Bloque de Text
El bloque Text es el control principal para mostrar texto de solo lectura en las aplicaciones. Puede usarlo para mostrar texto de una sola línea o de varias líneas, hipervínculos en línea y texto con formato como negrita, cursiva o subrayado.
¿Es este el control adecuado?
Normalmente, un bloque de texto es más fácil de usar y proporciona un mejor rendimiento de representación de texto que un bloque de texto enriquecido, por lo que es preferible para la mayoría del texto de la interfaz de usuario de la aplicación. Puedes acceder y usar fácilmente texto desde un bloque de texto de la aplicación obteniendo el valor de la propiedad Text. También proporciona muchas de las mismas opciones de formato para personalizar cómo se representa el texto.
Aunque puedes incluir saltos de línea en el texto, el bloque de texto está diseñado para mostrar un único párrafo y no admite la sangría del texto. Use un RichTextBlock cuando necesite compatibilidad con varios párrafos, texto de varias columnas u otros diseños de texto complejos o elementos de interfaz de usuario insertados como imágenes.
Para obtener más información sobre cómo elegir el control de texto correcto, consulta el artículo Text controles.
Creación de un bloque de texto
La aplicación WinUI 3 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 3. Obtenga la aplicación de Microsoft Store u obtenga el código fuente en GitHub.
Aquí se muestra cómo definir un control TextBlock simple y establecer su propiedad Text en una cadena.
<TextBlock Text="Hello, world!" />
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Modelo de contenido
Hay dos propiedades que puede usar para agregar contenido a un TextBlock: Text y Inlines.
La forma más común de mostrar texto es establecer la propiedad Text en un valor de cadena, como se muestra en el ejemplo anterior.
También puede agregar contenido colocando elementos de flujo en línea en la propiedad Inlines, como este ejemplo. (Inlines es la propiedad de contenido predeterminada de un TextBlock, por lo que no es necesario agregarla explícitamente en XAML).
<TextBlock>Text can be <Bold>bold</Bold>, <Underline>underlined</Underline>,
<Italic>italic</Italic>, or a <Bold><Italic>combination</Italic></Bold>.</TextBlock>
Los elementos derivados de la clase Inline, como Bold, Italic, Run, Spany LineBreak, permiten un formato diferente para diferentes partes del texto. Para obtener más información, consulta la sección Formato de texto . El elemento en línea hipervínculo le permite agregar un hipervínculo a su texto. Sin embargo, usar Inlines también deshabilita la representación rápida de texto, que se describe en la sección siguiente.
Consideraciones sobre el rendimiento
Siempre que sea posible, XAML usa una ruta de acceso de código más eficaz al texto de diseño. Esta ruta de acceso rápida reduce el uso general de la memoria y reduce considerablemente el tiempo de CPU para realizar la medición y la organización del texto. Esta ruta de acceso rápida solo se aplica a TextBlock, por lo que debe preferirse siempre que sea posible sobre RichTextBlock.
Algunas condiciones requieren que TextBlock recurra a una ruta de código más rica en funciones y que requiere más CPU para la representación de texto. Para mantener la representación de texto en la ruta de acceso rápida, asegúrese de seguir estas instrucciones al establecer las propiedades enumeradas aquí.
- Text: la condición más importante es que la ruta de acceso rápida solo se usa cuando estableces texto estableciendo explícitamente la propiedad
Text, ya sea en XAML o en código (como se muestra en los ejemplos anteriores). Establecer el texto a través de la colecciónInlinesde TextBlock (como<TextBlock>Inline text</TextBlock>), deshabilitará la ruta de acceso rápido debido a la posible complejidad de varios formatos. - CharacterSpacing: solo el valor predeterminado de 0 es la ruta de acceso rápida.
- TextTrimming: solo los valores de
None,CharacterEllipsisyWordEllipsisson rutas de acceso rápidos. El valor deClipdeshabilita la ruta de acceso rápido.
Nota:
Solo UWP: antes de Windows 10, versión 1607, las propiedades adicionales también afectaban a la ruta de acceso rápido. Si la aplicación se ejecuta en una versión anterior de Windows, estas condiciones harán que el texto se represente en la ruta de acceso lento. Para obtener más información sobre las versiones, consulte Código adaptativo para versiones.
- Typography: solo los valores predeterminados de las diversas propiedades
Typographyson rutas de acceso rápidos. - LineStackingStrategy: si LineHeight no es 0, los valores
BaselineToBaselineyMaxHeightdeshabilitan la ruta de acceso rápido. - isTextSelectionEnabled: solo
falsees una ruta de acceso rápido. Al establecer esta propiedad entruese deshabilita la ruta de acceso rápido.
Puede establecer la propiedad DebugSettings.IsTextPerformanceVisualizationEnabled en true durante la depuración para determinar si el texto utiliza la representación de ruta de acceso rápido. Cuando esta propiedad se establece en true, el texto que se encuentra en la ruta de acceso rápida se muestra en un color verde brillante.
Normalmente, configura la depuración en la invalidación del método OnLaunched en la página de código subyacente para App.xaml, de esta manera.
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.IsTextPerformanceVisualizationEnabled = true;
}
#endif
// ...
}
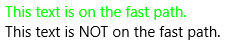
En este ejemplo, el primer TextBlock se representa mediante la ruta de acceso rápido, mientras que el segundo no.
<StackPanel>
<TextBlock Text="This text is on the fast path."/>
<TextBlock>This text is NOT on the fast path.</TextBlock>
<StackPanel/>
Al ejecutar este XAML en modo de depuración con IsTextPerformanceVisualizationEnabled establecido en true, el resultado tiene este aspecto.

Precaución
No se cambia el color del texto que no está en la ruta de acceso rápida. Si tiene texto en la aplicación con su color especificado como verde brillante, todavía se muestra en verde brillante cuando se encuentra en la ruta de representación más lenta. Tenga cuidado de no confundir el texto establecido en verde en la aplicación con texto que se encuentra en la ruta de acceso rápida y verde debido a la configuración de depuración.
Formato de texto
Aunque la propiedad Text almacena texto sin formato, puedes aplicar varias opciones de formato al control TextBlock para personalizar cómo se representa el texto en la aplicación. Puede establecer propiedades de control estándar como FontFamily, FontSize, FontStyle, de primer plano y CharacterSpacing para cambiar el aspecto del texto. También puede utilizar elementos de texto en línea y las propiedades adjuntas de Tipografía para dar formato a su texto. Estas opciones solo afectan a cómo el TextBlock muestra el texto localmente, por lo que si copia y pega el texto en un control de texto enriquecido, por ejemplo, no se aplica ningún formato.
Nota:
Recuerde que, como se indicó en la sección anterior, los elementos de texto insertados y los valores de tipografía no predeterminados no se representan en la ruta de acceso rápida.
Elementos Inline
El espacio de nombres Microsoft.UI.Xaml.Documents proporciona una variedad de elementos de texto insertados que puedes usar para dar formato al texto, como Bold, Italic, Run, Spany LineBreak.
Puede mostrar una serie de cadenas en un TextBlock, donde cada cadena tiene un formato diferente. Puede hacerlo mediante un elemento Run para mostrar cada cadena con su formato y separando cada elemento Run con un elemento LineBreak.
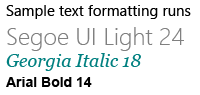
Aquí se explica cómo definir varias cadenas de texto con diferentes formatos en un TextBlock por medio de Run objetos separados con un LineBreak.
<TextBlock FontFamily="Segoe UI" Width="400" Text="Sample text formatting runs">
<LineBreak/>
<Run Foreground="Gray" FontFamily="Segoe UI Light" FontSize="24">
Segoe UI Light 24
</Run>
<LineBreak/>
<Run Foreground="Teal" FontFamily="Georgia" FontSize="18" FontStyle="Italic">
Georgia Italic 18
</Run>
<LineBreak/>
<Run Foreground="Black" FontFamily="Arial" FontSize="14" FontWeight="Bold">
Arial Bold 14
</Run>
</TextBlock>
Este es el resultado.

Tipografía
Las propiedades adjuntas de la clase Typography proporcionan acceso a un conjunto de propiedades tipográficas de Microsoft OpenType. Puede establecer estas propiedades adjuntas ya sea en el TextBlock o bien en elementos de texto insertados individuales. Estos ejemplos muestran ambos.
<TextBlock Text="Hello, world!"
Typography.Capitals="SmallCaps"
Typography.StylisticSet4="True"/>
TextBlock textBlock1 = new TextBlock();
textBlock1.Text = "Hello, world!";
Typography.SetCapitals(textBlock1, FontCapitals.SmallCaps);
Typography.SetStylisticSet4(textBlock1, true);
<TextBlock>12 x <Run Typography.Fraction="Slashed">1/3</Run> = 4.</TextBlock>
UWP y WinUI 2
Importante
La información y los ejemplos de este artículo están optimizados para aplicaciones que usan el SDK de Aplicaciones para Windows y WinUI 3, pero generalmente son aplicables a las aplicaciones para UWP que usan WinUI 2. Consulte el material de referencia de las API de UWP para obtener información y ejemplos específicos de la plataforma.
Esta sección contiene información que necesita para usar el control en una aplicación para UWP o WinUI 2.
Existen API para este control en el espacio de nombres Windows.UI.Xaml.Controls.
- API de UWP:clase TextBlock, propiedad Text, propiedad Inlines
- Abra la aplicación Galería de WinUI 2 y vea el TextBlock en acción. La aplicación WinUI 2 Gallery incluye ejemplos interactivos de la mayoría de los controles, características y funcionalidades de WinUI 2. Obtenga la aplicación en Microsoft Store u obtenga el código fuente en GitHub.
Se recomienda usar la versión más reciente de WinUI 2 para obtener los estilos, las plantillas y las características más actuales de todos los controles.
