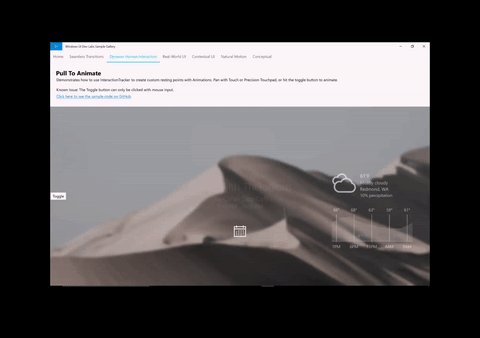
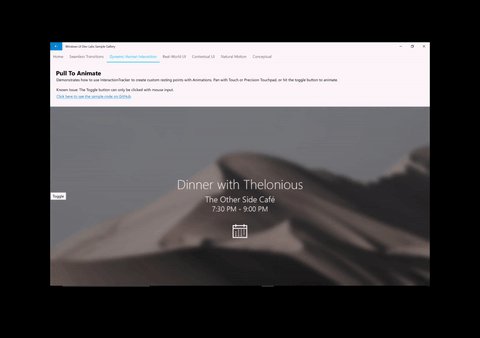
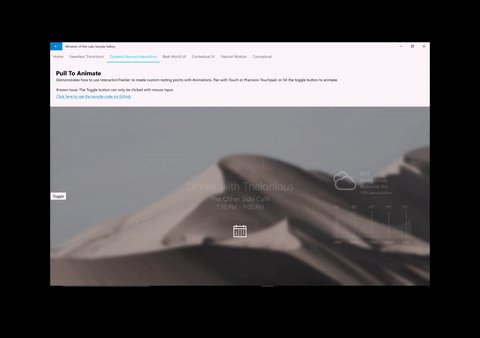
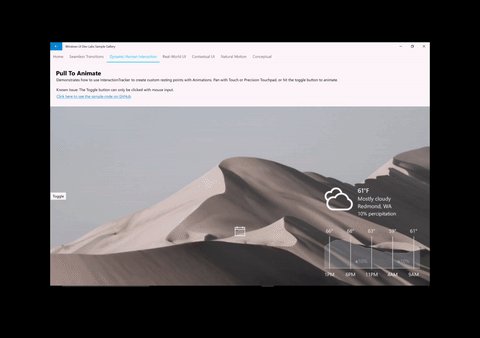
Experiencias de manipulación personalizadas con InteractionTracker
En este artículo se muestra cómo usar InteractionTracker para crear experiencias de manipulación personalizadas.
Requisitos previos
En este caso, se supone que está familiarizado con los conceptos descritos en estos artículos:
¿Por qué crear experiencias de manipulación personalizadas?
En la mayoría de los casos, el uso de los controles de manipulación pregenerados es lo suficientemente bueno como para crear experiencias de interfaz de usuario. Pero, ¿qué ocurre si desea diferenciar de los controles comunes? ¿Qué ocurre si desea crear una experiencia específica controlada por la entrada o tener una interfaz de usuario en la que un movimiento de manipulación tradicional no es suficiente? Aquí es donde entra en acción la creación de experiencias personalizadas. Permiten a los desarrolladores y diseñadores de aplicaciones ser más creativos: hacer cobren vida las experiencias de movimiento que mejor ejemplifiquen su lenguaje de diseño personalizado y personalización de marca. Desde el principio, se le da acceso al conjunto adecuado de bloques de creación para personalizar completamente una experiencia de manipulación, desde cómo debe responder el movimiento en la pantalla y lejos de ella para ajustar puntos de acoplamiento y encadenamiento de entrada.
A continuación se muestran algunos ejemplos comunes de cuándo crearía una experiencia de manipulación personalizada:
- Agregar un comportamiento personalizado de deslizamiento, eliminación u omisión
- Efectos controlados por entrada (el movimiento panorámico hace que el contenido se desenfoque)
- Controles personalizados con movimientos de manipulación personalizados (ListView personalizado, ScrollViewer, etc.)


¿Por qué utilizar InteractionTracker?
InteractionTracker se introdujo en el espacio de nombres Windows.UI.Composition.Interactions en la versión 10586 del SDK. InteractionTracker habilita:
- Flexibilidad completa: queremos que pueda personalizar y adaptar cada aspecto de una experiencia de manipulación; concretamente, los movimientos exactos que se producen durante o en respuesta a la entrada. Al crear una experiencia de manipulación personalizada con InteractionTracker, todos los botones que necesita están a su disposición.
- Rendimiento suave: uno de los desafíos con las experiencias de manipulación es que su rendimiento depende del subproceso de interfaz de usuario. Esto puede afectar negativamente a cualquier experiencia de manipulación cuando la interfaz de usuario está ocupada. InteractionTracker se creó para utilizar el nuevo motor de animación que funciona en un subproceso independiente a 60 FPS, lo que da lugar a un movimiento suave.
Información general: InteractionTracker
Al crear experiencias de manipulación personalizadas, hay dos componentes principales con los que interactúa. Hablaremos primero de lo siguiente:
- InteractionTracker: el objeto principal que mantiene una máquina de estados cuyas propiedades son controladas por la entrada activa del usuario o las actualizaciones directas y animaciones. Está diseñado para después vincular a una CompositionAnimation para crear el movimiento de manipulación personalizado.
- VisualInteractionSource: un objeto de complemento que define cuándo y en qué condiciones se envía la entrada a InteractionTracker. Define el objeto CompositionVisual usado para las pruebas de posicionamiento, así como otras propiedades de configuración de entrada.
Como máquina de estados, las propiedades de InteractionTracker se pueden controlar mediante cualquiera de las siguientes opciones:
- Interacción directa del usuario: el usuario final manipula directamente dentro de la región de prueba de posicionamiento de VisualInteractionSource
- Inercia: desde la velocidad mediante programación o un gesto de usuario, las propiedades de InteractionTracker se animan bajo una curva de inercia
- CustomAnimation: una animación personalizada dirigida directamente a una propiedad de InteractionTracker
Máquina de estados de InteractionTracker
Como se mencionó anteriormente, InteractionTracker es una máquina de estado con 4 estados, cada uno de los cuales puede realizar la transición a cualquiera de los otros cuatro estados. (Para obtener más información sobre cómo InteractionTracker realiza la transición entre estos estados, consulte la documentación de la clase de InteractionTracker).
| Estado | Descripción |
|---|---|
| Inactivo | No hay entradas ni animaciones activas de control |
| Interacción | Entrada de usuario activa detectada |
| Inercia | Movimiento activo resultante de la entrada activa o la velocidad mediante programación |
| CustomAnimation | Movimiento activo resultante de una animación personalizada |
En cada uno de los casos en los que cambia el estado de InteractionTracker, se genera un evento (o devolución de llamada) que se puede escuchar. Para que pueda escuchar estos eventos, deben implementar la interfaz IInteractionTrackerOwner y crear su objeto InteractionTracker con el método CreateWithOwner. En el diagrama siguiente también se describe cuándo se desencadenan los distintos eventos.
![]()
Uso de VisualInteractionSource
Para que InteractionTracker esté controlado por Input, debe conectarle un VisualInteractionSource (VIS). El VIS se crea como un objeto de complemento mediante compositionVisual para definir:
- La región de prueba de posicionamiento en la que se realizará el seguimiento de la entrada y los gestos del espacio de coordenadas se detectan en
- Las configuraciones de entrada que se detectarán y enrutarán, entre las cuales se encuentra:
- Gestos detectables: posición X y Y (movimiento panorámico horizontal y vertical), Escalar (pellizcar)
- Inercia
- Raíles y encadenamiento
- Modos de redireccionamiento: qué datos de entrada se redirigen automáticamente a InteractionTracker
Nota:
Dado que VisualInteractionSource se crea en función de la posición de la prueba de posicionamiento y el espacio de coordenadas de un objeto visual, se recomienda no usar un objeto visual que esté en movimiento o cambie de posición.
Nota:
Puede usar varias instancias de VisualInteractionSource con el mismo InteractionTracker si hay varias regiones de prueba de posicionamiento. Sin embargo, el caso más común es usar solo un VIS.
VisualInteractionSource también es responsable de administrar cuando los datos de entrada de diferentes modalidades (táctil, PTP, lápiz) se enrutan a InteractionTracker. Este comportamiento se define mediante la propiedad ManipulationRedirectionMode. De forma predeterminada, todas las entradas de puntero se envían al subproceso de interfaz de usuario y la entrada del panel táctil de precisión van a VisualInteractionSource e InteractionTracker.
Por lo tanto, si desea tener opción táctil y con lápiz (Actualización del creador) para controlar una manipulación a través de VisualInteractionSource e InteractionTracker, debe llamar al método VisualInteractionSource.TryRedirectForManipulation. En el fragmento de código corto siguiente de una aplicación XAML, se llama al método cuando se produce un evento de presionado táctil en la parte superior de la cuadrícula UIElement:
private void root_PointerPressed(object sender, PointerRoutedEventArgs e)
{
if (e.Pointer.PointerDeviceType == Windows.Devices.Input.PointerDeviceType.Touch)
{
_source.TryRedirectForManipulation(e.GetCurrentPoint(root));
}
}
Vinculación con ExpressionAnimations
Al usar InteractionTracker para impulsar una experiencia de manipulación, interactúa principalmente con las propiedades Escalar y Posición. Al igual que otras propiedades CompositionObject, estas propiedades pueden ser el destino y se puede hacer referencia a ellas en una CompositionAnimation, normalmente ExpressionAnimations.
Para utilizar InteractionTracker dentro de una expresión, haga referencia a la propiedad Posición (o Escalar) del detector, como en el ejemplo siguiente. Como la propiedad de InteractionTracker se modifica a causa de cualquiera de las condiciones descritas anteriormente, la salida de la expresión también cambia.
// With Strings
var opacityExp = _compositor.CreateExpressionAnimation("-tracker.Position");
opacityExp.SetReferenceParameter("tracker", _tracker);
// With ExpressionBuilder
var opacityExp = -_tracker.GetReference().Position;
Nota:
Al hacer referencia a la posición de InteractionTracker en una expresión, debe negar el valor para que la expresión resultante se mueva en la dirección correcta. Esto se debe a que la progresión de InteractionTracker desde el origen en un gráfico y le permite pensar en la progresión de InteractionTracker en coordenadas "del mundo real", como la distancia desde su origen.
Introducción
Para empezar a usar InteractionTracker para crear experiencias de manipulación personalizadas:
- Cree el objeto InteractionTracker mediante InteractionTracker.Create o InteractionTracker.CreateWithOwner.
- (Si usa CreateWithOwner, asegúrese de implementar la interfaz IInteractionTrackerOwner).
- Establezca la posición mín. y máx. de la clase InteractionTracker recién creada.
- Cree VisualInteractionSource con CompositionVisual.
- Asegúrese de que el objeto visual que pase tenga un tamaño distinto de cero. De lo contrario, la prueba de posicionamiento no se realizará correctamente.
- Establezca las propiedades de VisualInteractionSource.
- VisualInteractionSourceRedirectionMode
- PositionXSourceMode, PositionYSourceMode, ScaleSourceMode
- Raíles y encadenamiento
- Agregue VisualInteractionSource a InteractionTracker mediante InteractionTracker.InteractionSources.Add.
- Configure TryRedirectForManipulation para cuando se detecte la entrada táctil y de lápiz.
- Para XAML, esto suele hacerse en el evento PointerPressed de UIElement.
- Cree una ExpressionAnimation que haga referencia a la posición de InteractionTracker y que tenga como destino la propiedad de CompositionObject.
Este es un fragmento de código corto que muestra los pasos del 1 al 5 en acción:
private void InteractionTrackerSetup(Compositor compositor, Visual hitTestRoot)
{
// #1 Create InteractionTracker object
var tracker = InteractionTracker.Create(compositor);
// #2 Set Min and Max positions
tracker.MinPosition = new Vector3(-1000f);
tracker.MaxPosition = new Vector3(1000f);
// #3 Setup the VisualInteractionSource
var source = VisualInteractionSource.Create(hitTestRoot);
// #4 Set the properties for the VisualInteractionSource
source.ManipulationRedirectionMode =
VisualInteractionSourceRedirectionMode.CapableTouchpadOnly;
source.PositionXSourceMode = InteractionSourceMode.EnabledWithInertia;
source.PositionYSourceMode = InteractionSourceMode.EnabledWithInertia;
// #5 Add the VisualInteractionSource to InteractionTracker
tracker.InteractionSources.Add(source);
}
Para obtener usos más avanzados de InteractionTracker, consulte los siguientes artículos: