Creación de un panel con el widget topología en la consola web
En System Center Operations Manager versión 2019 y posteriores, la consola web proporciona una interfaz de supervisión para un grupo de administración que se puede abrir en cualquier equipo mediante cualquier navegador que tenga conectividad con el servidor de la consola web. Los siguientes pasos describen cómo crear un panel en la nueva consola web HTML5 con el widget Topología.
Agregar widget al panel
Cuando se crea por primera vez, los iconos del estado de mantenimiento de los objetos seleccionados se muestran en la sección superior izquierda del widget Topología. Estos iconos deben colocarse manualmente en la posición adecuada de la imagen mediante los pasos siguientes:
Haz clic en los puntos suspensivos … que están junto a la X en el extremo derecho de la parte superior del widget, que aparece cuando mantienes el puntero sobre el widget.
Selecciona la acción Editar diseño de iconos para cambiar la posición de los iconos de estado de mantenimiento de los objetos seleccionados en la imagen elegida. Al editar el diseño del icono, los iconos de estado de mantenimiento también mostrarán el nombre del objeto específico.
Una vez que los iconos de objeto seleccionados se han vuelto a colocar correctamente, selecciona Ir a en Guardar diseño de iconos para guardar el posicionamiento reconfigurado de los iconos.
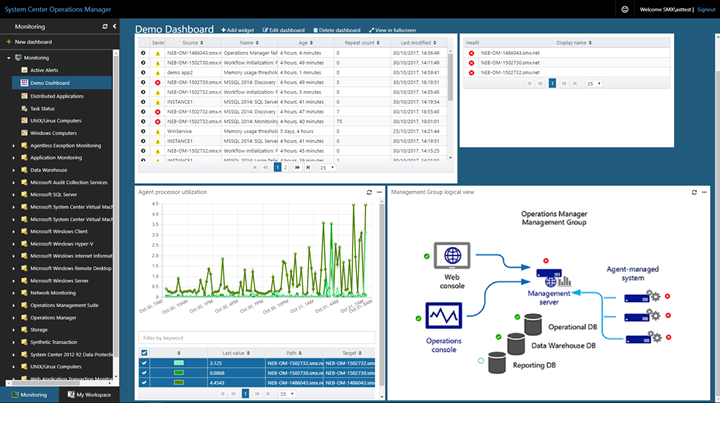
Ahora el panel de topología muestra el estado de los objetos colocado en la imagen seleccionada.

Acciones del widget Topología
En un diagrama de topología que incluye el estado de mantenimiento de objetos supervisados en el widget, puedes cambiar la posición de los iconos de los objetos seleccionados en la imagen seleccionada.
Mantén el puntero sobre el widget y selecciona el botón de puntos suspensivos ... que aparece en la esquina superior derecha del widget. Esto mostrará las acciones disponibles para el widget.
Selecciona la acción Editar diseño del indicador de estado.
En el modo Editar diseño del indicador de estado, los iconos de estado de mantenimiento también mostrarán el nombre del objeto específico.
Después de mover los iconos de objeto a su nueva posición en la imagen, selecciona Guardar para guardar el diseño actualizado.
Pasos siguientes
Para aprender a crear un panel en la nueva consola web con el widget Personalizado, consulta Cómo crear un panel con el widget Personalizado en la consola web