Tutorial: Uso de Grid y StackPanel para crear una aplicación meteorológica sencilla
Usa XAML para crear el diseño de una aplicación meteorológica sencilla mediante los elementos Grid y StackPanel . Con estas herramientas, puede hacer que las aplicaciones de aspecto excelente funcionen en cualquier dispositivo que ejecute Windows. Este tutorial tarda entre 10 y 20 minutos.
API importantes: clase Grid, clase StackPanel
Requisitos previos
- Windows 10 y Microsoft Visual Studio 2015 o posterior. (Visual Studio más reciente recomendado para las actualizaciones actuales de desarrollo y seguridad) Instale herramientas para el SDK de Aplicaciones para Windows.
- Conocimientos sobre cómo crear una aplicación básica de "Hola mundo" mediante XAML y C#. Si aún no los tienes, haz clic aquí para aprender a crear una aplicación "Hola mundo".
Paso 1: Crear una aplicación en blanco
- En el menú de Visual Studio, seleccione Archivo>nuevo proyecto.
- En el panel izquierdo del cuadro de diálogo Nuevo proyecto, seleccione Visual C#>Windows>Universal o Visual C++>Windows>Universal.
- En el panel central, seleccione Aplicación en blanco.
- En el cuadro Nombre , escriba WeatherPanel y seleccione Aceptar.
- Para ejecutar el programa, seleccione Depurar Iniciar depuración> en el menú o seleccione F5.
Paso 2: Definir una cuadrícula
En XAML, una cuadrícula consta de una serie de filas y columnas. Al especificar la fila y la columna de un elemento dentro de una cuadrícula, puede colocar y espaciar otros elementos dentro de una interfaz de usuario. Las filas y columnas se definen con los elementos RowDefinition y ColumnDefinition .
Para empezar a crear un diseño, abra MainPage.xaml con el Explorador de soluciones y reemplace el elemento Grid generado automáticamente por este código.
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="3*"/>
<ColumnDefinition Width="5*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="2*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
</Grid>
La nueva cuadrícula crea un conjunto de dos filas y columnas, que define el diseño de la interfaz de la aplicación. La primera columna tiene un ancho de "3*", mientras que el segundo tiene "5*", dividiendo el espacio horizontal entre las dos columnas con una relación de 3:5. De la misma manera, las dos filas tienen un alto de "2*" y "*", respectivamente, por lo que grid asigna dos veces el espacio de la primera fila que para el segundo ("*" es el mismo que "1*"). Estas relaciones se mantienen incluso si se cambia el tamaño de la ventana o se cambia el dispositivo.
Para obtener información sobre otros métodos de ajuste de tamaño de filas y columnas, consulta Definir diseños con XAML.
Si ejecuta la aplicación ahora no verá nada excepto una página en blanco, porque ninguna de las áreas de Grid tiene contenido. Para mostrar la cuadrícula vamos a darle un color.
Paso 3: Colorear la cuadrícula
Para colorear la cuadrícula agregamos tres elementos Border , cada uno con un color de fondo diferente. Cada uno también se asigna a una fila y columna de la cuadrícula primaria mediante los atributos Grid.Row y Grid.Column. Los valores de estos atributos tienen como valor predeterminado 0, por lo que no es necesario asignarlos al primer borde. Agregue el código siguiente al elemento Grid después de las definiciones de fila y columna.
<Border Background="#2f5cb6"/>
<Border Grid.Column ="1" Background="#1f3d7a"/>
<Border Grid.Row="1" Grid.ColumnSpan="2" Background="#152951"/>
Tenga en cuenta que, para el tercer borde , usamos un atributo adicional, Grid.ColumnSpan, lo que hace que este borde abarque ambas columnas en la fila inferior. Puede usar Grid.RowSpan de la misma manera y, juntos, estos atributos permiten abarcar un elemento en cualquier número de filas y columnas. La esquina superior izquierda de este intervalo siempre es grid.Column y Grid.Row especificadas en los atributos de elemento.
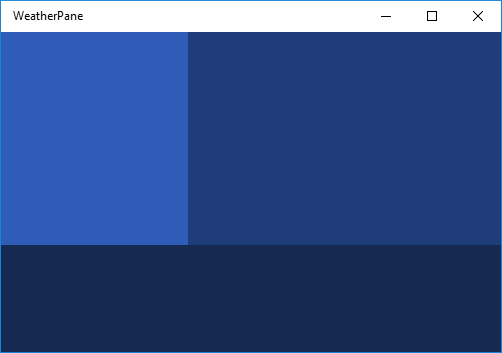
Si ejecuta la aplicación, el resultado tiene un aspecto similar al siguiente.

Paso 4: Organizar el contenido mediante elementos StackPanel
StackPanel es el segundo elemento de la interfaz de usuario que usaremos para crear nuestra aplicación meteorológica. StackPanel es una parte fundamental de muchos diseños de aplicaciones básicos, lo que le permite apilar elementos vertical o horizontalmente.
En el código siguiente, creamos dos elementos StackPanel y rellenamos cada uno con tres TextBlocks. Agregue estos elementos StackPanel a la cuadrícula debajo de los elementos Border del paso 3. Esto hace que los elementos TextBlock se represente en la parte superior de la cuadrícula colorada que creamos anteriormente.
<StackPanel Grid.Column="1" Margin="40,0,0,0" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="Today - 64° F"/>
<TextBlock Foreground="White" FontSize="25" Text="Partially Cloudy"/>
<TextBlock Foreground="White" FontSize="25" Text="Precipitation: 25%"/>
</StackPanel>
<StackPanel Grid.Row="1" Grid.ColumnSpan="2" Orientation="Horizontal"
HorizontalAlignment="Center" VerticalAlignment="Center">
<TextBlock Foreground="White" FontSize="25" Text="High: 66°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Low: 43°" Margin="0,0,20,0"/>
<TextBlock Foreground="White" FontSize="25" Text="Feels like: 63°"/>
</StackPanel>
En el primer Stackpanel, cada TextBlock se apilan verticalmente debajo del siguiente. Este es el comportamiento predeterminado de stackPanel, por lo que no es necesario establecer el atributo Orientation . En el segundo StackPanel, queremos que los elementos secundarios se apilan horizontalmente de izquierda a derecha, por lo que establecemos el atributo Orientation en "Horizontal". También debemos establecer el atributo Grid.ColumnSpan en "2", de modo que el texto se centre sobre el borde inferior.
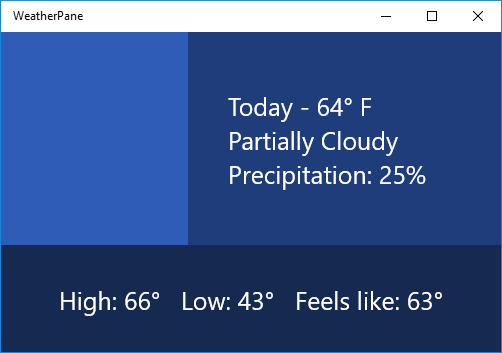
Si ejecuta la aplicación ahora, verá algo parecido a esto.

Paso 5: Agregar un icono de imagen
Por último, vamos a rellenar la sección vacía en nuestra cuadrícula con una imagen que representa el tiempo actual, algo que dice "parcialmente nublado".
Descargue la imagen siguiente y guárdelo como PNG denominado "parcialmente nublado".

En el Explorador de soluciones, haga clic con el botón derecho en la carpeta Activos y seleccione Agregar ->Elemento existente... Busque partially-cloudy.png en el explorador que aparece, selecciónelo y haga clic en Agregar.
A continuación, en MainPage.xaml, agregue el siguiente elemento Image debajo de StackPanels del paso 4.
<Image Margin="20" Source="Assets/partially-cloudy.png"/>
Dado que queremos que la imagen de la primera fila y columna, no es necesario establecer sus atributos Grid.Row o Grid.Column , lo que les permite establecer de forma predeterminada "0".
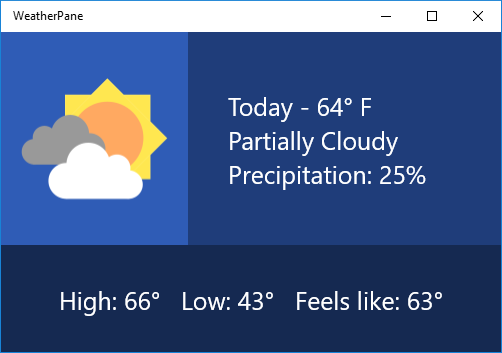
Y listo. Ha creado correctamente el diseño para una aplicación meteorológica sencilla. Si ejecuta la aplicación presionando F5, debería ver algo parecido a esto:

Si lo desea, pruebe a experimentar con el diseño anterior y explore diferentes formas de representar datos meteorológicos.
Artículos relacionados
- Para obtener una introducción al diseño de diseños de aplicaciones de Windows, consulta Siluetas de aplicaciones de Windows.
- Para obtener información sobre cómo crear diseños dinámicos que se adapten a diferentes tamaños de pantalla, consulta Definir diseños de página con XAML.
