Tutorial: Interacción con el objeto 3D
Obtenga información sobre cómo crear objetos 3D e interacciones para una experiencia de Mixed Reality mediante Babylon.js. En esta sección, comenzará con algo sencillo, como pintar las caras de un cubo al seleccionar el objeto.
En este tutorial se tratan los temas siguientes:
- Cómo agregar interacciones
- Habilitación del modo inmersivo de WebXR
- Ejecución de la aplicación en Windows Mixed Reality Simulator
- Ejecución y depuración de la aplicación en Android Chrome
Antes de empezar
En el paso anterior del tutorial se creó una página web básica con una escena. Haga que la página web de hospedaje se abra para su edición.
<html>
<head>
<script src="https://cdn.babylonjs.com/babylon.js"></script>
<style>
body,#renderCanvas { width: 100%; height: 100%;}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
<script>
const canvas = document.getElementById("renderCanvas");
const engine = new BABYLON.Engine(canvas, true);
const createScene = function() {
const scene = new BABYLON.Scene(engine);
scene.clearColor = new BABYLON.Color3.Black;
const alpha = Math.PI/4;
const beta = Math.PI/3;
const radius = 8;
const target = new BABYLON.Vector3(0, 0, 0);
const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene);
camera.attachControl(canvas, true);
const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0));
const box = BABYLON.MeshBuilder.CreateBox("box", {});
box.position.x = 0.5;
box.position.y = 1;
return scene;
};
const sceneToRender = createScene();
engine.runRenderLoop(function(){
sceneToRender.render();
});
</script>
</body>
</html>
Agregar interacción
En primer lugar, vamos a actualizar el código que crea el cubo para que el cubo se pinte con un color aleatorio. Para ello, agregaremos material a nuestro cubo. El material nos permite especificar colores y texturas y se puede usar para cubrir otros objetos. El modo en que aparece un material depende de la luz o las luces usadas en la escena y de cómo se establece para reaccionar. Por ejemplo, diffuseColor distribuye el color por toda la malla a la que está adjunta. Agregue el código siguiente:
const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial;Ahora que el cubo está pintado con un color aleatorio, vamos a agregar una interacción a:
- Cambiar el color cuando se hace clic en el cubo
- Mover el cubo después de cambiar el color
Para agregar interacciones, debemos usar acciones. Se inicia una acción en respuesta al desencadenador de eventos. Por ejemplo, cuando el usuario hace clic en el cubo. Todo lo que necesitamos hacer es crear una instancia de BABYLON. ActionManager y registre una acción para determinado desencadenador. El BABYLON. ExecuteCodeAction ejecutará nuestra función de JavaScript cuando alguien haga clic en el cubo:
box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction(new BABYLON.ExecuteCodeAction( BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; //move the box upright sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; //update the color boxMaterial.diffuseColor = BABYLON.Color3.Random(); }));El código final de la página web tendrá el siguiente aspecto:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); return scene; }; const sceneToRender = createScene(); engine.runRenderLoop(function(){ sceneToRender.render(); }); </script> </body> </html>
Habilitación de la experiencia inmersiva de WebXR
Ahora que nuestro cubo está cambiando de colores, estamos listos para probar la experiencia inmersiva.
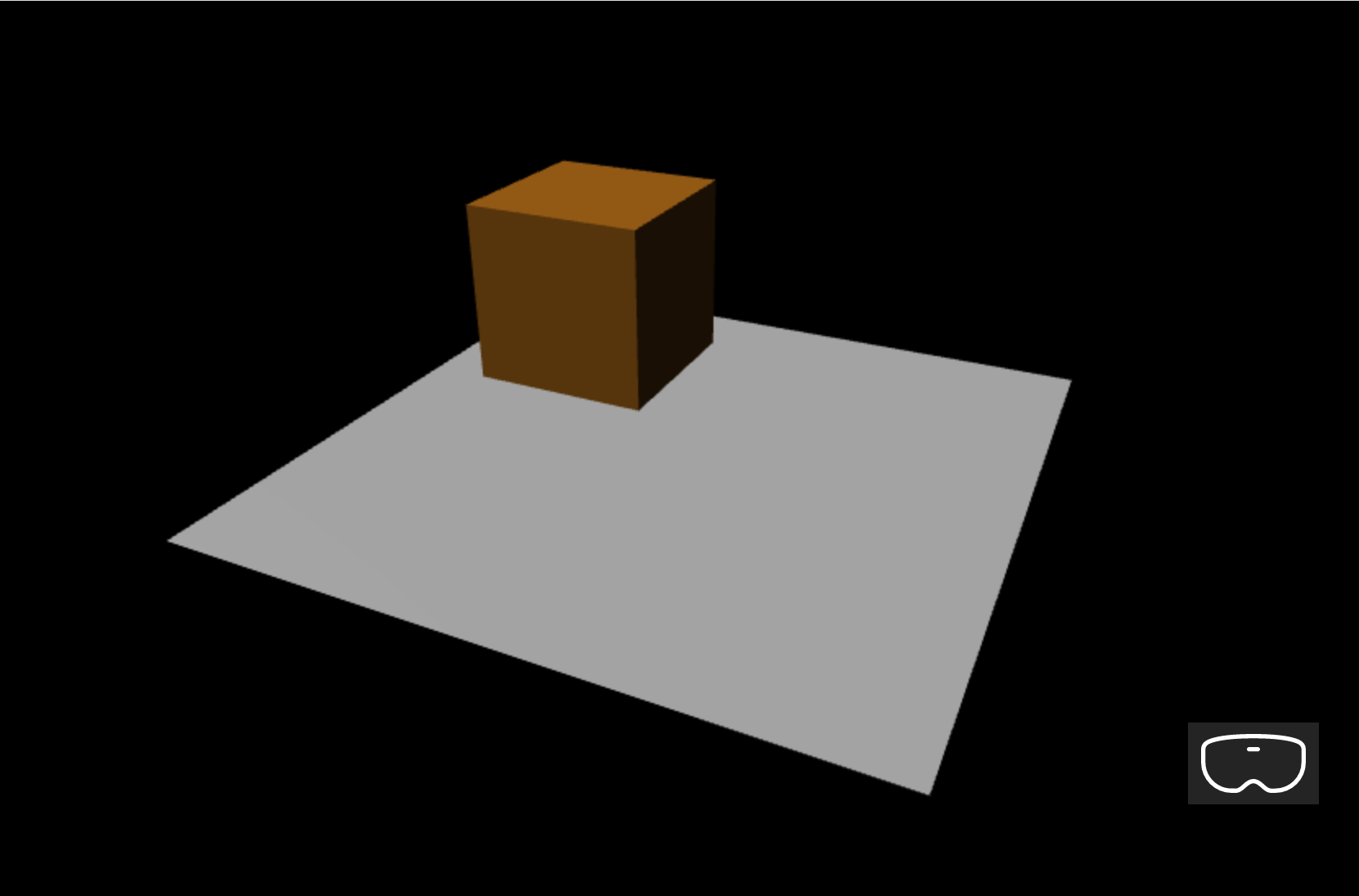
En este paso vamos a introducir un terreno. El cubo estará colgado en el aire y veremos un piso en la parte inferior. Agregue el suelo de la siguiente manera:
const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4});Esto crea un sencillo piso de 4x4 metros.
Para agregar compatibilidad con WebXR, es necesario llamar a createDefaultXRExperienceAsync, que tiene un resultado promise . Agregue este código al final de la función createScene en lugar de return scene;:
const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; });Dado que la función createScene ahora devuelve una promesa en lugar de una escena, es necesario modificar cómo se llama a createScene y engine.runRenderLoop . Reemplace las llamadas actuales de estas funciones, que se encuentran justo antes de la <etiqueta /script> , por el código siguiente:
createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); });El código final de la página web tendrá el siguiente aspecto:
<html> <head> <script src="https://cdn.babylonjs.com/babylon.js"></script> <style> body,#renderCanvas { width: 100%; height: 100%;} </style> </head> <body> <canvas id="renderCanvas"></canvas> <script> const canvas = document.getElementById("renderCanvas"); const engine = new BABYLON.Engine(canvas, true); const createScene = function() { const scene = new BABYLON.Scene(engine); scene.clearColor = new BABYLON.Color3.Black; const alpha = Math.PI/4; const beta = Math.PI/3; const radius = 8; const target = new BABYLON.Vector3(0, 0, 0); const camera = new BABYLON.ArcRotateCamera("Camera", alpha, beta, radius, target, scene); camera.attachControl(canvas, true); const light = new BABYLON.HemisphericLight("light", new BABYLON.Vector3(1, 1, 0)); const box = BABYLON.MeshBuilder.CreateBox("box", {}); box.position.x = 0.5; box.position.y = 1; const boxMaterial = new BABYLON.StandardMaterial("material", scene); boxMaterial.diffuseColor = BABYLON.Color3.Random(); box.material = boxMaterial; box.actionManager = new BABYLON.ActionManager(scene); box.actionManager.registerAction( new BABYLON.ExecuteCodeAction(BABYLON.ActionManager.OnPickTrigger, function (evt) { const sourceBox = evt.meshUnderPointer; sourceBox.position.x += 0.1; sourceBox.position.y += 0.1; boxMaterial.diffuseColor = BABYLON.Color3.Random(); })); const ground = BABYLON.MeshBuilder.CreateGround("ground", {width: 4, height: 4}); const xrPromise = scene.createDefaultXRExperienceAsync({ floorMeshes: [ground] }); return xrPromise.then((xrExperience) => { console.log("Done, WebXR is enabled."); return scene; }); }; createScene().then(sceneToRender => { engine.runRenderLoop(() => sceneToRender.render()); }); </script> </body> </html>El código anterior genera la siguiente salida en la ventana del explorador:

Ejecución en un simulador de Windows Mixed Reality
Habilite el simulador de Windows Mixed Reality si no lo ha hecho en el pasado.
Seleccione el botón Inmersivo-VR en la esquina inferior derecha:

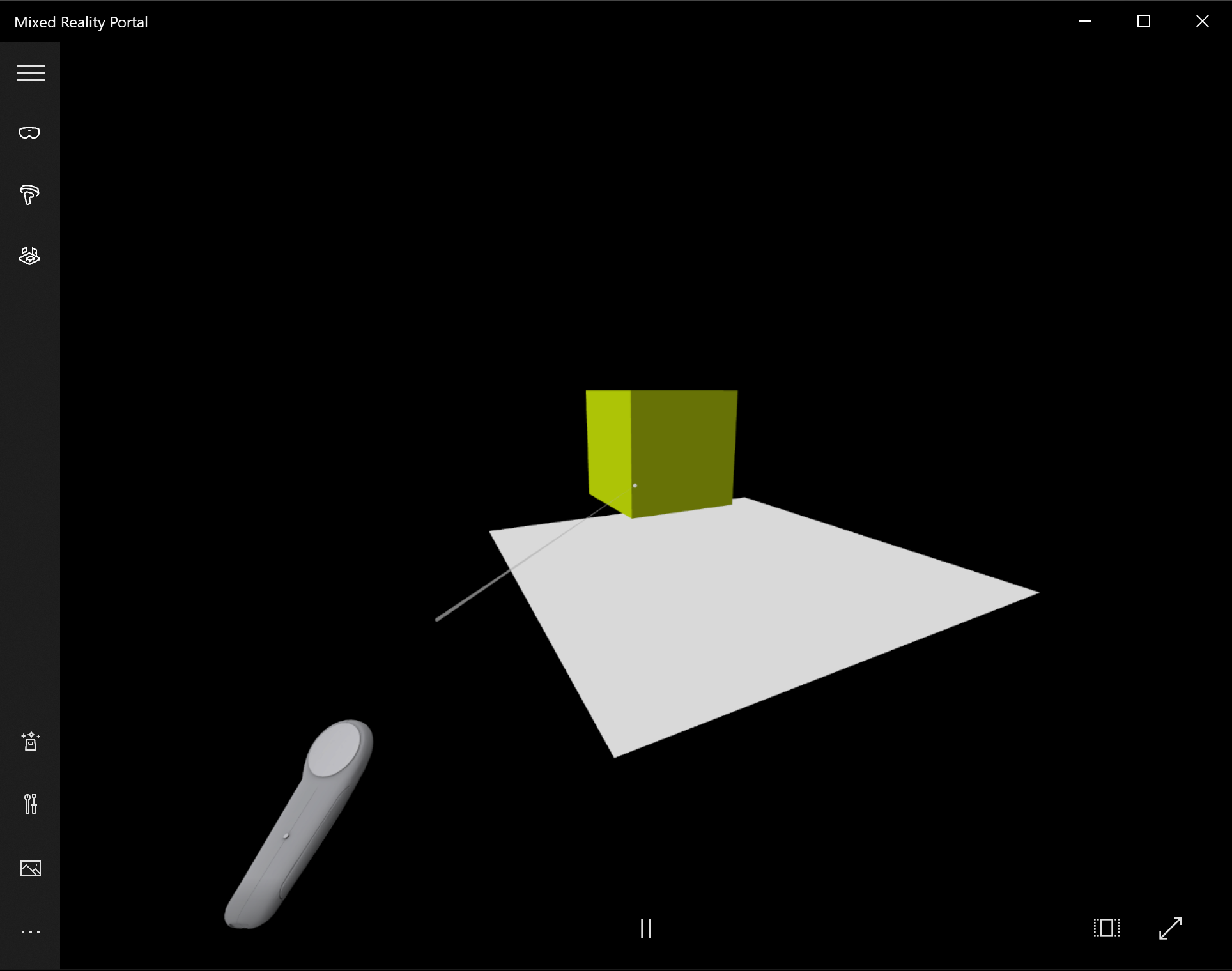
Esta acción iniciará la ventana simulador de Windows Mixed Reality como se muestra a continuación:

Usa las teclas W, A, S y D del teclado para caminar hacia delante, hacia atrás a la izquierda y a la derecha en consecuencia. Use la mano simulada para dirigirse al cubo y presione la tecla Entrar del teclado para realizar la acción de clic. El cubo cambiará su color y se moverá a una nueva posición.
Nota:
Al dirigirse al cubo, asegúrese de que el final del rayo de mano (círculo blanco) interseca con el cubo como se muestra en la imagen anterior. Más información sobre Point y commit with hands.
Ejecución y depuración en un dispositivo Android
Realice los pasos siguientes para habilitar la depuración en el dispositivo Android:
Requisitos previos
Un servidor web que sirve una página html estática en contexto seguro (https:// o a través del reenvío de puertos en localhost) en el equipo de desarrollo. Por ejemplo, aproveche el paquete npm de servicio como servidor web ligero sencillo que sirve archivos html estáticos, compruebe que hay más npm serve.
El dispositivo originalmente enviado con Google Play Store y debe ejecutar Android 7.0 o posterior
La versión más reciente de Google Chrome tanto en la estación de trabajo de desarrollo como en el dispositivo
Para comprobar que el dispositivo está configurado correctamente para ejecutar WebXR, vaya a una página webXR de ejemplo en el dispositivo. Debería ver el mensaje, como:
El explorador admite WebXR y puede ejecutar experiencias de realidad virtual y realidad aumentada si tiene el hardware adecuado.
Habilite el modo de desarrollador y la depuración USB en un dispositivo Android. Consulte cómo hacerlo para su versión de Android en la página de documentación oficial Configurar opciones para desarrolladores en el dispositivo
A continuación, conecte el dispositivo Android a su equipo de desarrollo o portátil a través de un cable USB.
Asegúrese de que el servidor web de la máquina de desarrollo está en ejecución. Por ejemplo, vaya a la carpeta raíz que contiene la página de hospedaje web (index.html) y ejecute el código siguiente (suponiendo que use el paquete npm de servicio):
serveAbra Google Chrome en el equipo de desarrollo y escriba en la barra de direcciones el texto siguiente:
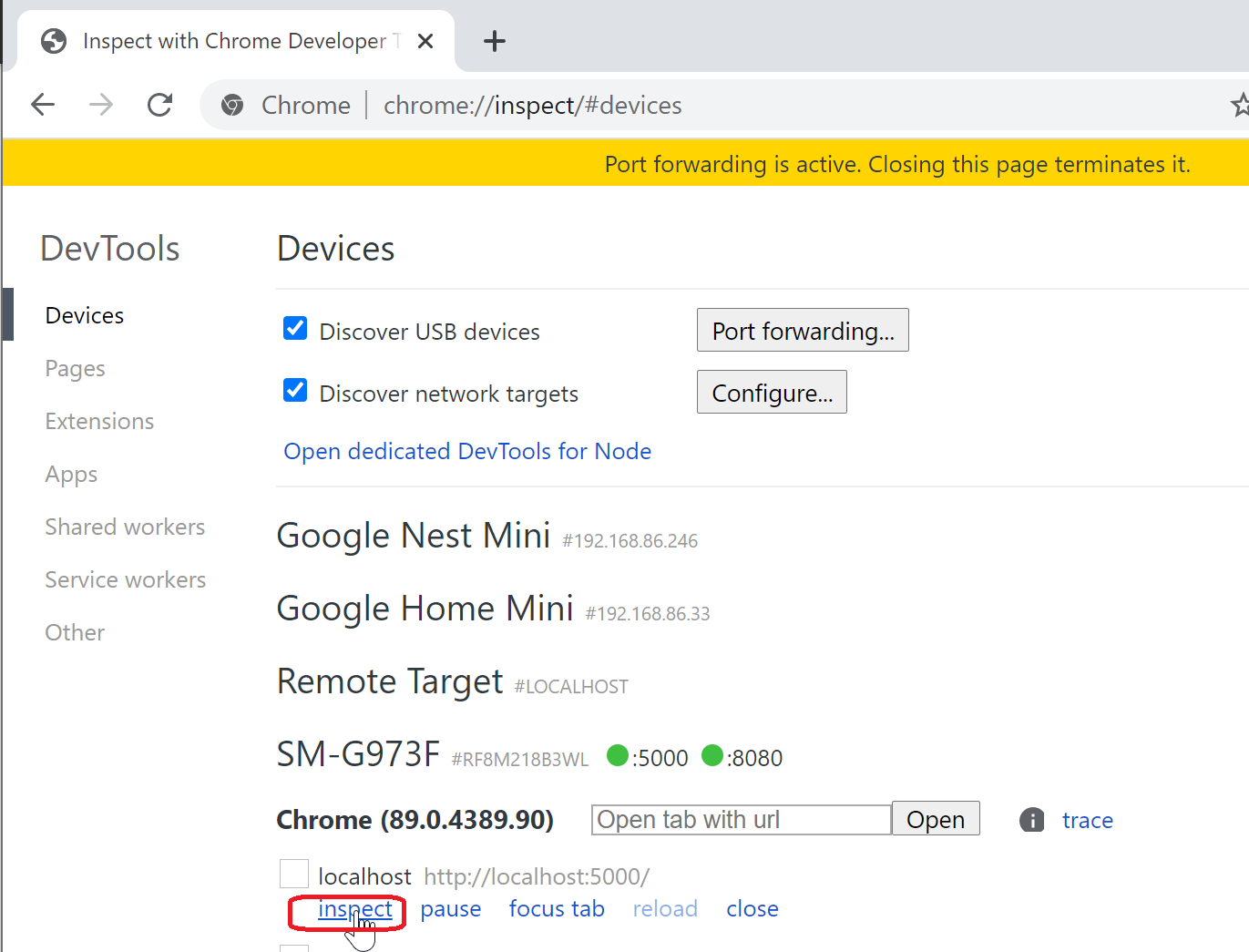
chrome://inspect#devices

Asegúrese de que la casilla Detectar dispositivos USB esté habilitada.
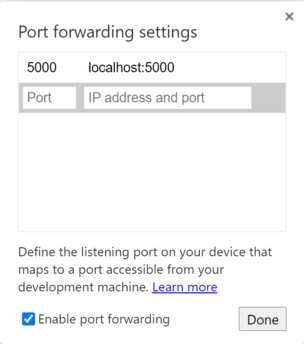
Haga clic en el botón Reenvío de puertos y asegúrese de que el reenvío de puertos está habilitado y contiene una entrada localhost:5000 como se muestra a continuación:

En el dispositivo Android conectado, abra una ventana de Google Chrome y vaya a http://localhost:5000 y debería ver el cubo.
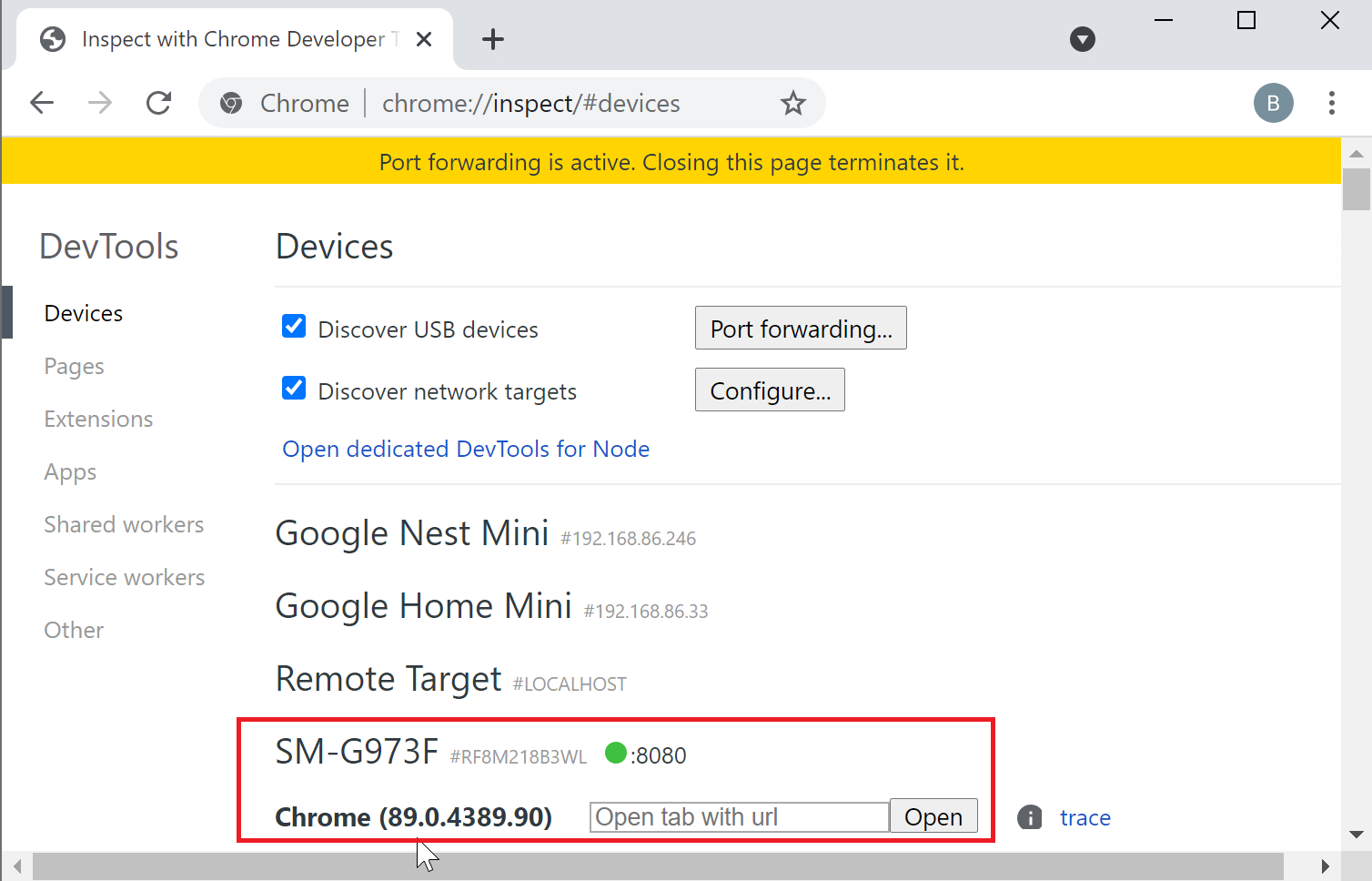
En la máquina de desarrollo, en Chrome, verá el dispositivo y una lista de páginas web abiertas actualmente en ella:

Haga clic en el botón Inspeccionar junto a una entrada http://localhost:5000:

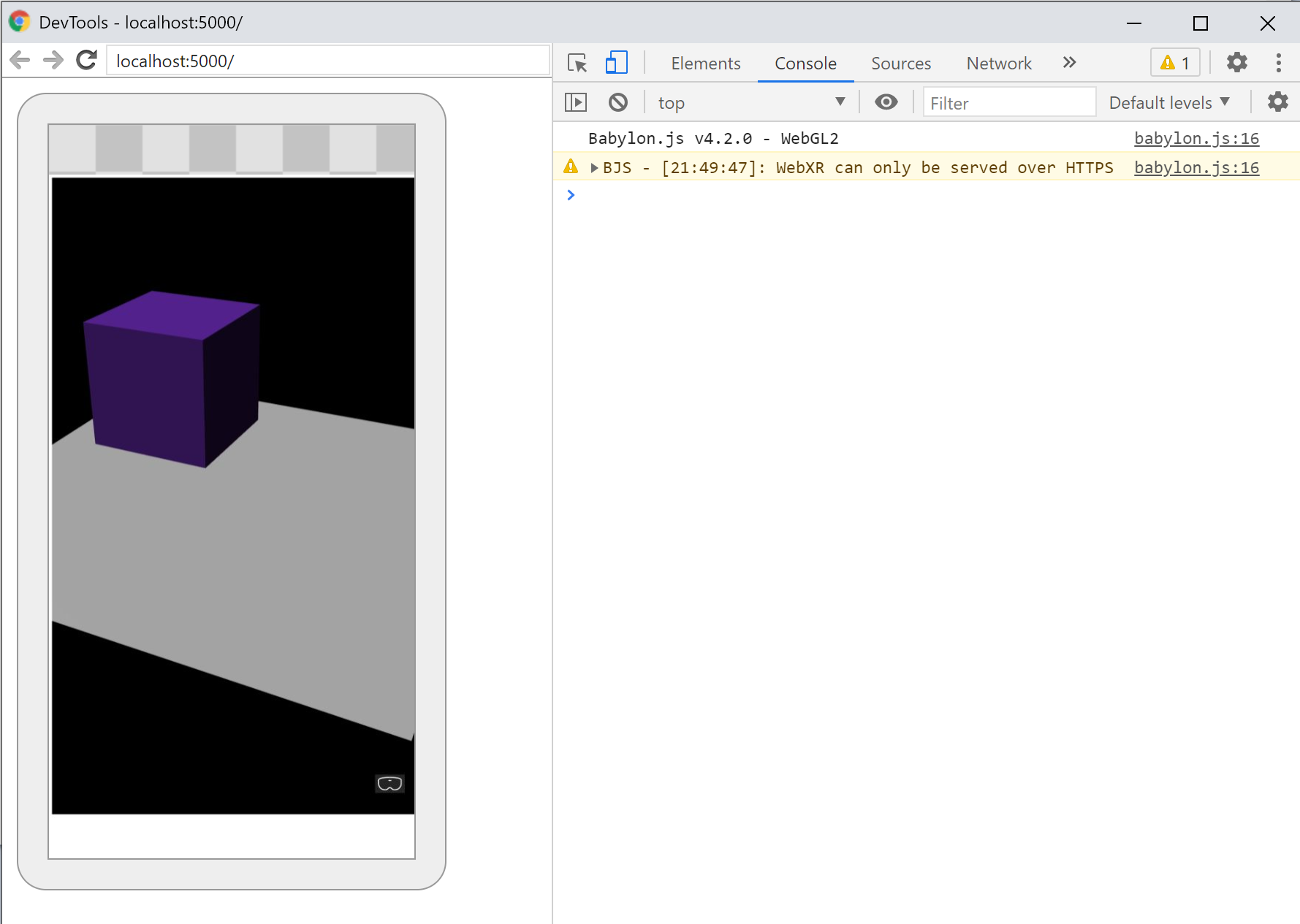
Uso de Chrome DevTools para depurar la página
Takeaways
A continuación se muestran los aspectos más importantes de este tutorial:
- Babylon.js facilita la creación de experiencias inmersivas mediante JavaScript
- Para crear escenas virtuales, no es necesario escribir código de bajo nivel ni aprender una nueva tecnología
- Puede crear aplicaciones Mixed Reality con el explorador compatible con WebXR sin necesidad de comprar auriculares
Pasos siguientes
¡Enhorabuena! Ha completado nuestra serie de tutoriales de Babylon.js y ha aprendido a:
- Configuración de un entorno de desarrollo
- Creación de una nueva página web para mostrar los resultados
- La API de Babylon.js para crear e interactuar con elementos 3D básicos
- Ejecución y prueba de la aplicación en un simulador de Windows Mixed Reality
Para obtener más información sobre Mixed Reality desarrollo de JavaScript, consulte Introducción al desarrollo de JavaScript.
Si está buscando otro tutorial de Babylon.js, consulte la serie Tutorial de creación de pianos para aprender a construir un piano en el espacio vr mediante Babylon.js.