Tutorial: Creación de una aplicación MAUI de .NET mediante el SDK de Microsoft Graph
Para empezar a trabajar con .NET MAUI, cree una aplicación multiplataforma en Windows que aproveche la SDK de Microsoft Graph para mostrar datos de usuario.
En este tutorial, aprenderá a:
- Configuración del entorno para el desarrollo de .NET MAUI y creación de un proyecto de MAUI de .NET
- Registro de la aplicación cliente en Azure
- Integración con Azure Identity y el SDK de Microsoft Graph
- Actualice la interfaz de usuario para mostrar información de usuario de Microsoft Graph
Prerrequisitos
- Una cuenta de Azure con una suscripción activa. Crear una cuenta de forma gratuita.
- Requisitos de instalación de .NET MAUI.
- Si no está familiarizado con .NET MAUI en Windows, debería empezar con el tutorial Crea tu primera aplicación .NET MAUI para Windows.
Configuración del entorno
Si aún no ha configurado su entorno para el desarrollo de .NET MAUI, siga los pasos para Comenzar con .NET MAUI en Windows.
Creación del proyecto MAUI de .NET
Nota
Si ya está familiarizado con la configuración de un proyecto maui de .NET, puede ir directamente a la sección Registro del cliente en Azure.
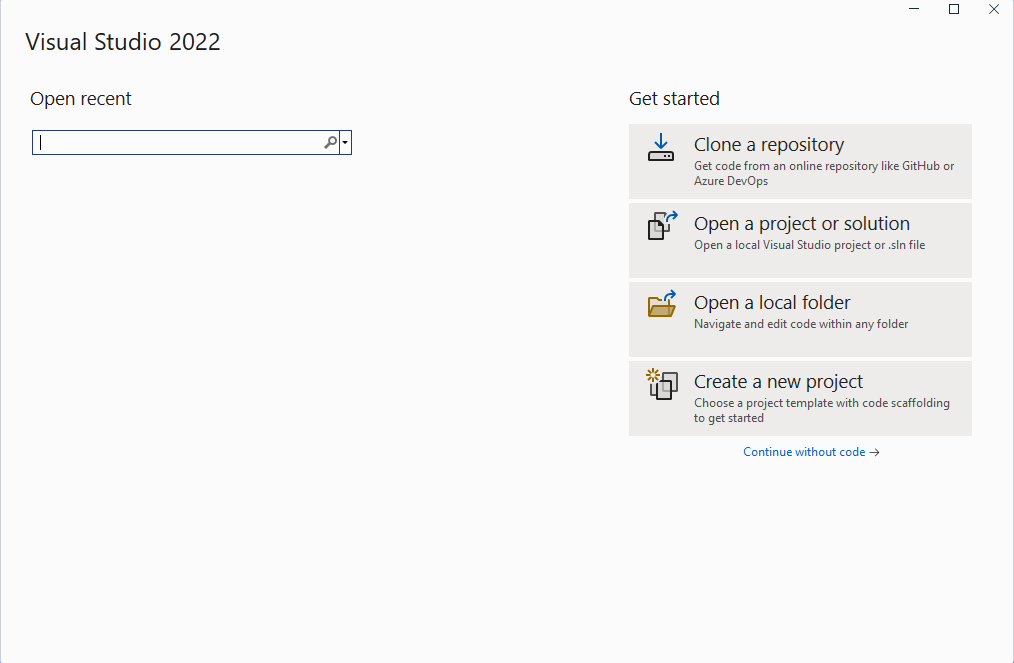
Inicie Visual Studio y, en la ventana de inicio, haga clic en Crear un nuevo proyecto para crear un nuevo proyecto:

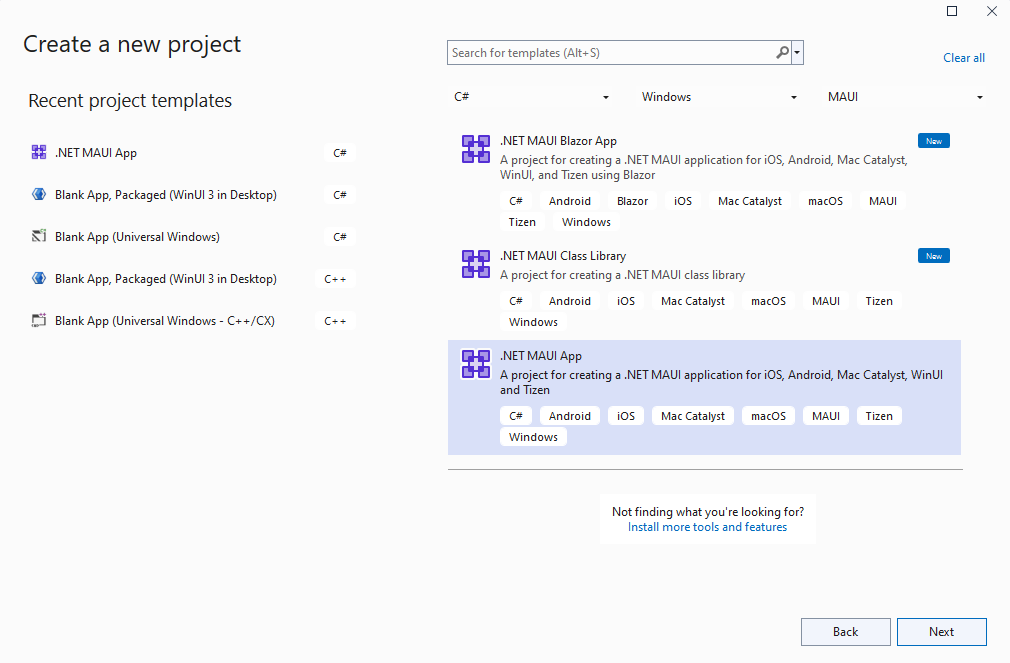
En la ventana Crear un nuevo proyecto, seleccione MAUI en el menú desplegable Todos los tipos de proyecto, seleccione la plantilla aplicación MAUI de .NET y haga clic en el botón Siguiente:

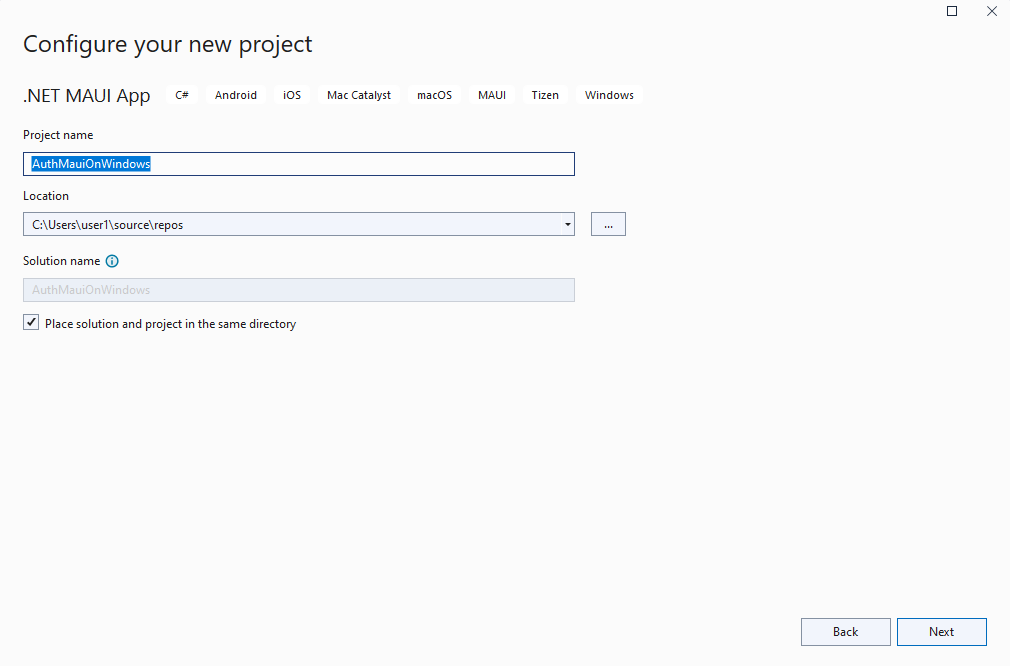
En la ventana Configurar el nuevo proyecto, asigne un nombre al proyecto, elija una ubicación y haga clic en el botón Siguiente :

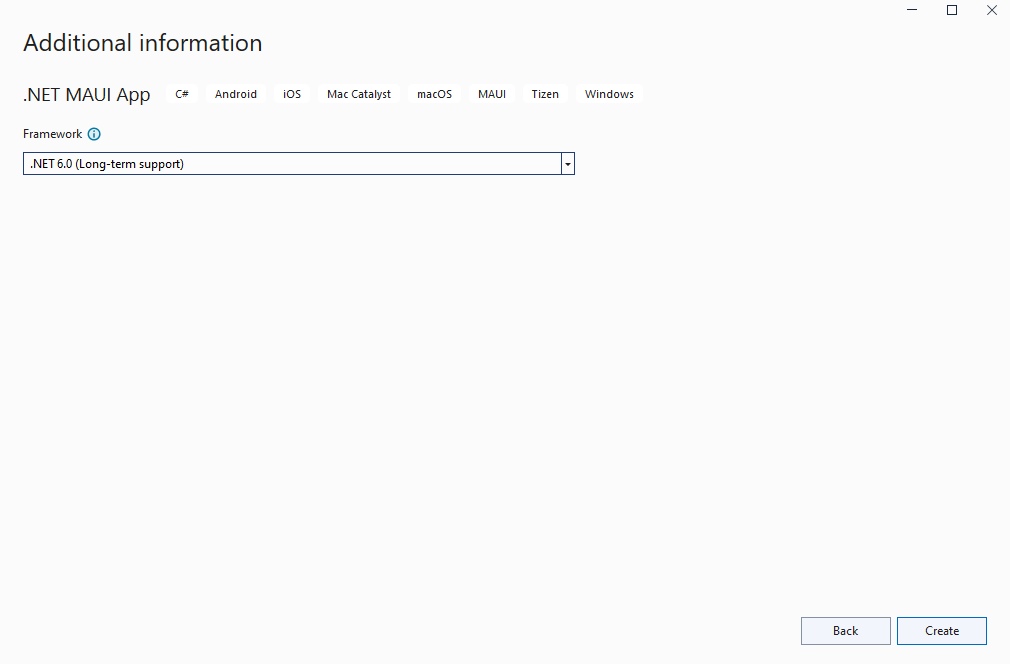
En la ventana Información adicional, haga clic en el botón Crear:

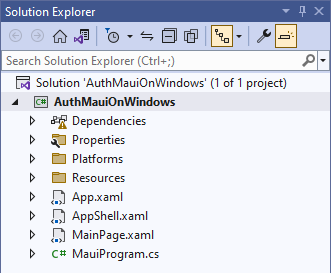
Espere a que se cree el proyecto y para que se restauren sus dependencias:
se crea 
En la barra de herramientas de Visual Studio, presione el botón máquina Windows para compilar y ejecutar la aplicación. Haga clic en el botón Hacer clic en mí y compruebe que el contenido del botón se actualiza con el número de clics.
Ahora que ha comprobado que la aplicación MAUI de .NET en Windows funciona según lo previsto, podemos integrar graph SDK. En la sección siguiente, agregará los paquetes necesarios para autenticarse y realizar llamadas a Microsoft Graph.
Registro del cliente en Azure
Para leer los datos de usuario de Microsoft Graph, se requiere un registro de aplicación en Azure en el que se haya concedido el ámbito User.Read a la aplicación. Para registrar la aplicación, siga estos pasos:
Inicie sesión en Azure Portal.
Si tiene acceso a varios inquilinos, use el filtro Directorios y suscripciones del menú superior para ir al inquilino en el que quiere registrar la aplicación.
Busque y seleccione azure Active Directory.
En Administrar, seleccione Registros de aplicaciones > Nuevo registro.
Escriba el Nombre de la aplicación, por ejemplo Win-App-calling-MsGraph. Los usuarios de la aplicación pueden ver este nombre y puede cambiarlo más adelante.
En la sección Tipos de cuenta compatibles, seleccione Cuentas en cualquier directorio organizativo y cuentas microsoft personales (por ejemplo, Skype, Xbox, Outlook.com).
Seleccione Registrar para crear la aplicación.
Copie y guarde los valores del ID de la aplicación (cliente) y del ID del directorio (inquilino) para su uso posterior. Almacenaremos esos valores en la clase GraphService en la sección siguiente.
En Administrar, seleccione Autenticación.
Seleccione Agregar una plataforma > Aplicaciones móviles y de escritorio.
En la sección URIs de redirección, seleccione https://login.microsoftonline.com/common/oauth2/nativeclient y, en URIs de redirección personalizadas, agregue http://localhost.
Seleccione Configurar.
En Administrar, seleccione Permisos de API.
Si el permiso User.Read de Microsoft Graph no se encuentra en Permisos configurados, seleccione Agregar permiso. En la pantalla Solicitar permisos de API, seleccione Microsoft Graph > Permisos de aplicación y busque User.Read. Expanda Usuario, seleccione User.Read y haga clic en Agregar permisos.
Integración del SDK de Graph e Identidad de Azure
Ahora que tiene la aplicación MAUI de .NET que se ejecuta en Windows y ha configurado el registro de aplicaciones en Azure, vamos a agregar un par de paquetes NuGet al proyecto para integrarse con Azure Identity y Microsoft Graph.
Haga clic con el botón derecho en el proyecto en el Explorador de soluciones y seleccione Administrar paquetes NuGet... en el menú contextual.
En la ventana Administrador de paquetes NuGet, seleccione la pestaña Examinar y busque Azure.Identity:

Agregue la versión estable más reciente del paquete de Azure.Identity al proyecto haciendo clic en Instalar.
A continuación, busque microsoft.Graph:

Agregue la versión estable más reciente del paquete de Microsoft.Graph al proyecto haciendo clic en Instalar.
Cierre la ventana administrador de paquetes NuGet después de que el nuevo paquete haya terminado de instalarse.
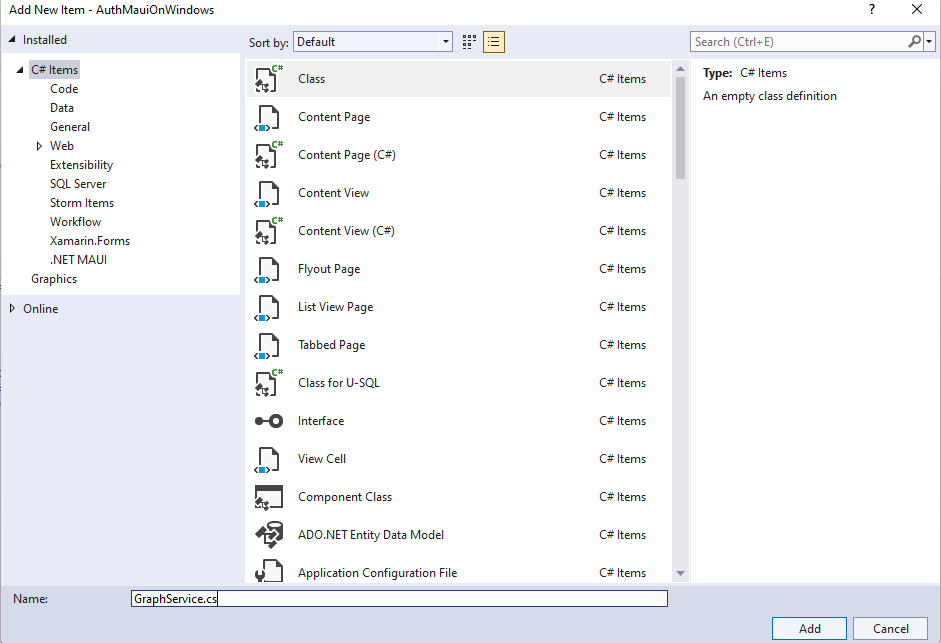
Vuelva a hacer clic con el botón derecho en el proyecto y seleccione Agregar | Clase en el menú contextual.
En la ventana Agregar nuevo elemento que aparece, nombra la clase GraphService y haz clic en Agregar:

Añada cuatro miembros privados a la clase GraphService y sustituya el texto del marcador de posición por sus propios valores de ID de cliente e ID de inquilino.
private readonly string[] _scopes = new[] { "User.Read" };
private const string TenantId = "<add your tenant id here>";
private const string ClientId = "<add your client id here>";
private GraphServiceClient _client;
Agregue un método Initialize() a GraphService, al que se llamará desde el constructor. El código de inicialización se autenticará mediante la clase InteractiveBrowserCredential. Una vez realizada correctamente la autenticación, la clase de credenciales proporcionará el token de autenticación al GraphServiceClient junto con los ámbitos solicitados (User.Read).
public GraphService()
{
Initialize();
}
private void Initialize()
{
// assume Windows for this sample
if (OperatingSystem.IsWindows())
{
var options = new InteractiveBrowserCredentialOptions
{
TenantId = TenantId,
ClientId = ClientId,
AuthorityHost = AzureAuthorityHosts.AzurePublicCloud,
RedirectUri = new Uri("http://localhost"),
};
InteractiveBrowserCredential interactiveCredential = new(options);
_client = new GraphServiceClient(interactiveCredential, _scopes);
}
else
{
// TODO: Add iOS/Android support
}
}
Nota
Actualmente, el método "Initialize()" solo admite Windows. La autenticación en iOS y Android requiere un paquete NuGet diferente (Microsoft.Identity.Client) y algunos pasos adicionales. Para obtener más información sobre la autenticación móvil, consulte Configuración de una aplicación cliente nativa.
Agregue un método asincrónico público denominado GetMyDetailsAsync() para devolver el objeto User para el usuario autenticado:
public async Task<User> GetMyDetailsAsync()
{
try
{
return await _client.Me.GetAsync();
}
catch (Exception ex)
{
Console.WriteLine($"Error loading user details: {ex}");
return null;
}
}
Se necesitarán dos instrucciones using para compilar el nuevo código agregado a GraphService:
using Azure.Identity;
using Microsoft.Graph;
using Microsoft.Graph.Models;
En MainPage.xaml, agregue un x:Name a la etiqueta Hola, Mundo!.
<Label
x:Name="HelloLabel"
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
Agregue un nuevo botón a la página después del CounterBtn existente para obtener la información de usuario de Graph:
<Button
x:Name="GetUserInfoBtn"
Text="Load User Info"
SemanticProperties.Hint="Loads user information from Microsoft Graph"
Clicked="GetUserInfoBtn_Clicked"
HorizontalOptions="Center" />
En MainPage.xaml.cs, agregue variables privadas a para GraphService y User:
private GraphService graphService;
private User user;
Añada un controlador de eventos para el evento Clicked que ha añadido al GetUserInfoButton en MainPage.xaml. El controlador de eventos creará una instancia de GraphService si es null y realizará la llamada para capturar los datos del usuario. El texto del HelloLabelse actualizará para saludar al usuario y mostrar la propiedad DisplayName de Microsoft Graph:
private async void GetUserInfoBtn_Clicked(object sender, EventArgs e)
{
if (graphService == null)
{
graphService = new GraphService();
}
user = await graphService.GetMyDetailsAsync();
HelloLabel.Text = $"Hello, {user.DisplayName}!";
}
Ejecute la aplicación y haga clic en el botón Cargar información de usuario:

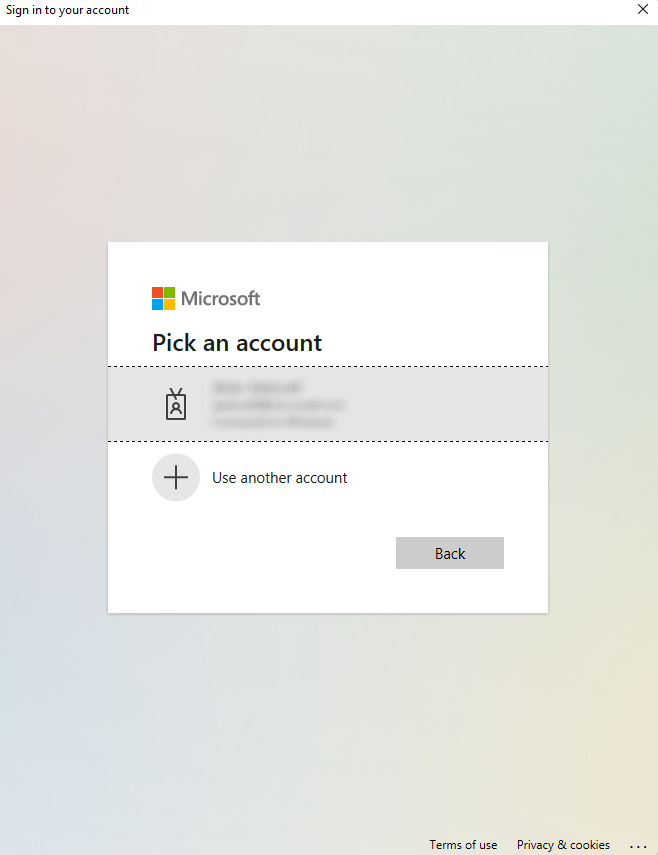
Cuando aparezca la ventana Iniciar sesión en la cuenta, seleccione una cuenta existente o haga clic en Usar otra cuenta:

Si seleccionó otra cuenta, escriba la dirección de correo electrónico y la contraseña de la cuenta e inicie sesión.
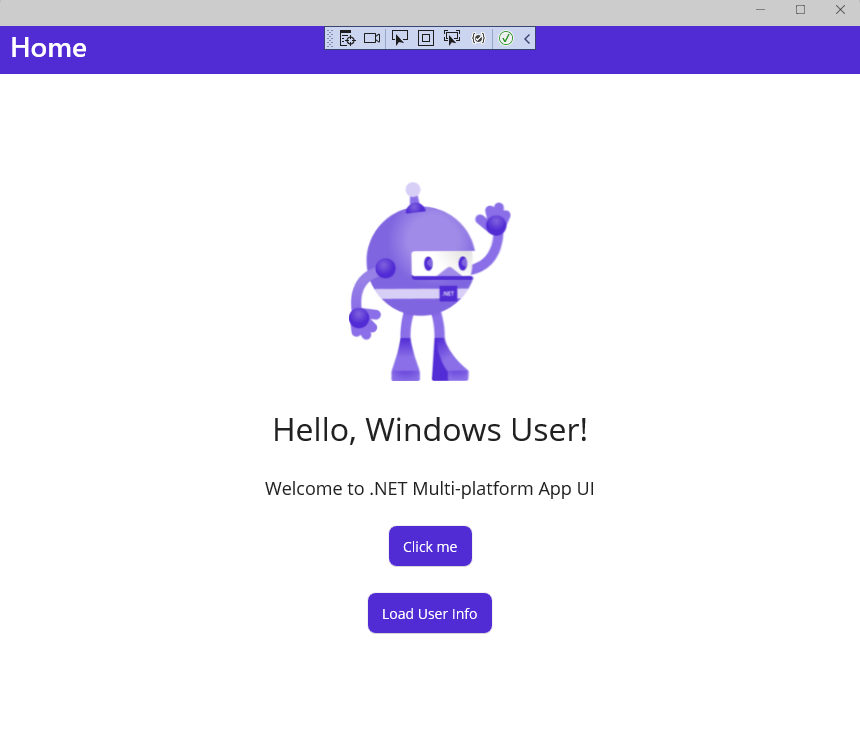
Una vez completada la autenticación, verá el DisplayName de su usuario en la aplicación.

Actualización de la interfaz de usuario para mostrar la información del usuario
Ahora que el GraphService devuelve información de usuario, vamos a actualizar la interfaz de usuario para mostrar información adicional del perfil de usuario.
En MainPage.xaml, empiece actualizando el contenido del VerticalStackLayout, quitando la etiqueta de bienvenida existente y Image control y agregando cuatro etiquetas nuevas para mostrar la información del usuario. Cada etiqueta que se actualice tiene un nombre y hemos incluido un texto de marcador de posición hasta que los datos se carguen desde la consulta de Graph. El contenido del VerticalStackLayout debería tener este aspecto:
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Label
x:Name="HelloLabel"
Text="Hello, World!"
SemanticProperties.Description="Displays a welcome message for the user"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="CounterBtn_Clicked"
HorizontalOptions="Center" />
<Button
Text="Load User Info"
SemanticProperties.Hint="Loads user information from Microsoft Graph"
Clicked="GetUserInfoBtn_Clicked"
HorizontalOptions="Center" />
<Label
x:Name="DisplayNameLabel"
Text="Display name"
SemanticProperties.Description="Displays the user's display name from Microsoft Graph."
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserFirstNameLabel"
Text="First name"
SemanticProperties.Description="Displays the user's first name info from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserLastNameLabel"
Text="Last name"
SemanticProperties.Description="Displays the user's last name from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
<Label
x:Name="UserPrincipalNameLabel"
Text="User Principal Name"
SemanticProperties.Description="Displays the user principal name from Microsoft Graph"
SemanticProperties.HeadingLevel="Level2"
FontSize="18"
HorizontalOptions="Center" />
</VerticalStackLayout>
Por último, en MainPage.xaml.cs, actualice los elementos de la interfaz de usuario con los valores de las nuevas propiedades del controlador de eventos GetUserInfoBtn_Clicked mediante las propiedades del objeto Graph User:
private async void GetUserInfoBtn_Clicked(object sender, EventArgs e)
{
if (graphService == null)
{
graphService = new GraphService();
}
user = await graphService.GetMyDetailsAsync();
HelloLabel.Text = $"Hello, {user.DisplayName}!";
DisplayNameLabel.Text = user.DisplayName;
UserFirstNameLabel.Text = user.GivenName;
UserLastNameLabel.Text = user.Surname;
UserPrincipalNameLabel.Text = user.UserPrincipalName;
}
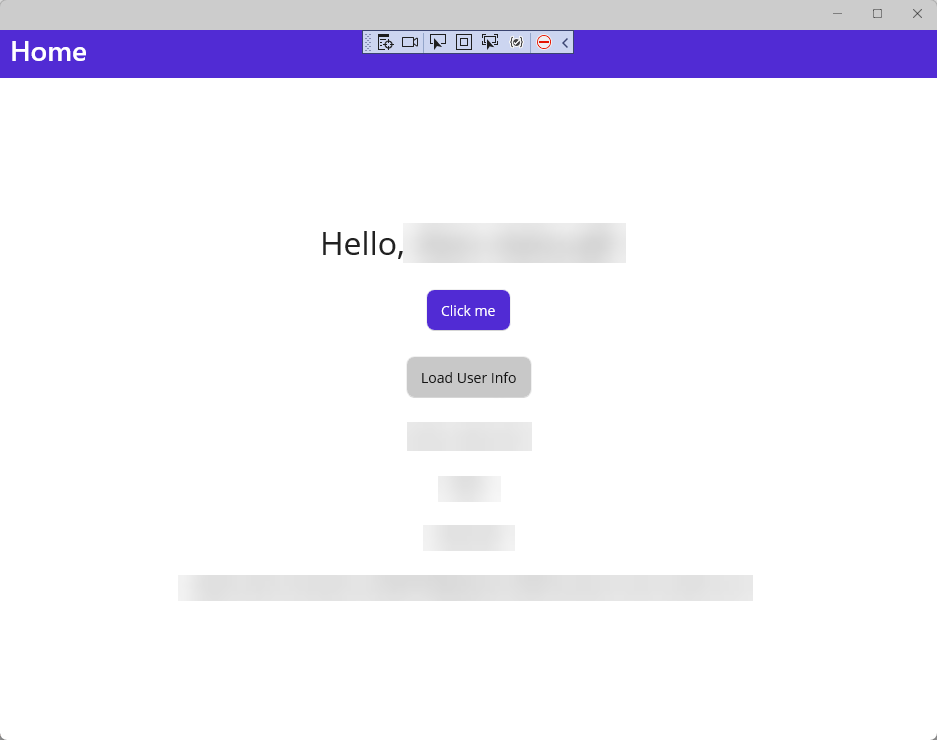
Vuelva a ejecutar la aplicación y haga clic en el botón Cargar información de usuario. Deberías ver tu información de usuario que se muestra en la aplicación después de autenticarte.

Para obtener información sobre cómo instalar y empezar a trabajar con el SDK de Microsoft Graph en las aplicaciones maui de .NET, consulte Instalación del SDK de .NET de Microsoft Graph.
Pasos siguientes
Pase al siguiente artículo para obtener información sobre cómo...
Consulte también
Recursos para aprender .NET MAUI
información general del SDK de Microsoft Graph
Configurar una aplicación cliente nativa
información general de la API de administración de acceso e identidades de Azure AD
