Diseñar flujos de compra en una aplicación de banda ancha móvil
La aplicación de banda ancha móvil puede incluir un flujo de compra para que los usuarios usen para comprar planes. Para las compras por primera vez, admita el flujo de compra a través de la Web. Estas son algunas recomendaciones estándar para el flujo de compra.
Nota No use un iframe para hospedar estos flujos en la aplicación.
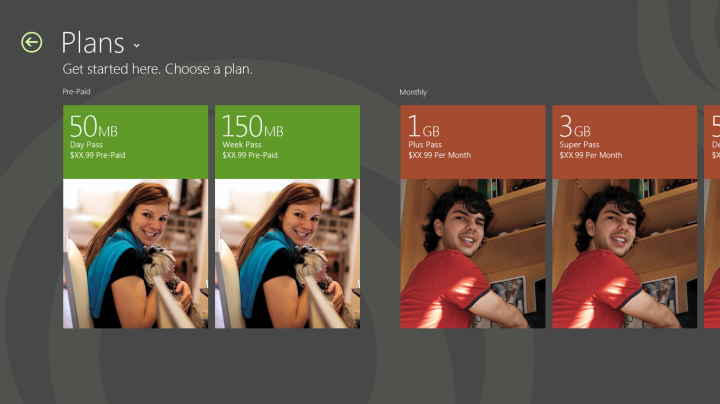
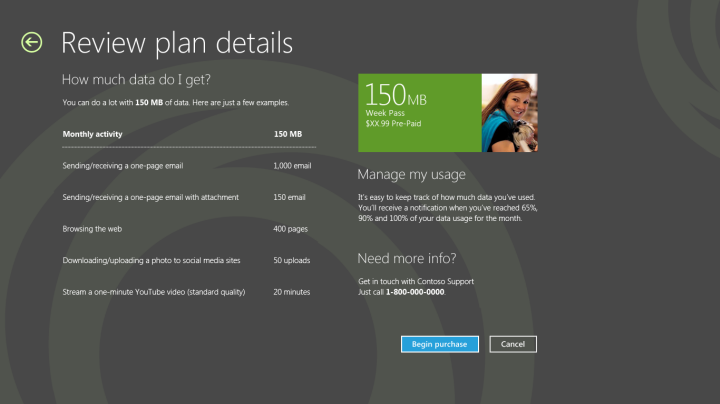
Mostrar a los usuarios un desglose de datos para que los usuarios calculen los datos que necesitarán. Esto puede ayudar al usuario a seleccionar el mejor plan para comprar.

Puede proporcionar los detalles del plan y permitirles seleccionar un plan antes de reenviarlos a un flujo de compra completo.

Si el flujo de compra contiene formularios, siga estas directrices:
Permitir desplazamiento vertical en páginas de formulario.
Asegúrese de que todos los campos de formulario estén alineados a la izquierda.
Dado que la aplicación debe ser compatible con varios factores de forma, se recomienda proporcionar espaciado táctil entre campos de formulario.
Deje un montón de espacios en blanco para promover la simplicidad.
Siga los procedimientos recomendados para admitir formularios. Esto incluye, pero no está limitado a, proporcionando soporte adecuado para los campos de dirección, número y tarjeta de crédito.
Asegúrese de que el ámbito de entrada está definido para los campos de formulario para que el teclado táctil adecuado se muestre para los campos( por ejemplo, número, texto, etc.
Asegúrese de que el formulario tiene todos los controles y campos alineados correctamente.
Minimice el número de clics y campos.
Una vez que el usuario escriba su información, permita que revisen el pedido antes de completar la compra. Si el pedido se realiza y la activación es rápida, continúe con la activación y redirija la aplicación a la página de aterrizaje. Si se espera que la activación tarde más, puede incluir una página de marcador de posición para el progreso de la activación y usar un control de progreso para mostrar que se está produciendo la activación. Para obtener más información sobre los controles de progreso, consulte Inicio rápido: adición de controles de progreso.
Resumen rápido
Diseño adecuado para las páginas de compra:
Siga las directrices de formulario, que incluyen alineación izquierda, espacio en blanco, alineación de cuadrícula adecuada y facilidad de uso táctil.
Use un diseño sencillo para mejorar la legibilidad.
Use el desplazamiento vertical para formularios largos para facilitar la tabulación y usar el teclado en pantalla.
Permitir que los usuarios revisen y seleccionen planes antes de iniciar el flujo de compra.
Compra de soporte técnico a través de la Web y compra por primera vez.
Diseño inadecuado para las páginas de compra, recarga, recarga y facturación:
No use el desplazamiento horizontal para formularios largos.
No llene todo el espacio en blanco.
No use un iframe para hospedar los flujos.
No haga que el usuario espere mucho tiempo sin proporcionar comentarios visuales.
No vincule a sitios web fuera de la aplicación.
Recursos adicionales
Para obtener más información sobre las vistas y los diseños: vea Elección de un diseño.
Para obtener más información sobre Listviews, consulte Inicio rápido: Adición de un control ListView.
Para obtener instrucciones de diseño para el control de errores, consulte Diseño de la interfaz de usuario.
Para obtener instrucciones de accesibilidad, consulta Accesibilidad en aplicaciones para UWP con C++, C# o Visual Basic.
Para obtener más información sobre cómo usar controles integrados, vea Agregar controles y contenido.
Para obtener instrucciones de entrada táctil, consulte Inicio rápido: Entrada táctil.
Temas relacionados
Diseño de la experiencia del usuario de una aplicación de banda ancha móvil