Estado de un objeto de gráficos
La clase Graphics está en el corazón de Windows GDI+. Para dibujar cualquier cosa, cree un objeto Graphics , establezca sus propiedades y llame a sus métodos ( DrawLine, DrawImage, DrawString y similares).
En el ejemplo siguiente se construye un objeto Graphics y un objeto Pen y, a continuación, se llama al método Graphics::D rawRectangle del objeto Graphics :
HDC hdc;
PAINTSTRUCT ps;
hdc = BeginPaint(hWnd, &ps);
{
Graphics graphics(hdc);
Pen pen(Color(255, 0, 0, 255)); // opaque blue
graphics.DrawRectangle(&pen, 10, 10, 200, 100);
}
EndPaint(hWnd, &ps);
En el código anterior, el método BeginPaint devuelve un identificador a un contexto de dispositivo y ese identificador se pasa al constructor Graphics . Un contexto de dispositivo es una estructura (mantenida por Windows) que contiene información sobre el dispositivo de visualización determinado que se usa.
Estado de gráficos
Un objeto Graphics hace más que proporcionar métodos de dibujo, como DrawLine y DrawRectangle. Un objeto Graphics también mantiene el estado gráfico, que se puede dividir en las siguientes categorías:
- Vínculo a un contexto de dispositivo
- Configuración de calidad
- Transformaciones
- Una región de recorte
Contexto del dispositivo
Como programador de aplicaciones, no tienes que pensar en la interacción entre un objeto Graphics y su contexto de dispositivo. GDI+ controla esta interacción en segundo plano.
Configuración de calidad
Un objeto Graphics tiene varias propiedades que influyen en la calidad de los elementos que se dibujan en la pantalla. Puede ver y manipular estas propiedades llamando a los métodos get y set. Por ejemplo, puede llamar al método Graphics::SetTextRenderingHint para especificar el tipo de suavizado de contorno (si existe) aplicado al texto. Otros métodos de conjunto que influyen en la calidad son Graphics::SetSmoothingMode, Graphics::SetCompositingMode, Graphics::SetCompositingQuality y Graphics::SetInterpolationMode.
En el ejemplo siguiente se dibujan dos puntos suspensivos, uno con el modo de suavizado establecido en SmoothingModeAntiAlias y otro con el modo de suavizado establecido en SmoothingModeHighSpeed:
Graphics graphics(hdc);
Pen pen(Color(255, 0, 255, 0)); // opaque green
graphics.SetSmoothingMode(SmoothingModeAntiAlias);
graphics.DrawEllipse(&pen, 0, 0, 200, 100);
graphics.SetSmoothingMode(SmoothingModeHighSpeed);
graphics.DrawEllipse(&pen, 0, 150, 200, 100);
Transformaciones
Un objeto Graphics mantiene dos transformaciones (mundo y página) que se aplican a todos los elementos dibujados por ese objeto Graphics . Cualquier transformación afín se puede almacenar en la transformación global. Las transformaciones afines incluyen el escalado, la rotación, el reflejo, el sesgo y la traslación. La transformación de página se puede usar para escalar y cambiar unidades (por ejemplo, píxeles a pulgadas). Para obtener más información sobre las transformaciones, vea Sistemas de coordenadas y transformaciones.
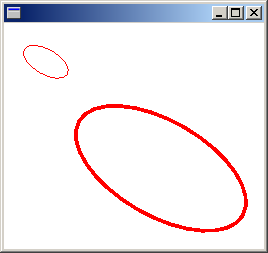
En el ejemplo siguiente se establecen las transformaciones de mundo y página de un objeto Graphics . La transformación global se establece en una rotación de 30 grados. La transformación de página se establece para que las coordenadas pasadas al segundo Graphics::D rawEllipse se traten como milímetros en lugar de píxeles. El código realiza dos llamadas idénticas al método Graphics::D rawEllipse . La transformación mundial se aplica a la primera llamada a Graphics::D rawEllipse y ambas transformaciones (mundo y página) se aplican a la segunda llamada a Graphics::D rawEllipse .
Graphics graphics(hdc);
Pen pen(Color(255, 255, 0, 0));
graphics.ResetTransform();
graphics.RotateTransform(30.0f); // World transformation
graphics.DrawEllipse(&pen, 30, 0, 50, 25);
graphics.SetPageUnit(UnitMillimeter); // Page transformation
graphics.DrawEllipse(&pen, 30, 0, 50, 25);
En la ilustración siguiente se muestran las dos elipses. Tenga en cuenta que la rotación de 30 grados es con respecto al origen del sistema de coordenadas (la esquina superior izquierda del área cliente), no con respecto a los centros de las elipses. Tenga en cuenta también que el ancho del lápiz de 1 significa 1 píxel para la primera elipse y 1 milímetro para la segunda.

Zona de recorte
Un objeto Graphics mantiene una región de recorte que se aplica a todos los elementos dibujados por ese objeto Graphics . Puede establecer la región de recorte llamando al método SetClip .
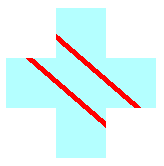
En el ejemplo siguiente se crea una región con forma de más mediante la unión de dos rectángulos. Esa región se designa como la región de recorte de un objeto Graphics . Después, el código dibuja dos líneas restringidas al interior de la zona de recorte.
Graphics graphics(hdc);
Pen pen(Color(255, 255, 0, 0), 5); // opaque red, width 5
SolidBrush brush(Color(255, 180, 255, 255)); // opaque aqua
// Create a plus-shaped region by forming the union of two rectangles.
Region region(Rect(50, 0, 50, 150));
region.Union(Rect(0, 50, 150, 50));
graphics.FillRegion(&brush, ®ion);
// Set the clipping region.
graphics.SetClip(®ion);
// Draw two clipped lines.
graphics.DrawLine(&pen, 0, 30, 150, 160);
graphics.DrawLine(&pen, 40, 20, 190, 150);
En la ilustración siguiente se muestran las líneas recortadas.