Ejercicio: Uso del seguimiento ocular
En este módulo, aprenderá a habilitar el seguimiento ocular en HoloLens 2 y a agregar seguimiento ocular a los objetos para desencadenar acciones cuando el usuario examina los objetos.
Asegúrese de que la funcionalidad de entrada de mirada está habilitada.
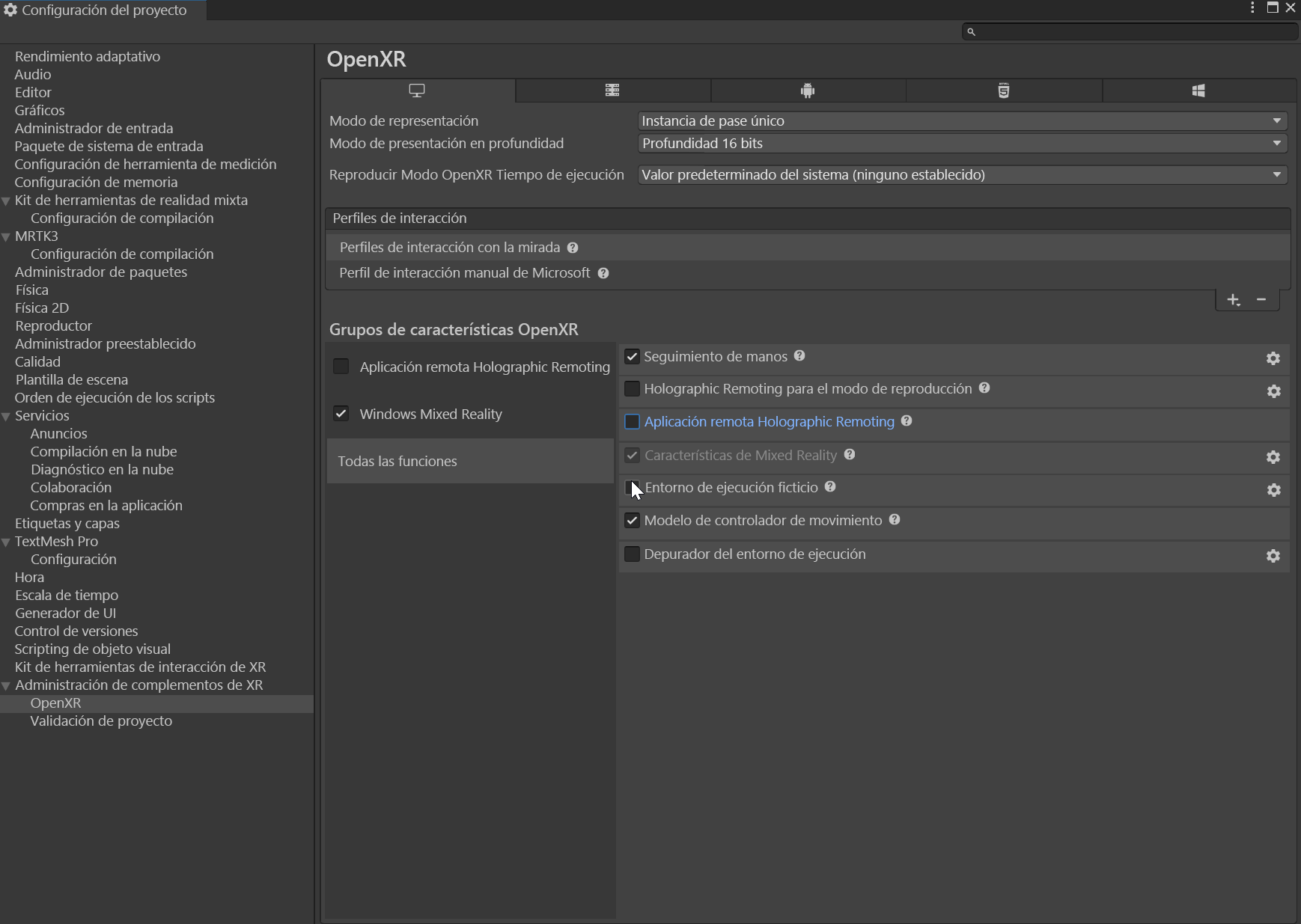
En el menú de Unity, seleccione Editar>Configuración del proyecto. Expanda Administración del complemento XR y, a continuación, seleccione OpenXR y asegúrese de que el perfil de interacción con la mirada se ha agregado a los perfiles de interacción.
Habilitación del seguimiento ocular simulado en el editor de Unity
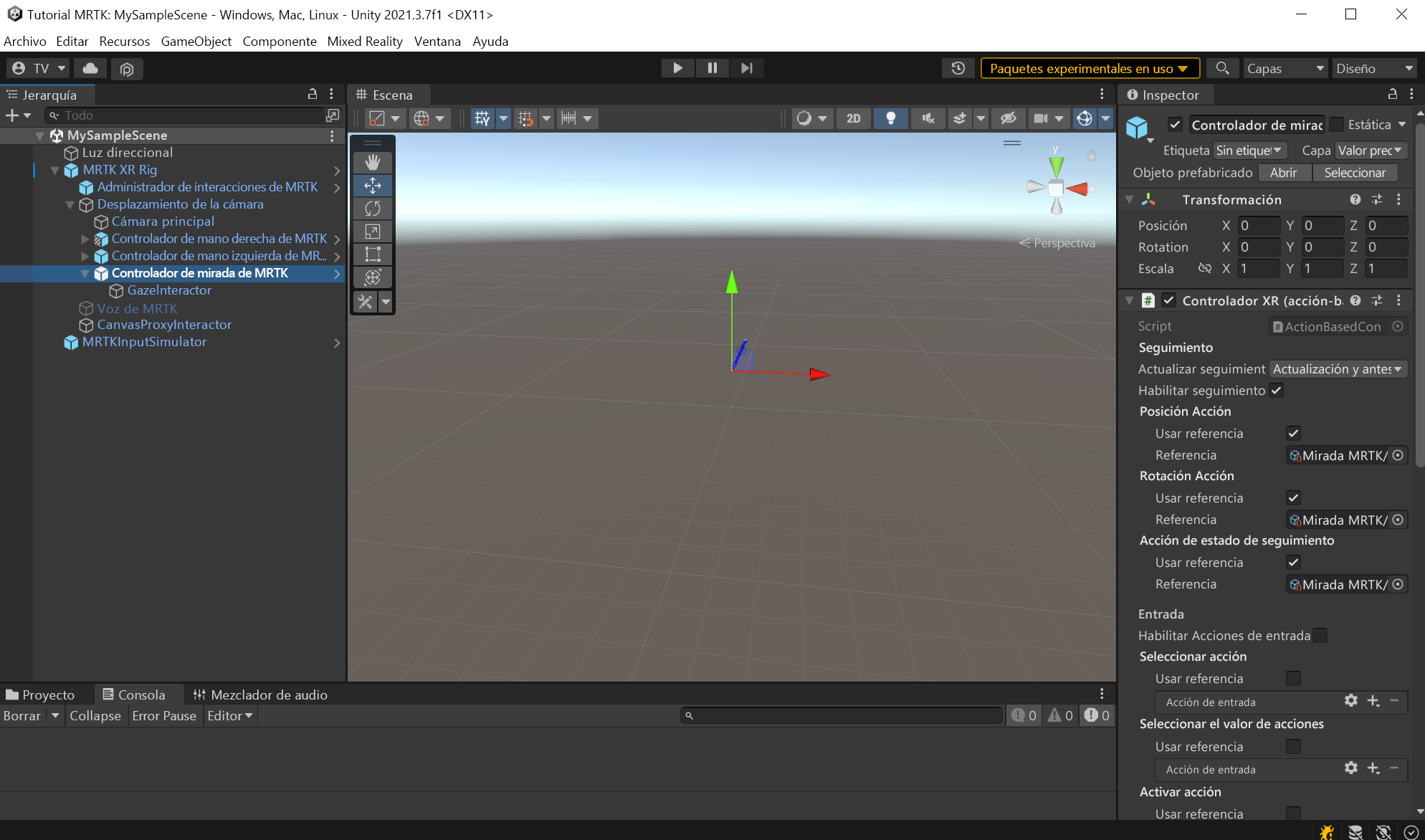
En el módulo anterior, ya debería tener Plataforma de XR de MRTK en la escena. La entrada de mirada se incluye en este objeto prefabricado, por lo que no es necesario agregar ningún componente adicional.
Agregar seguimiento ocular a los objetos
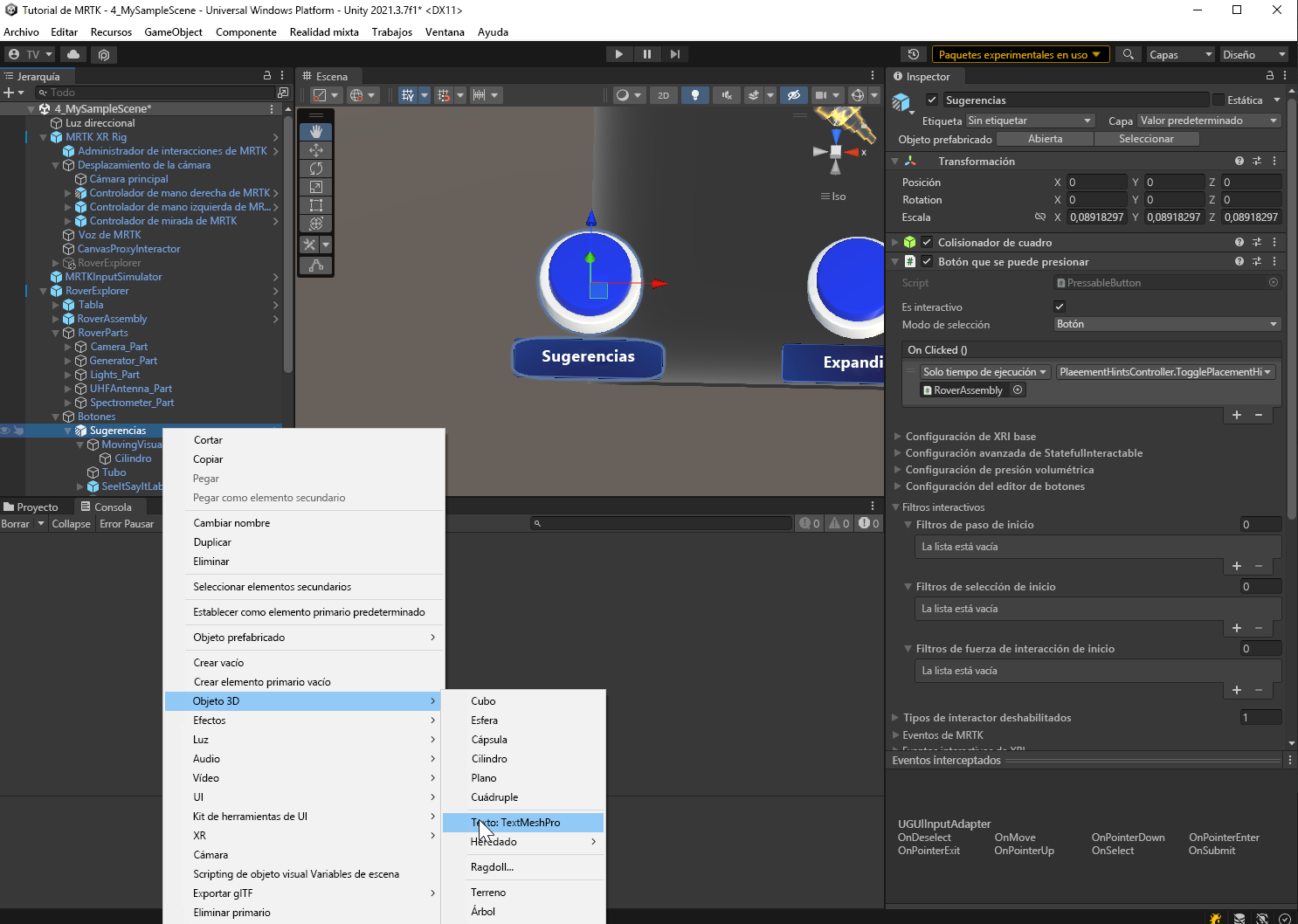
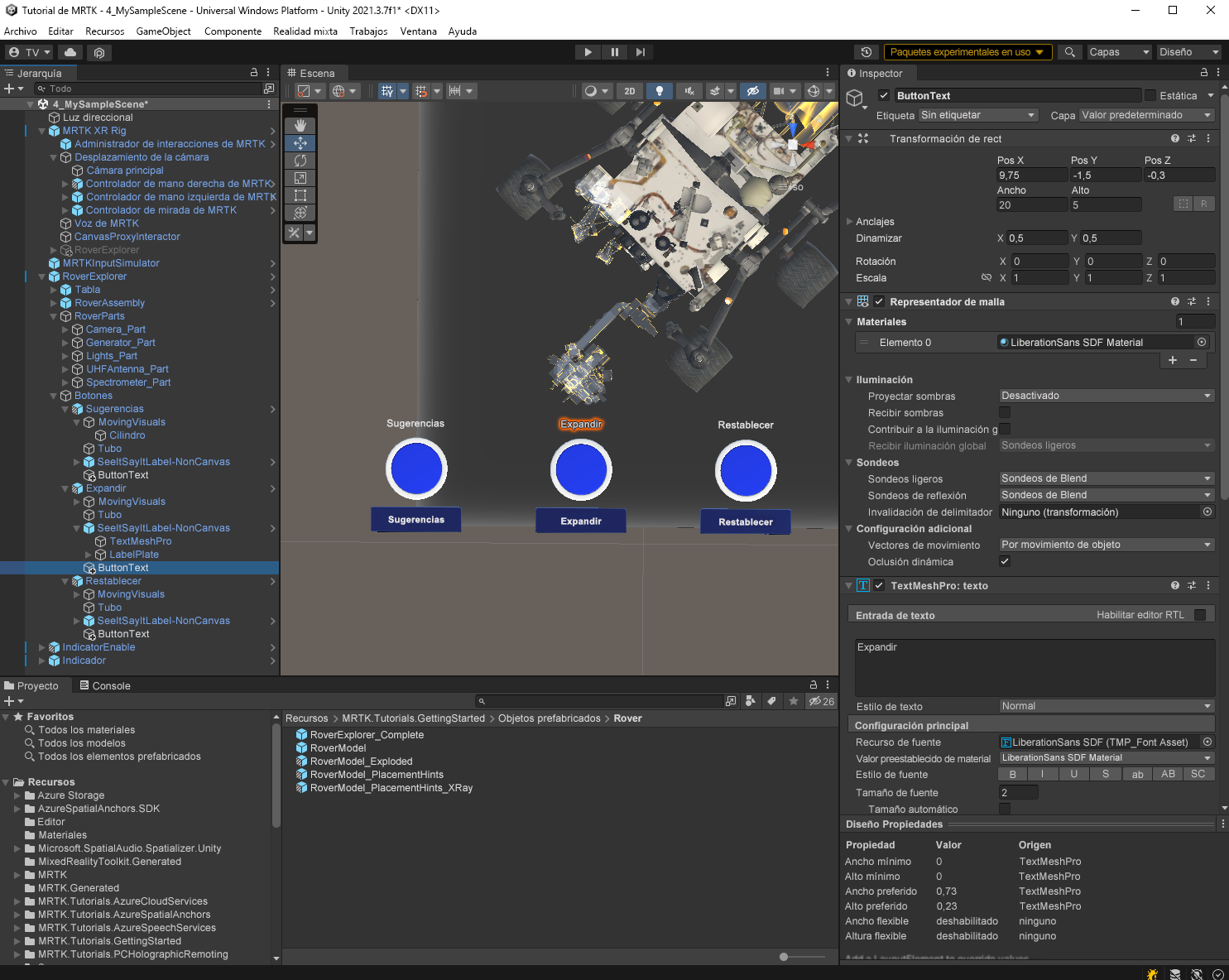
En la ventana Jerarquía, expanda RoverExplorer>Botones>Sugerencias. Haga clic con el botón derecho en el objeto de juego Sugerencias y, después, seleccione Objeto 3D>Texto - TextMeshPro. Cambie el nombre del objeto de juego recién creado a ButtonText.
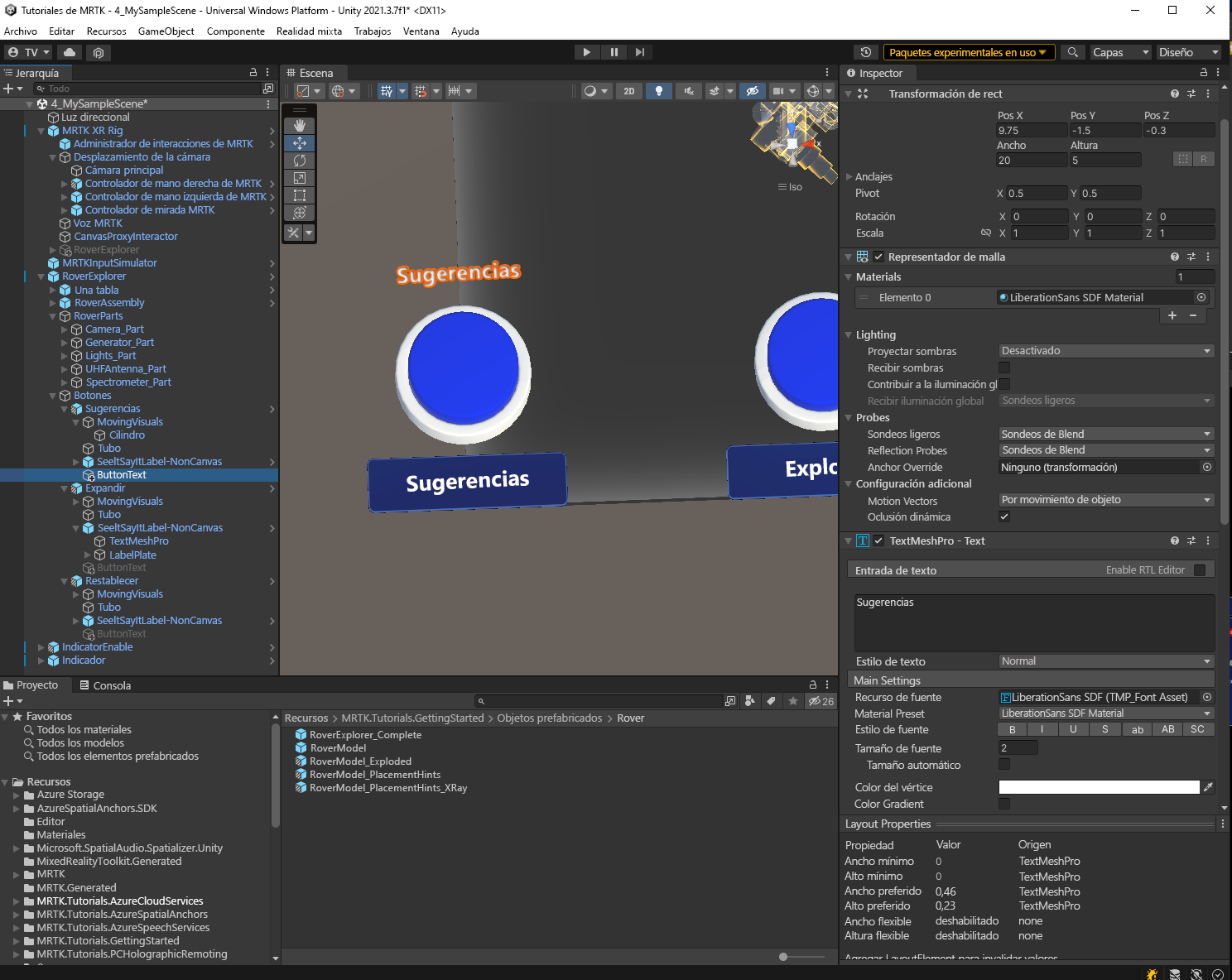
En la ventana Jerarquía, seleccione RoverExplorer>Botones>Sugerencias>ButtonText. Cambie su entrada de texto a Sugerencias, tamaño de fuente a 2, Pos X a 9.75, Pos Y a -1.50 and Pos Z a -0.3.
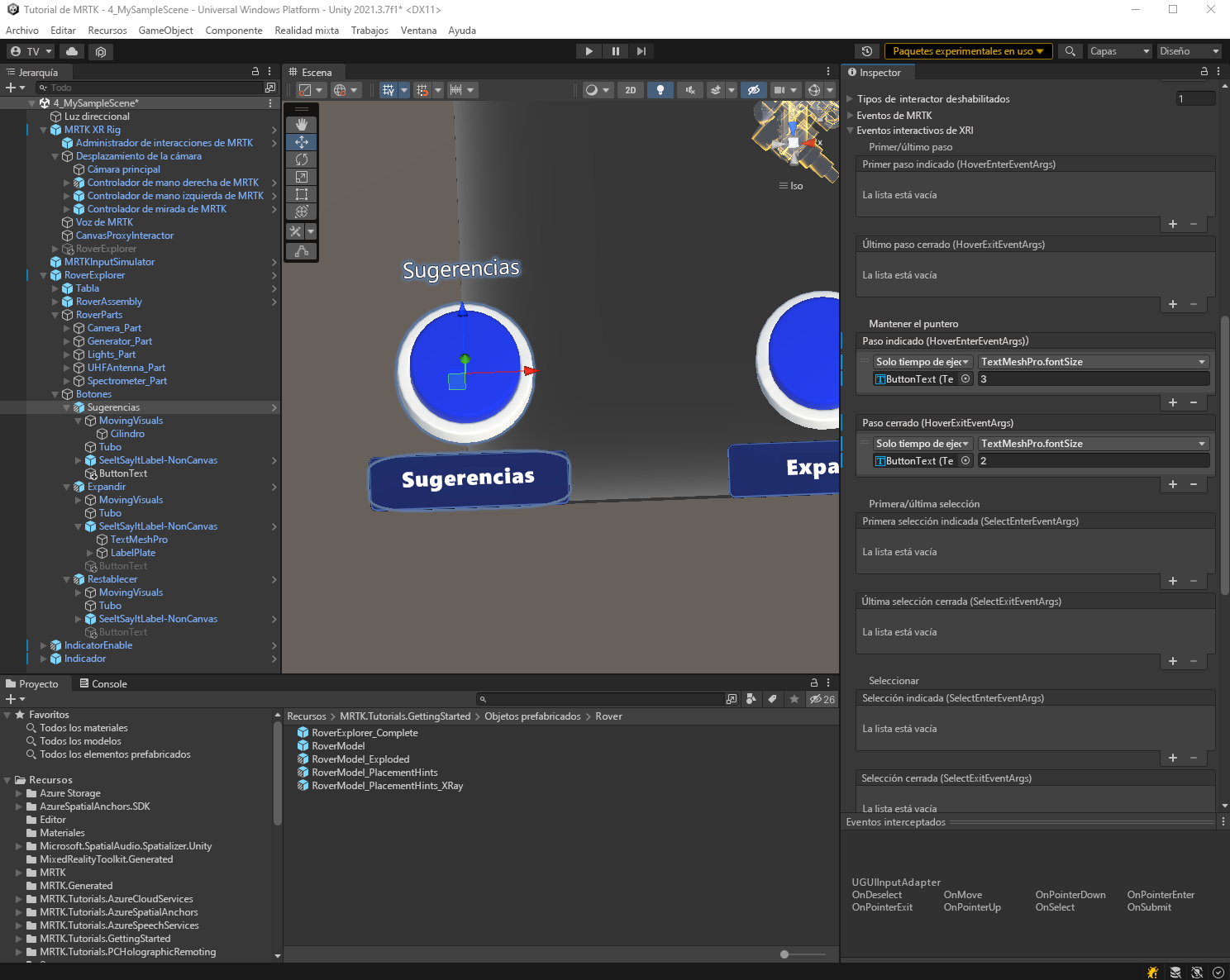
En la ventana Jerarquía, expanda RoverExplorer>Botones>Sugerencias>ButtonText. A continuación, en la ventana Jerarquía, seleccione el objeto de botón Sugerencias y configure el componente PressableButton, como se muestra a continuación:
En Eventos interactivos XRI, en la sección Mantener el puntero iniciado:
- Seleccione el icono + pequeño para agregar otro evento.
- Asigne el objeto ButtonText desde el botón Sugerencias al campo None (Object).
- En la lista desplegable Ninguna función, seleccione TextMeshPro>fontSize tipo float para actualizar el valor de esta propiedad cuando se desencadene el evento.
- Establezca el argumento en 3 para aumentar el tamaño de fuente actual a 3.
En la sección Mantener el puntero finalizado:
- Seleccione el icono + pequeño para agregar otro evento.
- Asigne el objeto ButtonText desde el botón Sugerencias al campo None (Object).
- En la lista desplegable Ninguna función, seleccione TextMeshPro>fontSize tipo float para actualizar el valor de esta propiedad cuando se desencadene el evento.
- Establezca el argumento en 2 para restablecer el tamaño de fuente en 2.
Repita los pasos anteriores para el objeto de botón Expandir y Restablecer con el fin de configurar el seguimiento ocular en los botones restantes. Si ahora entra en modo de juego y mantiene presionado el botón derecho del ratón mientras lo mueve hasta que la mirada alcanza uno de los botones, verá que el tamaño de fuente de texto aumenta y, a continuación, vuelve a restablecerá su tamaño original al mirar hacia otro lado.