Compilación de la primera aplicación MAUI de .NET para Windows
Para empezar a usar .NET MAUI, cree su primera aplicación multiplataforma en Windows.
Introducción
En este tutorial, aprenderá a crear y ejecutar su primera aplicación MAUI de .NET para Windows en Visual Studio 2022 (17.3 o posterior). Agregaremos algunas características de MVVM Toolkit de .NET Community Toolkit para mejorar el diseño del proyecto predeterminado.
Configuración del entorno
Si aún no ha configurado su entorno para el desarrollo con .NET MAUI, siga los pasos para Introducción a .NET MAUI en Windows.
Creación del proyecto MAUI de .NET
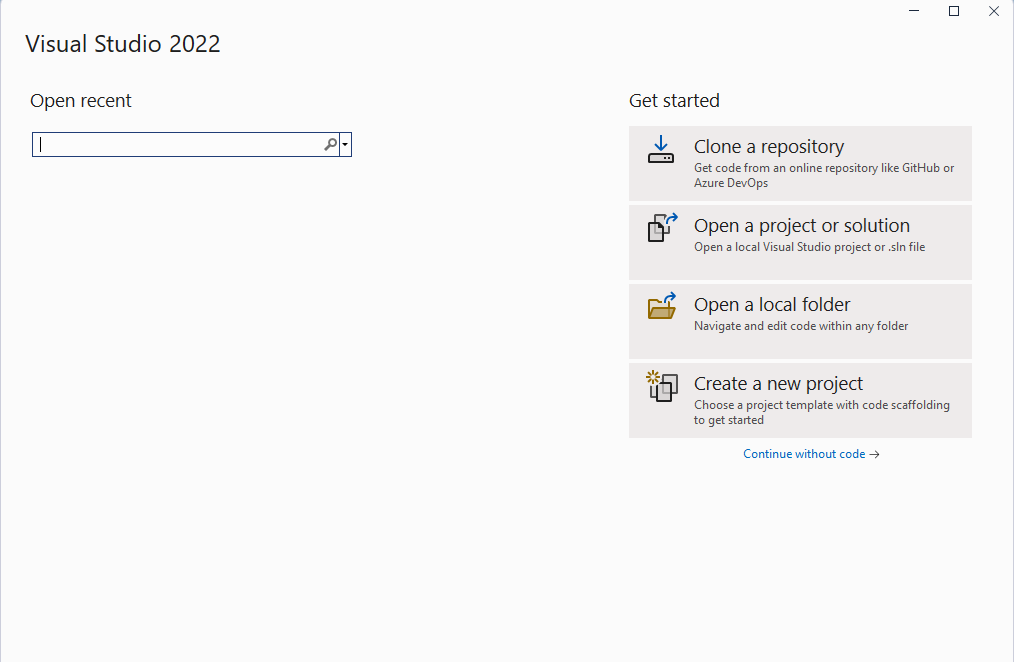
Inicie Visual Studio y, en la ventana de inicio, haga clic en Crear un nuevo proyecto para crear un nuevo proyecto:

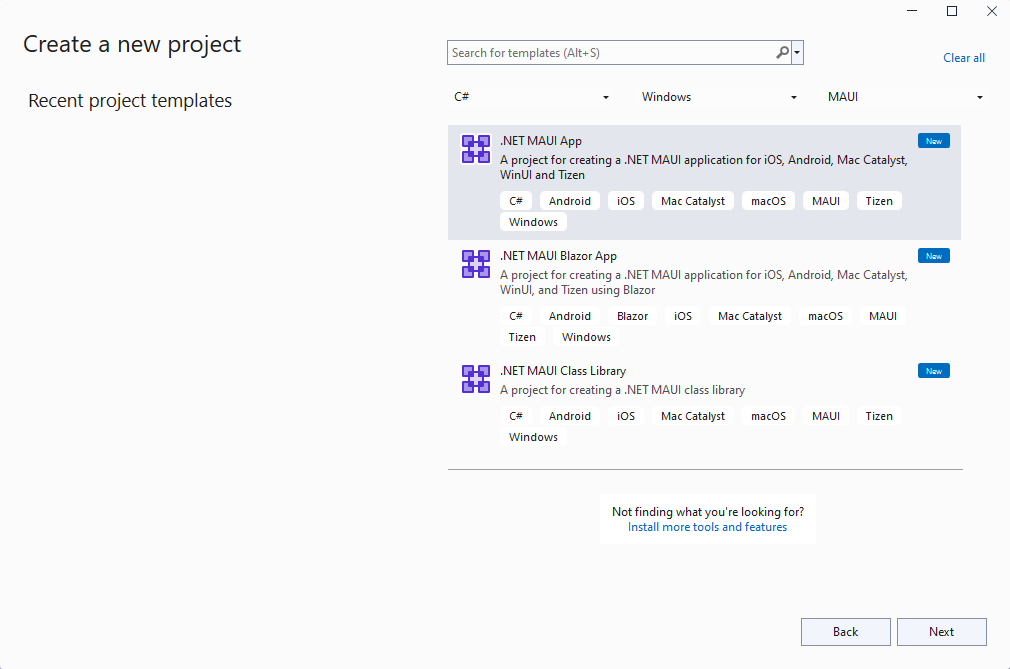
En la ventana
Crear un nuevo proyecto , seleccioneMAUI en el menú desplegable Todos los tipos de proyecto, seleccione la plantillaaplicación MAUI de .NET y haga clic en el botón Siguiente :
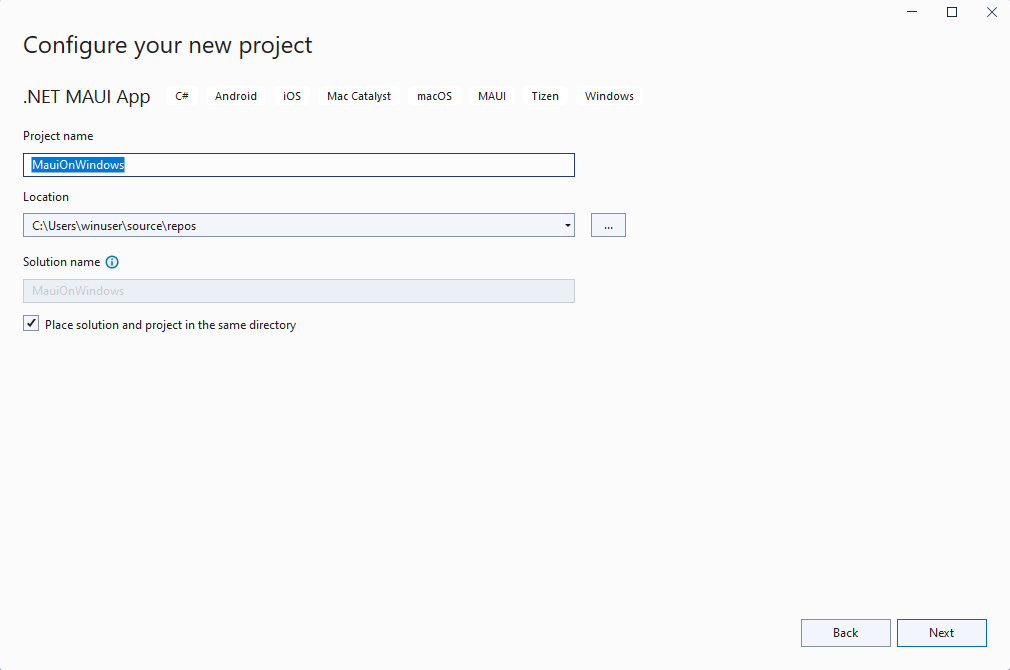
En la ventana
Configurar el nuevo proyecto , asigne un nombre al proyecto, elija una ubicación y haga clic en el botón Siguiente: 
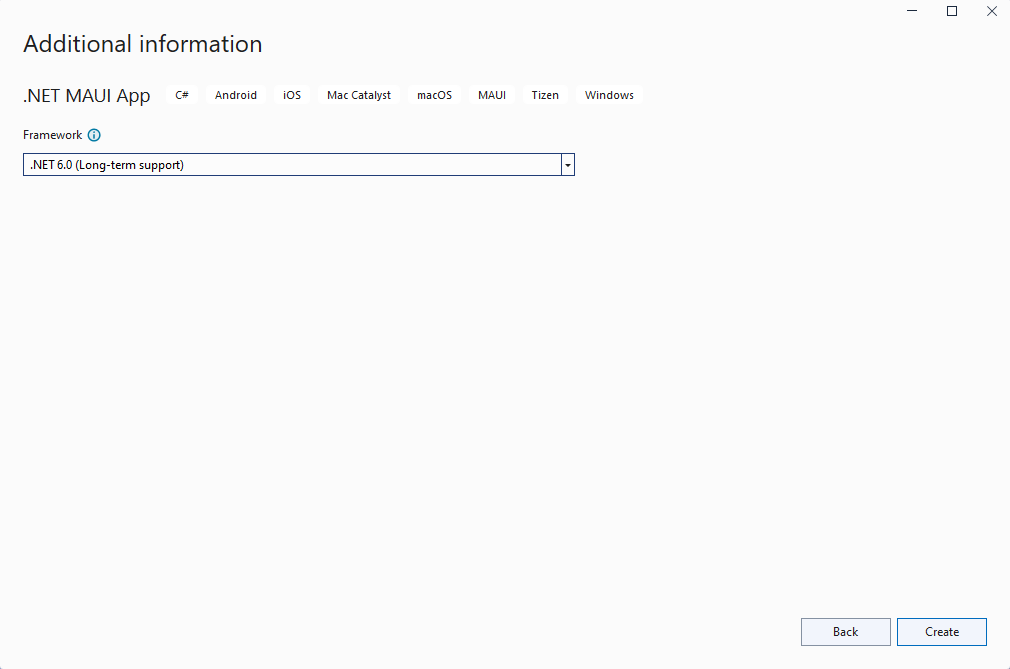
En la ventana Información adicional, haga clic en el botón Crear:

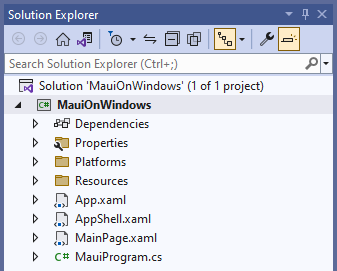
Espere a que se cree el proyecto y para que se restauren sus dependencias:
se crea

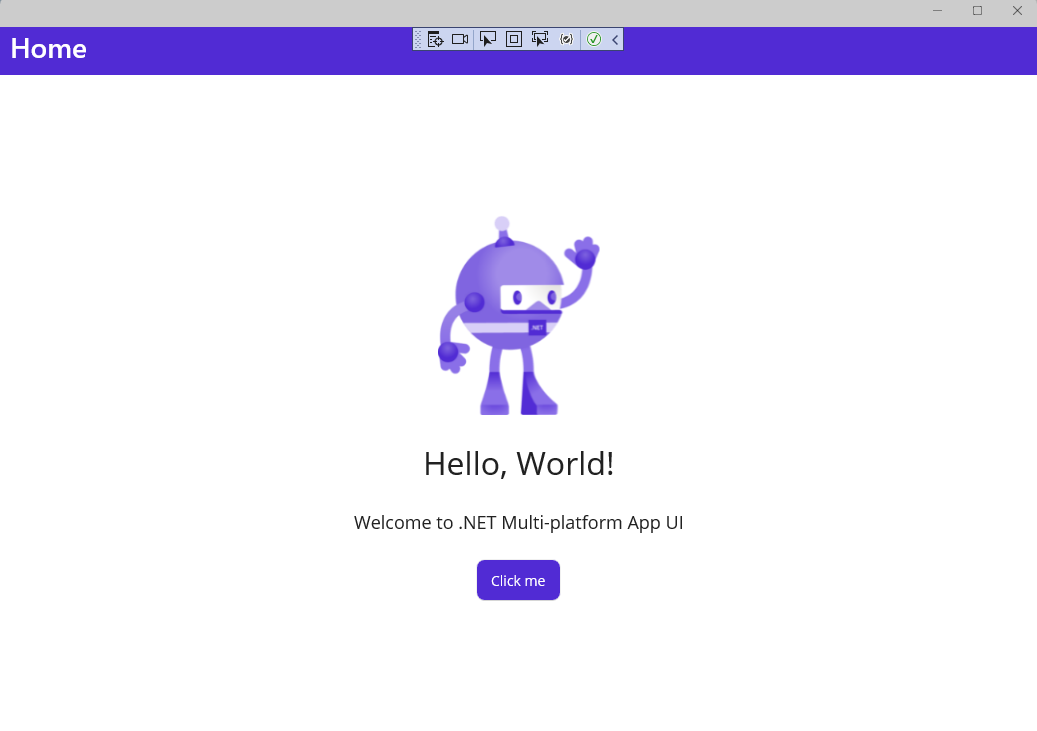
En la barra de herramientas de Visual Studio, presione el botón Máquina Windows para compilar y ejecutar la aplicación.
En la aplicación en ejecución, presiona el botón Hacer clic varias veces y observa que el recuento del número de clics de botón se incrementa:

Acaba de ejecutar la primera aplicación MAUI de .NET en Windows. En la sección siguiente, aprenderá a agregar características de enlace de datos y mensajería de la herramienta MVVM a su aplicación.
Solución de problemas
Si tu aplicación no se puede compilar, consulta Solución de problemas conocidos, donde puede que encuentres una solución a tu problema.
Adición del kit de herramientas de MVVM
Ahora que tiene su primera aplicación MAUI de .NET que se ejecuta en Windows, vamos a agregar algunas características del kit de herramientas de MVVM al proyecto para mejorar el diseño de la aplicación.
Haga clic con el botón derecho en el proyecto en Explorador de Soluciones y seleccione Administrar paquetes NuGet... en el Menú contextual.
En la ventana Administrador de paquetes NuGet, seleccione la pestaña Examinar y busque para CommunityToolkit.MVVM:

Agregue la versión estable más reciente del paquete de CommunityToolkit.MVVM (versión 8.0.0 o posterior) al proyecto haciendo clic en Instalar.
Cierre la ventana administrador de paquetes NuGet después de que el nuevo paquete haya terminado de instalarse.
Vuelva a hacer clic con el botón derecho en el proyecto y seleccione Agregar | Clase en el menú contextual.
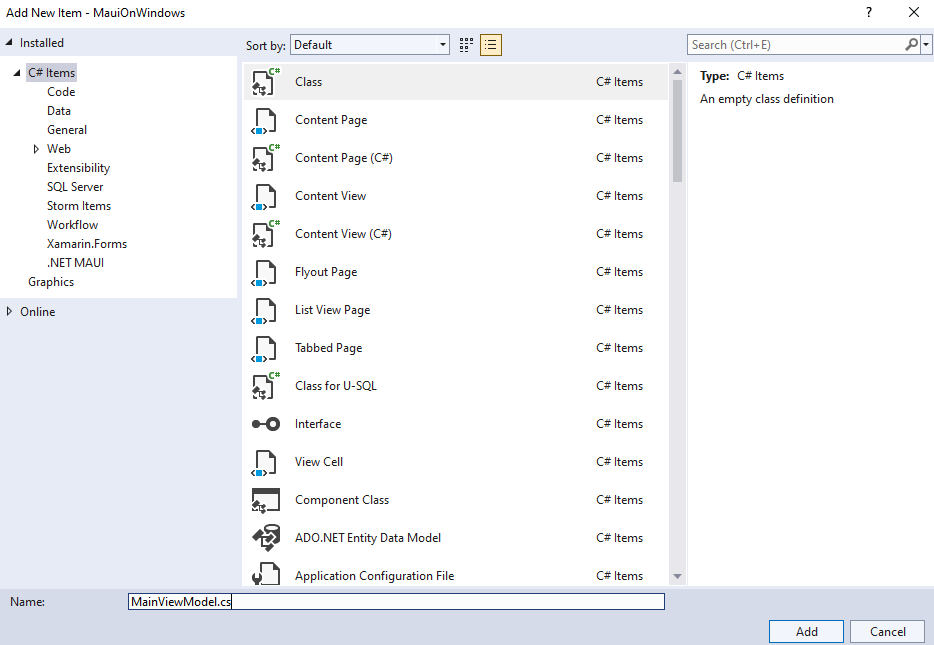
En la ventana Agregar nuevo elemento que aparece, nombre la clase
MainViewModely haga clic en Agregar:
La clase
MainViewModelserá el destino de enlace de datos para elMainPage. Actualícelo para heredar deObservableObjecten el espacio de nombresCommunityToolkit.Mvvm.ComponentModel. Esto también requerirá actualizar la clase apublicypartial.La clase
MainViewModelcontendrá el código siguiente. El registroCountChangedMessagedefine un mensaje que se envía con cada clic en el botón 'Haga clic aquí', que notifica la visualización del cambio. Los atributos ObservableProperty y RelayCommand agregados a los miembrosmessageyIncrementCounterson generadores de código fuente proporcionados por el kit de herramientas MVVM para crear el código base de MVVM para las implementaciones deINotifyPropertyChangedyIRelayCommand. La implementación del métodoIncrementCountercontiene la lógica deOnCounterClickeden MainPage.xaml.cs, con un cambio para enviar un mensaje con el nuevo mensaje del contador. Vamos a quitar ese código subyacente más adelante.using CommunityToolkit.Mvvm.ComponentModel; using CommunityToolkit.Mvvm.Input; using CommunityToolkit.Mvvm.Messaging; namespace MauiOnWindows { public sealed record CountChangedMessage(string Text); public partial class MainViewModel : ObservableObject { [ObservableProperty] private string message = "Click me"; private int count; [RelayCommand] private void IncrementCounter() { count++; // Pluralize the message if the count is greater than 1 message = count == 1 ? $"Clicked {count} time" : $"Clicked {count} times"; WeakReferenceMessenger.Default.Send(new CountChangedMessage(message)); } } }Nota
Tendrá que actualizar el espacio de nombres en el código anterior para que coincida con el espacio de nombres del proyecto.
Abra el archivo MainPage.xaml.cs para editar y quitar el método
OnCounterClickedy el campocount.Agregue el código siguiente al constructor
MainPagedespués de la llamada aInitializeComponent(). Este código recibirá el mensaje enviado porIncrementCounter()en elMainViewModely actualizará la propiedadCounterBtn.Textcon el nuevo mensaje y anunciará el nuevo texto con elSemanticScreenReader:WeakReferenceMessenger.Default.Register<CountChangedMessage>(this, (r, m) => { CounterBtn.Text = m.Text; SemanticScreenReader.Announce(m.Text); });También deberá agregar una declaración
usinga la clase:using CommunityToolkit.Mvvm.Messaging;En
MainPage.xaml, agregue una declaración de espacio de nombres alContentPagepara que se pueda encontrar la claseMainViewModel:xmlns:local="clr-namespace:MauiOnWindows"Agregue
MainViewModelcomoBindingContextpara elContentPage:<ContentPage.BindingContext> <local:MainViewModel/> </ContentPage.BindingContext>Actualice el
ButtonenMainPagepara usar unCommanden lugar de manejar el evento deClicked. El comando se enlazará a la propiedad públicaIncrementCounterCommandgenerada por los generadores de origen del kit de herramientas de MVVM:<Button x:Name="CounterBtn" Text="Click me" SemanticProperties.Hint="Counts the number of times you click" Command="{Binding Path=IncrementCounterCommand}" HorizontalOptions="Center" />Vuelva a ejecutar el proyecto y observe que el contador todavía se incrementa al hacer clic en el botón:

Mientras se ejecuta el proyecto, intente actualizar el mensaje "Hello, World!" en la primera etiqueta para leer "Hello, Windows!" en MainPage.xaml. Guarde el archivo y observe que XAML Hot Reload actualiza la interfaz de usuario mientras la aplicación sigue en ejecución.

Pasos siguientes
Aprenda a crear una aplicación que muestre datos de Microsoft Graph para un usuario aprovechando el SDK de Graph en una MAUI de .NET para Windows.
