Uso de varias ventanillas en DirectManipulation
Cuando se usan varias ventanillas, las pruebas de posicionamientodeterminan qué ventanillas se ven afectadas por la entrada del usuario tomando la ubicación de la pantalla de un contacto y determinando qué rectángulo de ventanilla alcanza el contacto.
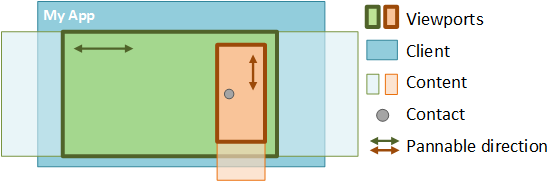
Un escenario común en Manipulación directa es colocar una ventanilla dentro de otra, también conocida como anidamiento de ventanillas. Si el contacto alcanza más de una ventanilla, el orden de las llamadas a SetContact por el WndProc de la ventana determina la relación de elementos primarios y secundarios de las ventanillas anidadas.
Regla: el elemento secundario debe llamar a SetContactantes de llamar al elemento primario.

Un contacto entra en una ventanilla. Primero se debe llamar a SetContact en la ventanilla naranja (secundaria) y, a continuación, la ventanilla verde (primaria) para establecer la jerarquía correcta.
Selección de destino de la ventanilla correcta
Se puede asociar un contacto con cualquier número de ventanillas y cada contacto se puede asignar a un conjunto diferente de ventanillas.
Cada ventanilla se puede configurar para admitir interacciones específicas, según sea necesario.
En función de esta configuración, La manipulación directa identifica qué ventanilla controla la entrada. La ventanilla más secundaria de la jerarquía de pruebas de posicionamiento tiene la primera oportunidad de controlar la entrada. Sin embargo, tanto el encadenamiento como la promoción primaria pueden cambiar la ventanilla que controla la entrada.
Encadenamiento
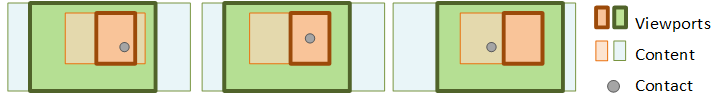
Cuando se alcanza el final del contenido durante una manipulación, la manipulación directa aplica un efecto de límite para indicar que el contenido no puede ir más allá. Sin embargo, si una ventanilla secundaria está encadenada a una ventanilla primaria, este efecto se suprime. En su lugar, la ventanilla antecesora más cercana de la jerarquía de pruebas de posicionamiento que admite la manipulación controla la entrada. Si la dirección de la manipulación se invierte de forma que el antecesor vuelva al punto en el que se desencadenó el encadenamiento, la manipulación "cadenas" y el control se transfiere de nuevo a la ventanilla secundaria.

Cuando el usuario desplaza la ventanilla secundaria hasta el borde del contenido, la manipulación "encadena" a la ventanilla primaria y el usuario comienza a desplazar el contenido primario en su lugar.
Nota
La cadena de ejes X e Y independientemente entre sí, por lo que si un movimiento panorámico diagonal alcanza el límite x antes del límite y, la manipulación mueve el elemento primario en la dirección x mientras continúa mueve el elemento secundario en la dirección y. Para habilitar o deshabilitar el encadenamiento, llame a la API SetChaining en la ventanilla secundaria.
Carriles
La especificación de raíles en la configuración de una ventanilla afecta a la forma en que la entrada está encadenada desde la ventanilla. En concreto, la entrada no puede encadenar desde una ventanilla secundaria raíl a su elemento primario en el modo de movimiento panorámico "sin límite" de los raíles. Para encadenar la entrada cuando se establecen raíles, el usuario debe tener movimiento panorámico vertical u horizontalmente y estar bloqueado en los raíles.
Acercar o alejar
Si una ventanilla secundaria está anidada dentro de un elemento primario y ambas están configuradas para el zoom, una manipulación de zoom puede encadenar de elementos secundarios a primarios. Sin embargo, si la manipulación continúa, solo funciona en el elemento primario y no puede "desencadenar" al elemento secundario. Si el usuario encadena un zoom del elemento secundario al elemento primario, manipulación directa suspende el elemento secundario hasta que se quiten todos los contactos asociados a la manipulación de la pantalla. En este momento, el elemento secundario se libera de la suspensión y el usuario puede desplazarse por la ventanilla secundaria.
Destinatario de gestos: promoción primaria
La selección de destinatarios de gestos es el proceso por el que la manipulación directa agrupa los contactos y determina qué ventanilla procesa la entrada. La promoción primaria hace referencia a los casos en los que la entrada se transfiere del elemento secundario al elemento primario. Por ejemplo, cuando un usuario coloca dos contactos y pellizcos dentro de una ventanilla secundaria configurada solo para el desplazamiento, la entrada se promueve al elemento primario para que se produzca el zoom. La promoción primaria se produce independientemente de si el encadenamiento está habilitado en la ventanilla secundaria.
A diferencia del encadenamiento, la promoción primaria no se invierte. La ventanilla primaria continúa procesando la entrada de interacción hasta que se levanten todos los contactos (las ventanillas secundarias dejan de procesar la entrada).