BackEase Clase
Definición
Importante
Parte de la información hace referencia a la versión preliminar del producto, que puede haberse modificado sustancialmente antes de lanzar la versión definitiva. Microsoft no otorga ninguna garantía, explícita o implícita, con respecto a la información proporcionada aquí.
Representa una función de aceleración que cambia un valor en la dirección opuesta de la función principal durante parte de una duración y, a continuación, invierte y finaliza el comportamiento de función a lo largo del tiempo de una manera convencional.
public ref class BackEase sealed : EasingFunctionBase/// [Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
/// [Windows.Foundation.Metadata.ContractVersion(Microsoft.UI.Xaml.WinUIContract, 65536)]
/// [Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
/// [Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
class BackEase final : EasingFunctionBase[Windows.Foundation.Metadata.Activatable(65536, "Microsoft.UI.Xaml.WinUIContract")]
[Windows.Foundation.Metadata.ContractVersion(typeof(Microsoft.UI.Xaml.WinUIContract), 65536)]
[Windows.Foundation.Metadata.MarshalingBehavior(Windows.Foundation.Metadata.MarshalingType.Agile)]
[Windows.Foundation.Metadata.Threading(Windows.Foundation.Metadata.ThreadingModel.Both)]
public sealed class BackEase : EasingFunctionBasePublic NotInheritable Class BackEase
Inherits EasingFunctionBase<BackEase .../>
- Herencia
- Atributos
Ejemplos
En el ejemplo siguiente se aplica una función de aceleración BackEase a un DoubleAnimation para crear una animación que se retraiga ligeramente al principio y al final de la animación.
<StackPanel x:Name="LayoutRoot" >
<StackPanel.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleX">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</StackPanel.Resources>
<Rectangle Margin="60" x:Name="myRectangle" PointerPressed="Pointer_Clicked"
Fill="Blue" Width="50" Height="50" >
<Rectangle.RenderTransform>
<ScaleTransform x:Name="myScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
</StackPanel>
// When the user clicks the rectangle, the animation
// begins.
private void Pointer_Clicked(object sender, PointerRoutedEventArgs e)
{
myStoryboard.Begin();
}
Comentarios
BackEase es una de las dos funciones de aceleración que pueden producir un valor fuera del intervalo normal de De/a . (El otro es ElasticEase).
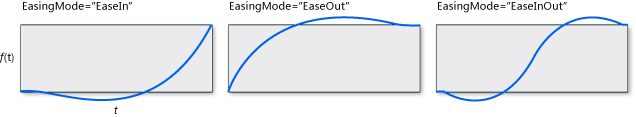
- Si EasingMode es EaseIn (el valor predeterminado), la función comienza cambiando el valor en la dirección opuesta del valor cambia que From e To indican, es decir, inicialmente genera un valor menor que el valor From .
- Si EasingMode es EaseOut , la función se inicia de una manera típica, pero cerca del final superará el valor To y, a continuación, volverá al valor To al final.
- Si EasingMode es EaseInOut , la función proporciona valores inferiores a From al principio y mayores que To cerca del final.
En esta ilustración se muestra una aproximación de gráfico de función a lo largo del tiempo para un BackEase para cada uno de los tres valores de EasingMode posibles, con Amplitude como su valor predeterminado.

Puede obtener los mejores resultados experimentando con las propiedades Springiness y EasingMode hasta que la animación esté haciendo visualmente lo que desea para el escenario de valor de propiedad animado.
Una función de aceleración se puede aplicar a las propiedades EasingFunction de las animaciones From/To/By , o a las propiedades EasingFunction de tipos de fotograma clave usados para las variantes De aceleración de animaciones de fotograma clave. Para obtener más información, consulta Animaciones de fotograma clave y animaciones de función de aceleración.
Constructores
| BackEase() |
Inicializa una nueva instancia de la clase BackEase . |
Propiedades
| Amplitude |
Obtiene o establece la amplitud de la retracción asociada a una animación BackEase . |
| AmplitudeProperty |
Identifica la propiedad de dependencia Amplitude . |
| Dispatcher |
Siempre devuelve |
| DispatcherQueue |
Obtiene el objeto |
| EasingMode |
Obtiene o establece un valor que especifica cómo se interpola la animación. (Heredado de EasingFunctionBase) |
Métodos
| ClearValue(DependencyProperty) |
Borra el valor local de una propiedad de dependencia. (Heredado de DependencyObject) |
| Ease(Double) |
Transforma el tiempo normalizado para controlar el ritmo de una animación. (Heredado de EasingFunctionBase) |
| GetAnimationBaseValue(DependencyProperty) |
Devuelve cualquier valor base establecido para una propiedad de dependencia, que se aplicaría en los casos en los que una animación no está activa. (Heredado de DependencyObject) |
| GetValue(DependencyProperty) |
Devuelve el valor efectivo actual de una propiedad de dependencia de dependencyObject. (Heredado de DependencyObject) |
| ReadLocalValue(DependencyProperty) |
Devuelve el valor local de una propiedad de dependencia, si se establece un valor local. (Heredado de DependencyObject) |
| RegisterPropertyChangedCallback(DependencyProperty, DependencyPropertyChangedCallback) |
Registra una función de notificación para escuchar los cambios en una dependencyProperty específica en esta instancia de DependencyObject . (Heredado de DependencyObject) |
| SetValue(DependencyProperty, Object) |
Establece el valor local de una propiedad de dependencia en dependencyObject. (Heredado de DependencyObject) |
| UnregisterPropertyChangedCallback(DependencyProperty, Int64) |
Cancela una notificación de cambio registrada anteriormente llamando a RegisterPropertyChangedCallback. (Heredado de DependencyObject) |