Profundidad Z y sombra

La creación de una jerarquía visual de los elementos de la interfaz de usuario facilita el análisis de la interfaz de usuario y transmite en qué debe centrarse el usuario. La acción de adelantar determinados elementos de la interfaz de usuario, Elevación, a menudo se usa para lograr esta jerarquía en el software. En este artículo se describe cómo crear elevación en una aplicación de Windows con profundidad Z y sombra.
La profundidad Z es un término que se usa entre los creadores de aplicaciones 3D para indicar la distancia entre dos superficies a lo largo del eje Z. Muestra cómo cerrar un objeto en el visor. Es un concepto similar a las coordenadas X e Y, pero en la dirección Z.
Las aplicaciones de Windows usan sombras para expresar profundidad y agregar jerarquía visual. Para lograr esto, el eje Z proporciona una ruta de codificación sencilla. Sin embargo, las sombras se emulan; no se muestran en el verdadero sentido 3D. Esto es para que podamos lograr la sensación de profundidad sin sacrificar el rendimiento de la interfaz de usuario de la aplicación.
¿Por qué usar la profundidad Z?
En el mundo físico, tendemos a centrarnos en los objetos que están más próximos a nosotros. También podemos aplicar este instinto espacial a la interfaz de usuario digital. Por ejemplo, si acercas un elemento al usuario, este instintivamente se centrará en él. Al acercar los elementos de la interfaz de usuario en el eje Z, puedes establecer una jerarquía visual entre los objetos y ayudar a los usuarios a completar las tareas de forma natural y eficaz en la aplicación.
¿Qué la sombra?
La sombra es una de las formas en que un usuario percibe la elevación. La luz que se proyecta sobre un objeto elevado crea una sombra en la superficie situada debajo. Cuanto mayor sea el objeto, mayor será la sombra y más suave. No es necesario que los objetos elevados en la interfaz de usuario tengan sombras, pero ayudan a crear la sensación de elevación.
En las aplicaciones de Windows, las sombras deben usarse con un fin más que por estética. Usar demasiadas sombras disminuirá o eliminará la capacidad de la sombra de llamar la atención al usuario.
Si usa controles estándar, las sombras ya están incorporadas en su interfaz de usuario. Sin embargo, puedes incluir manualmente las sombras en la interfaz de usuario mediante las API ThemeShadow o DropShadow.
ThemeShadow
El tipo ThemeShadow se puede aplicar a cualquier elemento XAML para dibujar las sombras en función de las coordenadas X, Y y Z.
- Aplica sombras a elementos basados en el valor de profundidad z, emulando profundidad.
- Mantiene las sombras coherentes en todas las aplicaciones gracias a la estética de sombras integrada.
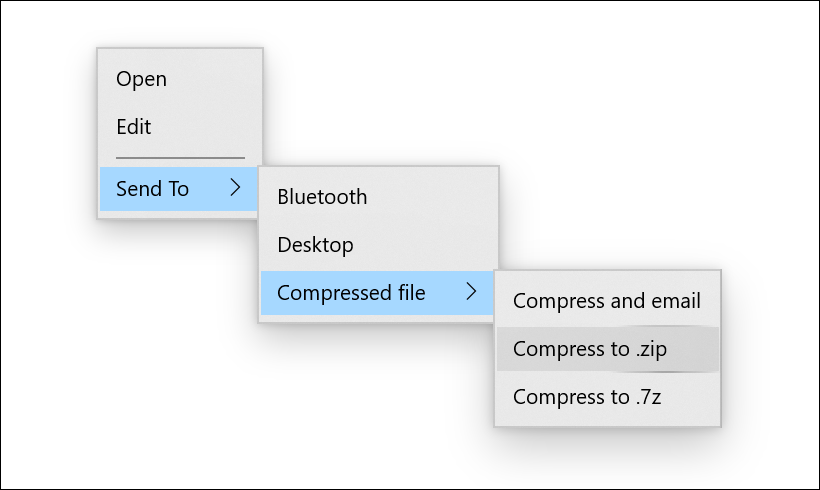
Aquí se muestra cómo se ha implementado ThemeShadow en un control MenuFlyout. MenuFlyout tiene una sombra integrada con una profundidad de 32px aplicada al menú principal y a todos los menús anidados.

ThemeShadow en controles comunes
Los controles comunes siguientes usarán automáticamente ThemeShadow para proyectar sombras de 32 px de profundidad, a menos que se especifique lo contrario:
- Menú contextual, barra de comandos, control flotante de barra de comandos, barra de menús
- Cuadros de diálogo y controles flotantes (cuadro de diálogo a 128 px)
- NavigationView
- ComboBox, DropDownButton, SplitButton, ToggleSplitButton
- TeachingTip
- AutoSuggestBox
- Selectores de calendario, fecha y hora
- Información sobre herramientas (16 px)
- Cuadro de número
- TabView
- Control de transporte multimedia, InkToolbar
- BreadcrumbBar
- Animación conectada
Nota:
ThemeShadow se introdujo en Windows 10 versión 1903 (SDK 18362). Se actualiza en Windows 11 para usar la sombra de ninegrid en lugar de sombra proyectada para mejorar el rendimiento.
ThemeShadow en elementos emergentes
Suele ocurrir que la interfaz de usuario de la aplicación usa un elemento emergente para escenarios en los que se necesita la atención y acción rápida del usuario. Estos son buenos ejemplos en los que se deben usar sombras para ayudar a crear una jerarquía en la interfaz de usuario de la aplicación.
ThemeShadow proyecta sombras automáticamente cuando se aplica a cualquier elemento XAML en un control Popup. Proyecta sombras sobre el contenido de fondo de la aplicación situado detrás, y sobre cualquier otro elemento emergente abierto que haya debajo.
Para usar ThemeShadow con elementos emergentes, utiliza la propiedad Shadow para aplicar ThemeShadow a un elemento XAML. A continuación, eleva el elemento por encima de otros elementos, por ejemplo, con el componente Z de la propiedad Translation.
En la mayoría de los elementos emergentes de interfaz de usuario, la elevación predeterminada recomendada en relación con el contenido en segundo plano de la aplicación es de 32 píxeles efectivos.
En este ejemplo se muestra un rectángulo en un control Popup que proyecta una sombra sobre el contenido del fondo de la aplicación y cualquier otro elemento emergente que haya detrás de él:
<Popup>
<Rectangle x:Name="PopupRectangle" Fill="Lavender" Height="48" Width="96">
<Rectangle.Shadow>
<ThemeShadow />
</Rectangle.Shadow>
</Rectangle>
</Popup>
// Elevate the rectangle by 32px
PopupRectangle.Translation += new Vector3(0, 0, 32);

Deshabilitar el comportamiento de ThemeShadow predeterminado en controles Flyout
Los controles basados en Flyout, DatePickerFlyout, MenuFlyout o TimePickerFlyout utilizan automáticamente ThemeShadow para proyectar una sombra.
Si la sombra predeterminada no se ve bien sobre el contenido del control, puedes deshabilitarla estableciendo la propiedad IsDefaultShadowEnabled en false, en el objeto FlyoutPresenter asociado:
<Flyout>
<Flyout.FlyoutPresenterStyle>
<Style TargetType="FlyoutPresenter">
<Setter Property="IsDefaultShadowEnabled" Value="False" />
</Style>
</Flyout.FlyoutPresenterStyle>
</Flyout>
ThemeShadow en otros elementos
Nota:
A partir de Windows 11, si la aplicación tiene como destino la versión 22000 o posterior de Windows SDK, se omite la colección Receivers. Sin embargo, no habrá errores y la sombra seguirá funcionando.
Por lo general, te recomendamos que pienses detenidamente en el uso de la sombra y limites su uso a los casos en los que cree una jerarquía visual significativa. Sin embargo, si lo necesitas en algún escenario avanzado, hay una manera de proyectar una sombra desde cualquier elemento de la interfaz de usuario.
Para proyectar una sombra de un elemento XAML que no sea un control Popup, debes especificar explícitamente los otros elementos que pueden recibir la sombra en la colección ThemeShadow.Receivers. Los receptores no pueden ser antecesores del proyector en el árbol visual.
En este ejemplo se muestran dos rectángulos que proyectan sombras en una cuadrícula situada detrás de ellos:
<Grid>
<Grid.Resources>
<ThemeShadow x:Name="SharedShadow" />
</Grid.Resources>
<Grid x:Name="BackgroundGrid" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" />
<Rectangle x:Name="Rectangle1" Height="100" Width="100" Fill="Turquoise" Shadow="{StaticResource SharedShadow}" />
<Rectangle x:Name="Rectangle2" Height="100" Width="100" Fill="Turquoise" Shadow="{StaticResource SharedShadow}" />
</Grid>
/// Add BackgroundGrid as a shadow receiver and elevate the casting buttons above it
SharedShadow.Receivers.Add(BackgroundGrid);
Rectangle1.Translation += new Vector3(0, 0, 16);
Rectangle2.Translation += new Vector3(120, 0, 32);

Sombra paralela
DropShadow no proporciona valores de sombra integrados y debe especificarlos usted mismo. Para ver implementaciones de ejemplo, consulta la clase DropShadow.
Sugerencia
A partir de Windows 11, si la aplicación tiene como destino la versión 22000 o posterior de Windows SDK, ThemeShadow se comportará como una sombra paralela. Si usa DropShadow, es posible que considere la posibilidad de usar ThemeShadow en su lugar.
¿Qué sombra debo usar?
| Propiedad | ThemeShadow | DropShadow |
|---|---|---|
| SDK mínimo | SDK 18362 | SDK 14393 |
| Capacidad de adaptación | Sí | No |
| Personalización | No | Sí |
| Fuente de luz | Ninguno | Ninguno |
| Compatible con entornos 3D | Sí (mientras funciona en un entorno 3D, las sombras se emulan). | No |
- Ten en cuenta que el propósito de la sombra es crear una jerarquía significativa; no es un tratamiento visual simple.
- Por lo general, se recomienda usar ThemeShadow, que proporciona valores de sombra coherentes.
- En lo que respecta al rendimiento, limita el número de sombras, usa otro tratamiento visual o usa DropShadow.
- Si necesitas una jerarquía visual en escenarios más avanzados, considera la posibilidad de usar otro tratamiento visual (por ejemplo, color). Si necesitas la sombra, usa DropShadow.
