Text box
El control TextBox permite a un usuario escribir texto en una aplicación. Se usa normalmente para capturar una sola línea de texto, pero se puede configurar para capturar varias. El texto se muestra en la pantalla en un formato simple, uniforme y no cifrado.

El control TextBox tiene varias características que pueden simplificar la entrada de texto. Incluye un menú contextual integrado y familiar que permite copiar y pegar texto. El botón "Borrar todo" permite al usuario eliminar rápidamente todo el texto que se ha escrito. También cuenta con funcionalidades de revisión ortográfica integradas y habilitadas de manera predeterminada.
¿Es este el control adecuado?
Usa un control TextBox para permitir al usuario escribir y editar texto sin formato, como en un formulario. Puedes usar la propiedad Text para obtener el texto y establecerlo en un control TextBox.
Puedes hacer que un control TextBox sea de solo lectura, pero este debe ser un estado temporal y condicional. Si el texto nunca se puede editar, piensa en la posibilidad de usar un TextBlock en su lugar.
Usa un control PasswordBox para recopilar la contraseña u otros datos privados, como el número de la Seguridad Social. Un cuadro de contraseña parece un cuadro de entrada de texto, salvo que muestra viñetas en vez del texto que se ha escrito.
Usa un control AutoSuggestBox para permitir al usuario escribir términos de búsqueda o para mostrar al usuario una lista de sugerencias entre las elegir a medida que escribe.
Usa RichEditBox para mostrar y editar archivos de texto enriquecido.
Para obtener más información sobre cómo elegir el control de texto correcto, consulta el artículo Controles de texto.
Recomendaciones
- Usa una etiqueta o un texto de marcador de posición si el propósito del cuadro de texto no está claro. Una etiqueta es visible, tenga o no un valor el cuadro de entrada de texto. El texto de marcador de posición se muestra dentro del cuadro de entrada y desaparece una vez que se ha escrito un valor.
- Dota al cuadro de texto de un ancho apropiado para el intervalo de valores que se pueden escribir. La longitud de las palabras varía según el lenguaje, así que tenlo en cuenta si quieres que tu aplicación sea internacional.
- Un cuadro de entrada de texto suele ser de línea única (
TextWrap = "NoWrap"). Si los usuarios tienen que escribir o editar una cadena larga, debes establecer un cuadro de entrada de texto multilínea (TextWrap = "Wrap"). - Por lo general, un cuadro de entrada de texto se usa para texto editable. Sin embargo, puedes hacer que sea de solo lectura, de modo que sea posible leer, seleccionar y copiar su contenido, pero no modificarlo.
- Si quieres reducir el desorden de una vista, considera la posibilidad de que se muestre un conjunto de cuadros de entrada de texto solo si se marca una casilla de control. También puedes enlazar el estado habilitado de un cuadro de entrada de texto a un control, por ejemplo, de tipo casilla.
- Piensa cómo quieres que se comporte un cuadro de entrada de texto cuando contenga un valor y el usuario lo pulse. El comportamiento predeterminado es adecuado para editar el valor en lugar de reemplazarlo; el punto de inserción se coloca entre las palabras y no se selecciona nada. Si el reemplazo es el caso de uso más común para un cuadro de entrada de texto determinado, puedes seleccionar todo el texto del campo siempre que el control reciba el foco; al escribir, se reemplaza el texto seleccionado.
Cuadros de entrada de texto de una línea
Usa varios cuadros de texto de una línea para capturar muchos fragmentos pequeños de información de texto. Si los cuadros de texto están relacionados, agrúpalos.
Crea cuadros de texto de una línea ligeramente más anchos que la entrada más larga prevista. Si al hacerlo el control queda demasiado ancho, sepáralo en dos controles. Por ejemplo, puedes dividir una única entrada de dirección en "Línea de dirección 1" y "Línea de dirección 2".
Establece la longitud máxima de caracteres que se pueden escribir. Si el origen de datos de respaldo no permite una cadena de entrada larga, limita la entrada y usa una ventana emergente de validación para avisar a los usuarios cuando alcancen el límite.
Usa controles de entrada de texto de una línea para recopilar pequeños fragmentos de texto de los usuarios.
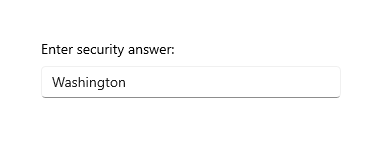
El siguiente ejemplo muestra un cuadro de texto de una línea para capturar una respuesta a una pregunta de seguridad. Se prevé una respuesta corta, por lo que un cuadro de texto de una línea es adecuado en este caso.

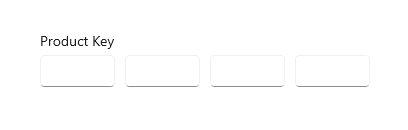
Usa un conjunto de controles de entrada de texto cortos, de tamaño fijo y una sola línea para escribir datos con un formato específico.

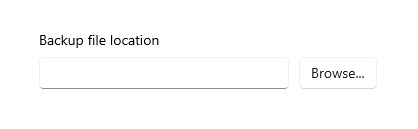
Usa un control de entrada de texto de una línea sin restricciones para escribir o editar cadenas, en combinación con un botón de comando que ayude a los usuarios a seleccionar valores válidos.

Controles de entrada de texto multilínea
Cuando crees un cuadro de texto enriquecido, proporciona botones de aplicación de estilos e implementa sus acciones.
Usa una fuente coherente con el estilo de la aplicación.
Ajusta la altura del control de texto para que admita entradas típicas.
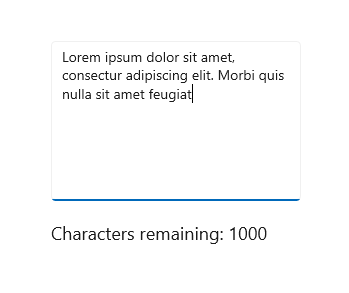
Si tienes que capturar textos largos con un número máximo de caracteres o palabras, usa un cuadro de texto sin formato e incluye un contador con ejecución dinámica que muestre al usuario cuántos caracteres o palabras le quedan antes de alcanzar el límite. Deberás crear el contador tú mismo; colócalo debajo del cuadro de texto y actualízalo de forma dinámica a medida que el usuario escriba cada carácter o palabra.

No permitas que los controles de entrada de texto crezcan en altura a medida que los usuarios escriben.
No uses un cuadro de texto multilínea si los usuarios solo necesitan una única línea.
No uses un control de texto enriquecido si un control de texto sin formato es suficiente.
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls.
- API de UWP: clase TextBox, propiedad Text
- Abra la aplicación Galería de WinUI 2 y vea textBox en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles. WinUI 2.2 o de versiones posteriores incluye una nueva plantilla para este control que usa esquinas redondeadas. Para obtener más información, consulta Radio de redondeo.
Creación de un cuadro de texto
- API importantes: clase TextBox, propiedad Text
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
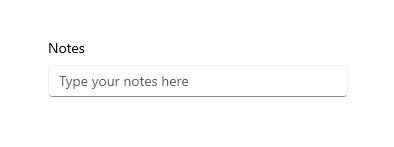
Este es el código XAML para un cuadro de texto sencillo con un encabezado y texto de marcador de posición.
<TextBox Width="500" Header="Notes" PlaceholderText="Type your notes here"/>
TextBox textBox = new TextBox();
textBox.Width = 300;
textBox.Header = "Notes";
textBox.PlaceholderText = "Type your notes here";
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
Este es el cuadro de texto que se obtiene de este código XAML.

Uso de un cuadro de texto para la entrada de datos en un formulario
Es habitual usar un cuadro de texto para aceptar la entrada de datos en un formulario y utilizar la propiedad Text para obtener la cadena de texto completa del cuadro de texto. Normalmente usas un evento como un clic del botón Enviar para acceder a la propiedad Text, pero puedes controlar los eventos TextChanged o TextChanging si necesitas hacer algo cuando cambia el texto.
En este ejemplo se muestra cómo obtener y establecer el contenido actual de un cuadro de texto.
<TextBox name="SampleTextBox" Text="Sample Text"/>
string sampleText = SampleTextBox.Text;
...
SampleTextBox.Text = "Sample text retrieved";
Puedes agregar un objeto Header (o etiqueta) y PlaceholderText (o marca de agua) al cuadro de texto para proporcionar al usuario una indicación de la finalidad del cuadro de texto. Para personalizar el aspecto del encabezado, puedes establecer la propiedad HeaderTemplate en lugar de Header. Para obtener información de diseño, consulta Directrices para etiquetas.
Para restringir el número de caracteres que el usuario puede escribir, puedes establecer la propiedad MaxLength. Sin embargo, MaxLength no restringe la longitud del texto pegado. Usa el evento Paste para modificar el texto pegado si es importante para la aplicación.
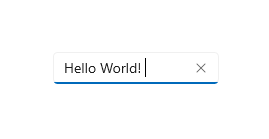
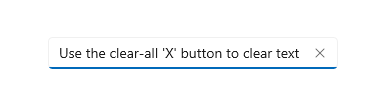
El cuadro de texto incluye un botón Borrar todo ("X") que aparece cuando se escribe texto en el cuadro. Cuando un usuario hace clic en la "X", se borra el texto del cuadro de texto. Tiene esta apariencia.

El botón Borrar todo solo se muestra para cuadros de texto editables, de una única línea que contienen texto y tienen el foco.
El botón Borrar todo no se muestra si se da alguno de estos casos:
- IsReadOnly es true.
- AcceptsReturn es true.
- TextWrap tiene un valor distinto de NoWrap.
En este ejemplo se muestra cómo obtener y establecer el contenido actual de un cuadro de texto.
<TextBox name="SampleTextBox" Text="Sample Text"/>
string sampleText = SampleTextBox.Text;
...
SampleTextBox.Text = "Sample text retrieved";
Conversión de un cuadro de texto en de solo lectura
Puedes hacer que un cuadro de texto sea de solo lectura si estableces la propiedad IsReadOnly en true. Normalmente se cambia esta propiedad en el código de la aplicación según las condiciones de la aplicación. Si necesitas texto que sea siempre de solo lectura, piensa en usar un control TextBlock en su lugar.
Puedes hacer que un control TextBox sea de solo lectura si estableces la propiedad IsReadOnly en true. Por ejemplo, puedes tener un TextBox para que un usuario escriba comentarios que se habilitarán únicamente en determinadas condiciones. Puedes convertir el control TextBox en de solo lectura hasta que se cumplan las condiciones. Si solo necesitas mostrar texto, piensa en la posibilidad de usar un control TextBlock o RichTextBlock en su lugar.
Un cuadro de texto de solo lectura tiene el mismo aspecto que un cuadro de texto de lectura y escritura, por lo que podría resultar confuso para el usuario. Un usuario puede seleccionar y copiar texto. IsEnabled
Habilitación de la entrada multilínea
Hay dos propiedades que puedes usar para controlar si el cuadro de texto muestra texto en más de una línea. Normalmente, se establecen ambas propiedades para crear un cuadro de texto multilínea.
- Para indicar que el cuadro de texto puede mostrar los caracteres de nueva línea o retorno, establece la propiedad AcceptsReturn en true.
- Para habilitar el ajuste de texto, establece la propiedad TextWrapping en Wrap. Esto hace que el texto se ajuste cuando llega al borde del cuadro de texto, independientemente de los caracteres del separador de línea.
Nota:
TextBox y RichEditBox no admiten el valor WrapWholeWords para sus propiedades TextWrapping. Si intentas usar WrapWholeWords como valor para TextBox.TextWrapping o RichEditBox.TextWrapping, se genera una excepción de argumento no válida.
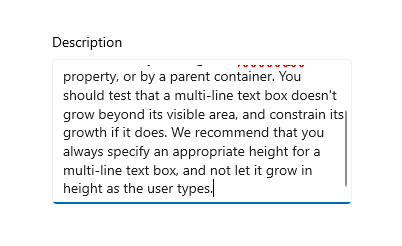
Un cuadro de texto multilínea continuará creciendo verticalmente a medida que se escriba texto, a menos que se restrinja por medio de su propiedad Height o MaxHeight o con un contenedor principal. Debes probar que un cuadro de texto multilínea no crece más allá de su área visible y limitar su crecimiento si lo hace. Te recomendamos que siempre especifiques una altura adecuada para un cuadro de texto multilínea y que no dejes que crezca en altura a medida que el usuario escribe.
El desplazamiento con una rueda de desplazamiento o mediante la entrada táctil se habilita automáticamente cuando es necesario. Sin embargo, las barras de desplazamiento verticales no son visibles de manera predeterminada. Para mostrar las barras de desplazamiento vertical, establece la propiedad ScrollViewer.VerticalScrollBarVisibility en Auto en el objeto ScrollViewer insertado, como se muestra aquí.
<TextBox AcceptsReturn="True" TextWrapping="Wrap"
MaxHeight="172" Width="300" Header="Description"
ScrollViewer.VerticalScrollBarVisibility="Auto"/>
TextBox textBox = new TextBox();
textBox.AcceptsReturn = true;
textBox.TextWrapping = TextWrapping.Wrap;
textBox.MaxHeight = 172;
textBox.Width = 300;
textBox.Header = "Description";
ScrollViewer.SetVerticalScrollBarVisibility(textBox, ScrollBarVisibility.Auto);
Este es el aspecto del cuadro de texto después de agregar texto.

Formato de la visualización del texto
Usa la propiedad TextAlignment para alinear el texto dentro de un cuadro de texto. Para alinear el cuadro de texto en el diseño de la página, usa las propiedades HorizontalAlignment y VerticalAlignment.
Aunque el cuadro texto solo admite texto sin formato, puedes personalizar la manera en que se muestra el texto en el cuadro de texto para que coincida con tu personalización de marca. Puedes establecer las propiedades de Control, como FontFamily, FontSize, FontStyle, Background, Foreground y CharacterSpacing para cambiar el aspecto del texto. Estas propiedades solo afectan al modo en que el cuadro de texto muestra el texto de forma local, de modo que no se aplica ningún formato si, por ejemplo, copias y pegas el texto en un control de texto enriquecido.
Este ejemplo muestra un cuadro de texto de solo lectura con varias propiedades establecidas para personalizar el aspecto del texto.
<TextBox Text="Sample Text" IsReadOnly="True"
FontFamily="Verdana" FontSize="24"
FontWeight="Bold" FontStyle="Italic"
CharacterSpacing="200" Width="300"
Foreground="Blue" Background="Beige"/>
TextBox textBox = new TextBox();
textBox.Text = "Sample Text";
textBox.IsReadOnly = true;
textBox.FontFamily = new FontFamily("Verdana");
textBox.FontSize = 24;
textBox.FontWeight = Windows.UI.Text.FontWeights.Bold;
textBox.FontStyle = Windows.UI.Text.FontStyle.Italic;
textBox.CharacterSpacing = 200;
textBox.Width = 300;
textBox.Background = new SolidColorBrush(Windows.UI.Colors.Beige);
textBox.Foreground = new SolidColorBrush(Windows.UI.Colors.Blue);
// Add the TextBox to the visual tree.
rootGrid.Children.Add(textBox);
El cuadro de texto resultante tiene este aspecto.

Modificación del menú contextual
De manera predeterminada, los comandos que se muestran en el menú contextual del cuadro de texto dependen del estado del cuadro de texto. Por ejemplo, los siguientes comandos pueden mostrarse cuando el cuadro de texto es editable.
| Comando | Se muestra cuando... |
|---|---|
| Copiar | el texto está seleccionado. |
| Cortar | el texto está seleccionado. |
| Pegar | el Portapapeles contiene texto. |
| Seleccionar todo | el objeto TextBox contiene texto. |
| Deshacer | se ha cambiado el texto. |
Para modificar los comandos que se muestran en el menú contextual, controla el evento ContextMenuOpening. Para obtener un ejemplo de esto, vea el ejemplo De personalización de CommandBarFlyout de RichEditBox: agregar "Compartir" en la Galería de WinUI 2. Para obtener la información de diseño, consulta las directrices para menús contextuales.
Seleccionar, copiar y pegar
Puedes obtener o establecer el texto seleccionado en un cuadro de texto mediante la propiedad SelectedText. Usa las propiedades SelectionStart y SelectionLength y los métodos Select y SelectAll para manipular la selección de texto. Controla el evento SelectionChanged para hacer algo cuando el usuario seleccione el texto o anule la selección. Para cambiar el color usado para resaltar el texto seleccionado, puedes establecer la propiedad SelectionHighlightColor.
El control TextBox admite las operaciones de copiar y pegar de manera predeterminada. Puedes proporcionar un control personalizado del evento Paste en los controles de texto editables de tu aplicación. Por ejemplo, podrías quitar los saltos de línea de una dirección multilínea al pegarla en un cuadro de búsqueda de una línea. O bien, puedes comprobar la longitud del texto pegado y advertir al usuario si supera la longitud máxima que se puede guardar en una base de datos. Para obtener más información y ejemplos, consulta el evento Paste.
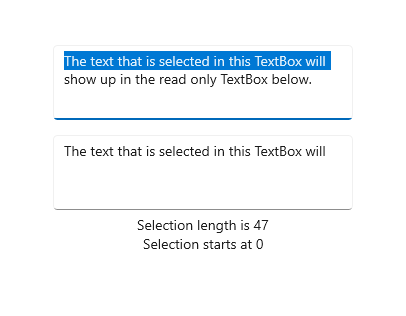
Este es un ejemplo del uso de estas propiedades y métodos. Cuando selecciones texto en el primer cuadro de texto, el texto seleccionado se mostrará en el segundo cuadro de texto, que es de solo lectura. Los valores de las propiedades SelectionLength y SelectionStart se muestran en dos bloques de texto. Esto se consigue mediante el evento SelectionChanged.
<StackPanel>
<TextBox x:Name="textBox1" Height="75" Width="300" Margin="10"
Text="The text that is selected in this TextBox will show up in the read only TextBox below."
TextWrapping="Wrap" AcceptsReturn="True"
SelectionChanged="TextBox1_SelectionChanged" />
<TextBox x:Name="textBox2" Height="75" Width="300" Margin="5"
TextWrapping="Wrap" AcceptsReturn="True" IsReadOnly="True"/>
<TextBlock x:Name="label1" HorizontalAlignment="Center"/>
<TextBlock x:Name="label2" HorizontalAlignment="Center"/>
</StackPanel>
private void TextBox1_SelectionChanged(object sender, RoutedEventArgs e)
{
textBox2.Text = textBox1.SelectedText;
label1.Text = "Selection length is " + textBox1.SelectionLength.ToString();
label2.Text = "Selection starts at " + textBox1.SelectionStart.ToString();
}
Este es el resultado del código.

Elección del teclado adecuado para el control de texto
Para ayudar a los usuarios a escribir datos con el teclado táctil o con el panel de entrada de software (SIP), puedes establecer el ámbito de entrada del control de texto para que coincida con el tipo de datos que se espera que escriba el usuario.
El teclado táctil se puede usar para escribir texto cuando la aplicación se ejecuta en un dispositivo con pantalla táctil. El teclado táctil se invoca cuando el usuario pulsa un campo de entrada editable, como TextBox o RichEditBox. Para que los usuarios puedan escribir datos en la aplicación de forma mucho más rápida y sencilla, establezca el ámbito de entrada del control de texto para que coincida con el tipo de datos que espera que introduzca el usuario. El ámbito de entrada proporciona una sugerencia al sistema sobre el tipo de entrada de texto que espera el control para que el sistema pueda proporcionar un diseño de táctil especializado para el tipo de entrada.
Por ejemplo, si un cuadro de texto se usa únicamente para escribir un PIN de 4 dígitos, establece la propiedad InputScope en Number. Esto indica al sistema que debe mostrar el diseño de teclado numérico, lo cual facilita al usuario la entrada del PIN.
Importante El ámbito de entrada no hace que se realice ninguna validación de entrada y no impide que el usuario proporcione ninguna entrada a través de un teclado de hardware u otro dispositivo de entrada. Sigues siendo responsable de la validación de la entrada en el código, según sea necesario.
Otras propiedades que afectan el teclado táctil son IsSpellCheckEnabled, IsTextPredictionEnabled y PreventKeyboardDisplayOnProgrammaticFocus. (IsSpellCheckEnabled también afecta al control TextBox cuando se usa un teclado de hardware).
Para obtener más información y ejemplos, consulta Usar el ámbito de entrada para cambiar el teclado táctil y la documentación de la propiedad.
Obtener el código de ejemplo
- Muestra de la Galería WinUI: vea todos los controles XAML en un formato interactivo.
