Ajuste de textura (Direct3D 9)
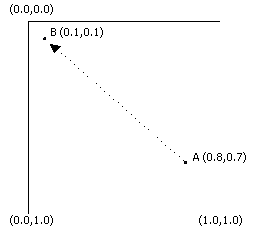
En resumen, el ajuste de textura cambia la forma básica en que Direct3D rasteriza polígonos con texturas mediante las coordenadas de textura especificadas para cada vértice. Al rasterizar un polígono, el sistema interpola entre las coordenadas de textura en cada uno de los vértices del polígono para determinar los elementos de textura que se deben usar para cada píxel del polígono. Normalmente, el sistema trata la textura como un plano 2D, interpolando nuevos elementos de textura tomando la ruta más corta desde el punto A dentro de una textura hasta el punto B. Si el punto A representa la posición u, v (0,8, 0,1) y el punto B está en (0,1,0,1), la línea de interpolación es similar al diagrama siguiente.

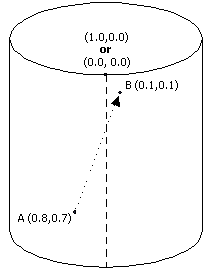
Tenga en cuenta que la distancia más corta entre A y B en esta ilustración se ejecuta aproximadamente a través del medio de la textura. La habilitación del ajuste de coordenadas de textura u o v-texture cambia la forma en que Direct3D percibe la ruta más corta entre las coordenadas de textura en la dirección u y la dirección v. Por definición, el ajuste de texturas hace que el rasterizador tome la ruta más corta entre los conjuntos de coordenadas de textura, suponiendo que 0,0 y 1,0 sean coincidentes. El último bit es la parte complicada: Se puede imaginar que la habilitación del ajuste de texturas en una dirección hace que el sistema trate una textura como si estuviera encapsulada alrededor de un cilindro. Por ejemplo, considere el siguiente diagrama.

En la ilustración anterior se muestra cómo el ajuste en la dirección u afecta a cómo el sistema interpola las coordenadas de textura. Con los mismos puntos que en el ejemplo de texturas normales, o no eswrapped, puede ver que la ruta más corta entre los puntos A y B ya no está a través del medio de la textura; ahora está a través de la frontera donde existen 0,0 y 1,0 juntos. El ajuste en la dirección v es similar, salvo que ajusta la textura alrededor de un cilindro que se encuentra en su lado. El ajuste tanto en la dirección u como en la dirección virtual es más complejo. En esta situación, puede visualizar la textura como un torus o anillos.
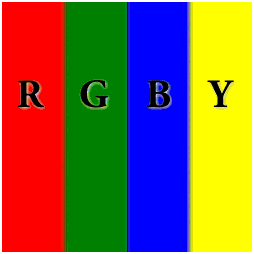
La aplicación práctica más común para el ajuste de texturas es realizar la asignación de entorno. Normalmente, un objeto con textura con un mapa de entorno aparece muy reflectante, mostrando una imagen reflejada del entorno del objeto en la escena. Para este debate, imagínese una habitación con cuatro paredes, cada una pintada con una letra R, G, B, Y y los colores correspondientes: rojo, verde, azul y amarillo. El mapa de entorno para una sala tan sencilla podría tener un aspecto similar al de la ilustración siguiente.

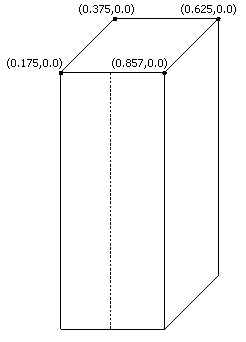
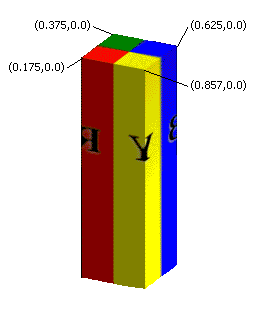
Imagine que el techo de la habitación está mantenido por un pilar perfectamente reflectante, de cuatro lados. La asignación de la textura del mapa del entorno al pilar es sencilla; hacer que el pilar parezca que refleja las letras y los colores no es tan fácil. En el diagrama siguiente se muestra un marco de alambre del pilar con las coordenadas de textura aplicables enumeradas cerca de los vértices superiores. La costura donde el ajuste cruzará los bordes de la textura se muestra con una línea de puntos.

Con el ajuste habilitado en la dirección u, el pilar con textura muestra los colores y los símbolos del mapa del entorno de forma adecuada y, en la costura delante de la textura, el rasterizador elige correctamente la ruta más corta entre las coordenadas de textura, suponiendo que las coordenadas U 0.0 y 1.0 comparten la misma ubicación. El pilar con textura es similar a la ilustración siguiente.

Si el ajuste de textura no está habilitado, el rasterizador no se interpola en la dirección necesaria para generar una imagen reflejada. En su lugar, el área situada en la parte delantera del pilar contiene una versión comprimida horizontalmente de los elementos de textura entre coordenadas u 0,175 y 0,875, a medida que pasan por el centro de la textura. El efecto de ajuste está arruinado.
Uso del ajuste de texturas
Para habilitar el ajuste de texturas, llame al método IDirect3DDevice9::SetRenderState como se muestra en el ejemplo de código siguiente.
d3dDevice->SetRenderState(D3DRS_WRAP0, D3DWRAPCOORD_0);
El primer parámetro aceptado por IDirect3DDevice9::SetRenderState es un estado de representación que se va a establecer. Especifique uno de los D3DRS_WRAP0 a través de D3DRS_WRAP7 valores enumerados que especifican el nivel de textura para el que se va a establecer el ajuste. Especifique el D3DWRAPCOORD_0 a través de D3DWRAPCOORD_3 marcas en el segundo parámetro para habilitar el ajuste de texturas en la dirección correspondiente o combinarlos para habilitar el ajuste en varias direcciones. Si omite una marca, se deshabilita el ajuste de textura en la dirección correspondiente. Para deshabilitar el ajuste de textura para un conjunto de coordenadas de textura, establezca el valor del estado de representación correspondiente en 0.
No confunda el ajuste de texturas con los modos de direccionamiento de texturas con nombre similar. El ajuste de textura se realiza antes del direccionamiento de texturas. Asegúrese de que los datos de ajuste de textura no contienen ninguna coordenada de textura fuera del intervalo de [0,0, 1,0], ya que esto generará resultados no definidos. Para obtener más información sobre el direccionamiento de texturas, consulta Texture Addressing Modes (Direct3D 9).
Ajuste de mapa de desplazamiento
Los mapas de desplazamiento se interpolan mediante el motor de tesselation. Dado que no se puede especificar el modo de ajuste para el motor de teselación, no se puede realizar el ajuste de texturas con mapas de desplazamiento. Una aplicación puede usar un conjunto de vértices que obliga a la interpolación a encapsularse en cualquier dirección. La aplicación también puede especificar la interpolación que se va a realizar como una interpolación lineal simple.
Temas relacionados