Cuadros de lista
Nota:
Esta guía de diseño se creó para Windows 7 y no se ha actualizado para las versiones más recientes de Windows. Gran parte de las instrucciones todavía se aplican en principio, pero la presentación y los ejemplos no reflejan nuestra guía de diseño actual.
Con un cuadro de lista, los usuarios pueden seleccionar entre un conjunto de valores presentados en una lista siempre visible. Con un cuadro de lista de selección única, los usuarios seleccionan un elemento de una lista de valores mutuamente excluyentes. Con un cuadro de lista de selección múltiple, los usuarios seleccionan cero o más elementos de una lista de valores.

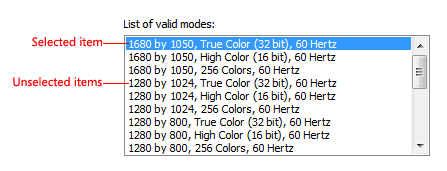
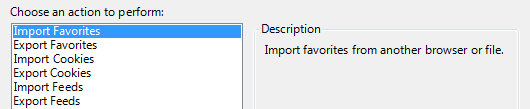
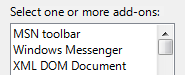
Un típico cuadro de lista de selección única.
Nota:
Directrices relacionadas con diseño y vista en lista se presentan en artículos separados.
¿Es este el control adecuado?
Para decidirse, considere estas preguntas:
- ¿Presenta la lista datos en lugar de opciones de programas? En cualquier caso, un cuadro de lista es una opción adecuada independientemente del número de elementos. Al contrario, los botones de radio or casillas de verificación solo son adecuados para un reducido número de opciones de programa.
- ¿Necesitan los usuarios cambiar las vistas, agrupar, ordenar por columnas o cambiar el ancho y el orden de las columnas? Si es así, utilice una vista de lista en su lugar.
- ¿Es necesario que el control sea un origen de arrastre o un destino de suelta? Si es así, utilice una vista de lista en su lugar.
- ¿Es necesario copiar o pegar los elementos de la lista desde el portapapeles? Si es así, utilice una vista de lista en su lugar.
Listas de selección única.
- ¿Se utiliza el control para elegir una opción de una lista de valores mutuamente excluyentes? Si no, use otro control. Para elegir varias opciones, utilice una lista estándar de selección múltiple, lista de casillas de verificación, creador de listas o lista de añadir/eliminar en su lugar.
- ¿Existe alguna opción por defecto que sea recomendable para la mayoría de los usuarios en la mayoría de las situaciones? ¿Es mucho más importante ver la opción seleccionada que ver las alternativas? Si es así, considere usar un lista desplegable si no quieres animar a los usuarios a hacer cambios ocultando las alternativas.

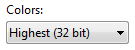
En este ejemplo, la calidad de color más alta es la mejor opción para la mayoría de los usuarios, por lo que una lista desplegable es una buena opción para restar importancia a las alternativas.
- ¿Requiere la lista una interacción constante? Si es así, utilice en su lugar una lista de selección única para simplificar la interacción.

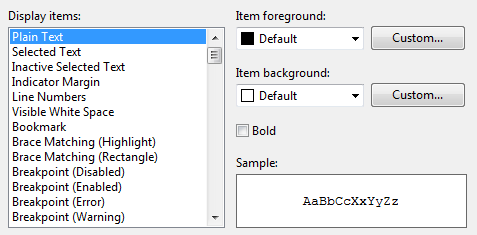
En este ejemplo, los usuarios cambian constantemente el elemento seleccionado en la lista Mostrar elementos para establecer los colores de primer plano y de fondo. Utilizar una lista desplegable en este caso sería muy tedioso.
- ¿Se beneficiarían los usuarios de una respuesta instantánea? sobre el efecto de los cambios de configuración? Si es así, considere utilizar una diapositiva en su lugar.
- ¿Existe una relación jerárquica significativa entre los elementos de la lista? Si es así, utilice una vista de árbol control en su lugar.
- ¿Tiene poco espacio en la pantalla? Si es así, utilice una lista desplegable en su lugar porque el espacio de pantalla utilizado es fijo e independiente del número de elementos de la lista.
Listas estándar de selección múltiple y listas de casillas de verificación
- ¿La selección múltiple es esencial para la tarea o se utiliza habitualmente? Si es así, utilice una lista de casillas de verificación para que la selección múltiple resulte obvia, sobre todo si los usuarios a los que se dirige no son avanzados. Muchos usuarios no se darán cuenta de que una lista de selección múltiple estándar admite la selección múltiple. Utilice una lista de selección múltiple estándar si las casillas de verificación llamaran demasiado la atención sobre la selección múltiple o provocaran demasiado desorden en la pantalla.
- ¿Es importante la estabilidad de la selección múltiple? Si es así, utilice una lista de casillas de verificación, un generador de listas o una lista de añadir/eliminar, ya que al hacer clic solo cambia un elemento cada vez. Con una lista de selección múltiple estándar, es muy fácil borrar todas las selecciones incluso por accidente.
- ¿Se utiliza el control para elegir cero o más elementos de una lista de valores? Si no, use otro control. Para elegir un elemento, utilice en su lugar una lista de selección única.
vista de lista
- ¿Es más fácil seleccionar las opciones con imágenes que solo con texto? Si es así, utilice una vista de lista.
Creadores de listas y añadir/eliminar listas
- ¿Se utiliza el control para elegir cero o más elementos de una lista de valores? Si no, use otro control. Para elegir un elemento, utilice en su lugar una lista de selección única.
- ¿Importa el orden de los elementos seleccionados? En caso afirmativo, los patrones de creación de listas y de adición/eliminación de listas admiten el orden, mientras que los demás patrones de selección múltiple no.
- ¿Es importante que los usuarios vean un resumen de todos los elementos seleccionados? En caso afirmativo, los patrones de creación de listas y de adición/eliminación de listas muestran solo los elementos seleccionados,, mientras que los demás patrones de selección múltiple no.
- ¿Están ilimitadas las opciones posibles? Si es así, utilice una lista de añadir/eliminar para que los usuarios puedan elegir valores que no estén actualmente en la lista.
- ¿Añadir un valor a la lista requiere un cuadro de diálogo especializado para elegir objetos? Si es así, utilice una lista de añadir/eliminar y muestre el cuadro de diálogo cuando los usuarios hagan clic en Añadir.
- ¿Tiene poco espacio en la pantalla? Si es así, utilice una lista de añadir/quitar en su lugar, ya que utiliza menos espacio en pantalla al no mostrar siempre el conjunto de opciones.
Para cuadros de listas, el número de elementos de la lista no es un factor a la hora de elegir el control porque escalan desde miles de artículos hasta uno para las listas de selección simple (y ninguna para las listas de selección múltiple). Dado que pueden utilizarse los cuadros de listas para los datos, es posible que el número de elementos no se conozca de antemano y tal vez no pueda garantizarse.
Nota. A veces, un control que parece un cuadro de lista se implementa utilizando una vista de lista y viceversa. En tales casos, aplique las directrices en función del uso, no de la aplicación.
Patrones de uso
Los cuadros de listas tienen varios patrones de uso:
| Etiqueta | Valor |
|---|---|
|
Listas de selección única permite a los usuarios seleccionar un elemento a la vez. |

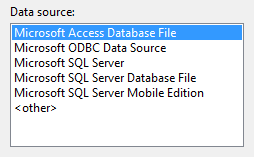
En este ejemplo, los usuarios pueden seleccionar un solo elemento de visualización. |
|
Listas estándar de selección múltiple permite a los usuarios seleccionar cualquier número de elementos, incluido ninguno. |
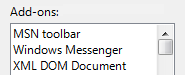
Las listas de selección múltiple estándar tienen exactamente el mismo aspecto que las listas de selección única, por lo que no hay ninguna pista visual de que un cuadro de lista admite la selección múltiple. Dado que los usuarios tienen que descubrir esta capacidad, este patrón de lista se utiliza mejor para tareas en las que la selección múltiple no es esencial y se utiliza raramente. Hay dos modos diferentes de selección múltiple: múltiple y extendido. Modo de selección extendida es con mucho la más común, en la que la selección puede ampliarse arrastrando o con Mayús+clic y Ctrl+clic para seleccionar grupos de valores contiguos y no contiguos, respectivamente. In the modo de selección múltiple, al hacer clic en cualquier elemento se cambia su estado de selección, independientemente de las teclas Mayús y Ctrl. Dado este comportamiento inusual, el modo de selección múltiple está obsoleto y debería utilizar listas de casillas de verificación en su lugar. 
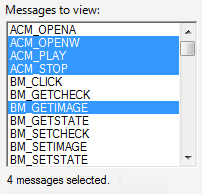
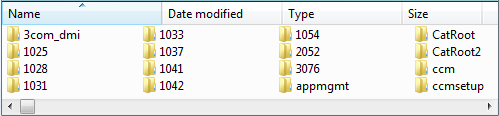
En este ejemplo, los usuarios pueden seleccionar cualquier número de elementos utilizando el modo de selección múltiple. |
|
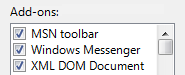
Listas de casillas de verificación Al igual que los cuadros de lista de selección múltiple estándar, las listas de casillas de verificación permiten a los usuarios seleccionar cualquier número de elementos, incluido ninguno. |
A diferencia de las listas de selección múltiple estándar, las casillas de verificación indican claramente que es posible la selección múltiple. Utilice este patrón de lista para tareas en las que la selección múltiple es esencial o de uso común. 
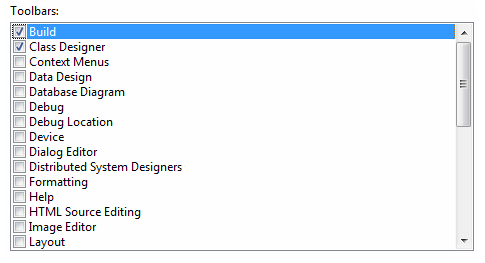
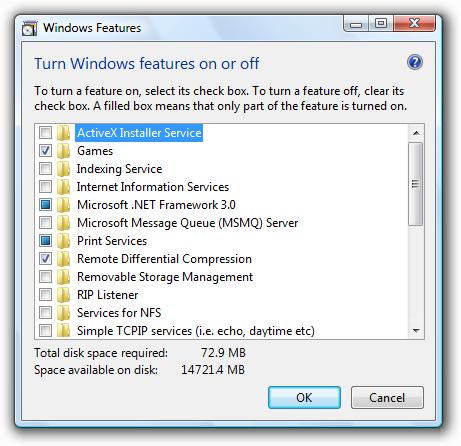
En este ejemplo, los usuarios suelen seleccionar más de un elemento, por lo que se utiliza una lista de casillas de verificación. Dada esta clara indicación de selección múltiple, podría suponer que las listas de casillas de verificación son preferibles a las listas estándar de selección múltiple. En la práctica, pocas tareas requieren una selección múltiple o la utilizan en gran medida; en tales casos, el uso de una lista de casillas de verificación llama demasiado la atención sobre la selección. En consecuencia, las listas estándar de selección múltiple son mucho más comunes |
|
Listas de previsualización Pueden ser de selección simple o múltiple, pero muestran una vista previa del efecto de la selección en lugar de solo texto. |

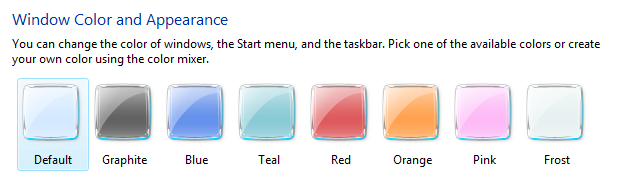
En este ejemplo, una vista previa de cada opción muestra claramente el efecto de la elección, lo que resulta más eficaz que utilizar solo texto. |
|
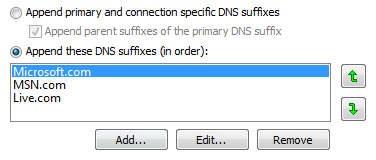
Lista de constructores Permite a los usuarios crear una lista de opciones añadiendo un elemento cada vez y, opcionalmente, estableciendo el orden de la lista. |
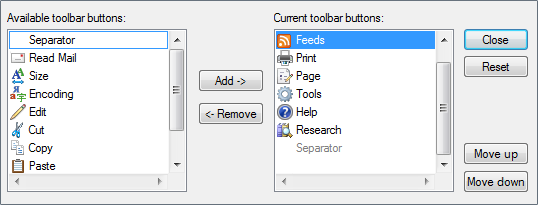
Un creador de listas consta de dos listas de selección única: la lista de la izquierda es un conjunto fijo de opciones y la lista de la derecha es la lista que se está construyendo. Hay dos botones de comando entre las listas:

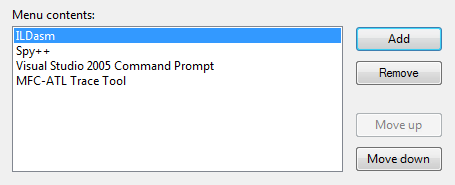
En este ejemplo, se utiliza un creador de listas para crear una barra de herramientas seleccionando elementos de un conjunto de opciones disponibles y estableciendo su orden. |
|
Añadir/eliminar listas Permite a los usuarios crear una lista de opciones añadiendo un elemento o más cada vez y, opcionalmente, estableciendo el orden de la lista (como los creadores de listas). |
A diferencia de un creador de listas, al hacer clic en Añadir muestra un cuadro de diálogo para seleccionar los elementos que se añadirán a la lista. El uso de un cuadro de diálogo independiente permite una gran flexibilidad a la hora de elegir los elementos: puede utilizar un selector de objetos especializado o incluso un cuadro de diálogo común. En comparación con el creador de listas, esta variación es más compacta, pero requiere un poco más de esfuerzo para añadir elementos. 
En este ejemplo, los usuarios pueden añadir o eliminar herramientas de un menú, así como establecer el orden. Aunque los modelos de lista de construcción y de lista de añadir/eliminar son bastante más pesados que las otras listas de selección múltiple, ofrecen dos ventajas únicas:
|
Directrices
Presentación
- Ordenar los elementos de la lista en un orden lógico, como agrupar opciones relacionadas, colocar primero los elementos más comunes frecuentemente o utilizar el orden alfabético. Ordena los nombres por orden alfabético, los números por orden numérico y las fechas por orden cronológico. Las listas con 12 o más elementos deben ordenarse alfabéticamente para facilitar su búsqueda.
Correcto: 
En este ejemplo, la lista de cuadros de elementos están clasificados por su relación espacial.
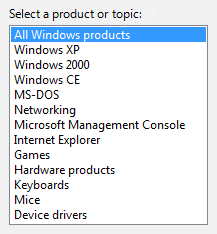
Incorrecto: 
En este ejemplo, hay tantos elementos en la lista que deberían de ordenarse por orden alfabético.
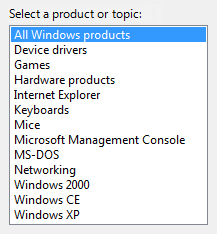
Correcto: 
En este ejemplo, los elementos de la lista son más fáciles de encontrar porque están ordenados alfabéticamente. Sin embargo, el elemento "Todos los productos Windows" aparece al principio de la lista, independientemente de su orden de clasificación.
- Colocar las opciones que representan Todos o Ninguno al principio de la lista, independientemente del orden de clasificación de los elementos restantes.
- Encierre las opciones meta entre paréntesis.

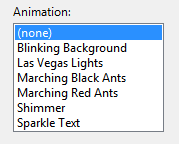
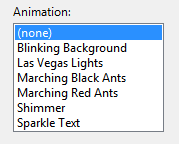
En este ejemplo, "(ninguno)" es una meta-opción porque no es un valor válido para la elección, sino que indica que la opción en sí no se está utilizando.
- No ponga elementos en la lista negra en su lugar utilice opciones meta. Los usuarios no saben cómo interpretar los elementos en blanco, mientras que el significado de las opciones meta es explícito.
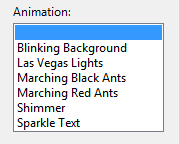
Incorrecto: 
En este ejemplo incorrecto, el significado del elemento en blanco no está claro.
Correcto: 
En este ejemplo, se utiliza en su lugar la opción meta "(none)".
Interacción
- Considere la posibilidad de proporcionar un comportamiento de doble clic. Hacer doble clic debería tener el mismo efecto que seleccionar un elemento y ejecutar su comando por defecto.
- Hacer redundante el comportamiento de doble clic. Siempre debe haber un botón de comando o comando de menú contextual que tenga el mismo efecto.
- Si los usuarios no pueden hacer nada con los elementos seleccionados, no permita la selección.
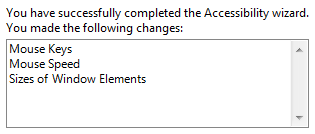
Correcto: 
Este cuadro de lista muestra una lista de solo lectura de los cambios; no es necesario seleccionarlos.
- Al desactivar un cuadro de lista, desactive también las etiquetas y los botones de comando asociados.
-
No utilice el cambio de un elemento seleccionado en un cuadro de lista para
- Mejorar comandos.
- Mostrar otras ventanas, como un cuadro de diálogo para obtener más información.
- Mostrar dinámicamente otros controles relacionados con el control seleccionado (lectores de pantalla no pueden detectar tales eventos). Excepción: Puede cambiar dinámicamente el texto estático utilizado para describir el elemento seleccionado.
Aceptable:
En este ejemplo, al cambiar el elemento seleccionado se modifica la descripción.
- Evite el desplazamiento horizontal. Las listas de columna múltiple dependen del desplazamiento horizontal, que suele ser más difícil de utilizar que el vertical. Las listas de columna múltiple que requieren desplazamiento horizontal pueden utilizarse cuando se tienen muchos elementos ordenados alfabéticamente y suficiente espacio en pantalla para un control amplio.
Aceptable:
En este ejemplo, se utilizan varias columnas que requieren desplazamiento horizontal porque hay muchos elementos y mucho espacio disponible en la pantalla para un control amplio.
Listas de selección múltiple
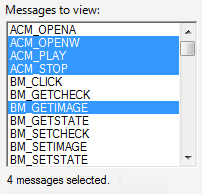
- Considere la posibilidad de mostrar el número de elementos seleccionados debajo de la lista,, especialmente si es probable que los usuarios seleccionen varios artículos. Esta información no solo proporciona información útil, sino que también indica claramente que el cuadro de lista admite la selección múltiple.

En este ejemplo, el número de elementos seleccionados aparece debajo de la lista.
- Puede proporcionar otras métricas de selección que podrían ser más significativas, como los recursos necesarios para las selecciones.

En este ejemplo, el espacio en disco necesario para instalar los componentes es más significativo que el número de elementos seleccionados.
- Si hay potencialmente muchos elementos de lista y es probable seleccionarlos o borrarlos todos, añada los botones de comando Seleccionar todo y Borrar todo.
- Para las listas de selección múltiple estándar, no utilice el modo de selección múltiple porque este modo de selección ha quedado obsoleto. Para un comportamiento equivalente, utilice en su lugar una lista de casillas de verificación.
Valores predeterminados
- Seleccione la opción más segura (para evitar la pérdida de datos o acceso al sistema) y la opción más segura de forma predeterminada. Si la seguridad y la protección no son factores importantes, elige la opción más probable o conveniente.
Excepción: No seleccione ningún elemento el control representa una propiedad en un estado mixto, que ocurre cuando se muestra una propiedad para varios objetos que no tienen la misma configuración.
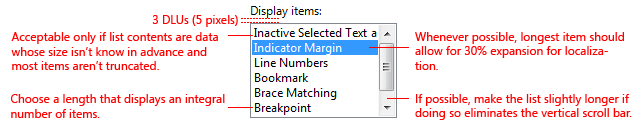
Tamaño y espaciado recomendados

Dimensionamiento y espaciado recomendados para los cuadros de lista.
- Elija una anchura adecuada del cuadro de lista para los datos válidos más largos. Los cuadros de listas estándar no pueden desplazarse horizontalmente, por lo que los usuarios solo pueden ver lo que está visible en el control.
- Incluir un 3 por ciento adicional (hasta un 200% para textos más cortos) para cualquier texto (pero no números) que vaya a ser localizado.
- Elija una altura de cuadro de lista que muestre un número entero de elementos. Evite truncar los elementos verticalmente.
- Elija una altura del cuadro de lista que elimine el desplazamiento vertical innecesario. Los cuadros de lista deben mostrar entre 3 y 20 elementos sin necesidad de desplazarse. Considere la posibilidad de hacer un cuadro de lista ligeramente más largo si al hacerlo se elimina la barra de desplazamiento vertical. Las listas con muchos elementos potenciales deben mostrar al menos cinco elementos para facilitar el desplazamiento mostrando más elementos a la vez y haciendo que la barra de desplazamiento sea más fácil de posicionar.
- Si a los usuarios les conviene que el cuadro de lista sea más grande, haga que el cuadro de lista y su ventana principal sean redimensionables. De este modo, los usuarios pueden ajustar el tamaño del cuadro de lista según sus necesidades. Sin embargo, los cuadros de lista redimensionables no deben mostrar menos de tres elementos.
Etiquetas
Etiquetas de control
- Todos los cuadros de lista necesitan etiquetas. Escriba la etiqueta como una palabra o frase, no como una oración; utilice dos puntos al final de la etiqueta.
Excepción: Omita la etiqueta si se trata simplemente de una reafirmación del cuadro de diálogo instrucción principal. En este caso, la instrucción principal toma los dos puntos (a menos que sea una pregunta) y la clave de acceso.
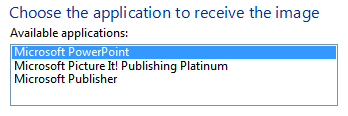
Aceptable:
En este ejemplo, la etiqueta del cuadro de lista se limita a repetir la instrucción principal.
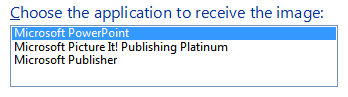
Mejor:
En este ejemplo, se elimina la etiqueta redundante, por lo que la instrucción principal toma los dos puntos y la clave de acceso.
- Si un cuadro de lista está subordinado a un botón de opción o a una casilla de verificación y se introduce mediante la etiqueta de ese control que termina con dos puntos, no coloque una etiqueta adicional en el control del cuadro de lista.

En este ejemplo, el cuadro de lista está subordinado a un botón de opción y comparte su etiqueta.
- Asigne una clave de acceso única. Para directrices, consulte Teclado.
- Utilice mayúsculas en las frases.
- Coloque la etiqueta a la izquierda o encima del control y alinéela con el borde izquierdo del control.
- Si la etiqueta está a la izquierda, alinee verticalmente el texto de la etiqueta con primera línea de texto en el control.
Correcto: 

En estos ejemplos, la etiqueta de la parte superior se alinea con el borde izquierdo del cuadro de lista y la etiqueta de la izquierda se alinea con el texto del cuadro de lista.
Incorrecto: 

En estos ejemplos incorrectos, la etiqueta de la parte superior se alinea con el texto en el cuadro de lista y la etiqueta de la izquierda se alinea arriba del cuadro de lista.
- Para los cuadros de lista de selección múltiple, utilice una etiqueta que indique claramente que es posible la selección múltiple. Las etiquetas de las listas de casillas de verificación pueden ser menos explícitas.
Correcto: 
En este ejemplo, la etiqueta indica claramente que es posible la selección múltiple.
Incorrecto: 
En este ejemplo, la etiqueta no proporciona información obvia sobre la selección múltiple.
Lo mejor:
En este ejemplo, las casillas de verificación indican claramente que es posible la selección múltiple, por lo que la etiqueta no tiene que ser explícita.
- Puede especificar unidades (segundos, conexiones, etc.) entre paréntesis después de la etiqueta.
Texto de opción
- Asigne un nombre único a cada opción.
- Use mayúsculas y minúsculas, a no ser que el elemento sea un nombre propio.
- Escriba la etiqueta como una palabra o frase, no como una oración, y y no utilice ningún signo de puntuación final.
- Utiliza frases paralelas e intenta que todas las opciones tengan la misma longitud.
Instrucciones y texto suplementario
- Si necesita añadir texto explicativo sobre un cuadro de lista, añádalo encima de la etiqueta. Utilizar oraciones completas con puntuación final.
- Utilice mayúsculas en las frases.
- La información adicional que sea útil pero no necesaria debe ser breve. Coloque este texto entre paréntesis entre la etiqueta y los dos puntos, o sin paréntesis debajo del control.

En este ejemplo, el texto complementario se coloca debajo de la lista.
Documentación
Al referirse a los cuadros de lista:
- Utilice el texto exacto de la etiqueta, incluidas las mayúsculas, pero no incluya el guion bajo de la clave de acceso o dos puntos. Incluya la lista de palabras. No se refiera a un cuadro de lista como un cuadro de lista o un campo.
- Para los elementos de lista, utilice el texto exacto del elemento, incluidas las mayúsculas.
- En programación y otra documentación técnica, refiérase a los cuadros de lista como cuadros de lista. En todos los demás casos, utilice la lista.
- Para describir la interacción del usuario, use seleccionar.
- Cuando sea posible, formatee la etiqueta y los elementos de la lista utilizando texto en negrita. En caso contrario, ponga la etiqueta y elementos entre comillas solo si es necesario para evitar confusiones.
Ejemplo: En la Ir a qué lista, seleccione Marcador.