Creación del primer proyecto de WinUI 3 (SDK de Aplicaciones para Windows)
En este tema veremos cómo usar Visual Studio para crear un nuevo proyecto del SDK de Aplicaciones para Windows para una aplicación de C# .NET o C++ que tiene una interfaz de usuario de WinUI 3. También echaremos un vistazo a parte del código del proyecto resultante, lo que hace y cómo funciona.
Los vínculos a los detalles de la instalación completa se encuentran en los pasos siguientes. Se recomienda instalar y tener como destino la versión estable más reciente del SDK de Aplicaciones para Windows (consulte notas de la versión del canal estable).
Sugerencia
Independientemente de la versión del SDK de Aplicaciones para Windows que elija instalar y establecer como destino (o la versión de Visual Studio que use), es importante comprobar las limitaciones y los problemas conocidos de las notas de la versión de esa versión (consulte canales de versión de SDK de Aplicaciones para Windows). Al conocer las limitaciones y los problemas conocidos de la versión de la SDK de Aplicaciones para Windows, podrá solucionarlos si tiene que encontrarse con cualquiera de ellos mientras sigue los pasos descritos en este tema.
Si encuentra algún otro problema, es probable que encuentre información sobre ellos en las incidencias de GitHub, o en la pestaña Discusiones del repositorio de GitHub WindowsAppSDK, o a través de una búsqueda en línea.
Importante
Si está trabajando en una aplicación para UWP, consulte Migración de UWP al SDK de Aplicaciones para Windows.
Empaquetado, desempaquetado y empaquetado con ubicación externa
El empaquetado es una consideración importante de cualquier proyecto de SDK de Aplicaciones para Windows. Para más información sobre las opciones de empaquetado, consulte Ventajas y desventajas del empaquetado de la aplicación.
Empaquetado: creación de un proyecto para una aplicación de escritorio WinUI 3 de C# o C++ empaquetada
Para configurar el equipo de desarrollo, consulte Instalación de herramientas para el SDK de Aplicaciones para Windows.
Abra Visual Studio, seleccione Archivo>Nuevo>Proyecto.
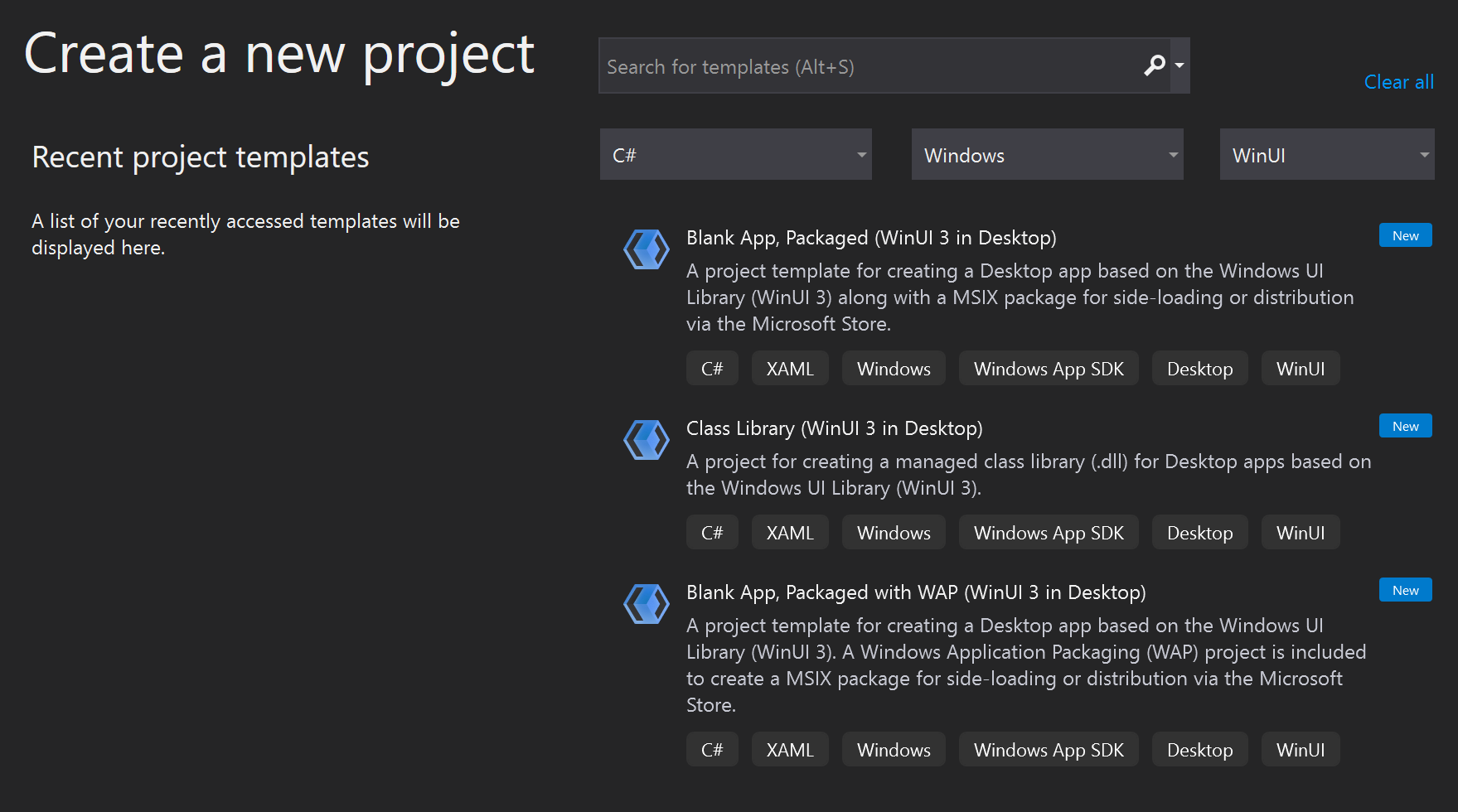
En los filtros desplegables del cuadro de diálogo Nuevo proyecto , seleccione C# o C++, Windows y WinUI, respectivamente.
Seleccione la plantilla de proyecto Aplicación vacía, empaquetada (WinUI 3 en escritorio) y haga clic en Siguiente. Esa plantilla crea una aplicación de escritorio con una interfaz de usuario basada en WinUI 3. El proyecto generado se configura con el manifiesto de paquete y otra compatibilidad necesaria para compilar la aplicación en un paquete MSIX (consulte ¿Qué es MSIX?). Para más información sobre esta plantilla de proyecto, consulte Empaquetado de la aplicación mediante MSIX de un solo proyecto.
Escribe un nombre de proyecto, elige todas las opciones que quieras y haz clic en Crear.
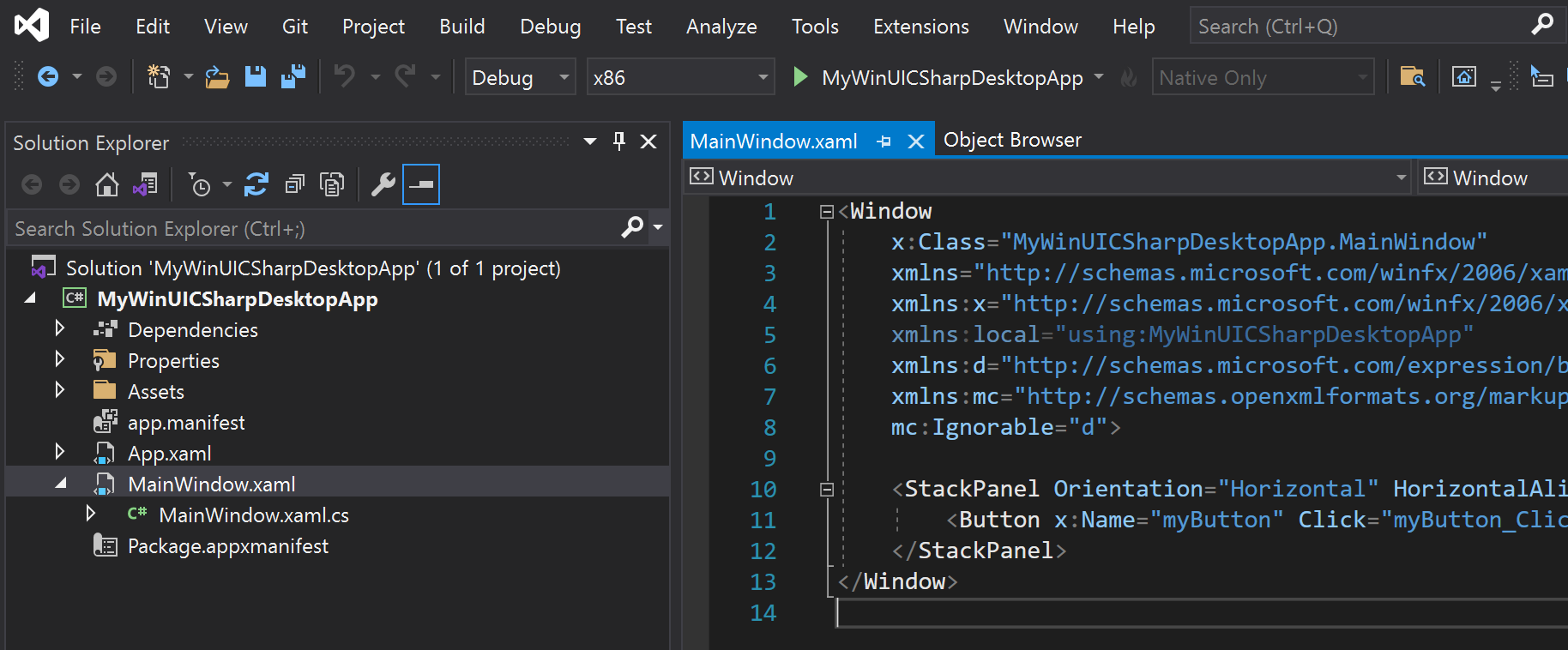
El proyecto que genera Visual Studio contiene el código de la aplicación. El archivo App.xaml y los archivos de código subyacente definen una clase derivada de Application que representa la aplicación en ejecución. El archivo MainWindow.xaml y el archivo de código subyacente definen una clase MainWindow que representa la ventana principal que muestra la aplicación. Estas clases se derivan de los tipos del espacio de nombres Microsoft.UI.Xaml proporcionados por WinUI 3.
El proyecto también incluye el manifiesto del paquete para compilar la aplicación en un paquete MSIX.

Presione F5 o use la opción de menú Iniciar depuración> para compilar y ejecutar la solución en el equipo de desarrollo y confirmar que la aplicación se ejecuta sin errores.
La plantilla Aplicación en blanco crea una aplicación sencilla con una sola ventana para el contenido. Las aplicaciones suelen ser más complejas y querrás agregar elementos a medida que avanza la aplicación, como nuevas ventanas, páginas o controles de usuario personalizados. Para obtener más información sobre los elementos disponibles e instrucciones sobre cómo agregarlos, consulte Plantillas de WinUI 3 en Visual Studio.

Desempaquetado: creación de un proyecto para una aplicación de escritorio WinUI 3 de C# o C++ desempaquetada
Importante
A partir de la SDK de Aplicaciones para Windows 1.0, el enfoque predeterminado para cargar el SDK de Aplicaciones para Windows desde una aplicación empaquetada con ubicación externa o una aplicación sin empaquetar es usar la inicialización automática a través de la propiedad del <WindowsPackageType> proyecto (así como realizar cambios de configuración adicionales). Para conocer los pasos implicados en la inicialización automática en el contexto del proyecto WinUI 3, continúe leyendo esta sección. O bien, si tiene un proyecto existente que no es WinUI 3, consulte Uso del SDK de Aplicaciones para Windows en un proyecto existente.
Para configurar el equipo de desarrollo, consulte Instalación de herramientas para el SDK de Aplicaciones para Windows.
Descargue y ejecute el instalador más reciente del SDK de Aplicaciones para Windows desde Descargas del SDK de Aplicaciones para Windows. Esto instalará las dependencias del paquete en tiempo de ejecución necesarias para ejecutar e implementar una aplicación empaquetada con ubicación externa o una aplicación sin empaquetar en el dispositivo de destino (consulte SDK de Aplicaciones para Windows guía de implementación para aplicaciones dependientes del marco empaquetadas con ubicación externa o sin empaquetar).
C++. Instale el Microsoft Visual C++ Redistributable (VCRedist) adecuado para la arquitectura del dispositivo de destino.
- La versión más reciente de VCRedist es compatible con la versión más reciente de Visual Studio disponible con carácter general (GA) (es decir, la versión preliminar no), así como con todas las versiones de Visual Studio que se pueden usar para compilar archivos binarios del SDK de aplicaciones para Windows.
- Las compilaciones de Insider de Visual Studio pueden haber instalado una versión posterior de VCRedist, y la ejecución de la versión pública producirá este error, que se puede omitir: Error 0x80070666: Cannot install a product when a newer version is installed (Error 0x80070666: No se puede instalar un producto cuando está instalada una versión más reciente).
Nota:
Si no tiene VCRedist instalado en el dispositivo de destino, se producirá un error en los vínculos dinámicos a
c:\windows\system32\vcruntime140.dll. Ese error se puede manifestar a los usuarios finales de varias maneras.Abra Visual Studio, seleccione Archivo>Nuevo>Proyecto.
En los filtros desplegables del cuadro de diálogo Nuevo proyecto, seleccione C# o C++, Windows y WinUI, respectivamente.
Debe empezar con un proyecto empaquetado para poder usar diagnósticos XAML. Seleccione la plantilla de proyecto Aplicación vacía, empaquetada (WinUI 3 en escritorio) y haga clic en Siguiente.
Importante
Asegúrese de que el proyecto que acaba de crear tenga como destino la versión del SDK de Aplicaciones para Windows que instaló con el instalador en el paso 2. Para ello, en Visual Studio, haga clic en Herramientas>Administrador de paquetes NuGet>Administrar paquetes NuGet para la solución...>Actualizaciones. Y, si es necesario, actualice la referencia al paquete NuGet Microsoft.WindowsAppSDK. Puede ver qué versión está instalada en la pestaña Instalado.
Agregue la siguiente propiedad al archivo del proyecto, ya sea el archivo
.csproj(C#) o.vcxproj(C++). Colóquelo dentro del elemento PropertyGroup que ya está ahí (para C++, el elemento tendráLabel="Globals"):<Project ...> ... <PropertyGroup> ... <WindowsPackageType>None</WindowsPackageType> ... </PropertyGroup> ... </Project>C++. En el archivo del proyecto de C++ (
.vcxproj), dentro del elemento PropertyGroup que ya está allí, establezca la propiedad AppxPackage en false:<Project ...> ... <PropertyGroup Label="Globals"> ... <AppxPackage>false</AppxPackage> ... </PropertyGroup> ... </Project>C#. Para iniciar una aplicación de C# desde Visual Studio (con depuración o sin depuración), seleccione el perfil de inicio Desempaquetado en la lista desplegable Inicio. Si el perfil Paquete está seleccionado, verá un error de implementación en Visual Studio. Este paso no es necesario si inicia la aplicación (
.exe) desde la línea de comandos o desde el explorador de archivos de Windows.
Compile y ejecute.
API de programa previo
Establecer la propiedad <WindowsPackageType>None</WindowsPackageType> del proyecto hace que el inicializador automático busque y cargue una versión del SDK de Aplicaciones para Windows que sea la más adecuada para la aplicación.
Si tiene necesidades avanzadas (como el control de errores personalizado o si quiere cargar una versión específica del SDK de Aplicaciones para Windows), puede llamar explícitamente a la API del programa previo. Para más información, consulte Uso del entorno de ejecución de SDK de Aplicaciones para Windows para aplicaciones empaquetadas con ubicación externa o sin empaquetar y Tutorial: Uso de la API de arranque en una aplicación empaquetada con ubicación externa o desempaquetada que usa el SDK de Aplicaciones para Windows.
Para obtener más información sobre el programa previo, consulta Arquitectura de implementación e información general sobre aplicaciones dependientes del marco.
Visualización del código de la plantilla de proyecto
En este tutorial, usamos la plantilla de proyecto Aplicación vacía, empaquetada (WinUI 3 en escritorio), que crea una aplicación de escritorio con una interfaz de usuario basada en WinUI 3. Echemos un vistazo a parte del código que incluye esa plantilla y vea lo que hace. Para obtener más información sobre las plantillas de proyecto y elemento de WinUI 3 disponibles, consulte Plantillas de WinUI 3 en Visual Studio.
Punto de entrada de la aplicación
Cuando el sistema operativo (SO) Windows ejecuta una aplicación, este comienza la ejecución en el punto de entrada de la aplicación. Ese punto de entrada adopta la forma de una función Main (o wWinMain para C++/WinRT). Normalmente, un nuevo proyecto configura esa función para que se genere automáticamente mediante el proceso de compilación de Visual Studio. Está oculta de manera predeterminada, por lo que no es necesario preocuparse por ella. Pero si le causa curiosidad obtener más información, consulte Creación de instancias únicas en Main o wWinMain.
La clase App
La aplicación en su conjunto se representa mediante una clase que normalmente se denomina simplemente App. Esa clase se define en App.xaml y en sus archivos de código subyacente (App.xaml.cs o App.xaml.h y .cpp). App se deriva de la clase Microsoft.UI.Xaml.Application de WinUI 3.
El código generado en el punto de entrada crea una instancia de App y la pone en ejecución.
En el constructor de App, verá que se llama al método InitializeComponent. Básicamente, ese método analiza el contenido de App.xaml, que es el marcado XAML. Y eso es importante porque App.xaml contiene recursos combinados que deben resolverse y cargarse en un diccionario para que la aplicación en ejecución la use.
Otro método interesante de App es OnLaunched. Allí creamos y activamos una nueva instancia de la clase MainWindow (que veremos a continuación).
Clase MainWindow
La ventana principal que muestra la aplicación está, claramente, representada por la clase MainWindow. Esa clase se define en MainWindow.xaml y en sus archivos de código subyacente (MainWindow.xaml.cs o MainWindow.xaml.h y .cpp). MainWindow se deriva de la clase Microsoft.UI.Xaml.Window de WinUI 3.
El constructor de MainWindow llama a su propio método InitializeComponent. De nuevo, su tarea es convertir el marcado XAML dentro de MainWindow.xaml en un gráfico de objetos de la interfaz de usuario (UI).
En MainWindow.xaml verá el diseño básico de MainWindow. En la raíz del diseño hay un panel dinámico denominado Microsoft.UI.Xaml.Controls.StackPanel. Para obtener más información sobre los paneles de diseño, consulte Paneles de diseño.
Dentro de ese StackPanel está Microsoft.UI.Xaml.Controls.Button. Y ese Button usa el marcado Click="myButton_Click" para enlazar mediante declaración un método de controlador de eventos para el evento Click.
Ese método se denomina myButton_Click; puede buscar la implementación de ese método en MainWindow.xaml.cs o en MainWindow.xaml.cpp. Allí, el contenido del botón cambia del valor predeterminado "Click Me" a "Clicked".
C++. Si ha creado un proyecto de C++, también verá un archivo MainWindow.idl. Para obtener más información, consulte la documentación de C++/WinRT. Controles de XAML; enlazar a una propiedad de C++/WinRT es un buen lugar para empezar a aprender sobre el propósito y el uso de los archivos .idl.
Pasos siguientes
En este tema se muestra cómo crear un proyecto de Visual Studio para una aplicación empaquetada o sin empaquetar. Para obtener un ejemplo de cómo agregar funcionalidad a esta aplicación, consulte Tutorial: Creación de un visor de fotos sencillo con WinUI 3. Este tema le guía por el proceso de creación de una aplicación sencilla para mostrar fotos.
Después, para continuar su recorrido de desarrollo con el SDK de aplicaciones para Windows, consulte Desarrollar aplicaciones de escritorio para Windows.
Temas relacionados
- WinUI 3
- Canales de la versión del SDK de Aplicaciones para Windows
- Instalación de herramientas para el SDK de Aplicaciones para Windows
- ¿Qué es MSIX?
- Empaquetado de la aplicación mediante MSIX de un solo proyecto
- Plantillas de proyecto de WinUI 3 en Visual Studio
- Guía de implementación del SDK de aplicaciones de Windows para aplicaciones dependientes del marco de trabajo empaquetadas con ubicación externa o sin empaquetar
- Microsoft Visual C++ Redistributable (VCRedist)
- Uso del tiempo de ejecución del SDK de Windows para aplicaciones empaquetadas con ubicación externa o sin empaquetar
- Arquitectura de implementación para el SDK de aplicaciones para Windows
- Tutorial: uso de la API bootstrapper en una aplicación empaquetada con ubicación externa o sin empaquetar que utiliza el SDK de Windows App
- Desarrollar aplicaciones de escritorio para Windows