Tutorial: Preparación de una escena
Aprenda a preparar una escena y agregarle algunos elementos 3D básicos.
En este tutorial, aprenderá a:
- Crear una escena
- Agregar una cámara
- Agregar luz
- Agregar elementos 3D básicos
Antes de empezar
En el paso anterior del tutorial, se creó una página web básica. Abra la página web para su edición.
<html>
<head>
<title>Babylon.js sample code</title>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<style>
body,#renderCanvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
</body>
</html>
Creación una escena
Una escena es donde se mostrará todo el contenido. Puede haber varias escenas, y es posible cambiar entre una escena y otra. Lea más sobre Scene de Babylon.js.
Agregue la etiqueta de script después del elemento HTML de lienzo (canvas), y agregue el código siguiente para crear una escena rellena de color negro:
<script type="text/javascript"> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; return scene; } const sceneToRender = createScene(); </script>En el código anterior, tenemos que crear una instancia del motor de representación web de Babylon.js que represente una escena y enlace eventos en el lienzo. Para más información sobre el motor, consulte la página de documentación de babylon.engine.
La escena no se representa de manera predeterminada. Recuerde que puede haber varias escenas y que usted controla qué escena se muestra. Para representar la escena repetidamente en cada fotograma, ejecute el código siguiente después de la llamada a la función createScene:
engine.runRenderLoop(function () { sceneToRender.render(); });
Adición de elementos 3D básicos
Vamos a agregar la primera forma 3D. En el mundo virtual 3D, las formas se construyen a partir de mallas, muchas facetas triangulares unidas, donde cada faceta está compuesta a partir de tres vértices. Puede usar una malla predefinida o crear su propia malla personalizada. Aquí usaremos una malla de cuadro predefinida, es decir, un cubo. Para crear el cuadro, use BABYLON.MeshBuilder.CreateBox. Los parámetros son el nombre y las opciones (las opciones son diferentes según el tipo de malla). Anexe el código siguiente a la función createScene:
const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1;Abra la página web en el explorador Microsoft Edge y compruebe la salida. La ventana del explorador muestra una página en blanco. Abra DevTools con el teclado y seleccione F12, Control+Mayús+I (Windows, Linux) o Comando+Opción+I (macOS). Después de abrir la pestaña Consola, puede empezar a buscar errores. Aparecerá un error: "Uncaught Error: No camera defined" (Error no detectado: No hay definida ninguna cámara). Ahora tenemos que agregar una cámara a la escena.
Agregar una cámara
Para ver el mundo virtual e interactuar con él, tiene que haber una cámara conectada al lienzo. Vamos a agregar la cámara de tipo BABYLON.ArcRotateCamera, que se puede girar alrededor de un destino. Los parámetros necesarios para crear una instancia de la cámara son:
- name: Nombre de la cámara.
- alpha: Posición angular a lo largo del eje longitudinal (en radianes).
- beta: Posición angular a lo largo del eje latitudinal (en radianes).
- radius: Distancia desde el destino.
- target: Punto hacia el que siempre se enfrentaría la cámara (definido por coordenadas x-y-z).
- scene: Escena en la que se encuentra la cámara.
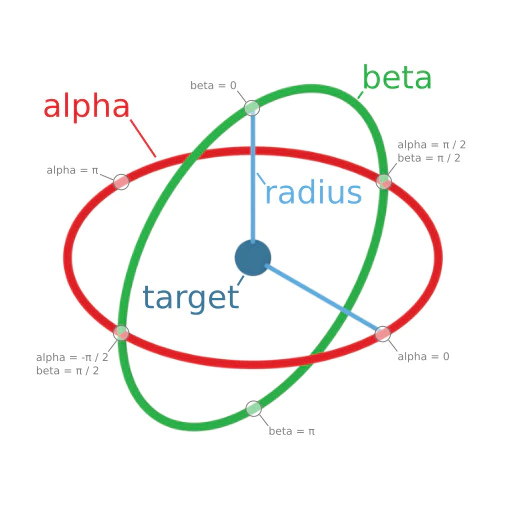
Alpha, beta, radius y target, en su conjunto, definen la posición de la cámara en el espacio, como se muestra en el diagrama siguiente:

Agregue el código siguiente a la función createScene:
const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true);Si comprueba la salida en el explorador, verá un lienzo negro. Nos falta la luz.
Adición de luz
Hay cuatro tipos de luces que se pueden usar con una variedad de propiedades de iluminación: luz puntual, direccional, angular y hemisférica. Vamos a agregar la luz ambiente HemisphericLight, como se muestra a continuación:
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));El código final de la página web tendrá el aspecto siguiente:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; return scene; }; const sceneToRender = createScene(); engine.runRenderLoop(function(){ sceneToRender.render(); }); </script> </body> </html>Compruebe la salida en el explorador. Debería ver el cubo y, con el mouse, puede girar la cámara alrededor del cubo y ver las distintas caras del cubo: