HoloLens de primera generación y Azure (311): Microsoft Graph
Nota:
Los tutoriales de Mixed Reality Academy se han diseñado teniendo en cuenta HoloLens (1.ª generación) y los cascos envolventes de realidad mixta. Por lo tanto, creemos que es importante conservar estos tutoriales para los desarrolladores que sigan buscando instrucciones sobre el desarrollo para esos dispositivos. Estos tutoriales no se actualizarán con los conjuntos de herramientas o las interacciones más recientes que se usan para HoloLens 2. Se mantendrán para que sigan funcionando en los dispositivos compatibles. Habrá una nueva serie de tutoriales que se publicarán en el futuro que demostrarán cómo desarrollar para HoloLens 2. Este aviso se actualizará con un vínculo a esos tutoriales cuando se publiquen.
En este curso, aprenderá a usar Microsoft Graph para iniciar sesión en su cuenta de Microsoft mediante la autenticación segura dentro de una aplicación de realidad mixta. A continuación, recuperará y mostrará las reuniones programadas en la interfaz de la aplicación.

Microsoft Graph es un conjunto de API diseñadas para permitir el acceso a muchos de los servicios de Microsoft. Microsoft describe Microsoft Graph como una matriz de recursos conectados por relaciones, lo que significa que permite a una aplicación acceder a todo tipo de datos de usuario conectados. Para obtener más información, visite la página de Microsoft Graph.
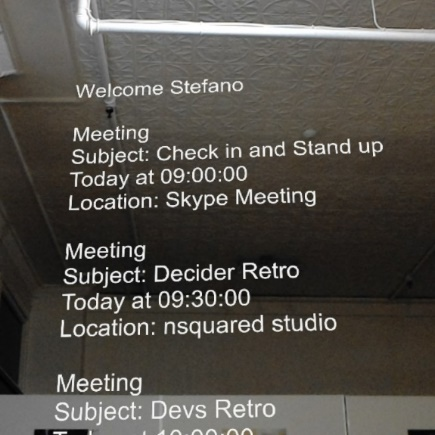
El desarrollo incluirá la creación de una aplicación en la que se le indicará al usuario que mire y, a continuación, pulse una esfera, lo que pedirá al usuario que inicie sesión de forma segura en una cuenta Microsoft. Una vez que haya iniciado sesión en su cuenta, el usuario podrá ver una lista de reuniones programadas para el día.
Después de completar este curso, tendrá una aplicación holoLens de realidad mixta, que podrá hacer lo siguiente:
- Con el gesto Pulsar, pulse en un objeto , que pedirá al usuario que inicie sesión en una cuenta Microsoft (moverse fuera de la aplicación para iniciar sesión y, a continuación, volver a la aplicación).
- Vea una lista de reuniones programadas para el día.
En la aplicación, es el momento de integrar los resultados con el diseño. Este curso está diseñado para enseñar a integrar un servicio de Azure con el proyecto de Unity. Es su trabajo usar el conocimiento que obtiene de este curso para mejorar la aplicación de realidad mixta.
Compatibilidad con dispositivos
| Curso | HoloLens | Cascos envolventes |
|---|---|---|
| MR y Azure 311: Microsoft Graph | ✔️ |
Requisitos previos
Nota:
Este tutorial está diseñado para desarrolladores que tienen experiencia básica con Unity y C#. Tenga en cuenta también que los requisitos previos y las instrucciones escritas de este documento representan lo que se ha probado y comprobado en el momento de redactarlo (julio de 2018). Puede usar el software más reciente, como se muestra en el artículo de instalación de las herramientas , aunque no debe asumirse que la información de este curso coincidirá perfectamente con lo que encontrará en el software más reciente que lo que se muestra a continuación.
Se recomienda el siguiente hardware y software para este curso:
- Un equipo de desarrollo
- Windows 10 Fall Creators Update (o posterior) con el modo desarrollador habilitado
- El SDK de Windows 10 más reciente
- Unity 2017.4
- Visual Studio 2017
- Microsoft HoloLens con el modo de desarrollador habilitado
- Acceso a Internet para la configuración de Azure y recuperación de datos de Microsoft Graph
- Una cuenta Microsoft válida (personal o profesional/educativa)
- Algunas reuniones programadas para el día actual, con la misma cuenta Microsoft
Antes de comenzar
- Para evitar encontrar problemas al compilar este proyecto, se recomienda encarecidamente crear el proyecto mencionado en este tutorial en una carpeta raíz o casi raíz (las rutas de acceso de carpeta largas pueden causar problemas en tiempo de compilación).
- Configure y pruebe holoLens. Si necesita compatibilidad con la configuración de HoloLens, asegúrese de visitar el artículo configuración de HoloLens.
- Es una buena idea realizar calibración y ajuste del sensor al empezar a desarrollar una nueva aplicación de HoloLens (a veces puede ayudar a realizar esas tareas para cada usuario).
Para obtener ayuda sobre calibración, siga este vínculo al artículo Calibración de HoloLens.
Para obtener ayuda sobre la optimización del sensor, siga este vínculo al artículo Optimización de sensores de HoloLens.
Capítulo 1: Creación de la aplicación en el Portal de registro de aplicaciones
Para empezar, deberá crear y registrar la aplicación en el Portal de registro de aplicaciones.
En este capítulo también encontrará la clave de servicio que le permitirá realizar llamadas a Microsoft Graph para acceder al contenido de la cuenta.
Vaya al Portal de registro de aplicaciones de Microsoft e inicie sesión con su cuenta Microsoft. Una vez que haya iniciado sesión, se le redirigirá al Portal de registro de aplicaciones.
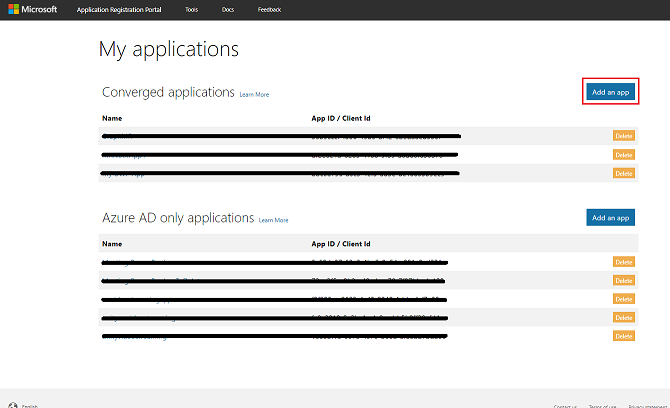
En la sección Mis aplicaciones , haga clic en el botón Agregar una aplicación.

Importante
El Portal de registro de aplicaciones puede tener un aspecto diferente, en función de si ha trabajado anteriormente con Microsoft Graph. En las capturas de pantalla siguientes se muestran estas distintas versiones.
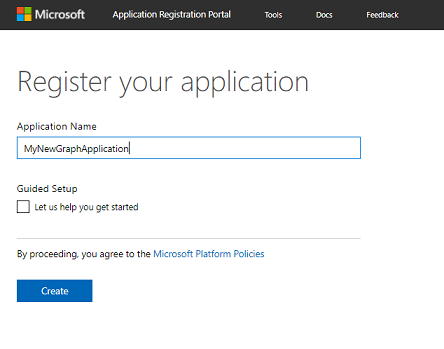
Agregue un nombre para la aplicación y haga clic en Crear.

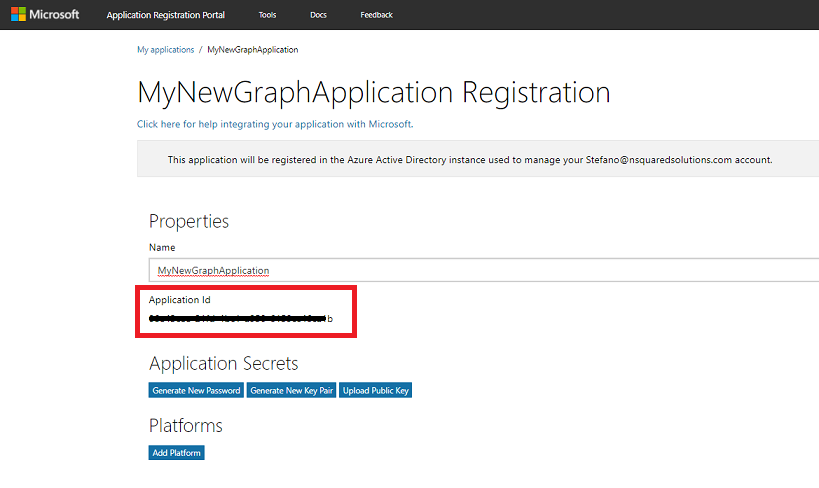
Una vez creada la aplicación, se le redirigirá a la página principal de la aplicación. Copie el id. de aplicación y asegúrese de anotar este valor en algún lugar seguro, lo usará pronto en el código.

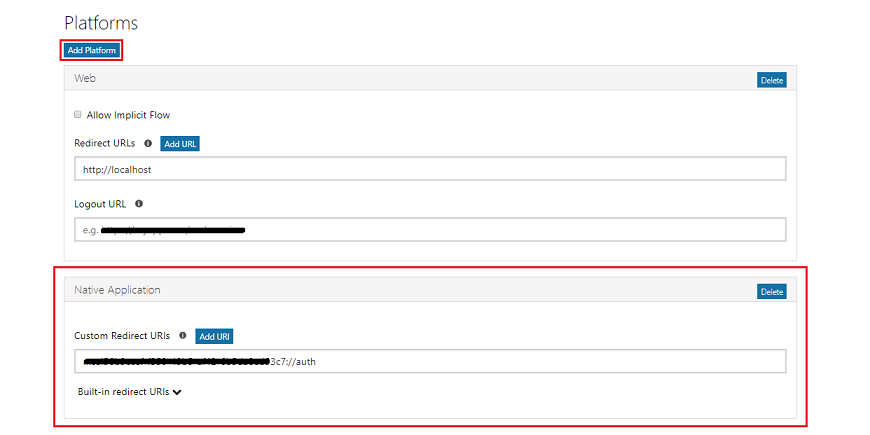
En la sección Plataformas , asegúrese de que se muestra la aplicación nativa. Si no hace clic en Agregar plataforma y selecciona Aplicación nativa.

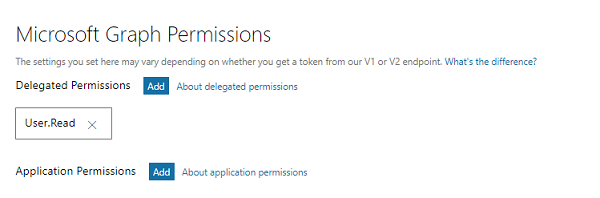
Desplácese hacia abajo en la misma página y, en la sección denominada Permisos de Microsoft Graph, deberá agregar permisos adicionales para la aplicación. Haga clic en Agregar junto a Permisos delegados.

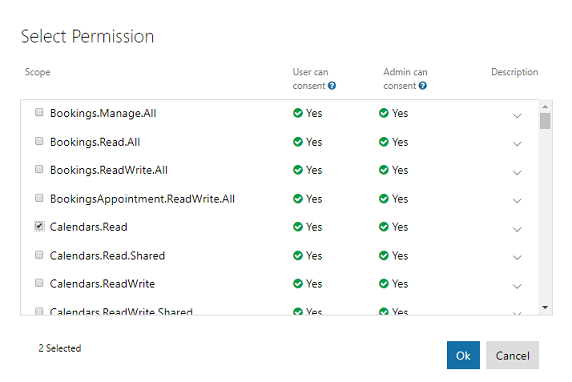
Puesto que quiere que la aplicación acceda al calendario del usuario, active la casilla Calendarios.Read y haga clic en Aceptar.

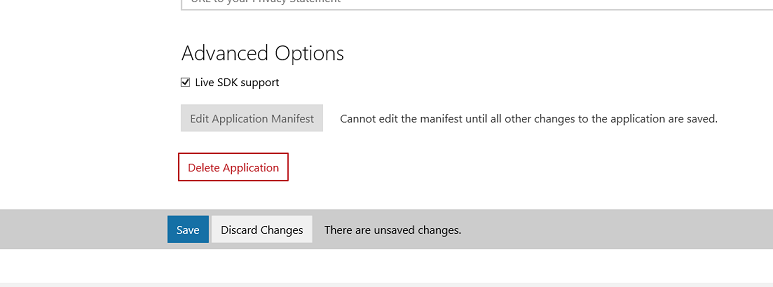
Desplácese hasta la parte inferior y haga clic en el botón Guardar .

El guardado se confirmará y podrá cerrar sesión en el Portal de registro de aplicaciones.
Capítulo 2: Configuración del proyecto de Unity
A continuación se muestra una configuración típica para desarrollar con realidad mixta y, como tal, es una buena plantilla para otros proyectos.
Abra Unity y haga clic en Nuevo.

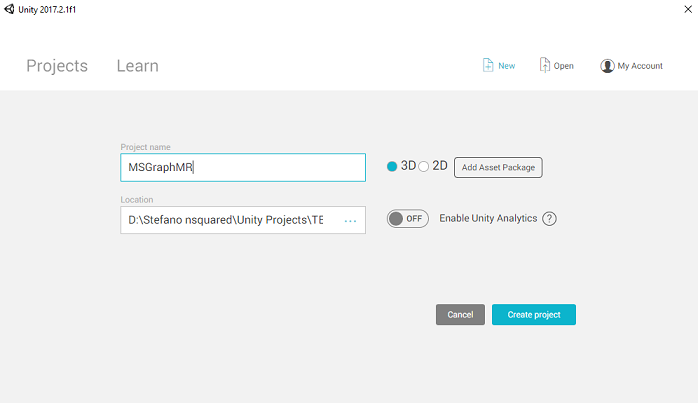
Debe proporcionar un nombre de proyecto de Unity. Inserte MSGraphMR. Asegúrese de que la plantilla de proyecto esté establecida en 3D. Establezca la ubicación en algún lugar adecuado para usted (recuerde que más cerca de los directorios raíz es mejor). A continuación, haga clic en Crear proyecto.

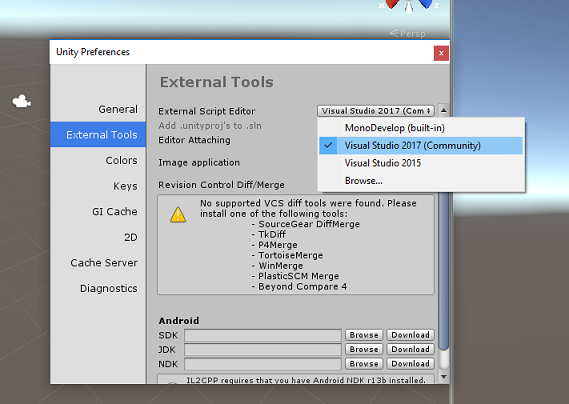
Con Unity abierto, vale la pena comprobar que el Editor de scripts predeterminado está establecido en Visual Studio. Vaya a Editar>preferencias y, a continuación, en la nueva ventana, vaya a Herramientas externas. Cambie el Editor de scripts externos a Visual Studio 2017. Cierre la ventana Preferencias.

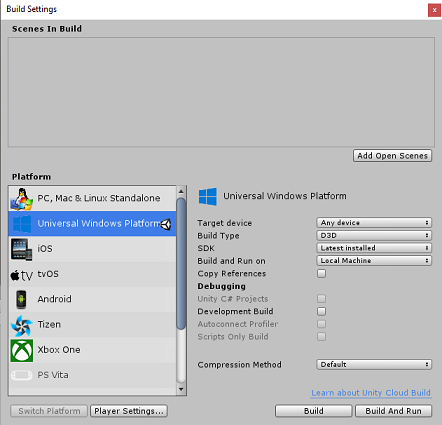
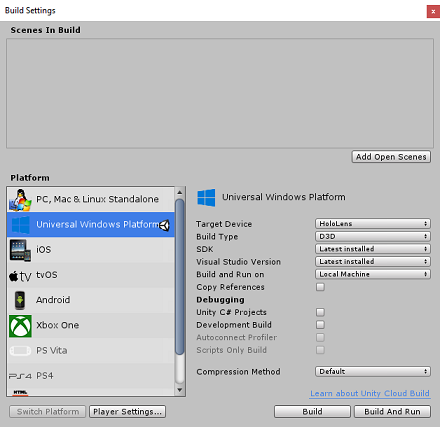
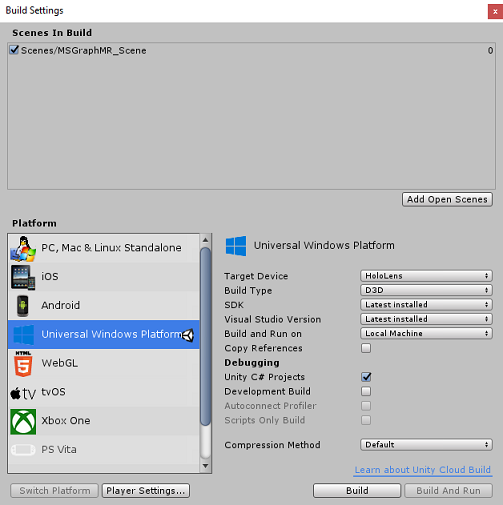
Vaya a Configuración> de compilación de archivos y seleccione Plataforma universal de Windows y haga clic en el botón Cambiar plataforma para aplicar la selección.

Mientras sigue en Configuración de compilación de archivos>, asegúrese de que:
El dispositivo de destino está establecido en HoloLens
Tipo de compilación se establece en D3D
El SDK se establece en Latest installed (Versión más reciente instalada)
La versión de Visual Studio se establece en Latest installed (Versión más reciente instalada)
Build and Run (Compilar y ejecutar ) está establecido en Equipo local
Guarde la escena y agréguela a la compilación.
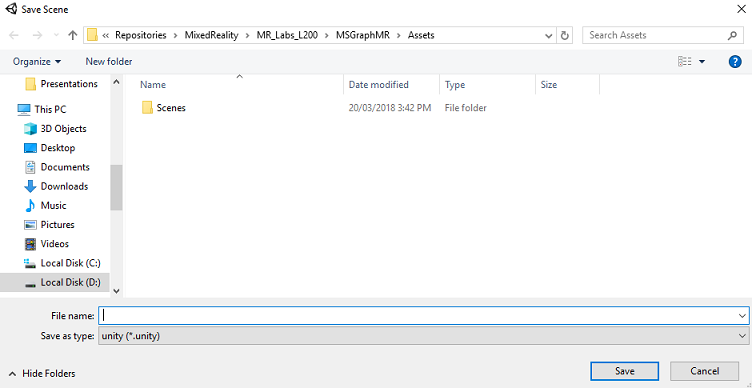
Para ello, seleccione Agregar escenas abiertas. Aparecerá una ventana de guardado.

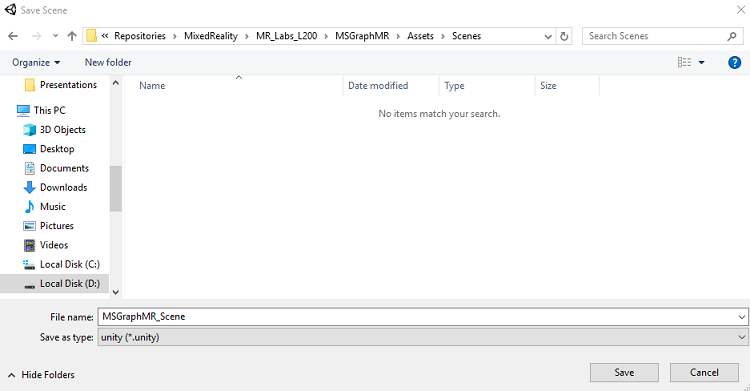
Cree una nueva carpeta para esto y cualquier escena futura. Seleccione el botón Nueva carpeta para crear una carpeta y asígnela el nombre Scenes.

Abra la carpeta Escenas recién creada y, a continuación, en el campo Nombre de archivo: texto, escriba MR_ComputerVisionScene y haga clic en Guardar.

Importante
Tenga en cuenta que debe guardar las escenas de Unity en la carpeta Assets , ya que deben estar asociadas al proyecto de Unity. La creación de la carpeta de escenas (y otras carpetas similares) es una forma típica de estructurar un proyecto de Unity.
La configuración restante, en Configuración de compilación, debe dejarse como predeterminada por ahora.
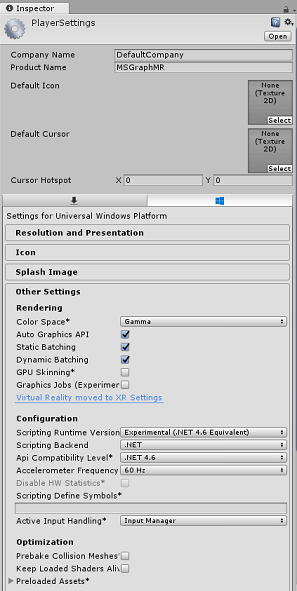
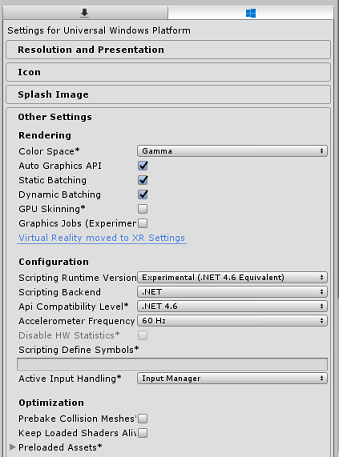
En la ventana Configuración de compilación, haga clic en el botón Configuración del reproductor; se abrirá el panel relacionado en el espacio donde se encuentra el Inspector.

En este panel, es necesario comprobar algunos valores:
En la pestaña Otros valores :
La versión del entorno de ejecución de scripting debe ser experimental (equivalente a.NET 4.6), lo que desencadenará la necesidad de reiniciar el editor.
El back-end de scripting debe ser .NET
El nivel de compatibilidad de API debe ser .NET 4.6

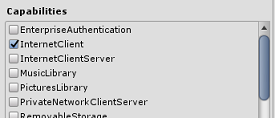
En la pestaña Configuración de publicación, en Funcionalidades, active:
InternetClient

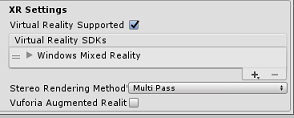
Más abajo en el panel, en Configuración de XR (que se encuentra a continuación de Configuración de publicación), active Virtual Reality Supported (Compatible con realidad virtual), asegúrese de que se agrega el SDK de Windows Mixed Reality.

De nuevo en Configuración de compilación, los proyectos de C# de Unity ya no están atenuados; active la casilla situada junto a esto.
Cierre la ventana Build Settings (Configuración de compilación).
Guarde la escena y el proyecto (FILE>SAVE SCENES/FILE>SAVE PROJECT).
Capítulo 3: Importación de bibliotecas en Unity
Importante
Si desea omitir el componente Configuración de Unity de este curso y continuar directamente en el código, no dude en descargar este paquete azure-MR-311.unitypackage, impórtelo en el proyecto como paquete personalizado y, a continuación, continúe desde el capítulo 5.
Para usar Microsoft Graph en Unity, debe usar el archivo DLL Microsoft.Identity.Client . Sin embargo, es posible usar el SDK de Microsoft Graph; sin embargo, requerirá la adición de un paquete NuGet después de compilar el proyecto de Unity (lo que significa editar el proyecto después de la compilación). Se considera más sencillo importar los archivos DLL necesarios directamente en Unity.
Nota:
Actualmente hay un problema conocido en Unity que requiere que los complementos se vuelvan a configurar después de la importación. Estos pasos (4 - 7 en esta sección) ya no serán necesarios después de que se haya resuelto el error.
Para importar Microsoft Graph en su propio proyecto, descargue el archivo MSGraph_LabPlugins.zip. Este paquete se ha creado con versiones de las bibliotecas que se han probado.
Si desea obtener más información sobre cómo agregar archivos DLL personalizados al proyecto de Unity, siga este vínculo.
Para importar el paquete:
Agregue el paquete de Unity a Unity mediante la opción de >menú Importar paquete personalizado de paquetes> de activos. Seleccione el paquete que acaba de descargar.
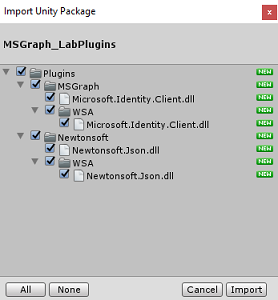
En el cuadro Importar paquete de Unity que aparece, asegúrese de que está seleccionado todo en complementos (e incluidos).

Haga clic en el botón Importar para agregar los elementos al proyecto.
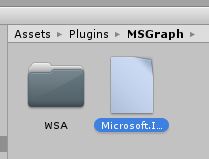
Vaya a la carpeta MSGraph en Complementos en el Panel de proyectos y seleccione el complemento llamado Microsoft.Identity.Client.

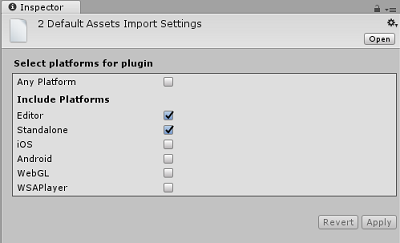
Con el complemento seleccionado, asegúrese de que Cualquier plataforma está desactivada y, a continuación, asegúrese de que WSAPlayer también está desactivada y, a continuación, haga clic en Aplicar. Esto es solo para confirmar que los archivos están configurados correctamente.

Nota:
Marcar estos complementos los configura para que solo se usen en el Editor de Unity. Hay un conjunto diferente de archivos DLL en la carpeta WSA que se usará después de que el proyecto se exporte desde Unity como una aplicación universal de Windows.
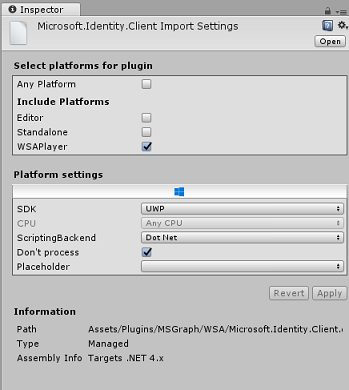
A continuación, debe abrir la carpeta WSA , dentro de la carpeta MSGraph . Verá una copia del mismo archivo que acaba de configurar. Seleccione el archivo y, a continuación, en el inspector:
asegúrese de que Cualquier plataforma está desactivada y que solo se activa WSAPlayer.
Asegúrese de que el SDK está establecido en UWP y el back-end de scripting está establecido en Dot Net.
Asegúrese de que No procesar está activado.

Haga clic en Aplicar.
Capítulo 4: Configuración de la cámara
Durante este capítulo configurarás la Cámara principal de tu escena:
En el Panel jerarquía, seleccione la cámara principal.
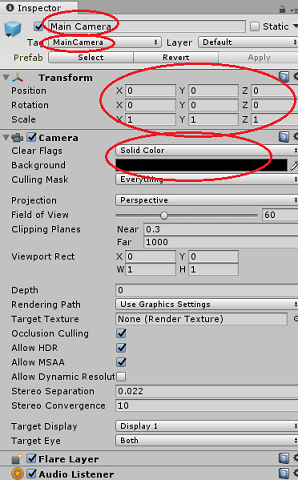
Una vez seleccionado, podrá ver todos los componentes de la cámara principal en el panel Inspector .
El objeto Camera debe denominarse Cámara principal (tenga en cuenta la ortografía).
La etiqueta de cámara principal debe establecerse en MainCamera (tenga en cuenta la ortografía).
Asegúrese de que la posición de transformación está establecida en 0, 0, 0
Establecer borrar marcas en color sólido
Establezca el color de fondo del componente de cámara en Negro, Alfa 0 (Código hexadecimal: #00000000)

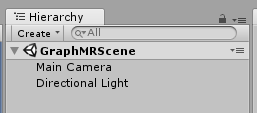
La estructura final del objeto en el Panel de jerarquía debe ser similar a la que se muestra en la imagen siguiente:

Capítulo 5: Creación de una clase MeetingsUI
El primer script que necesita crear es MeetingsUI, que es responsable de hospedar y rellenar la interfaz de usuario de la aplicación (mensaje de bienvenida, instrucciones y los detalles de las reuniones).
Para crear esta clase:
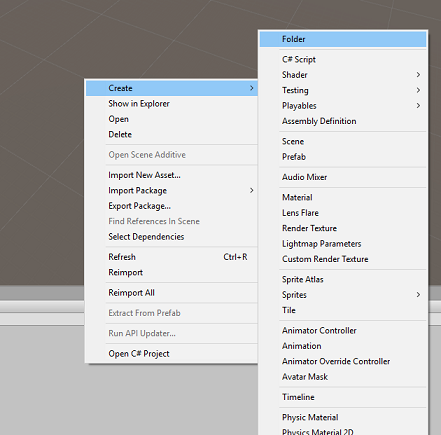
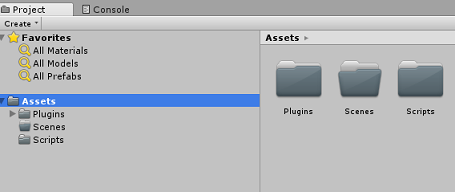
Haga clic con el botón derecho en la carpeta Activos en el Panel de proyectos y seleccione Crear>carpeta. Asigne un nombre a la carpeta Scripts.


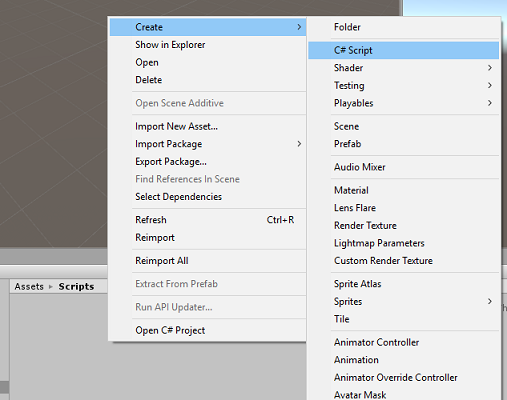
Abra la carpeta Scripts y, a continuación, en esa carpeta, haga clic con el botón derecho en Crear>script de C#. Asigne al script el nombre MeetingsUI.

Haga doble clic en el nuevo script MeetingsUI para abrirlo con Visual Studio.
Inserte los siguientes espacios de nombres:
using System; using UnityEngine;Dentro de la clase, inserte las variables siguientes:
/// <summary> /// Allows this class to behave like a singleton /// </summary> public static MeetingsUI Instance; /// <summary> /// The 3D text of the scene /// </summary> private TextMesh _meetingDisplayTextMesh;A continuación, reemplace el método Start() y agregue un método Awake(). Se llamará a estos cuando se inicialice la clase:
/// <summary> /// Called on initialization /// </summary> void Awake() { Instance = this; } /// <summary> /// Called on initialization, after Awake /// </summary> void Start () { // Creating the text mesh within the scene _meetingDisplayTextMesh = CreateMeetingsDisplay(); }Agregue los métodos responsables de crear la interfaz de usuario de reuniones y rellenarlo con las reuniones actuales cuando se solicite:
/// <summary> /// Set the welcome message for the user /// </summary> internal void WelcomeUser(string userName) { if(!string.IsNullOrEmpty(userName)) { _meetingDisplayTextMesh.text = $"Welcome {userName}"; } else { _meetingDisplayTextMesh.text = "Welcome"; } } /// <summary> /// Set up the parameters for the UI text /// </summary> /// <returns>Returns the 3D text in the scene</returns> private TextMesh CreateMeetingsDisplay() { GameObject display = new GameObject(); display.transform.localScale = new Vector3(0.03f, 0.03f, 0.03f); display.transform.position = new Vector3(-3.5f, 2f, 9f); TextMesh textMesh = display.AddComponent<TextMesh>(); textMesh.anchor = TextAnchor.MiddleLeft; textMesh.alignment = TextAlignment.Left; textMesh.fontSize = 80; textMesh.text = "Welcome! \nPlease gaze at the button" + "\nand use the Tap Gesture to display your meetings"; return textMesh; } /// <summary> /// Adds a new Meeting in the UI by chaining the existing UI text /// </summary> internal void AddMeeting(string subject, DateTime dateTime, string location) { string newText = $"\n{_meetingDisplayTextMesh.text}\n\n Meeting,\nSubject: {subject},\nToday at {dateTime},\nLocation: {location}"; _meetingDisplayTextMesh.text = newText; }Elimine el método Update() y guarde los cambios en Visual Studio antes de volver a Unity.
Capítulo 6: Creación de la clase Graph
El siguiente script que se va a crear es el script de Graph . Este script es responsable de realizar las llamadas para autenticar al usuario y recuperar las reuniones programadas para el día actual desde el calendario del usuario.
Para crear esta clase:
Haga doble clic en la carpeta Scripts para abrirlo.
Haga clic con el botón derecho en la carpeta Scripts y haga clic en Crear>script de C#. Asigne al script el nombre Graph.
Haga doble clic en el script para abrirlo con Visual Studio.
Inserte los siguientes espacios de nombres:
using System.Collections.Generic; using UnityEngine; using Microsoft.Identity.Client; using System; using System.Threading.Tasks; #if !UNITY_EDITOR && UNITY_WSA using System.Net.Http; using System.Net.Http.Headers; using Windows.Storage; #endifImportante
Observará que las partes del código de este script se encapsulan en torno a las directivas de precompilación; esto es para evitar problemas con las bibliotecas al compilar la solución de Visual Studio.
Elimine los métodos Start() y Update(), ya que no se usarán.
Fuera de la clase Graph , inserte los objetos siguientes, que son necesarios para deserializar el objeto JSON que representa las reuniones programadas diarias:
/// <summary> /// The object hosting the scheduled meetings /// </summary> [Serializable] public class Rootobject { public List<Value> value; } [Serializable] public class Value { public string subject { get; set; } public StartTime start { get; set; } public Location location { get; set; } } [Serializable] public class StartTime { public string dateTime; private DateTime? _startDateTime; public DateTime StartDateTime { get { if (_startDateTime != null) return _startDateTime.Value; DateTime dt; DateTime.TryParse(dateTime, out dt); _startDateTime = dt; return _startDateTime.Value; } } } [Serializable] public class Location { public string displayName { get; set; } }Dentro de la clase Graph , agregue las siguientes variables:
/// <summary> /// Insert your Application Id here /// </summary> private string _appId = "-- Insert your Application Id here --"; /// <summary> /// Application scopes, determine Microsoft Graph accessibility level to user account /// </summary> private IEnumerable<string> _scopes = new List<string>() { "User.Read", "Calendars.Read" }; /// <summary> /// Microsoft Graph API, user reference /// </summary> private PublicClientApplication _client; /// <summary> /// Microsoft Graph API, authentication /// </summary> private AuthenticationResult _authResult;Nota:
Cambie el valor de appId para que sea el identificador de aplicación que anotó en el capítulo 1, paso 4. Este valor debe ser el mismo que el que se muestra en el Portal de registro de aplicaciones, en la página de registro de la aplicación.
En la clase Graph , agregue los métodos SignInAsync() y AquireTokenAsync(), que pedirán al usuario que inserte las credenciales de inicio de sesión.
/// <summary> /// Begin the Sign In process using Microsoft Graph Library /// </summary> internal async void SignInAsync() { #if !UNITY_EDITOR && UNITY_WSA // Set up Grap user settings, determine if needs auth ApplicationDataContainer localSettings = ApplicationData.Current.LocalSettings; string userId = localSettings.Values["UserId"] as string; _client = new PublicClientApplication(_appId); // Attempt authentication _authResult = await AcquireTokenAsync(_client, _scopes, userId); // If authentication is successful, retrieve the meetings if (!string.IsNullOrEmpty(_authResult.AccessToken)) { // Once Auth as been completed, find the meetings for the day await ListMeetingsAsync(_authResult.AccessToken); } #endif } /// <summary> /// Attempt to retrieve the Access Token by either retrieving /// previously stored credentials or by prompting user to Login /// </summary> private async Task<AuthenticationResult> AcquireTokenAsync( IPublicClientApplication app, IEnumerable<string> scopes, string userId) { IUser user = !string.IsNullOrEmpty(userId) ? app.GetUser(userId) : null; string userName = user != null ? user.Name : "null"; // Once the User name is found, display it as a welcome message MeetingsUI.Instance.WelcomeUser(userName); // Attempt to Log In the user with a pre-stored token. Only happens // in case the user Logged In with this app on this device previously try { _authResult = await app.AcquireTokenSilentAsync(scopes, user); } catch (MsalUiRequiredException) { // Pre-stored token not found, prompt the user to log-in try { _authResult = await app.AcquireTokenAsync(scopes); } catch (MsalException msalex) { Debug.Log($"Error Acquiring Token: {msalex.Message}"); return _authResult; } } MeetingsUI.Instance.WelcomeUser(_authResult.User.Name); #if !UNITY_EDITOR && UNITY_WSA ApplicationData.Current.LocalSettings.Values["UserId"] = _authResult.User.Identifier; #endif return _authResult; }Agregue los dos métodos siguientes:
BuildTodayCalendarEndpoint(), que compila el URI que especifica el día y el intervalo de tiempo, en el que se recuperan las reuniones programadas.
ListMeetingsAsync(), que solicita las reuniones programadas de Microsoft Graph.
/// <summary> /// Build the endpoint to retrieve the meetings for the current day. /// </summary> /// <returns>Returns the Calendar Endpoint</returns> public string BuildTodayCalendarEndpoint() { DateTime startOfTheDay = DateTime.Today.AddDays(0); DateTime endOfTheDay = DateTime.Today.AddDays(1); DateTime startOfTheDayUTC = startOfTheDay.ToUniversalTime(); DateTime endOfTheDayUTC = endOfTheDay.ToUniversalTime(); string todayDate = startOfTheDayUTC.ToString("o"); string tomorrowDate = endOfTheDayUTC.ToString("o"); string todayCalendarEndpoint = string.Format( "https://graph.microsoft.com/v1.0/me/calendarview?startdatetime={0}&enddatetime={1}", todayDate, tomorrowDate); return todayCalendarEndpoint; } /// <summary> /// Request all the scheduled meetings for the current day. /// </summary> private async Task ListMeetingsAsync(string accessToken) { #if !UNITY_EDITOR && UNITY_WSA var http = new HttpClient(); http.DefaultRequestHeaders.Authorization = new AuthenticationHeaderValue("Bearer", accessToken); var response = await http.GetAsync(BuildTodayCalendarEndpoint()); var jsonResponse = await response.Content.ReadAsStringAsync(); Rootobject rootObject = new Rootobject(); try { // Parse the JSON response. rootObject = JsonUtility.FromJson<Rootobject>(jsonResponse); // Sort the meeting list by starting time. rootObject.value.Sort((x, y) => DateTime.Compare(x.start.StartDateTime, y.start.StartDateTime)); // Populate the UI with the meetings. for (int i = 0; i < rootObject.value.Count; i++) { MeetingsUI.Instance.AddMeeting(rootObject.value[i].subject, rootObject.value[i].start.StartDateTime.ToLocalTime(), rootObject.value[i].location.displayName); } } catch (Exception ex) { Debug.Log($"Error = {ex.Message}"); return; } #endif }Ya ha completado el script de Graph . Guarde los cambios en Visual Studio antes de volver a Unity.
Capítulo 7: Creación del script GazeInput
Ahora creará el GazeInput. Esta clase controla y realiza un seguimiento de la mirada del usuario, usando un Raycast procedente de la cámara principal, proyectando hacia delante.
Para crear el script:
Haga doble clic en la carpeta Scripts para abrirlo.
Haga clic con el botón derecho en la carpeta Scripts y haga clic en Crear>script de C#. Asigne al script el nombre GazeInput.
Haga doble clic en el script para abrirlo con Visual Studio.
Cambie el código de espacios de nombres para que coincida con el siguiente, junto con la adición de la etiqueta '[System.Serializable]' encima de la clase GazeInput , para que se pueda serializar:
using UnityEngine; /// <summary> /// Class responsible for the User's Gaze interactions /// </summary> [System.Serializable] public class GazeInput : MonoBehaviour {Dentro de la clase GazeInput , agregue las siguientes variables:
[Tooltip("Used to compare whether an object is to be interacted with.")] internal string InteractibleTag = "SignInButton"; /// <summary> /// Length of the gaze /// </summary> internal float GazeMaxDistance = 300; /// <summary> /// Object currently gazed /// </summary> internal GameObject FocusedObject { get; private set; } internal GameObject oldFocusedObject { get; private set; } internal RaycastHit HitInfo { get; private set; } /// <summary> /// Cursor object visible in the scene /// </summary> internal GameObject Cursor { get; private set; } internal bool Hit { get; private set; } internal Vector3 Position { get; private set; } internal Vector3 Normal { get; private set; } private Vector3 _gazeOrigin; private Vector3 _gazeDirection;Agregue el método CreateCursor() para crear el cursor de HoloLens en la escena y llame al método desde el método Start():
/// <summary> /// Start method used upon initialisation. /// </summary> internal virtual void Start() { FocusedObject = null; Cursor = CreateCursor(); } /// <summary> /// Method to create a cursor object. /// </summary> internal GameObject CreateCursor() { GameObject newCursor = GameObject.CreatePrimitive(PrimitiveType.Sphere); newCursor.SetActive(false); // Remove the collider, so it doesn't block raycast. Destroy(newCursor.GetComponent<SphereCollider>()); newCursor.transform.localScale = new Vector3(0.05f, 0.05f, 0.05f); Material mat = new Material(Shader.Find("Diffuse")); newCursor.GetComponent<MeshRenderer>().material = mat; mat.color = Color.HSVToRGB(0.0223f, 0.7922f, 1.000f); newCursor.SetActive(true); return newCursor; }Los métodos siguientes habilitan el Raycast de mirada y realizan un seguimiento de los objetos centrados.
/// <summary> /// Called every frame /// </summary> internal virtual void Update() { _gazeOrigin = Camera.main.transform.position; _gazeDirection = Camera.main.transform.forward; UpdateRaycast(); } /// <summary> /// Reset the old focused object, stop the gaze timer, and send data if it /// is greater than one. /// </summary> private void ResetFocusedObject() { // Ensure the old focused object is not null. if (oldFocusedObject != null) { if (oldFocusedObject.CompareTag(InteractibleTag)) { // Provide the 'Gaze Exited' event. oldFocusedObject.SendMessage("OnGazeExited", SendMessageOptions.DontRequireReceiver); } } }private void UpdateRaycast() { // Set the old focused gameobject. oldFocusedObject = FocusedObject; RaycastHit hitInfo; // Initialise Raycasting. Hit = Physics.Raycast(_gazeOrigin, _gazeDirection, out hitInfo, GazeMaxDistance); HitInfo = hitInfo; // Check whether raycast has hit. if (Hit == true) { Position = hitInfo.point; Normal = hitInfo.normal; // Check whether the hit has a collider. if (hitInfo.collider != null) { // Set the focused object with what the user just looked at. FocusedObject = hitInfo.collider.gameObject; } else { // Object looked on is not valid, set focused gameobject to null. FocusedObject = null; } } else { // No object looked upon, set focused gameobject to null. FocusedObject = null; // Provide default position for cursor. Position = _gazeOrigin + (_gazeDirection * GazeMaxDistance); // Provide a default normal. Normal = _gazeDirection; } // Lerp the cursor to the given position, which helps to stabilize the gaze. Cursor.transform.position = Vector3.Lerp(Cursor.transform.position, Position, 0.6f); // Check whether the previous focused object is this same. If so, reset the focused object. if (FocusedObject != oldFocusedObject) { ResetFocusedObject(); if (FocusedObject != null) { if (FocusedObject.CompareTag(InteractibleTag)) { // Provide the 'Gaze Entered' event. FocusedObject.SendMessage("OnGazeEntered", SendMessageOptions.DontRequireReceiver); } } } }Guarde los cambios en Visual Studio antes de volver a Unity.
Capítulo 8: Crear la clase Interactions
Ahora deberá crear el script Interacciones , que es responsable de:
Control de la interacción de pulsación y la mirada de cámara, que permite al usuario interactuar con el registro en "botón" en la escena.
Crear el objeto "botón" de inicio de sesión en la escena con el que el usuario interactuará.
Para crear el script:
Haga doble clic en la carpeta Scripts para abrirlo.
Haga clic con el botón derecho en la carpeta Scripts y haga clic en Crear>script de C#. Asigne un nombre a las interacciones del script.
Haga doble clic en el script para abrirlo con Visual Studio.
Inserte los siguientes espacios de nombres:
using UnityEngine; using UnityEngine.XR.WSA.Input;Cambie la herencia de la clase Interaction de MonoBehaviour a GazeInput.
interacciones de clase pública: MonoBehaviourpublic class Interactions : GazeInputDentro de la clase Interaction , inserte la variable siguiente:
/// <summary> /// Allows input recognition with the HoloLens /// </summary> private GestureRecognizer _gestureRecognizer;Reemplace el método Start ; observe que es un método de invalidación, que llama al método de clase Gaze "base". Se llamará a Start() cuando la clase se inicialice, registrándose para el reconocimiento de entrada y creando el botón de inicio de sesión en la escena:
/// <summary> /// Called on initialization, after Awake /// </summary> internal override void Start() { base.Start(); // Register the application to recognize HoloLens user inputs _gestureRecognizer = new GestureRecognizer(); _gestureRecognizer.SetRecognizableGestures(GestureSettings.Tap); _gestureRecognizer.Tapped += GestureRecognizer_Tapped; _gestureRecognizer.StartCapturingGestures(); // Add the Graph script to this object gameObject.AddComponent<MeetingsUI>(); CreateSignInButton(); }Agregue el método CreateSignInButton(), que creará una instancia del botón de inicio de sesión en la escena y establecerá sus propiedades:
/// <summary> /// Create the sign in button object in the scene /// and sets its properties /// </summary> void CreateSignInButton() { GameObject signInButton = GameObject.CreatePrimitive(PrimitiveType.Sphere); Material mat = new Material(Shader.Find("Diffuse")); signInButton.GetComponent<Renderer>().material = mat; mat.color = Color.blue; signInButton.transform.position = new Vector3(3.5f, 2f, 9f); signInButton.tag = "SignInButton"; signInButton.AddComponent<Graph>(); }Agregue el método GestureRecognizer_Tapped(), que se va a responder para el evento Tap user.
/// <summary> /// Detects the User Tap Input /// </summary> private void GestureRecognizer_Tapped(TappedEventArgs obj) { if(base.FocusedObject != null) { Debug.Log($"TAP on {base.FocusedObject.name}"); base.FocusedObject.SendMessage("SignInAsync", SendMessageOptions.RequireReceiver); } }Elimine el método Update() y guarde los cambios en Visual Studio antes de volver a Unity.
Capítulo 9: Configuración de las referencias de script
En este capítulo debe colocar el script interacciones en la cámara principal. A continuación, ese script controlará la colocación de los otros scripts en los que necesiten.
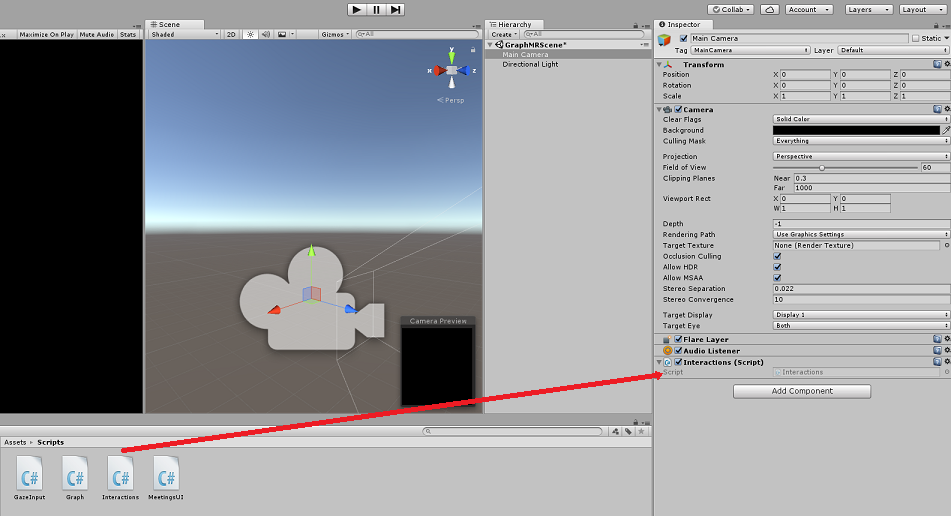
En la carpeta Scripts del Panel de proyectos, arrastre las interacciones de script al objeto Main Camera, como se muestra a continuación.

Capítulo 10: Configuración de la etiqueta
El código que controla la mirada hará uso de Tag SignInButton para identificar con qué objeto interactuará el usuario para iniciar sesión en Microsoft Graph.
Para crear la etiqueta:
En el Editor de Unity, haga clic en la cámara principal en el panel jerarquía.
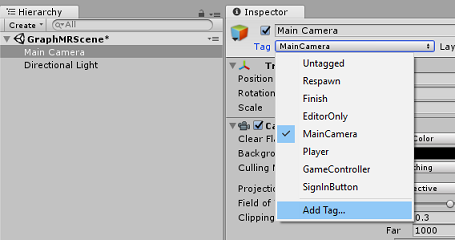
En el Panel inspector, haga clic en la etiqueta MainCamera para abrir una lista desplegable. Haga clic en Agregar etiqueta...

Haga clic en el botón +.

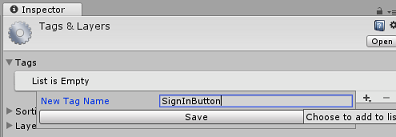
Escriba el nombre de etiqueta como SignInButton y haga clic en Guardar.

Capítulo 11: Compilación del proyecto de Unity en UWP
Todo lo necesario para la sección Unity de este proyecto ya se ha completado, por lo que es el momento de compilarlo desde Unity.
Vaya a Configuración de compilación (Configuración de compilación de archivos>).

Si aún no es así, marque Proyectos de C# de Unity.
Haga clic en Generar. Unity iniciará una ventana de Explorador de archivos, donde debe crear y, a continuación, seleccionará una carpeta para compilar la aplicación. Cree esa carpeta ahora y asígnela el nombre App. A continuación, con la carpeta Aplicación seleccionada, haga clic en Seleccionar carpeta.
Unity comenzará a compilar el proyecto en la carpeta Aplicación .
Una vez que Unity haya terminado de compilar (puede tardar algún tiempo), se abrirá una ventana de Explorador de archivos en la ubicación de la compilación (compruebe la barra de tareas, ya que puede que no siempre aparezca encima de las ventanas, pero le notificará la adición de una nueva ventana).
Capítulo 12: Implementación en HoloLens
Para realizar la implementación en HoloLens:
Necesitará la dirección IP de HoloLens (para la implementación remota) y para asegurarse de que HoloLens está en modo de desarrollador. Para ello:
Mientras llevas tu HoloLens, abre la configuración.
Vaya a Opciones avanzadas de Red e Internet>Wi-Fi>
Anote la dirección IPv4 .
A continuación, vuelva a Configuración y, a continuación, a Actualizar y seguridad>para desarrolladores.
Establezca el modo de desarrollador activado.
Vaya a la nueva compilación de Unity (la carpeta Aplicación ) y abra el archivo de solución con Visual Studio.
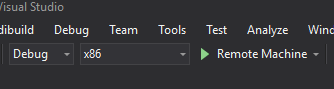
En Configuración de la solución, seleccione Depurar.
En la Plataforma de soluciones, seleccione x86, Máquina remota. Se le pedirá que inserte la dirección IP de un dispositivo remoto (HoloLens, en este caso, que anotó).

Vaya al menú Compilar y haga clic en Implementar solución para transferir localmente la aplicación a HoloLens.
La aplicación debería aparecer ahora en la lista de aplicaciones instaladas en HoloLens, lista para iniciarse.
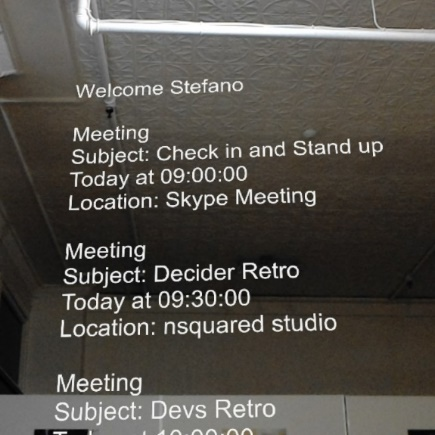
Su aplicación HoloLens de Microsoft Graph
Enhorabuena, ha creado una aplicación de realidad mixta que aprovecha Microsoft Graph para leer y mostrar los datos del calendario de usuario.

Ejercicios extra
Ejercicio 1
Usar Microsoft Graph para mostrar otra información sobre el usuario
- Correo electrónico de usuario/ número de teléfono/imagen de perfil
Ejercicio 1
Implemente el control de voz para navegar por la interfaz de usuario de Microsoft Graph.