Animaciones controladas por entradas
En este artículo se proporciona una introducción a inputAnimation API y se recomienda usar estos tipos de animaciones en la interfaz de usuario.
Requisitos previos
En este caso, se supone que está familiarizado con los conceptos descritos en estos artículos:
Movimiento suave controlado por interacciones del usuario
En el lenguaje Fluent Design, la interacción entre los usuarios finales y las aplicaciones es de suma importancia. Las aplicaciones no solo tienen que mirar el elemento, sino que también responden de forma natural y dinámica a los usuarios que interactúan con ellos. Esto significa que cuando se coloca un dedo en la pantalla, la interfaz de usuario debe reaccionar correctamente a los grados de entrada cambiantes; el desplazamiento debe sentirse suave y pegarse en un movimiento panorámico de dedos a través de la pantalla.
Creación de una interfaz de usuario que responda dinámica y fluidamente a los resultados de la entrada del usuario en mayor involucración del usuario: el movimiento ahora no solo se ve bien, sino que se siente bien y natural cuando los usuarios interactúan con sus diferentes experiencias de interfaz de usuario. Esto permite a los usuarios finales conectarse más fácilmente con su aplicación, lo que hace que la experiencia sea más memorable y agradable.
Expandir el pasado simplemente táctil
Aunque la función táctil es una de las interfaces más comunes que usan los usuarios finales para manipular el contenido de la interfaz de usuario, también usarán otras modalidades de entrada, como el mouse y el lápiz. En estos casos, es importante que los usuarios finales perciban que la interfaz de usuario responde dinámicamente a su entrada, independientemente de la modalidad de entrada que elija usar. Debe ser consciente de las diferentes modalidades de entrada al diseñar experiencias de movimiento controladas por entrada.
Diferentes experiencias de movimiento controladas por entrada
El espacio InputAnimation proporciona varias experiencias diferentes para crear movimiento de respuesta dinámica. Al igual que el resto del sistema de animación de interfaz de usuario de Windows, estas animaciones controladas por entrada funcionan en un subproceso independiente, lo que ayuda a contribuir a la experiencia de movimiento dinámico. Sin embargo, en algunos casos en los que la experiencia aprovecha los componentes y controles XAML existentes, las partes de esas experiencias siguen enlazadas al subproceso de la interfaz de usuario.
Hay tres experiencias básicas que se crean al crear animaciones dinámicas de movimiento controladas por entrada:
- Mejora de las experiencias de ScrollView existentes: habilita la posición de un ScrollViewer XAML para impulsar experiencias de animación dinámicas.
- Experiencias controladas por posición de puntero: utilice la posición de un cursor en un UIElement probado por posicionamiento para impulsar experiencias de animación dinámicas.
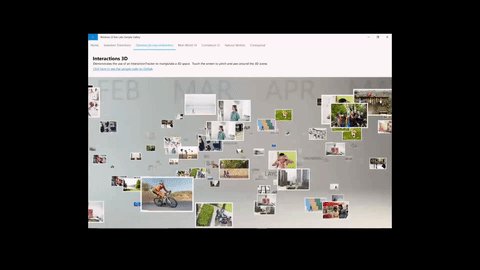
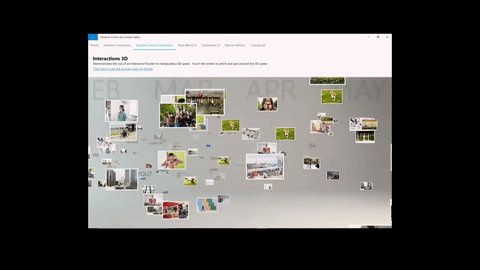
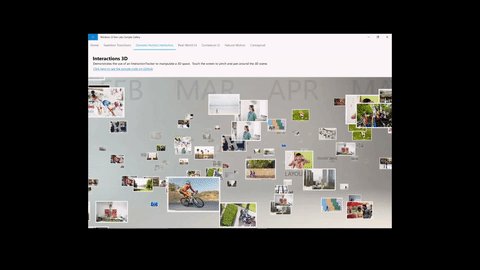
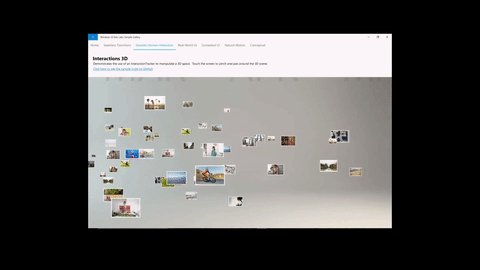
- Experiencias de manipulación personalizadas con InteractionTracker: cree una experiencia de manipulación totalmente personalizada fuera del subproceso con InteractionTracker (por ejemplo, un lienzo de desplazamiento y zoom).
Mejora de las experiencias existentes de ScrollViewer
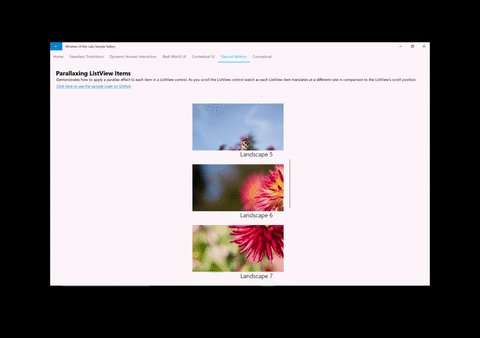
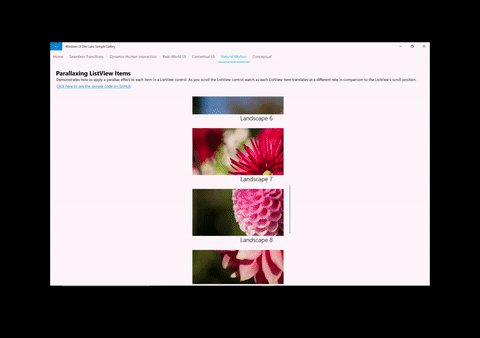
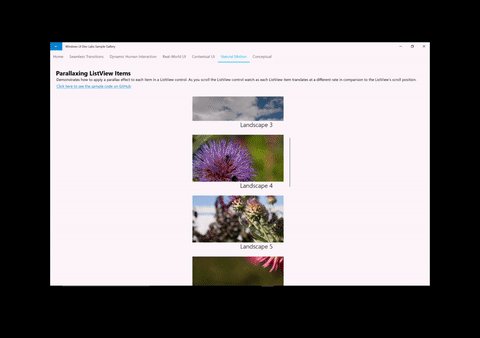
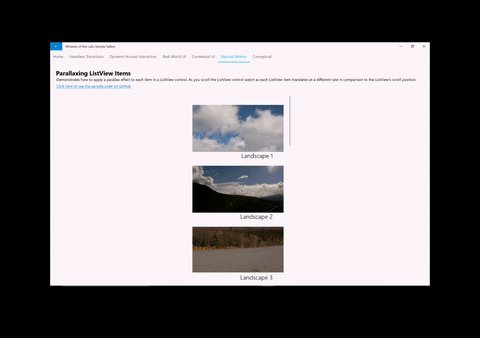
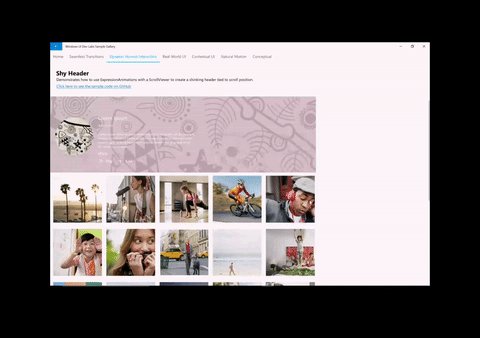
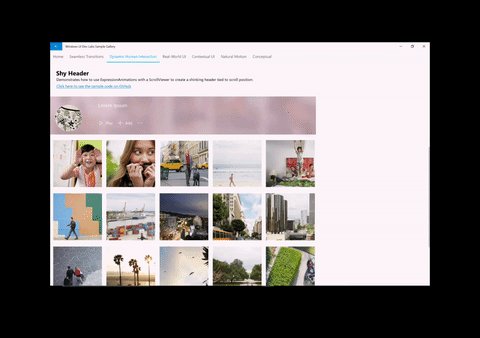
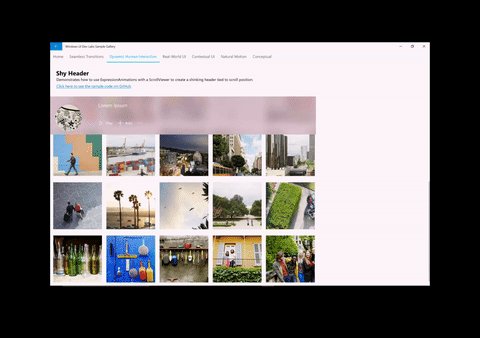
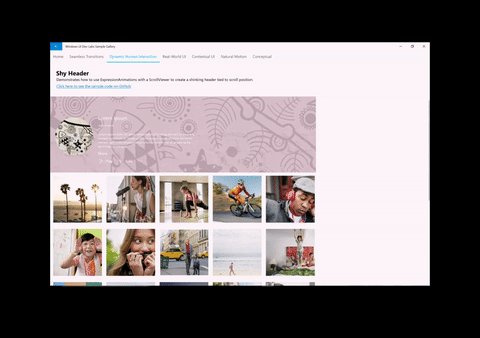
Una de las formas comunes de crear experiencias más dinámicas es crear sobre un control ScrollViewer XAML existente. En estas situaciones, aprovechará la posición de desplazamiento de un ScrollViewer para crear componentes adicionales de la interfaz de usuario que hacen que una experiencia de desplazamiento sencilla sea más dinámica. Algunos ejemplos incluyen encabezados Sticky/Shy y Parallax.


Al crear estos tipos de experiencias, hay una fórmula general que se debe seguir:
- Accede a ScrollManipulationPropertySet fuera del ScrollViewer XAML que quieres dirigir una animación.
- Hecho a través de la API ElementCompositionPreview.GetScrollViewerManipulationPropertySet(UIElement)
- Devuelve un objeto CompositionPropertySet que contiene una propiedad denominada Translation.
- Cree una expresión de composiciónAnimation con una ecuación que haga referencia a la propiedad Translation.
- Inicie la animación en la propiedad compositionObject.
Para obtener más información sobre cómo crear estas experiencias, consulta Mejorar las experiencias existentes de ScrollViewer.
Experiencias basadas en posición de puntero
Otra experiencia dinámica común que implica la entrada es impulsar una animación basada en la posición de un puntero, como un cursor del mouse. En estas situaciones, los desarrolladores aprovechan la ubicación de un cursor cuando se prueban dentro de un UIElement XAML que hace posible crear experiencias como Spotlight Reveal.


Al crear estos tipos de experiencias, hay una fórmula general que se debe seguir:
- Obtenga acceso a PointerPositionPropertySet fuera de un UIElement XAML que quieras conocer la posición del cursor cuando se haya probado la pulsación.
- Hecho a través de la API ElementCompositionPreview.GetPointerPositionPropertySet(UIElement)
- Devuelve un objeto CompositionPropertySet que contiene una propiedad denominada Position.
- Cree una compositionExpressionAnimation con una ecuación que haga referencia a la propiedad Position.
- Inicie la animación en la propiedad compositionObject.
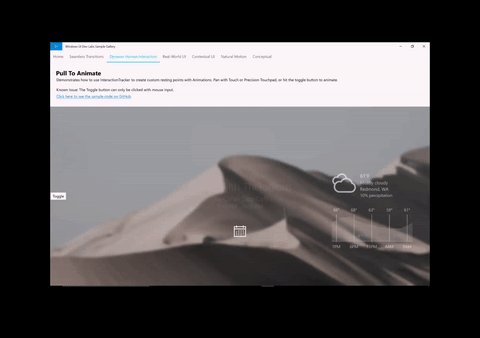
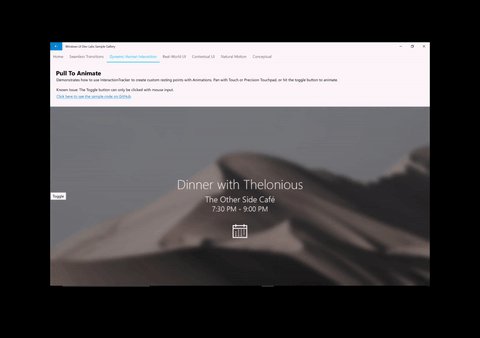
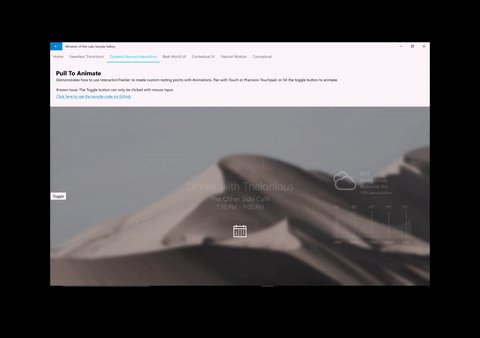
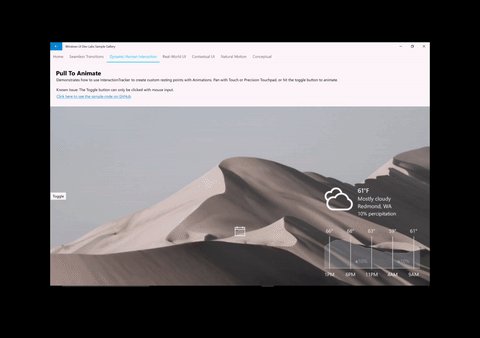
Experiencias de manipulación personalizadas con InteractionTracker
Uno de los desafíos con el uso de un ScrollViewer XAML es que está enlazado al subproceso de la interfaz de usuario. Como resultado, la experiencia de desplazamiento y zoom puede a menudo retardar y vibración si el subproceso de la interfaz de usuario se pone ocupado y da como resultado una experiencia poco atractiva. Además, no es posible personalizar muchos aspectos de la experiencia ScrollViewer. InteractionTracker se creó para resolver ambos problemas proporcionando un conjunto de bloques de creación para crear experiencias de manipulación personalizadas que se ejecutan en un subproceso independiente.


Al crear experiencias con InteractionTracker, hay una fórmula general que se debe seguir:
- Cree el objeto InteractionTracker y defina sus propiedades.
- Cree VisualInteractionSources para cualquier compositionVisual que debe capturar la entrada de InteractionTracker que se va a consumir.
- Cree una expresión de composiciónAnimation con una ecuación que haga referencia a la propiedad Position de InteractionTracker.
- Inicie la animación en la propiedad de un objeto Visual de composición que desea controlar mediante InteractionTracker.