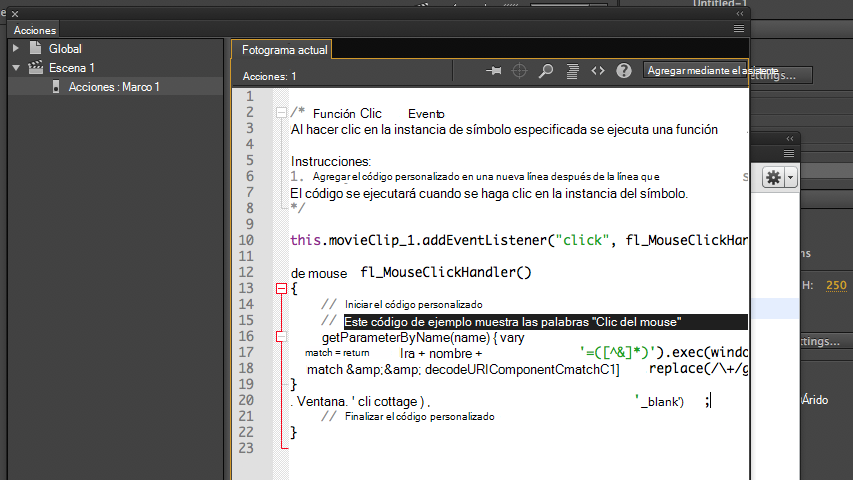
Verá un editor de texto rellenado previamente con código. Reemplace "
alert("Mouse clicked");" por:function getParameterByName(name) { var match = RegExp('[?&]' + name + '=([^&]*)').exec(window.location.search); return match && decodeURIComponent(match[1].replace(/\+/g, ' ')); } window.open(getParameterByName('clickTag'), '_blank');
Guarde y publique el trabajo. Abra el archivo del
.htmlproyecto en el explorador web. Agregue?clickTag=http://www.appnexus.comal final de la dirección URL en la barra de direcciones.
Actualice la página y haga clic en el anuncio. Debería abrirse una nueva ventana con el sitio web de Xandr en el explorador. Cuando se envía el anuncio, Xandr establece el valor de clickTag en el seguimiento de clics de Xandr y un redireccionamiento a la dirección URL de la página de aterrizaje proporcionada para la creatividad en Microsoft Monetize.