Tutorial: Creación de una aplicación de ASP.NET Core con Angular en Visual Studio
En este artículo, aprenderá a compilar un proyecto de ASP.NET Core para que actúe como back-end de API y un proyecto de Angular que actúe como la interfaz de usuario.
Visual Studio incluye plantillas de aplicación de página única (SPA) de ASP.NET Core que admiten Angular y React. Las plantillas proporcionan una carpeta de aplicación cliente integrada en los proyectos de ASP.NET Core que contiene los archivos base y las carpetas de cada marco.
Puede usar el método descrito en este artículo para crear aplicaciones de página única de ASP.NET Core que hacen lo siguiente:
- Colocan la aplicación cliente en un proyecto independiente, fuera del de ASP.NET Core
- Crean el proyecto de cliente en función de la CLI del marco instalado en el equipo
Nota:
En este artículo se describe el proceso de creación de proyectos mediante la plantilla actualizada de Visual Studio 2022, versión 17.8.
Requisitos previos
Asegúrese de instalar lo siguiente:
- Versión 17.8 o posterior de Visual Studio 2022 con la carga de trabajo de desarrollo web y ASP.NET instalada. Vaya a la página de descargas de Visual Studio para instalarlo de forma gratuita. Si tiene que instalar la carga de trabajo y ya tiene Visual Studio, vaya a Herramientas>Get Tools and Features... (Obtener herramientas y características…) que abre el Instalador de Visual Studio. Elija la carga de trabajo Desarrollo de ASP.NET y web y después elija Modificar.
- npm (https://www.npmjs.com/), que se incluye con Node.js
- La CLI de Angular (https://angular.io/cli) Puede ser la versión que prefiera
Creación de la aplicación de front-end
En la ventana de inicio (elija Archivo>Ventana de inicio para abrirla), seleccione Crear un nuevo proyecto.

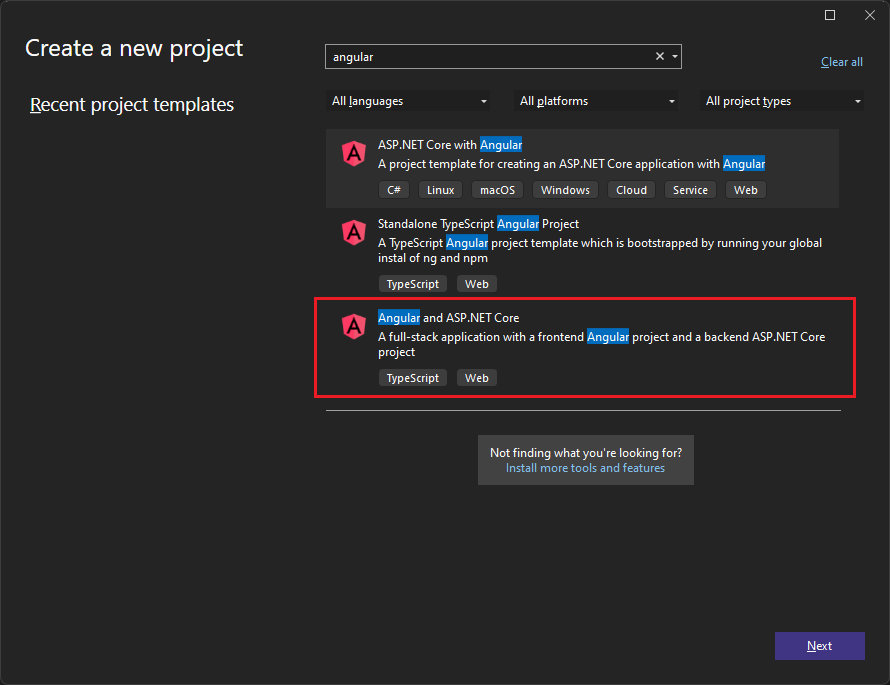
Busque Angular en la barra de búsqueda de la parte superior y, después, seleccione Angular and ASP.NET Core (Preview) (Angular y ASP.NET Core (versión preliminar)).

Asigne al proyecto el nombre AngularWithASP y, a continuación, elija Crear.
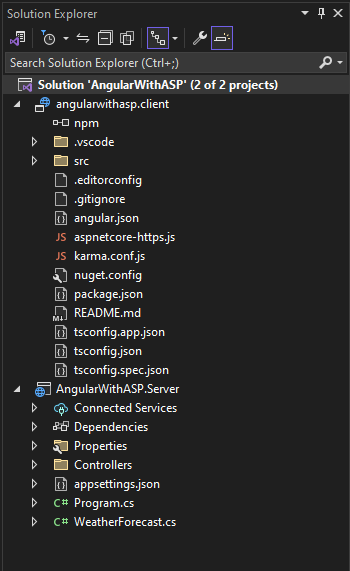
El Explorador de soluciones muestra lo siguiente:

En comparación con la plantilla de Angular independiente, verá algunos archivos nuevos y modificados para la integración con ASP.NET Core:
- aspnetcore-https.js
- proxy.conf.js
- package.json (modificado)
- angular.json (modificado)
- app.components.ts
- app.module.ts
Establecimiento de las propiedades del proyecto
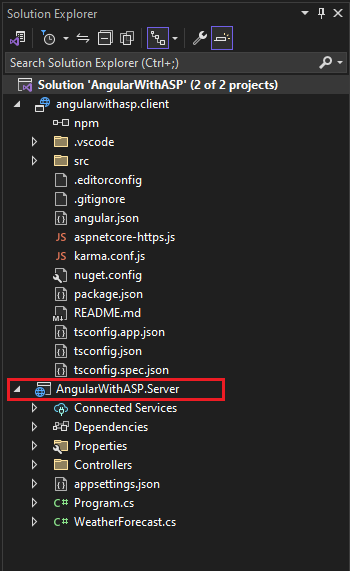
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto AngularWithASP.Server y elija Propiedades.

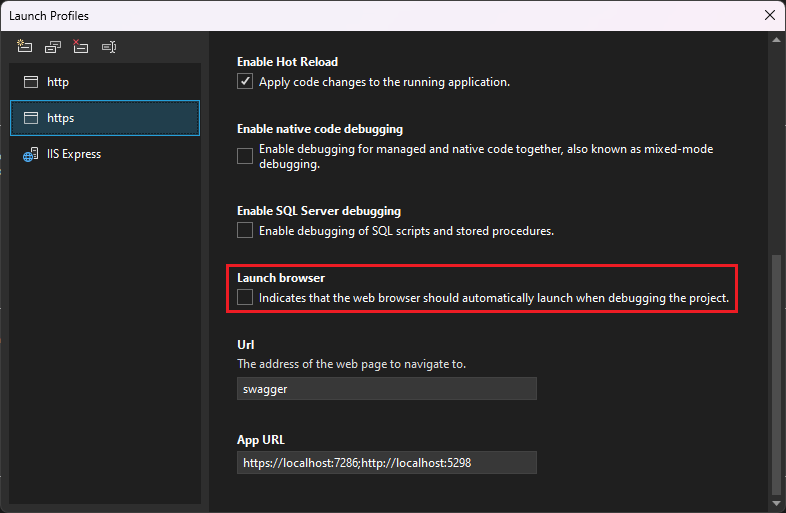
En la página Propiedades, abra la pestaña Depurar y seleccione la opción Abrir la interfaz de usuario de perfiles de inicio de depuración. Desactive la opción Iniciar explorador del perfil denominado después del proyecto ASP.NET Core (o https, si está presente).

Este valor impide abrir la página web con los datos meteorológicos de origen.
Nota:
En Visual Studio, el archivo launch.json almacena la configuración de inicio asociada al botón Iniciar de la barra de herramientas de depuración. launch.json debe encontrarse en la carpeta .vscode.
Iniciar el proyecto
Para iniciar la aplicación, presione F5 o seleccione el botón Iniciar situado en la parte superior de la ventana. Aparecen dos símbolos del sistema:
- El proyecto de API de ASP.NET Core en ejecución
- La CLI de Angular en la que se ejecuta el comando ng start
Nota:
Compruebe los mensajes en la salida de la consola. Por ejemplo, podría haber un mensaje para actualizar Node.js.
Aparece la aplicación angular y se rellena a través de la API. Si no ve la aplicación, consulte Solución de problemas.
Publicación del proyecto
A partir de la versión 17.3 de Visual Studio 2022, puede publicar la solución integrada mediante la herramienta Publicar de Visual Studio.
Nota:
Para usar publicar, cree el proyecto de JavaScript con Visual Studio 2022 versión 17.3 o posterior.
En el Explorador de soluciones, haga clic con el botón derecho en el proyecto AngularWithASP.Server y seleccione Agregar >Referencia de proyecto .
Asegúrese de que se selecciona el proyecto angularwithasp.client.
Elija Aceptar.
Haga clic con el botón derecho en el proyecto de ASP.NET Core de nuevo y elija Editar archivo de proyecto.
Se abrirá el archivo .csproj para el proyecto.
En el archivo .csproj, asegúrese de la referencia del proyecto incluye un elemento
<ReferenceOutputAssembly>con el valor establecido enfalse.Esta referencia debe ser similar a la siguiente.
<ProjectReference Include="..\angularwithasp.client\angularwithasp.client.esproj"> <ReferenceOutputAssembly>false</ReferenceOutputAssembly> </ProjectReference>Haga clic con el botón derecho en el proyecto ASP.NET Core y elija Volver a cargar proyecto si la opción está disponible.
En Program.cs, asegúrese de que el código siguiente está presente.
app.UseDefaultFiles(); app.UseStaticFiles(); // Configure the HTTP request pipeline. if (app.Environment.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(); }Para publicar, haga clic con el botón derecho en el proyecto de ASP.NET Core, elija Publicar y seleccione las opciones que coincidan con el escenario de publicación deseado, como Azure, publicar en una carpeta, etc.
El proceso de publicación tarda más tiempo que en un proyecto de ASP.NET Core, ya que el comando
npm run buildse invoca al publicar. BuildCommand ejecutanpm run buildde forma predeterminada.
Solución de problemas
Error de proxy
Puede ver el siguiente error:
[HPM] Error occurred while trying to proxy request /weatherforecast from localhost:4200 to https://localhost:5001 (ECONNREFUSED) (https://nodejs.org/api/errors.html#errors_common_system_errors)
Si ve este problema, lo más probable es que el front-end se haya iniciado antes que el back-end. Una vez que vea el símbolo del sistema del back-end en funcionamiento, solo tiene que actualizar la aplicación de Angular en el explorador.
Comprobación del puerto
Si los datos meteorológicos no se cargan correctamente, es posible que también deba comprobar que los puertos son correctos.
Vaya al archivo launchSettings.json en el proyecto ASP.NET Core (en la carpeta Propiedades). Obtenga el número de puerto de la propiedad
applicationUrl.Si hay varias propiedades
applicationUrl, busque una con un punto de conexiónhttps. Debe tener un aspecto similar ahttps://localhost:7049.Después, vaya al archivo proxy.conf.js del proyecto de Angular (busque en la carpeta src). Actualice la propiedad de destino para que coincida con la propiedad
applicationUrlen launchSettings.json. Al actualizarlo, ese valor debe ser similar al siguiente:target: 'https://localhost:7049',
Pasos siguientes
Para obtener más información sobre las aplicaciones SPA en ASP.NET Core, consulte la sección Angular en Desarrollo de aplicaciones de página única. El artículo en el vínculo proporciona contexto adicional para archivos de proyecto como aspnetcore-https.js y proxy.conf.js, aunque los detalles de la implementación son diferentes debido a las diferencias de plantilla de proyecto. Por ejemplo, en lugar de una carpeta ClientApp, los archivos Angular se encuentran en un proyecto independiente.
A fin de obtener información específica de MSBuild para el proyecto de cliente, vea Propiedades de MSBuild para JSPS.