Tutorial: Crear una aplicación .NET MAUI mediante el marcado C# y el kit de herramientas de la comunidad
Compile una aplicación .NET MAUI con una interfaz de usuario creada sin XAML mediante el Marcado de C# desde el Kit de herramientas de la comunidad de MAUI.
Introducción
El kit de herramientas de la comunidad .NET MAUI es un conjunto de extensiones, comportamientos, animaciones y otras aplicaciones auxiliares. Una de las características, Marcado de C#, proporciona la capacidad de crear una interfaz de usuario completamente en código de C#. En este tutorial, aprenderá a crear una aplicación .NET MAUI para Windows mediante el marcado de C# para crear la interfaz de usuario.
Configuración del entorno
Si aún no ha configurado el entorno para el desarrollo de MAUI de .NET, siga los pasos para Empezar a trabajar con .NET MAUI en Windows.
Creación del proyecto MAUI de .NET
Nota:
Si ya está familiarizado con la configuración de un proyecto MAUI de .NET, puede ir directamente a la sección siguiente.
Inicie Visual Studio y, en la ventana de inicio, haga clic en Crear un nuevo proyecto para crear un nuevo proyecto.
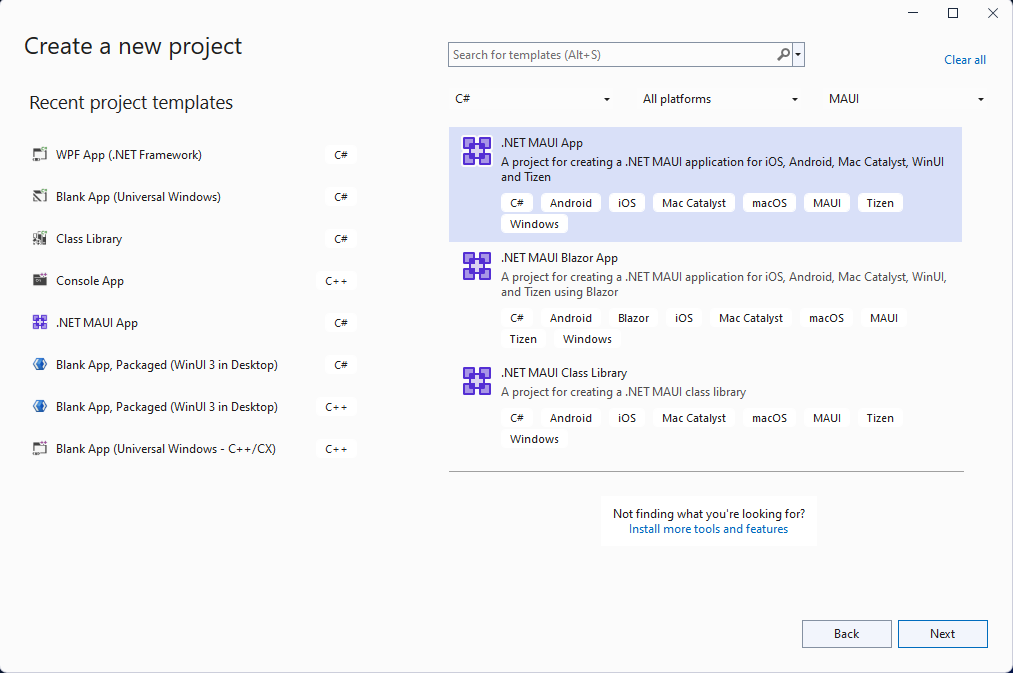
En la ventana Crear un nuevo proyecto, seleccione MAUI en la lista desplegable Todos los tipos de proyecto, seleccione la plantilla Aplicación MAUI .NET, y haga clic en el botón Siguiente:

Después, en la pantalla Configure su nuevo proyecto, asigne un nombre a su proyecto, elija una ubicación para el mismo y haga clic en el botón Siguiente.
En la pantalla final, Información adicional, haga clic en el botón Crear.
Espere a que se cree el proyecto y para que se restauren sus dependencias.
En la barra de herramientas de Visual Studio, presione el botón Máquina de Windows para compilar y ejecutar la aplicación. Haga clic en el botón Hacer clic en mí y compruebe que el contenido del botón se actualiza con el número de clics.
Ahora que has comprobado que la aplicación .NET MAUI en Windows está funcionando como se esperaba, podemos integrar los paquetes del kit de herramientas MVVM y marcado de C#. En la sección siguiente, agregará estos paquetes al nuevo proyecto.
Agregar el marcado C# desde el kit de herramientas de la comunidad .NET MAUI
Ahora que tiene la aplicación .NET MAUI que se ejecuta en Windows, vamos a agregar un par de paquetes NuGet al proyecto para integrarse con el kit de herramientas de MVVM y el Marcado de C# desde elKit de herramientas de la comunidad .NET MAUI.
Haga clic con el botón derecho en el proyecto en el Explorador de soluciones y seleccione Administrar paquetes NuGet... en el menú contextual.
En la ventana Administrador de paquetes NuGet, seleccione la pestaña Examinar y busque para CommunityToolkit.MVVM:

Para agregar la versión estable más reciente del paquete CommunityToolkit.MVVM al proyecto, haga clic en Instalar.
A continuación, busque CommunityToolkit.Maui:

Agregue la versión estable más reciente del paquete CommunityToolkit.Maui.Markup al proyecto haciendo clic en Instalar.
Cierre la ventana Administrador de paquetes NuGet después de que los nuevos paquetes hayan terminado de instalarse.
Agregar un ViewModel al proyecto
Vamos a agregar una implementación simple model-View-ViewModel (MVVM) con el kit de herramientas de MVVM. Comencemos creando un modelo de vista para emparejar con nuestra vista (MainPage). Vuelva a hacer clic con el botón derecho en el proyecto y seleccione Agregar | Clase en el menú contextual.
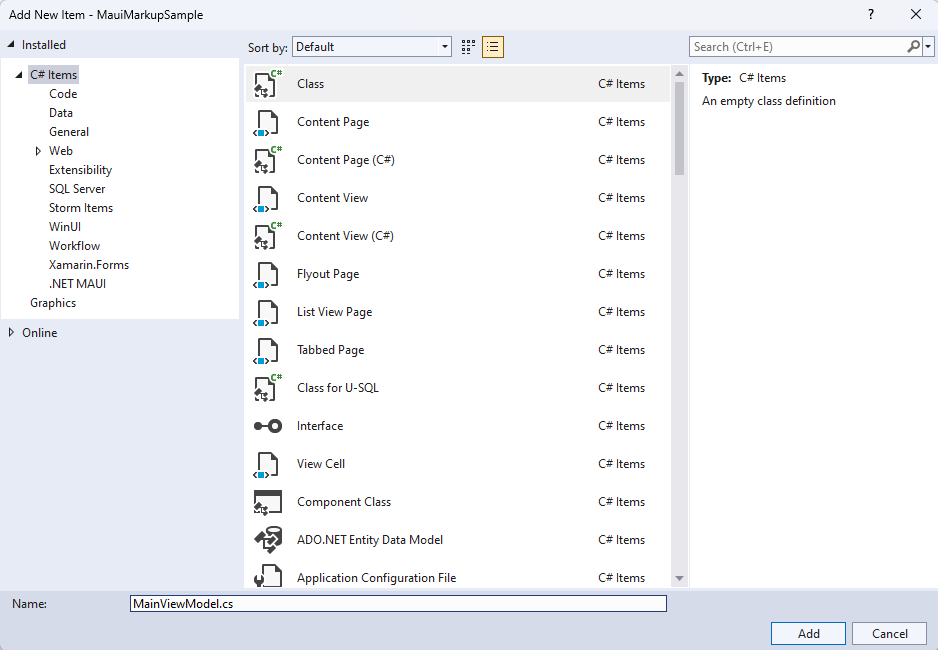
En la ventana Agregar nuevo elemento que aparece, asigne un nombre a la clase MainViewModel y haga clic en Agregar:

Vamos a sacar provecho de la potencia del kit de herramientas de MVVM en MainViewModel. Reemplace el contenido de la clase por el código siguiente:
using CommunityToolkit.Mvvm.ComponentModel;
using System.ComponentModel;
using System.Diagnostics;
namespace MauiMarkupSample
{
[INotifyPropertyChanged]
public partial class MainViewModel
{
[ObservableProperty]
private string name;
partial void OnNameChanging(string value)
{
Debug.WriteLine($"Name is about to change to {value}");
}
partial void OnNameChanged(string value)
{
Debug.WriteLine($"Name has changed to {value}");
}
}
}
Si ha completado el tutorial Compilación de la primera aplicación .NET MAUI para Windows, comprenderá lo que hace el código anterior. La clase MainViewModel está decorada con el atributo INotifyPropertyChanged, que permite al kit de herramientas de MVVM generar la implementación de la claseINotifyPropertyChanged. Se requiere marcar MainViewModel como partial class para que el generador de origen de .NET funcione. El atributo ObservableProperty del campo privado name agregará una propiedad Name para la clase con la implementación adecuada INotifyPropertyChanged en la clase parcial generada. Agregar los métodos parcialesOnNameChanging y OnNameChanged es opcional, pero permite agregar lógica personalizada cuando la propiedad Name está cambiando o ha cambiado.
Compilación de una interfaz de usuario con marcado de C#
Al compilar una interfaz de usuario con marcado de C#, el primer paso es actualizar el método CreateMauiApp() en MauiProgram.cs. Reemplace el contenido del método por el código siguiente:
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseMauiCommunityToolkitMarkup();
return builder.Build();
}
También debe agregar una nueva instrucción using a la parte superior del archivo: using CommunityToolkit.Maui.Markup;. La llamada a UseMauiCommunityToolkitMarkup() agregará la compatibilidad con marcado de C# a la aplicación, lo que le permite construir la interfaz de usuario con código de C# en lugar de XAML.
El archivo MainPage.xaml ya no se usará al representar la interfaz de usuario, por lo que puede quitar el contenido deContentPage.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiMarkupSample.MainPage">
</ContentPage>
En MainPage.xaml.cs, quite el controlador de eventos click y agregue tres miembros privados a la clase :
private readonly MainViewModel ViewModel = new();
private enum Row { TextEntry }
private enum Column { Description, Input }
La propiedad ViewModel creará una instancia de la clase MainViewModel que se usará al enlazar datos a la interfaz de usuario. Las enumeraciones Row y Column se usarán para definir el diseño de la interfaz de usuario con marcado de C#. Es una interfaz de usuario simple con una sola fila y dos columnas que definiremos en el paso siguiente. También deberá agregar una directiva de espacio de nombres a la parte superior del archivo: using static CommunityToolkit.Maui.Markup.GridRowsColumns;.
Dado que los elementos de la interfaz de usuario se definirán en el código de C#, el método InitializeComponent() no será necesario. Quite la llamada y reemplácela por el código siguiente para crear la interfaz de usuario:
public MainPage()
{
BindingContext = ViewModel;
Content = new Grid
{
RowDefinitions = Rows.Define(
(Row.TextEntry, 36)),
ColumnDefinitions = Columns.Define(
(Column.Description, Star),
(Column.Input, Stars(2))),
Children =
{
new Label()
.Text("Customer name:")
.Row(Row.TextEntry).Column(Column.Description),
new Entry
{
Keyboard = Keyboard.Numeric,
BackgroundColor = Colors.AliceBlue,
}.Row(Row.TextEntry).Column(Column.Input)
.FontSize(15)
.Placeholder("Enter name")
.TextColor(Colors.Black)
.Height(44)
.Margin(6, 6)
.Bind(Entry.TextProperty, nameof(ViewModel.Name), BindingMode.TwoWay)
}
};
}
El nuevo código del constructor MainPage aprovecha el marcado de C# para definir la interfaz de usuario. Se establece un Grid como Content de la página. Nuestra nueva cuadrícula define una fila con un alto de 36 píxeles y dos columnas con sus anchos definidos mediante valores de Estrella, en lugar de valores de píxeles absolutos. La columna Input siempre será el doble del ancho que la columna Description. El CÓDIGO XAML equivalente para estas definiciones sería:
<Grid.RowDefinitions>
<RowDefinition Height="36" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="2*" />
</Grid.ColumnDefinitions>
El resto del código para crear la cuadrícula agrega dos Children, un Label y un Entry. Las propiedades Text, Row, y Column se establecen en el elemento Label y Entry se crean con las siguientes propiedades:
| Propiedad | Valor | Descripción |
|---|---|---|
Row |
Row.TextEntry |
Define el número de fila. |
Column |
Column.Input |
Define el número de columna. |
FontSize |
15 |
Establece el tamaño de fuente. |
Placeholder |
"Enter name" |
Establece el texto del marcador de posición que se va a mostrar cuando el elemento está vacío. |
TextColor |
Colors.Black |
Establece el color del texto. |
Height |
44 |
Establece el alto del elemento. |
Margin |
6, 6 |
Define el margen alrededor del elemento. |
Bind |
Entry.TextProperty, nameof(ViewModel.Name), BindingMode.TwoWay |
Enlazar la propiedad del elemento Text a la propiedad Name del modelo de vista mediante el enlace de datos bidireccional. |
El CÓDIGO XAML equivalente para definir estos elementos secundarios sería:
<Label Text="Customer name:"
Grid.Row="0" Grid.Column="0" />
<Entry Grid.Row="1" Grid.Column="0"
FontSize="15"
Placeholder="Enter name"
HeightRequest="44"
Margin="6, 6"
Text="{Binding Path=ViewModel.Name, Mode=TwoWay}" />
Es posible que haya observado que la propiedad TextColor no está establecida en el marcado anterior. Establecer el TextColor de un control requiere la configuración de un estilo personalizado. Para obtener más información sobre el uso de estilos en .NET MAUI, consulte Aplicaciones de estilo mediante XAML. Este es un ejemplo en el que la configuración de propiedades en el marcado de C# se puede simplificar más que el XAML equivalente. Sin embargo, el uso de estilos en agrega facilidad de reutilización y herencia.
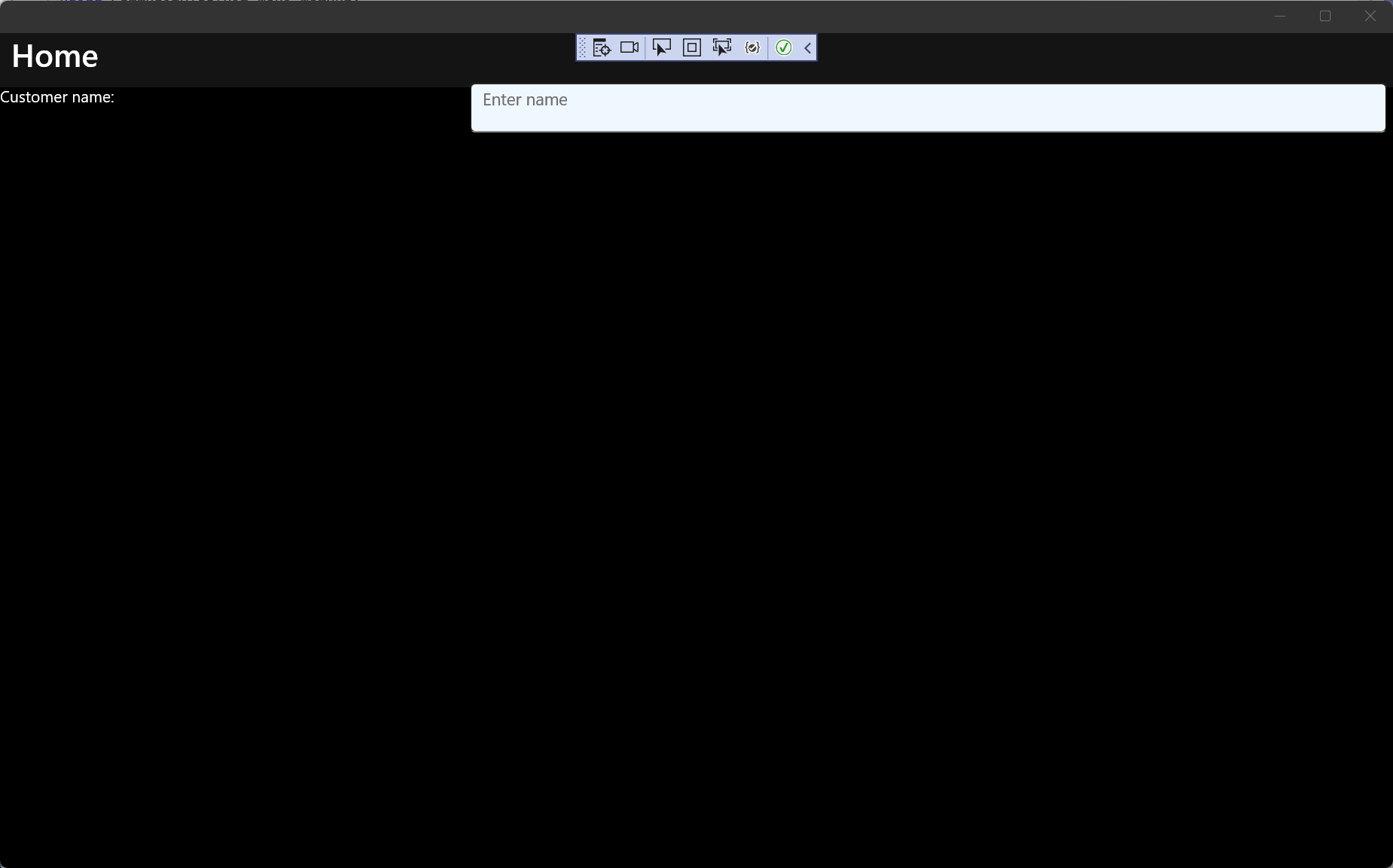
Ya está listo para ejecutar la aplicación. Presione F5 para compilar y ejecutar el proyecto. La aplicación debe tener un aspecto similar a la siguiente captura de pantalla:

Ahora ha creado su primera aplicación de marcado de C# en Windows con .NET MAUI. Para obtener más información acerca de lo que puede hacer con el marcado de C#, consulte Documentación de marcado de C#.
Temas relacionados
Recursos para aprender .NET MAUI
Documentación del kit de herramientas de la comunidad de .NET MAUI
