Siluetas de aplicaciones de Windows
Las siluetas indican un patrón común de relaciones entre elementos como capas de aplicaciones, menús, navegación, comandos y áreas de contenido. Este artículo se centra en las siluetas comunes como se usa en varias aplicaciones integradas de Windows.
Consulte también Conceptos básicos de contenido para arreglos comunes de contenido y controles.
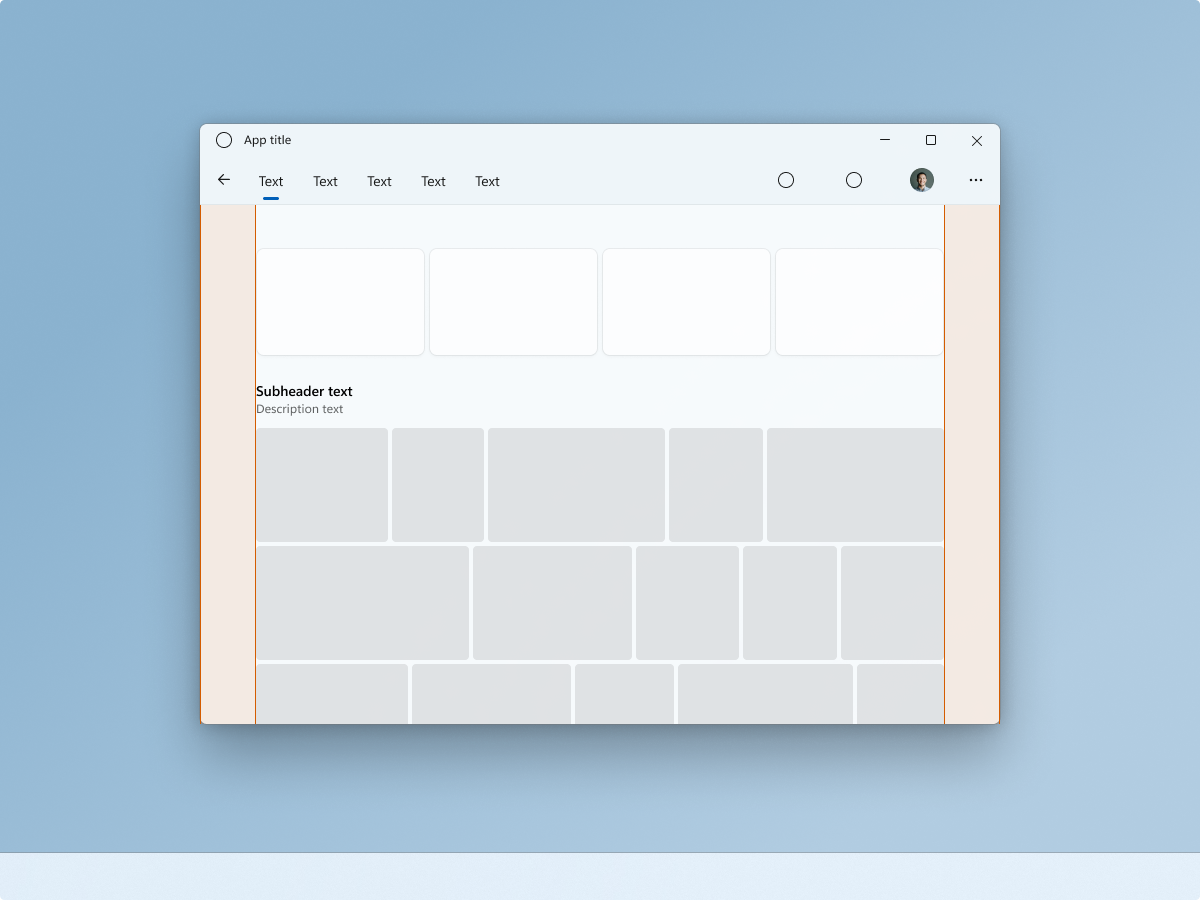
Silueta de navegación superior

Se puede usar navigationView en la parte superior de la capa de contenido de la aplicación, creando una conexión con el contenido siguiente. Tenga en cuenta la ubicación del control de identidad/ persona/imagen del usuario al usar la navegación superior.
Colocar la navegación en la misma fila que los comandos pueden ser útiles al intentar maximizar la cantidad de espacio vertical para el contenido siguiente.
Los márgenes de contenido pueden variar. En este ejemplo se usan márgenes de 56epx, que complementan grandes fragmentos de medios. Use márgenes más pequeños para necesidades de contenido más pequeñas o más estrictas.
En Windows 11, Fotos es un buen ejemplo de una aplicación que usa una silueta de navegación superior.
Silueta de la barra de menús

Una barra de menús se puede usar como parte de la capa base junto con una barra de comandos. Esto aporta más foco a la tarea principal del área de contenido, en este caso composición y edición.
En este ejemplo se muestra un editor de texto con márgenes de 12epx para complementar la utilidad de la aplicación.
En Windows 11, el Bloc de notas es un buen ejemplo de una aplicación que usa una silueta de barra de menús.
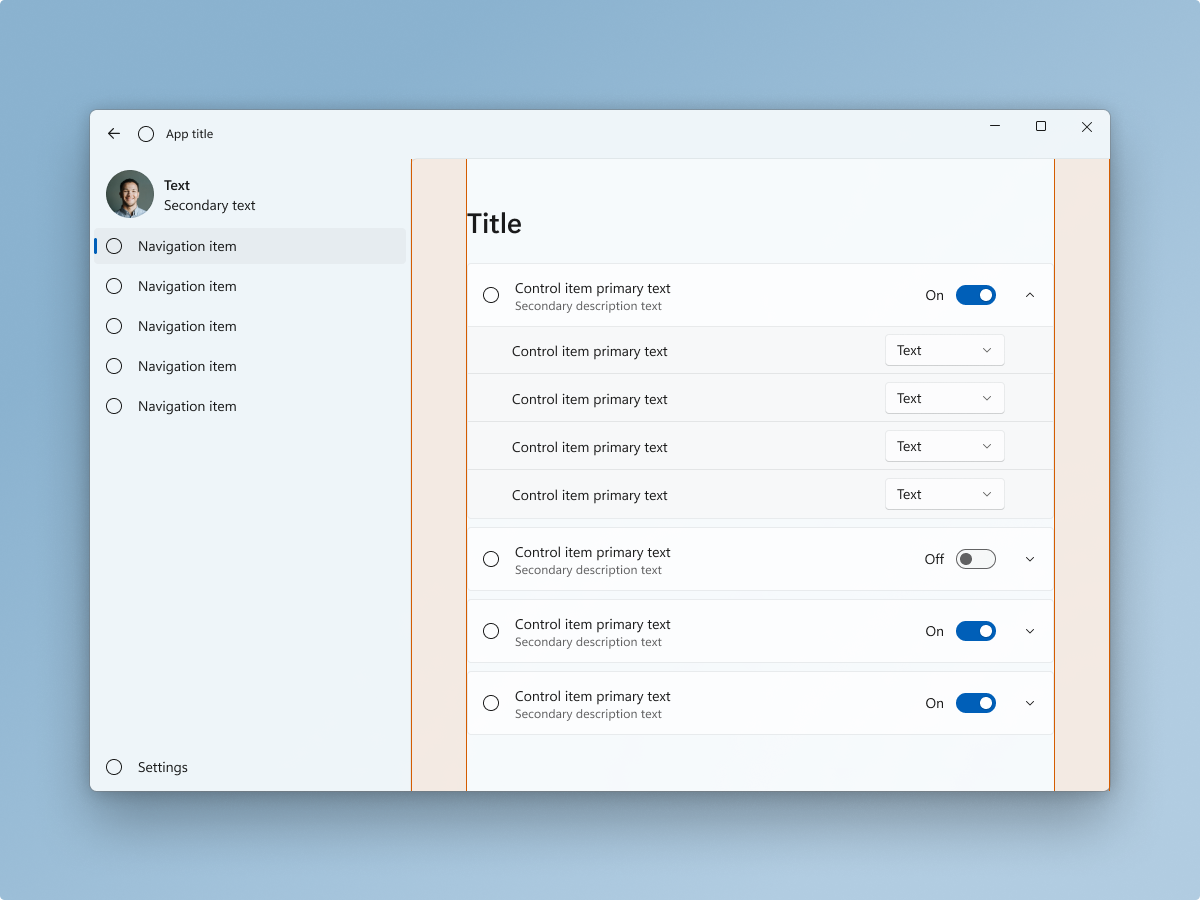
Silueta de navegación izquierda

Los controles NavigationView se basan automáticamente en la capa base de la aplicación. Esto aporta más foco a la tarea principal del área de contenido. Tenga en cuenta la ubicación del control de identidad/persona/imagen del usuario al usar la navegación izquierda.
Los márgenes de contenido pueden variar. En este ejemplo se usan márgenes de 56epx para complementar la cohesión del contenido dentro de los expansores. Use márgenes más pequeños cuando la cohesión de contenido sea menos preocupante, ya que otros elementos de diseño refuerzan la cohesión, el contenido no está anidado en los expansores o el contenido no debe agruparse lógicamente.
En Windows 11, Configuración es un buen ejemplo de una aplicación que usa una silueta de navegación izquierda.
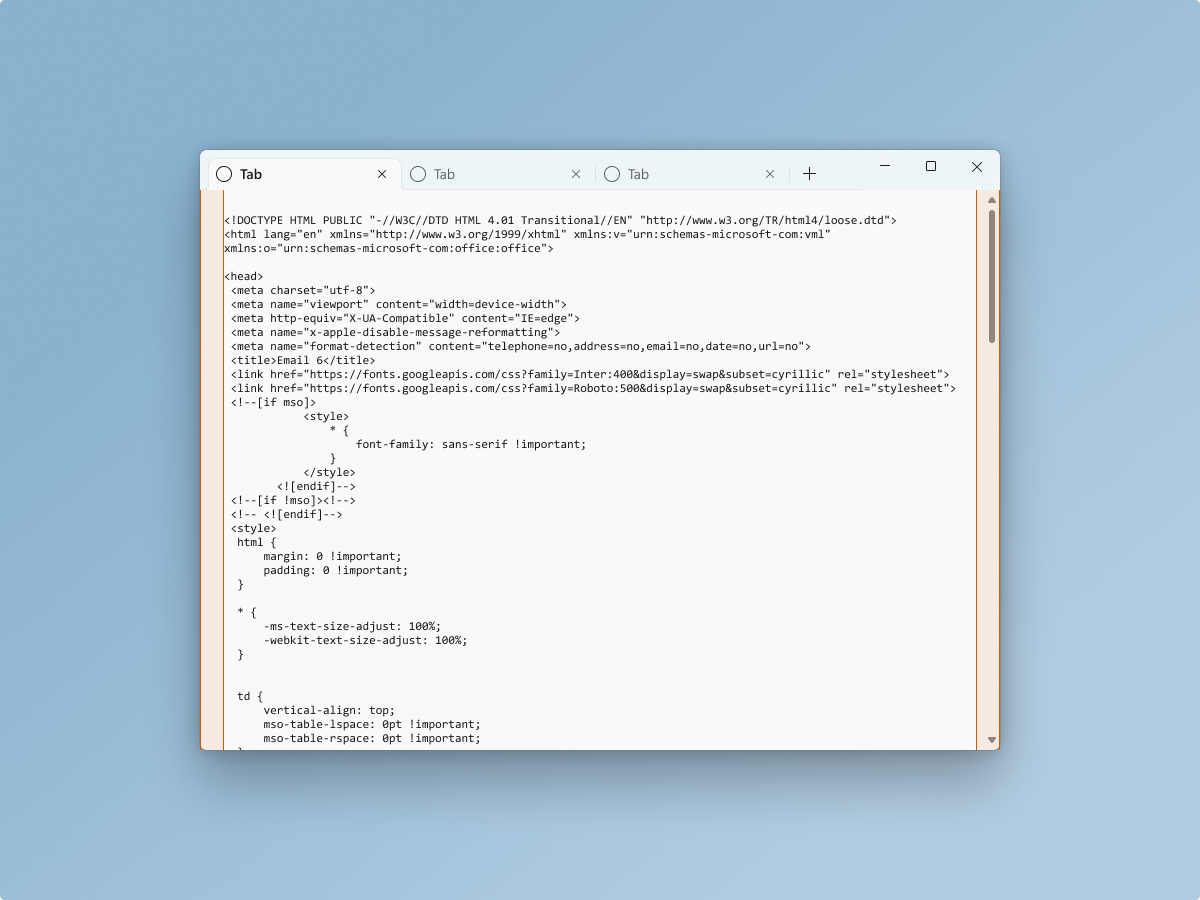
Silueta de vista de pestañas

Un Control TabView se puede integrar con la capa base de la aplicación y el control de barrade título. Esto aporta más foco a la tarea principal del área de contenido, en este caso, la composición y edición del código.
En este ejemplo se muestra un editor de texto con márgenes de 12epx para complementar la utilidad de la aplicación.
En Windows 11, Terminal es un buen ejemplo de una aplicación que usa una silueta de vista de pestañas.
