Controles deslizantes (conceptos básicos de diseño)
Nota
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual.
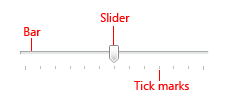
Con un control deslizante, los usuarios pueden elegir entre un intervalo continuo de valores. Un control deslizante tiene una barra que muestra el intervalo y un indicador que muestra el valor actual. Las marcas de graduación opcionales muestran valores.

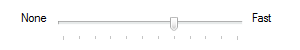
Un control deslizante típico.
Nota
Las directrices relacionadas con el diseño se presentan en un artículo independiente.
¿Es este el control adecuado?
Use un control deslizante cuando desee que los usuarios puedan establecer valores definidos y contiguos (como volumen o brillo) o un intervalo de valores discretos (como la configuración de resolución de pantalla).
Un control deslizante es una buena opción si sabes que los usuarios ven el valor como una cantidad relativa y no como un valor numérico. Por ejemplo, al ajustar el volumen, los usuarios piensan en términos de bajo o medio, y no piensan que deben ajustar el valor de volumen en 2 o 5.
Para decidirte, intenta responder a estas preguntas:
- ¿Parece que el valor de configuración es una cantidad relativa? Si no es así, use botones de radio o una lista desplegable o de selección única.
- ¿Es el valor de configuración un valor numérico exacto y conocido? Si es así, use un cuadro de texto numérico.
- ¿Sería bueno que el usuario obtuviera una respuesta inmediata sobre el efecto de los cambios realizados en la configuración? Si es así, usa un control deslizante. Por ejemplo, los usuarios pueden elegir un color más fácilmente si ven de forma inmediata el efecto de los cambios en los valores de matiz, saturación o luminosidad.
- ¿Tiene la configuración un intervalo de cuatro o más valores? Si no es así, usa botones de radio.
- ¿Puede el usuario cambiar el valor? Los controles deslizantes están destinados a la interacción del usuario. Si un usuario no puede cambiar nunca el valor, use un cuadro de texto de solo lectura en su lugar.
Si es posible un control deslizante o un cuadro de texto numérico, use un cuadro de texto numérico si:
- El espacio en pantalla es limitado.
- Es probable que un usuario prefiera usar el teclado.
Usa el control deslizante si:
- Los usuarios van a sacar provecho de una respuesta instantánea.
Instrucciones
Usa una orientación natural. Por ejemplo, si el control deslizante representa un valor del mundo real que normalmente se muestra en vertical (como la temperatura), usa una orientación vertical.
Orientar el control deslizante para reflejar la referencia cultural de los usuarios. Por ejemplo, las referencias culturales occidentales leen de izquierda a derecha, por lo que, para los controles deslizantes horizontales, coloque el extremo inferior del rango a la izquierda y el extremo superior de la derecha. Para las referencias culturales que leen de derecha a izquierda, haga lo contrario.
Ajustar el tamaño del control para que un usuario pueda establecer fácilmente el valor deseado. En el caso de opciones con valores discretos, asegúrate de que al usuario le resulte fácil seleccionar cualquier valor mediante el mouse.
Considere la posibilidad de usar una escala no lineal si el intervalo de valores es grande y es probable que los usuarios seleccionen valores al final del intervalo. Por ejemplo, el valor de hora puede ser de 1 minuto, 1 hora, 1 día o 1 mes.
Siempre que sea práctico, proporcione comentarios inmediatos durante o después de que un usuario realice una selección. Por ejemplo, el control de volumen de Microsoft Windows pite para indicar el volumen de audio resultante.
Usa etiquetas para mostrar el intervalo de valores.
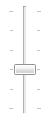
Excepción: Si el control deslizante está orientado verticalmente y la etiqueta superior es Máximo, Alto, Más o equivalente, puede omitir las demás etiquetas, ya que el significado está claro.

En este ejemplo, la orientación vertical del control deslizante hace que las etiquetas de rango sean innecesarias.
Use marcas de graduación cuando los usuarios necesiten conocer el valor aproximado de la configuración.
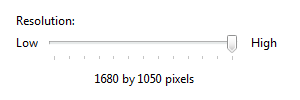
Use marcas de graduación y una etiqueta de valor cuando los usuarios necesiten conocer el valor exacto de la configuración que elijan. Use siempre una etiqueta de valor si un usuario necesita conocer las unidades para que tengan sentido la configuración.

En este ejemplo, se usa una etiqueta para indicar claramente el valor seleccionado.
Para los controles deslizantes orientados horizontalmente, coloque marcas de graduación bajo el control deslizante. Para los controles deslizantes orientados verticalmente, coloque marcas de graduación a la derecha para las culturas occidentales; para las referencias culturales que leen de derecha a izquierda, haga lo contrario.
Coloque la etiqueta de valor completamente bajo el control deslizante para que la relación esté clara.
Incorrecto:

En este ejemplo, la etiqueta de valor no está alineada bajo el control deslizante.
Al deshabilitar un control deslizante, deshabilite también las etiquetas asociadas.
No use un control deslizante ni un cuadro de texto numérico para la misma configuración. Use solo el control más adecuado.
Excepción: Use ambos controles cuando el usuario necesite comentarios inmediatos y la capacidad de establecer un valor numérico exacto.
No uses un control deslizante como indicador de progreso.
No cambie el tamaño del indicador deslizante del tamaño predeterminado.
Incorrecto:

En este ejemplo, se usa un tamaño menor que el predeterminado.
Correcto:

En este ejemplo, se usa el tamaño predeterminado.
No etiquete todas las marcas de graduación.
Ajuste de tamaño y espaciado recomendados

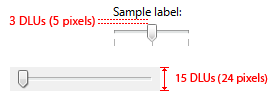
Ajuste de tamaño y espaciado recomendados para los controles deslizantes.
Etiquetas
Etiquetas de control deslizante
- Use una etiqueta de texto estático que termine con dos puntos o una etiqueta de cuadro de grupo sin puntuación final.
- Asigne una clave de acceso única a cada etiqueta. Para obtener instrucciones de asignación, consulte Teclado.
- Use mayúsculas de estilo de frase.
- Coloque la etiqueta del control deslizante a la izquierda del control deslizante, o por encima y alineada con el borde izquierdo del control deslizante (o su identificador de intervalo izquierdo, si está presente).
Etiquetas de intervalo
- Etiqueta los dos extremos del intervalo del control deslizante, a menos que la orientación vertical haga que resulte innecesario.
- Use solo palabras, si es posible, para cada etiqueta.
- No uses puntuación final.
- Asegúrate de que las etiquetas sean descriptivas y estén paralelas. Ejemplos: Máximo/Mínimo, Más/Menos, Bajo/Alto, Suave/Fuerte.
- Use mayúsculas de estilo de frase.
- No asigne claves de acceso.
Etiquetas de valor
Si necesitas una etiqueta de valor, muéstrala debajo del control deslizante.
Centra el texto en relación con el control e incluye las unidades (como pueden ser píxeles).

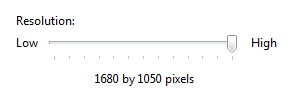
En este ejemplo, la etiqueta de valor se centra en el control deslizante e incluye las unidades.
Documentación
Al hacer referencia a controles deslizantes:
- Use el texto exacto de la etiqueta, incluida su mayúscula, e incluya el control deslizante de palabras. No incluya el carácter de subrayado de la tecla de acceso ni los dos puntos.
- Para describir la interacción del usuario, use move.
- Cuando sea posible, dé formato a la etiqueta con texto en negrita. De lo contrario, coloque la etiqueta entre comillas solo si es necesario para evitar confusiones.
Ejemplo: Para aumentar la resolución de pantalla, mueva el control deslizante Resolución de pantalla a la derecha.
Temas relacionados