Barra de ruta de navegación
Un control BreadcrumbBar proporciona la ruta de acceso directa de páginas o carpetas a la ubicación actual. A menudo se usa en situaciones en las que la ruta de navegación del usuario (en un sistema de archivos o sistema de menús) debe ser visible de forma persistente y el usuario puede que necesite volver rápidamente a una ubicación anterior.

¿Es este el control adecuado?
Una barra de ruta de navegación permite al usuario realizar un seguimiento de su ubicación al navegar por una aplicación o carpetas, y le permite volver rápidamente a una ubicación anterior en la ruta de acceso.
Use una barra de ruta de navegación cuando la ruta de acceso que se lleva a la posición actual sea relevante. Esta interfaz de usuario se usa normalmente en administradores de carpetas y cuando un usuario puede navegar por muchos niveles profundos en una aplicación.
Interfaz de usuario de la barra de ruta de navegación
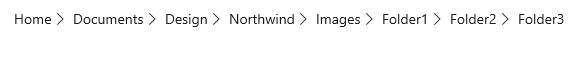
La barra de ruta de navegación muestra cada nodo en una línea horizontal, separada por comillas angulares.

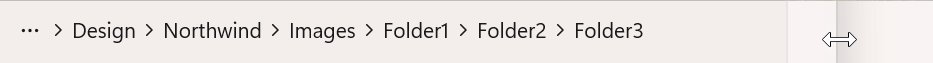
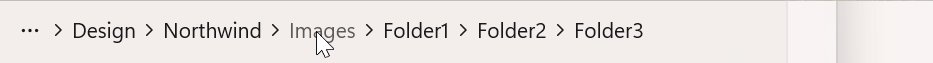
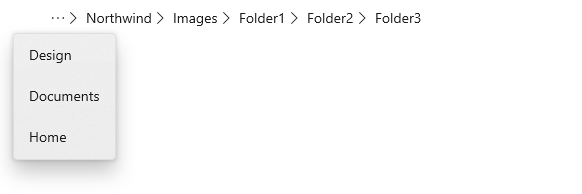
Si se cambia el tamaño de la aplicación de forma que no haya suficiente espacio para mostrar todos los nodos, las rutas de navegación se contraen y los puntos suspensivos reemplazan los nodos ubicados más a la izquierda. Al hacer clic en los puntos suspensivos, se abre un control flotante para mostrar los nodos contraídos.

Anatomía
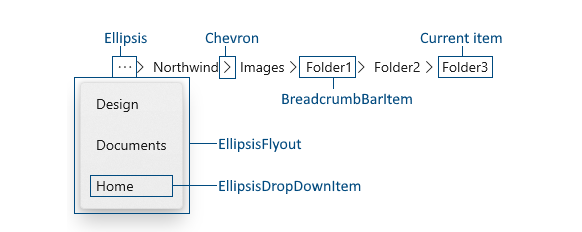
En la imagen siguiente se muestran las partes del control BreadcrumbBar. Puede modificar la apariencia de algunas partes mediante el uso de estilo Lightweight.

Recomendaciones
- Use una barra de ruta de navegación cuando tenga muchos niveles de navegación y espere que los usuarios puedan volver a cualquier nivel anterior.
- No use una barra de ruta de navegación si solo tiene 2 niveles posibles de navegación. La navegación hacia atrás simple es suficiente.
- Muestre la ubicación actual como el último elemento de la barra de ruta de navegación. Sin embargo, normalmente no se desea realizar ninguna navegación si el usuario hace clic en el elemento actual. (Si desea permitir que el usuario vuelva a cargar la página o los datos actuales, considere la posibilidad de proporcionar una opción dedicada de "recarga").
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
La barra de navegación para aplicaciones para UWP requiere WinUI 2. Para obtener más información e instrucciones sobre la instalación, consulta el artículo WinUI 2. Existen API para este control en el espacio de nombres Microsoft.UI.Xaml.Controls.
- Api de WinUI 2: clase BreadcrumbBar
- Abra la aplicación WinUI 2 Gallery y vea BreadcrumbBar en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Para usar el código de este artículo con WinUI 2, use un alias en XAML (usamos muxc) para representar las API de la Biblioteca de interfaz de usuario de Windows que se incluyen en el proyecto. Consulte Introducción a la Biblioteca de interfaz de usuario de Windows 2 para obtener más información.
xmlns:muxc="using:Microsoft.UI.Xaml.Controls"
<muxc:BreadcrumbBar />
Creación de una barra de ruta de navegación
- API importantes: clase BreadcrumbBar
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
En este ejemplo se muestra cómo crear una barra de ruta de navegación con el estilo predeterminado. Puede colocar la barra de ruta de navegación en cualquier parte de la interfaz de usuario de la aplicación. Para rellenar las rutas de navegación, establezca la propiedad ItemsSource. Aquí, se establece en una matriz de cadenas que se muestran en la barra de ruta de navegación.
<BreadcrumbBar x:Name="BreadcrumbBar1"/>
BreadcrumbBar1.ItemsSource =
new string[] { "Home", "Documents", "Design", "Northwind", "Images", "Folder1", "Folder2", "Folder3" };
ItemsSource
La barra de ruta de navegación no tiene una propiedad Items solo tiene una propiedad ItemsSource. Esto significa que no se pueden rellenar las rutas de navegación en XAML ni agregarlas directamente a una colección Items en el código. En su lugar, cree una colección y conéctela a la propiedad ItemsSource en el código o mediante enlace de datos.
Puede establecer ItemsSource en una colección de cualquier tipo de datos para satisfacer las necesidades de su aplicación. Los elementos de datos de la colección se usan para mostrar la ruta de navegación en la barra y para navegar cuando se hace clic en un elemento de la barra de ruta de navegación. En los ejemplos de esta página, creamos una simple struct (denominada Crumb) que contiene una etiqueta que se va a mostrar en la barra de ruta de navegación y un objeto de datos que contiene información utilizada para la navegación.
public readonly struct Crumb
{
public Crumb(String label, object data)
{
Label = label;
Data = data;
}
public string Label { get; }
public object Data { get; }
public override string ToString() => Label;
}
ItemTemplate
De forma predeterminada, la barra de ruta de navegación muestra la representación de cadena de cada elemento de la colección. Si los elementos de datos de la colección no tienen una invalidación ToString adecuada, puede usar la propiedad ItemTemplate para especificar una plantilla de datos que defina cómo se muestran los elementos en la barra de ruta de navegación.
Por ejemplo, si la colección de rutas de navegación era una lista de objetos StorageFolder, podría proporcionar una plantilla de datos y enlazarla a la propiedad DisplayName como esta.
ObservableCollection<StorageFolder> Breadcrumbs =
new ObservableCollection<StorageFolder>();
<BreadcrumbBar x:Name="FolderBreadcrumbBar"
ItemsSource="{x:Bind Breadcrumbs}">
<BreadcrumbBar.ItemTemplate>
<DataTemplate x:DataType="StorageFolder">
<TextBlock Text="{x:Bind DisplayName}"/>
</DataTemplate>
</BreadcrumbBar.ItemTemplate>
</BreadcrumbBar>
ItemClicked
Controle el evento ItemClicked para ir al elemento en el que el usuario ha hecho clic en la barra de ruta de navegación. La ubicación actual se muestra normalmente como el último elemento de la barra de ruta de navegación, por lo que debe incluir una comprobación en el controlador de eventos si no desea volver a cargar la ubicación actual.
En este ejemplo se comprueba el índice para ver si el elemento en el que se hace clic es el último elemento de la colección, que es la ubicación actual. Si es así, no se produce navegación.
// Breadcrumbs is set as BreadcrumbBar1.ItemsSource.
List<Crumb> Breadcrumbs = new List<Crumb>();
...
private void BreadcrumbBar1_ItemClicked(muxc.BreadcrumbBar sender, muxc.BreadcrumbBarItemClickedEventArgs args)
{
if (args.Index < Breadcrumbs.Count - 1)
{
var crumb = (Crumb)args.Item;
Frame.Navigate((Type)crumb.Data);
}
}
Estilo ligero
Puede modificar el estilo predeterminado y ControlTemplate para dar al control una apariencia única. Consulte la sección Plantilla y estilo de control de los documentos de la API de BreadcrumbBar para obtener una lista de los recursos de tema disponibles. Para obtener más información, consulte la sección de estilos ligeros del artículo Controles de estilo.
Ejemplos de código
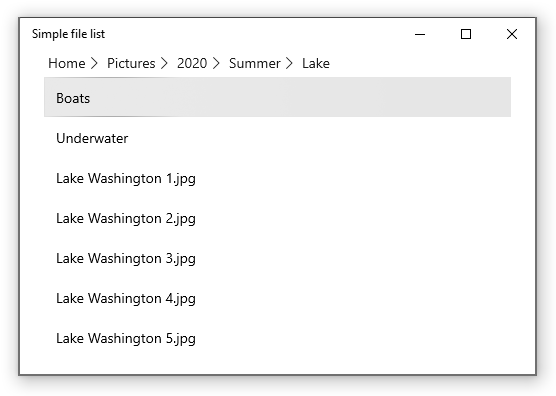
En este ejemplo se muestra cómo se podría usar una barra de ruta de navegación en un escenario sencillo del explorador de archivos. La vista de lista muestra el contenido de la biblioteca de imágenes o Música seleccionada y permite al usuario explorar en profundidad las subcarpetas. La barra de ruta de navegación se ubica en el encabezado de la vista de lista y muestra la ruta de acceso a la carpeta actual.

<Grid>
<ListView x:Name="FolderListView" Margin="24,0"
IsItemClickEnabled="True"
ItemClick="FolderListView_ItemClick">
<ListView.Header>
<BreadcrumbBar x:Name="FolderBreadcrumbBar"
ItemsSource="{x:Bind Breadcrumbs}"
ItemClicked="FolderBreadcrumbBar_ItemClicked">
</BreadcrumbBar>
</ListView.Header>
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}"/>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
public sealed partial class MainPage : Page
{
List<IStorageItem> Items;
ObservableCollection<object> Breadcrumbs =
new ObservableCollection<object>();
public MainPage()
{
this.InitializeComponent();
InitializeView();
}
private void InitializeView()
{
// Start with Pictures and Music libraries.
Items = new List<IStorageItem>();
Items.Add(KnownFolders.PicturesLibrary);
Items.Add(KnownFolders.MusicLibrary);
FolderListView.ItemsSource = Items;
Breadcrumbs.Clear();
Breadcrumbs.Add(new Crumb("Home", null));
}
private async void FolderBreadcrumbBar_ItemClicked(muxc.BreadcrumbBar sender, muxc.BreadcrumbBarItemClickedEventArgs args)
{
// Don't process last index (current location)
if (args.Index < Breadcrumbs.Count - 1)
{
// Home is special case.
if (args.Index == 0)
{
InitializeView();
}
// Go back to the clicked item.
else
{
var crumb = (Crumb)args.Item;
await GetFolderItems((StorageFolder)crumb.Data);
// Remove breadcrumbs at the end until
// you get to the one that was clicked.
while (Breadcrumbs.Count > args.Index + 1)
{
Breadcrumbs.RemoveAt(Breadcrumbs.Count - 1);
}
}
}
}
private async void FolderListView_ItemClick(object sender, ItemClickEventArgs e)
{
// Ignore if a file is clicked.
// If a folder is clicked, drill down into it.
if (e.ClickedItem is StorageFolder)
{
StorageFolder folder = e.ClickedItem as StorageFolder;
await GetFolderItems(folder);
Breadcrumbs.Add(new Crumb(folder.DisplayName, folder));
}
}
private async Task GetFolderItems(StorageFolder folder)
{
IReadOnlyList<IStorageItem> itemsList = await folder.GetItemsAsync();
FolderListView.ItemsSource = itemsList;
}
}
public readonly struct Crumb
{
public Crumb(String label, object data)
{
Label = label;
Data = data;
}
public string Label { get; }
public object Data { get; }
public override string ToString() => Label;
}
