Plantillas de WinUI 3 en Visual Studio
Una vez que haya configurado el equipo de desarrollo (consulte Introducción a WinUI), estará listo para crear una aplicación de WinUI 3 a partir de una de las plantillas de proyecto de WinUI 3 en Visual Studio. En este tema se describen las plantillas de proyecto y elemento disponibles.
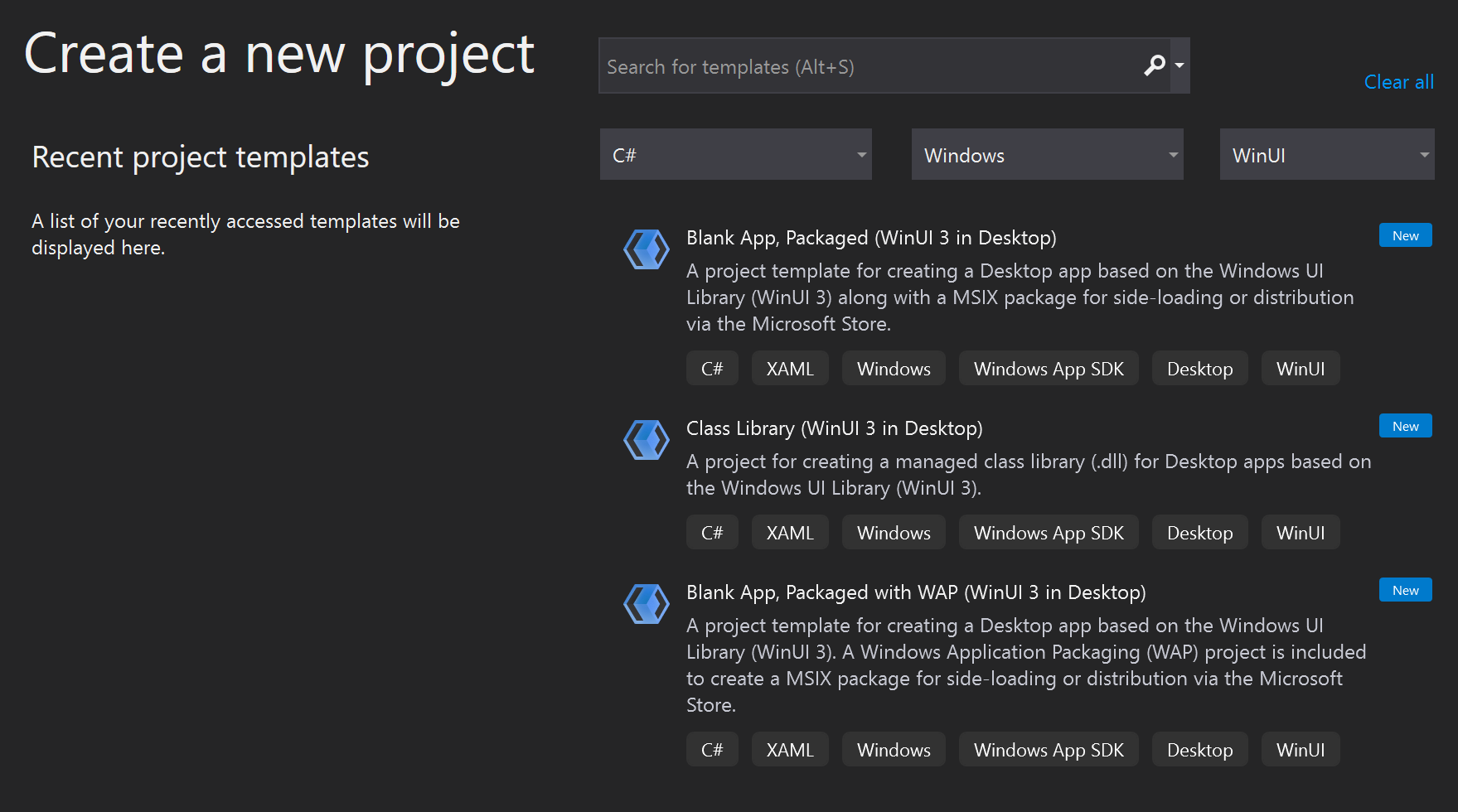
Para acceder a las plantillas de proyecto de WinUI 3, en los filtros desplegables del cuadro de diálogo Nuevo proyecto, seleccione C#/C++, Windows y WinUI, respectivamente. Como alternativa, puede buscar WinUI y seleccionar una de las plantillas de C# o C++ disponibles.

Plantillas de proyecto para WinUI 3
Puede usar estas plantillas de proyecto de WinUI 3 para empezar a crear una aplicación.
Aplicación vacía, empaquetada (WinUI 3 en escritorio)
Esta plantilla de proyecto crea una aplicación de escritorio de .NET (C#) o Win32 nativo (C++) con una interfaz de usuario basada en WinUI 3. El proyecto generado incluye una ventana básica que se deriva de la clase Microsoft.UI.Xaml.Window de la biblioteca de WinUI 3 y que puede usar para empezar a compilar la interfaz de usuario. Para más información sobre el uso de esta plantilla de proyecto, consulte Creación del primer proyecto de WinUI 3.
Las características de esta plantilla de proyecto varían entre las versiones de la extensión Windows App SDK.
Versión preliminar 2 de la versión 1.0: a partir de esta versión, esta plantilla de proyecto genera un proyecto de aplicación con el manifiesto de paquete y otra compatibilidad necesaria para compilar la aplicación en un paquete MSIX sin el uso de un proyecto de empaquetado independiente. Para usar esta plantilla de proyecto, también debe instalar la extensión de herramientas de empaquetado MSIX de proyecto único para Visual Studio.
Nota
En la versión preliminar 2 de la versión 1.0 y versiones posteriores, esta plantilla de proyecto solo admite un único ejecutable en el paquete MSIX generado. Si tiene que combinar varios ejecutables en un único paquete MSIX, debe usar la plantilla de proyecto Aplicación vacía, empaquetada con el Proyecto de paquete de aplicación de Windows (WinUI 3 en el Escritorio) o agregar un Proyecto de paquete de aplicación de Windows a la solución.
Versión preliminar 1 de la versión 1.0 y anteriores: en estas versiones, la plantilla de proyecto genera una solución con un Proyecto de paquete de aplicación de Windows que está configurado para compilar la aplicación en un paquete MSIX. Opcionalmente, puede instalar la extensión de herramientas de empaquetado MSIX de proyecto único para Visual Studio y combinar la configuración del proyecto de empaquetado en el proyecto de aplicación para no tener que mantener un proyecto de empaquetado por separado.
Aplicación vacía, empaquetada con el Proyecto de paquete de aplicación de Windows (WinUI 3 en escritorio)
Esta plantilla de proyecto está disponible en la versión preliminar 1 de la versión 1.0 y versiones posteriores. Crea una aplicación de escritorio .NET (C#) o Win32 nativo (C++) con una interfaz de usuario basada en WinUI 3. El proyecto generado incluye una ventana básica que se deriva de la clase Microsoft.UI.Xaml.Window de la biblioteca de WinUI 3 y que puede usar para empezar a compilar la interfaz de usuario. Para obtener más información sobre el uso de esta plantilla de proyecto, consulte Creación del primer proyecto de WinUI 3.
La solución también incluye un Proyecto de paquete de aplicación de Windows independiente configurado para compilar la aplicación en un paquete MSIX. Opcionalmente, puede instalar la extensión de herramientas de empaquetado MSIX de proyecto único para Visual Studio y combinar la configuración del proyecto de empaquetado en el proyecto de aplicación para no tener que mantener un proyecto de empaquetado por separado.
[Experimental] Aplicación vacía (WinUI 3 en UWP)
Esta plantilla de proyecto crea una aplicación para UWP de C# o C++ con una interfaz de usuario basada en WinUI 3. El proyecto generado incluye una página básica que se deriva de la clase Microsoft.UI.Xaml.Controls.Page de la biblioteca de WinUI 3 y que puede usar para empezar a compilar la interfaz de usuario. Para más información sobre esta plantilla de proyecto, consulte Creación de la primera aplicación WinUI 3.
Plantillas de proyecto WinUI para otros componentes
Puede usar estas plantillas de proyecto de WinUI 3 para compilar componentes que una aplicación basada en WinUI 3 pueda cargar y usar.
| Plantilla | Language | Descripción |
|---|---|---|
| Biblioteca de clases (WinUI 3 en escritorio) | Solo C# | Crea una biblioteca de clases administradas (DLL) de .NET en C# que otras aplicaciones de escritorio de .NET pueden usar con una interfaz de usuario basada en WinUI 3. |
| [Experimental] Biblioteca de clases (WinUI 3 en UWP) | Solo C# | Crea una biblioteca de clases administradas (DLL) en C# que otras aplicaciones para UWP pueden usar con una interfaz de usuario basada en WinUI 3. |
| Componente de Windows Runtime (WinUI 3) | C++ | Crea un componente de Windows Runtime escrito en C++/WinRT que puede consumir cualquier aplicación para UWP o de escritorio con una interfaz de usuario basada en WinUI 3, independientemente del lenguaje de programación en el que esté escrita la aplicación. |
| [Experimental] Componente de Windows Runtime (WinUI 3 en UWP) | C# | Crea un componente de Windows Runtime escrito en C# que puede consumir cualquier aplicación para UWP con una interfaz de usuario basada en WinUI 3, independientemente del lenguaje de programación en el que esté escrita la aplicación. |
Plantillas de elementos para WinUI 3
Las siguientes plantillas de elementos están disponibles para usarse en un proyecto de WinUI 3. Para acceder a estas plantillas de elemento de WinUI 3, haga clic con el botón derecho en el nodo de proyecto en Explorador de soluciones, seleccione Agregar>Nuevo elemento y haga clic en WinUI en el cuadro de diálogo Agregar nuevo elemento.

Nota
Si tiene instalado el canal experimental o una versión preliminar anterior del SDK de aplicaciones de Windows, es posible que vea un segundo conjunto de plantillas de elemento que tienen el prefijo [Experimental]. Se recomienda usar esas plantillas de elemento [Experimental] si va a compilar una aplicación que no es de producción o de versión preliminar, y usar las plantillas de elemento estables y no marcadas si va a crear una aplicación de escritorio de producción.
| Plantilla | Language | Descripción |
|---|---|---|
| Página en blanco (WinUI 3) | C# y C++ | Agrega un archivo XAML y un archivo de código que define una nueva página que se deriva de la clase Microsoft.UI.Xaml.Controls.Page de la biblioteca de WinUI 3. |
| Ventana en blanco (WinUI 3 en escritorio) | C# y C++ | Agrega un archivo XAML y un archivo de código que define una nueva ventana derivada de la clase Microsoft.UI.Xaml.Window de la biblioteca de WinUI 3. |
| Control personalizado (WinUI 3) | C# y C++ | Agrega un archivo de código para crear un control con plantilla con un estilo predeterminado. El control con plantilla se deriva de la clase Microsoft.UI.Xaml.Controls.Control de la biblioteca de WinUI 3.Para ver un tutorial que muestra cómo usar esta plantilla de elemento, vea Controles XAML con plantilla para aplicaciones para UWP y WinUI 3 con C++ /WinRT y Controles XAML con plantilla para aplicaciones para UWP y WinUI 3 con C#. Para más información sobre los controles con plantilla, vea Controles XAML personalizados. |
| Diccionario de recursos (WinUI 3) | C# y C++ | Agrega una colección vacía y con clave de recursos XAML. Para más información, consulte Referencias a ResourceDictionary y a los recursos XAML. |
| Archivo de recursos (WinUI 3) | C# y C++ | Agrega un archivo para almacenar los recursos de cadena y condicionales de la aplicación. Puede usar este elemento para ayudar a localizar la aplicación. Para más información, consulte Localizar cadenas en la interfaz de usuario y el manifiesto de paquete de aplicación. |
| Control de usuario (WinUI 3) | C# y C++ | Agrega un archivo XAML y un archivo de código para crear un control de usuario que se deriva de la clase Microsoft.UI.Xaml.Controls.UserControl de la biblioteca de WinUI 3. Normalmente, un control de usuario encapsula controles existentes relacionados y proporciona su propia lógica.Para más información sobre los controles de usuario, vea Controles XAML personalizados. |
