Ventanillas y contenido
La manipulación directa usa ventanillas, contenido y contactos para describir los elementos interactivos de la interfaz de usuario.
- Configuración de una ventanilla
- Puntos de acoplamiento y límites
- Escenarios de desplazamiento de punto de acoplamiento y RTL
- Comportamientos
- Sistema de coordenadas
- Transformaciones
- Estado de ventanilla
- Temas relacionados
Una ventanilla es una región dentro de una ventana que puede recibir y procesar la entrada de las interacciones del usuario. La ventanilla representa la región del contenido que el usuario final puede ver en un momento dado (también denominado clip de contenido). La ventanilla tiene varias funciones:
- Administra el estado de interacción (por ejemplo, cuando el contenido está listo para manipularse, cuando el contenido está sometido a manipulación, cuando el contenido está en animación de inercia) y asigna la entrada a las transformaciones de salida.
- Contiene contenido que se mueve en respuesta a la interacción del usuario. Puede tratarse de un elemento div HTML (desplazamiento), una lista desplazable (la pantalla inicio de Windows 8) o el menú emergente de un control select.
Se crea una ventanilla llamando a CreateViewport. Se pueden crear varias ventanillas en una sola ventana para generar una experiencia de interfaz de usuario enriquecida.
El contenido representa el elemento que se transforma en respuesta a una interacción. En otras palabras, el contenido es lo que mueve o escala a medida que el usuario se desplaza o se pellizque. Hay dos tipos de contenido:
- El contenido principal es el único elemento intrínseco dentro de una ventanilla que responde a manipulaciones de entrada e inercia. El contenido principal se crea al mismo tiempo que la ventanilla y no se puede agregar ni quitar de una ventanilla. Puede personalizar el comportamiento del contenido principal mediante puntos de acoplamiento (descritos más adelante).
- El contenido secundario se mueve en relación con el movimiento del contenido principal. El contenido secundario se crea por separado desde la ventanilla y se puede agregar o quitar de una ventanilla. Todas las transformaciones de contenido secundarias se calculan en función de la transformación del contenido principal. Se pueden aplicar reglas específicas para cambiar cómo se calcula la transformación en función del propósito previsto del elemento, identificado por su CLSID durante la creación.
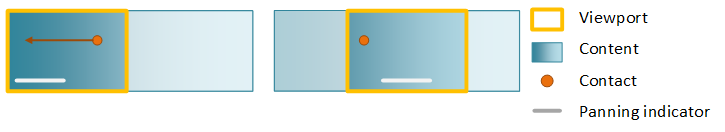
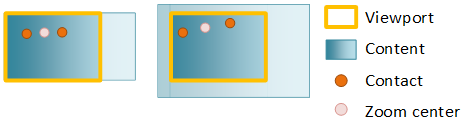
En este diagrama que muestra antes y después de un movimiento panorámico, se ha usado un único contacto para desplazar el contenido principal. Aunque el usuario no interactúe directamente con el indicador de movimiento panorámico (contenido secundario), el contenido secundario se mueve a medida que se desplaza el contenido principal. Esto proporciona indicaciones visuales sobre la distancia que ha desplazado el usuario.

Configuración de una ventanilla
Después de crear la ventanilla. configure su comportamiento mediante una configuración de interacción. La configuración de interacción especifica qué manipulaciones, como el movimiento panorámico, se admiten.
El movimiento panorámico cambia la posición del contenido a lo largo del eje horizontal o vertical o ambos como paneles de usuario. Al configurar la traducción en ambos ejes, el contenido se mueve libremente en cualquier dirección.
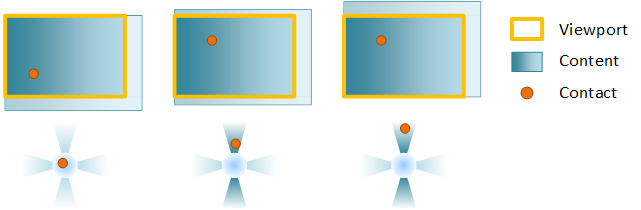
Para restringir el movimiento del contenido, configure raíles, normalmente en el eje horizontal y vertical. Si la interacción de un usuario se realiza principalmente a lo largo de un solo eje (representado por las regiones azules en el diagrama siguiente), el movimiento panorámico se coloca en raíl y el contenido solo se mueve a lo largo del eje raíl. Si el usuario tiene movimiento panorámico y está actualmente raílizado y realiza un segundo movimiento panorámico mientras el contenido está en inercia, el nuevo panel continúa siendo raíl.

Ejemplo: una ventanilla está configurada para el movimiento panorámico horizontal y vertical. En el primer marco, el contacto baja. En el segundo, se inicia un movimiento panorámico vertical y el contacto está bloqueado en el raíl vertical. Por último, una vez que el movimiento panorámico está raíl, solo se usa el componente vertical de un panel diagonal para mover el contenido.
Si el usuario se desplaza diagonalmente de forma que no estén en las regiones de detección de raíles (las regiones blancas), el movimiento panorámico se descarrilará y el contenido se moverá libremente en ambos ejes.

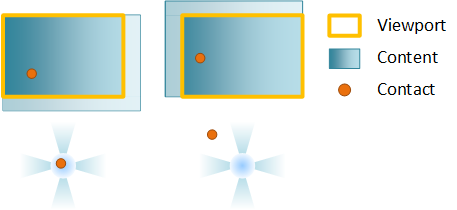
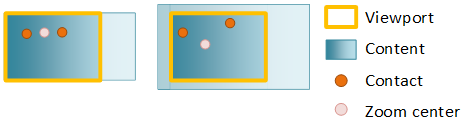
El zoom cambia el factor de escala del contenido a medida que un usuario se aprieta o se estira. El punto alrededor del que se escala el contenido (denominado centro de zoom) está en el centro de los contactos. Si ha establecido la alineación horizontal o vertical, el centro de zoom cambia para conservar la alineación.

Puede invalidar este comportamiento especificando el centro de desbloqueo, que establece el centro de zoom en el centro de los contactos.

La inercia es la desaceleración gradual de una manipulación, tanto el movimiento panorámico como el zoom, después de que se hayan elevado todos los contactos (en el caso de la entrada táctil) o después de la entrada del teclado o el mouse (como hacer clic en una barra de desplazamiento o presionar las teclas de dirección). Cuando un usuario manipula el contenido, la manipulación no se detiene inmediatamente después de levantar el contacto. En su lugar, el contenido continúa en la dirección y la velocidad actuales, lo que ralentiza gradualmente a una parada.
Puntos de acoplamiento y límites
Una animación de inercia tiene lugar después de que la manipulación finalice como resultado de que un dedo se levante de la pantalla (en el caso de la entrada táctil) o como resultado de una acción de teclado o mouse (como teclas de dirección, página arriba/abajo, desplazamiento de rueda del mouse, etc.).
Hay dos fragmentos de información que definen la animación de inercia:
- El punto de resto de la animación: la posición final final del componente de transformación concreto.
- La duración de la animación, la curva, la velocidad, se determinan por el tipo del punto de reposo.
La animación de inercia se ve afectada por los puntos de acoplamiento y los límites. Los límites especifican los puntos de descanso máximos y mínimos para el contenido. Si el contenido alcanza un límite durante la inercia, se aplicará una animación de límite. Los puntos de acoplamiento se definen en el contenido principal para modificar el punto de reposo y modificar la curva de animación de inercia en sí.
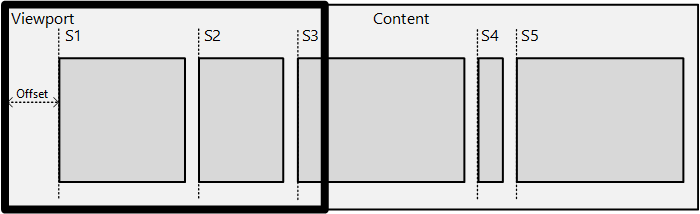
Los puntos de acoplamiento se definen con SetSnapInterval cuando el contenido se espacia regularmente o con SetSnapPoints cuando el contenido está espaciado de forma desigual. Este es un ejemplo de puntos de acoplamiento:

En el diagrama, hay un fragmento de contenido con una serie de bloques de subconsulta: elementos de noticias de una aplicación de tipo lector de noticias o elementos de una vista de cuadrícula. La intención es ajustar el borde izquierdo de un elemento en el borde izquierdo de la ventanilla una vez finalizada la inercia.
Hay dos grupos de tipos de punto de acoplamiento:
- Opcional frente a Obligatorio: un punto de acoplamiento opcional ajusta la animación de inercia solo si el punto de reposo de inercia está cerca del punto de acoplamiento. Un punto de acoplamiento obligatorio siempre ajusta la animación de inercia a un punto de acoplamiento especificado.
- Único frente a múltiplo: un tipo de punto de acoplamiento múltiple permite que el contenido se mueva más allá de muchos puntos de acoplamiento antes de llegar a un descanso en un punto de acoplamiento cerca de su punto de descanso natural. Un único tipo de punto de acoplamiento elige el siguiente punto de acoplamiento más cercano como punto de reposo para la animación de inercia.
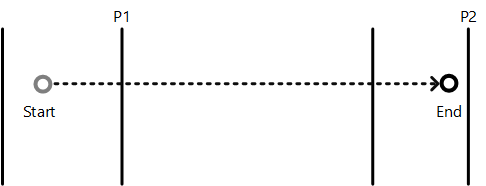
En el diagrama siguiente se muestra cómo los tipos de punto de acoplamiento modifican la posición de resto de la animación de inercia.

En este diagrama, el punto inicial de inercia se etiqueta como "Start" y la posición final de la inercia natural en ausencia de puntos de acoplamiento como "End". Las líneas verticales marcan los distintos puntos de acoplamiento. En esta tabla se describe cómo cada tipo de punto de acoplamiento afectará a la posición final de la animación.
| Tipo de punto | Descripción |
|---|---|
| Obligatorio único | Se elige el punto de acoplamiento P1 porque es el primer punto de acoplamiento en la dirección de la inercia. |
| Múltiplo obligatorio | Se elige el punto de acoplamiento P2 porque es más cercano al punto final en la dirección de la inercia. |
| Opcional único | Se elige el punto de acoplamiento P1 porque es el primer punto de acoplamiento encontrado durante la inercia. |
| Varios opcionales | El punto de acoplamiento P2 se elige porque está cerca del punto final natural |
Escenarios de desplazamiento de punto de acoplamiento y RTL

El sistema de coordenadas y desplazamiento de punto de acoplamiento se aplica mediante la API SetSnapCoordinate , que desplaza todos los puntos de acoplamiento o intervalos de acoplamiento mediante el sistema de coordenadas o desplazamiento especificado.
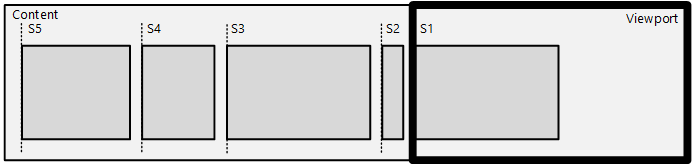
El sistema de coordenadas es muy útil en escenarios RTL, donde desea describir los puntos de acoplamiento desde el borde izquierdo del contenido en la dirección inversa. En el diagrama anterior, SetSnapCoordinate se usa con la marca DIRECTMANIPULATION_MOTION_TRANSLATEX y DIRECTMANIPULATION_COORDINATE_MIRRORED , que desplaza automáticamente los puntos de acoplamiento desde el borde izquierdo del contenido y los proporciona en orden de derecha a izquierda: S1 está en 0px, S2 es a 50 píxeles (y así sucesivamente). Cualquier conjunto de desplazamiento que use SetSnapCoordinate se desplazará aún más desde este borde izquierdo del contenido automáticamente, incluido el factor de escala correcto.
Casi siempre usará SetSnapCoordinate con el parámetro de origen establecido para evitar establecer puntos de acoplamiento fuera del área de contenido.
Por ejemplo, si la ventanilla es 200x200 y el contenido es 1000x200 y la interfaz es RTL, la ventanilla tendrá el borde izquierdo en x=800 cuando se presente la ventanilla por primera vez. Llame a SetSnapCoordinate con SetSnapCoordinate(DIRECTMANIPULATION_MOTION_TRANSLATEX, DIRECTMANIPULATION_COORDINATE_MIRRORED, 1000.0) para especificar que los puntos de acoplamiento deben calcularse de derecha a izquierda a partir del borde DERECHO del contenido.
Comportamientos
Un comportamiento es un objeto que se puede adjuntar a una ventanilla para modificar cómo controla la transformación de salida de un contenido principal o secundario de una ventanilla. Un objeto de comportamiento puede afectar a uno o varios aspectos de una manipulación, como cómo se procesa la entrada o cómo se aplica la animación de inercia. Por ejemplo, un comportamiento de inscripción automática afecta a la animación de inercia realizando una animación de desplazamiento hacia un extremo del contenido principal. Un comportamiento de configuración entre diapositivas afecta al procesamiento de entrada de manipulación directa que detecta cuándo se realiza una acción entre diapositivas.
Se crea un objeto de comportamiento llamando a CreateBehavior, agregado a una ventanilla y, a continuación, su comportamiento se configura de forma asincrónica. Al quitar el comportamiento de la ventanilla, se quitan sus efectos.
Sistema de coordenadas
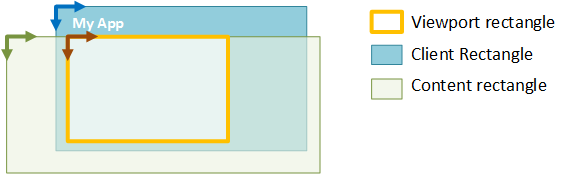
Hay tres sistemas de coordenadas principales empleados por manipulación directa:
- Sistema de coordenadas de cliente: describe el rectángulo de la ventana del cliente. Las unidades están en píxeles.
- Sistema de coordenadas de ventanilla: describe el rectángulo de una región dentro del cliente que puede procesar la entrada. Las unidades están definidas por la aplicación (mediante SetViewportRect).
- Sistema de coordenadas de contenido: describe el rectángulo o el tamaño del contenido principal. Las unidades están definidas por la aplicación (mediante SetContentRect).
En el caso de los tres sistemas, las coordenadas se definen en relación con su origen superior izquierdo respectivo, y son positivos aumentando hacia la derecha y hacia abajo. Estos sistemas de coordenadas se muestran en el diagrama siguiente. Solo el usuario final puede ver o manipular la sección del contenido dentro del rectángulo de ventanilla.

Transformaciones
La manipulación directa mantiene varias transformaciones diferentes que contribuyen a la salida general mostrada.
- Transformación de contenido : la transformación inicial calculada por manipulación directa basada en una manipulación o inercia. Captura los efectos de puntos de acoplamiento, raíl, overpan predeterminado (manipulación), overbounce predeterminado (inercia) y animaciones ZoomToRect.
- Transformación de salida : el objeto visual final o la transformación de salida. Es la combinación de tanto el contenido como las transformaciones de sincronización.
- Transformación de sincronización : se calcula cuando se llama a SyncContentTransform. Ayuda a la manipulación directa a aplicar una nueva transformación de contenido proporcionada por la aplicación, a la vez que mantiene la transformación de salida existente.
- Transformación de visualización : aplicada por la aplicación como parte del procesamiento posterior. Consulte SyncDisplayTransform para obtener más detalles.
Dado que la transformación de salida está pensada para desplazar visualmente una superficie en la pantalla, la manipulación directa realiza el redondeo necesario en los componentes de transformación de salida para que el texto y otro contenido siempre se represente o composiciones en un límite de píxel integral. El mecanismo de redondeo depende de varios factores, incluida la velocidad del movimiento y la presencia de Escritorio remoto. El mecanismo de redondeo para el contenido secundario coincide con el del contenido principal, teniendo en cuenta la diferencia en el movimiento entre los dos. Los clientes de GetOutputTransform no deben depender del mecanismo exacto de redondeo de la transformación de salida, ya que varios factores lo afectan.
Nota
Esto significa que los componentes de una transformación de contenido pueden no ser enteros y pueden contener desplazamientos de sub píxeles. Se recomienda a los clientes que usan manipulación directa usar GetOutputTransform para calcular la transformación visual correcta que se aplicará en el contenido al usar el modo de actualización manual. Cuando se usa el modo de actualización automática mediante el compositor integrado, La manipulación directa aplica automáticamente esta transformación en nombre del cliente. Esta transformación se genera mediante manipulación directa para garantizar resultados visualmente agradables al redactar la salida visual.
Estado de ventanilla
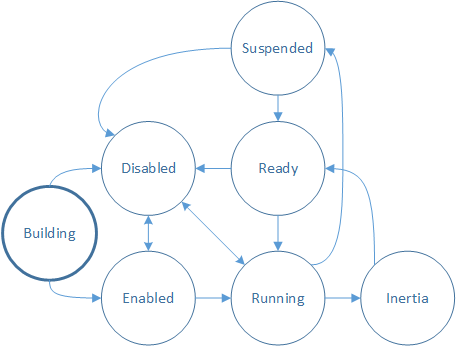
A medida que se procesa la entrada, la ventanilla administra el estado de interacción y la asignación de la entrada a las transformaciones de salida. Compruebe el estado de interacción de la ventanilla llamando a GetStatus.

Creación: la ventanilla se está creando y aún no puede procesar la entrada. Para procesar la entrada, llame a IDirectManipulationViewport::Enable. Si no se llama a Enable , la ventanilla va al estado Deshabilitado.
Nota
Este es el estado inicial de la interacción.
Habilitado: la ventanilla está lista para procesar la entrada. Cuando se produce un contacto (se llama a SetContact ) y se detecta una manipulación, la ventanilla pasa a En ejecución.
En ejecución: la ventanilla está procesando actualmente la entrada y actualizando el contenido. Cuando se levanta el contacto, la ventanilla pasa a Inercia, si está configurada.
Inercia: el contenido se mueve en una animación de inercia. Una vez completada la inercia, la ventanilla pasará a Listo. Si se ha establecido la deshabilitación automática en la ventanilla, pasará de Inercia a Listo y, a continuación, a Deshabilitado.
Listo: la ventanilla está lista para procesar la entrada. Cuando se produce un contacto (se llama a SetContact ) y se detecta una manipulación, la ventanilla pasa a En ejecución.
Suspendido: la ventanilla se puede convertir en Suspendida cuando su entrada se ha promocionado a un elemento primario de la cadena SetContact . Esto se describe con más detalle en Varias ventanillas: pruebas de posicionamiento y jerarquía de ventanillas.
Deshabilitado: la ventanilla no procesará la entrada ni realizará devoluciones de llamada. Una ventanilla se puede deshabilitar desde varios estados llamando a IDirectManipulationViewport::D isable. Si se ha establecido la deshabilitación automática en la ventanilla, pasará automáticamente a Deshabilitado después de procesar una manipulación. Para volver a habilitar una ventanilla deshabilitada, llame a IDirectManipulationViewport::Enable.
Temas relacionados
Varias ventanillas: pruebas de posicionamiento y jerarquía de ventanillas, ActivateConfiguration, GetOutputTransform, SyncDisplayTransform