Creación de una aplicación Angular
En esta introducción de entre cinco y diez minutos al entorno de desarrollo integrado (IDE) de Visual Studio, creará una sencilla aplicación web Angular de front-end.
Requisitos previos
Asegúrese de instalar lo siguiente:
- Visual Studio 2022 o versiones posteriores. Vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita.
- npm (https://www.npmjs.com/), que se incluye con Node.js
- La CLI de Angular (https://angular.io/cli) Puede ser la versión que prefiera
Creación de la aplicación
En la ventana de inicio (elija Archivo>Ventana de inicio para abrirla), seleccione Crear un nuevo proyecto.

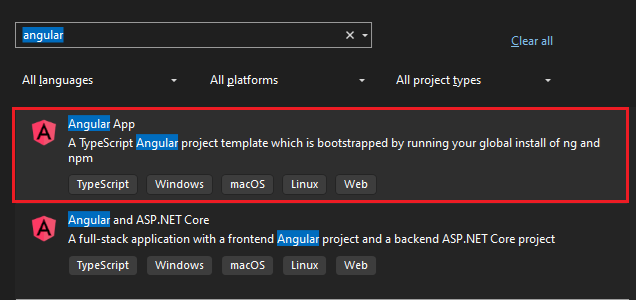
Busque Angular en la barra de búsqueda de la parte superior y, después, seleccione Standalone TypeScript Angular Project (Proyecto de TypeScript Angular independiente).

Asigne un nombre al proyecto y a la solución.
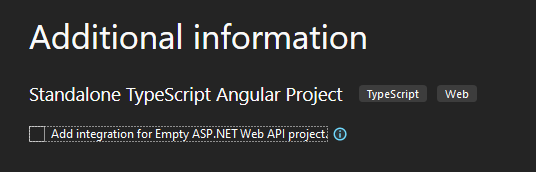
Cuando llegue a la ventana Información adicional, asegúrese de NO seleccionar la opción Add integration for Empty ASP.NET Web API Project (Agregar integración para el proyecto de API web de ASP.NET vacío). Esta opción agrega archivos a la plantilla de Angular para que se pueda enlazar con el proyecto de ASP.NET Core, si se agrega un proyecto de ASP.NET Core.

Seleccione Crear y espere a que Visual Studio cree el proyecto.
Ver las propiedades del proyecto
La configuración predeterminada del proyecto permite compilarlo y depurarlo. Sin embargo, si necesita cambiar la configuración, haga clic con el botón derecho en el proyecto en Explorador de soluciones, seleccione Propiedades y, a continuación, vaya a la sección Compilación o Depuración.
Nota:
El archivo launch.json almacena la configuración de inicio asociada al botón Iniciar en la barra de herramientas de depuración. Actualmente, launch.json debe encontrarse en la carpeta .vscode.
Compilación del proyecto
Elija Compilar>Compilar solución para compilar el proyecto.
Tenga en cuenta que la compilación inicial puede tardar un rato, ya que la CLI de Angular ejecutará el comando npm install.
Iniciación del proyecto
Presione F5 o seleccione el botón Iniciar, situado en la parte superior de la ventana, y verá un símbolo del sistema:
La CLI de Angular en la que se ejecuta el comando ng start
Nota
Compruebe la salida de la consola para ver los mensajes, como un mensaje que le indica que actualice la versión de Node.js.
A continuación, debería ver las aplicaciones Angular base.
Pasos siguientes
Para la integración de ASP.NET Core: