Creación de un panel con el widget personalizado en la consola web
En System Center Operations Manager, la Consola web proporciona una interfaz de supervisión para un grupo de administración que se puede abrir en cualquier equipo usando cualquier explorador que tenga conectividad con el servidor de la Consola web. Los siguientes pasos describen cómo agregar un widget personalizado a un panel en la nueva consola web HTML5, que utiliza una nueva API basada en REST. Ejecuta el código HTML especificado y visualiza la salida deseada en varias visualizaciones.
Nota:
Operations Manager 2019 UR1 y versiones posteriores admiten tokens de falsificación de solicitud entre sitios (CSRF) para evitar ataques CSRF. Si utilizas Operations Manager 2019 UR1 o posterior, debes inicializar el token CSRF. Los scripts HTML no funcionan sin la inicialización del token CSRF.
Inicialización del token CSRF
Acción necesaria, aplicable a Operations Manager 2019 UR1 y versiones posteriores.
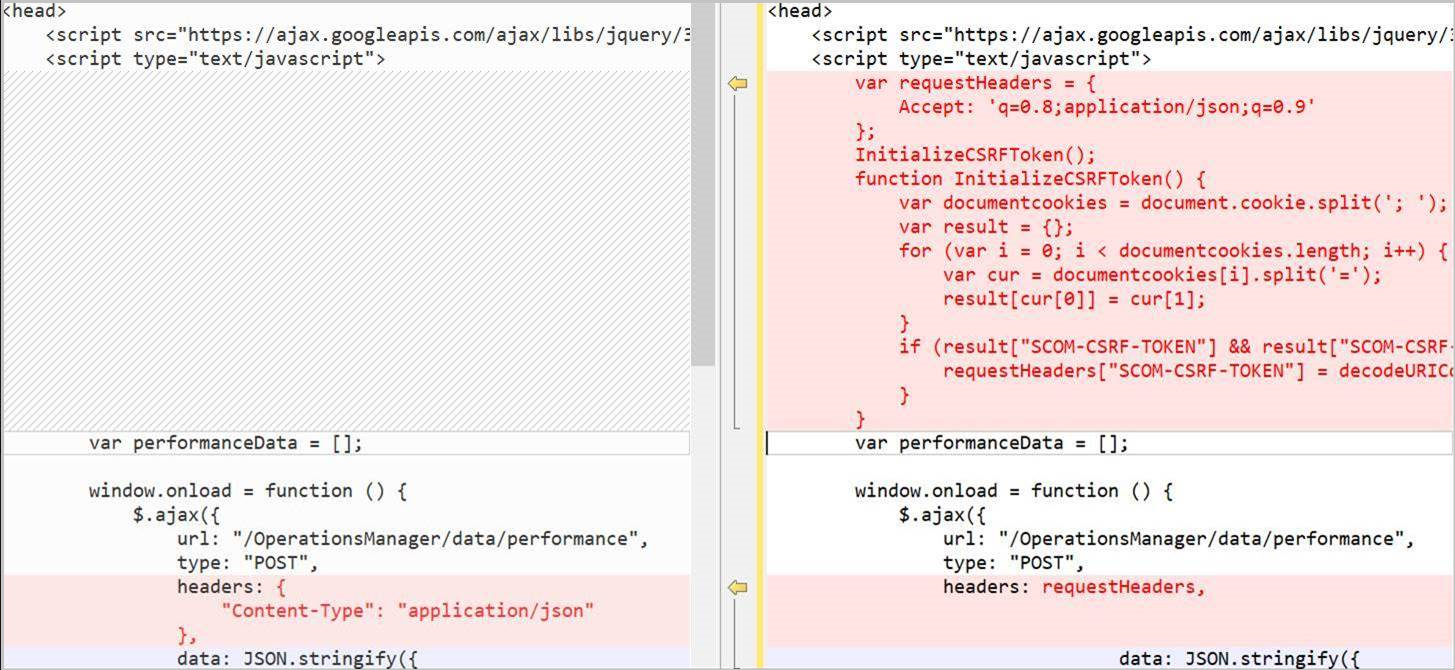
- En el encabezado HTML del panel, agrega el código siguiente:
var requestHeaders = {
Accept: 'q=0.8;application/json;q=0.9',
"Content-Type": "application/json"
};
InitializeCSRFToken();
function InitializeCSRFToken() {
var documentcookies = document.cookie.split('; ');
var result = {};
for (var i = 0; i < documentcookies.length; i++) {
var cur = documentcookies[i].split('=');
result[cur[0]] = cur[1];
}
if (result["SCOM-CSRF-TOKEN"] && result["SCOM-CSRF-TOKEN"] != null) {
requestHeaders["SCOM-CSRF-TOKEN"] = decodeURIComponent(result["SCOM-CSRF-TOKEN"]);
}
}
- En la función onload, cambia el valor de encabezado a requestHeaders. Si el valor del encabezado no existe, agrégalo como se muestra a continuación.
Ejemplo:

Usar la referencia de la API de REST de Operations Manager
Usa la referencia de la API de REST para obtener información sobre las operaciones disponibles que puedes realizar con el widget personalizado para presentar datos operativos en el panel. Si no estás familiarizado con la API de REST, echa un vistazo a la información de introducción a esta API si aún no la has consultado.
Estructura del script
Un script de widget personalizado tiene tres secciones principales:
- Definición de la API de REST y sus propiedades. En esta sección se define qué datos se deben recuperar de Operations Manager para su visualización, como datos de alertas, estado o rendimiento.
- Especifica la lógica de negocios para identificar los resultados que se van a presentar en la visualización, como identificar una clase o grupo, condiciones como la gravedad, estado de mantenimiento o una instancia de objeto de rendimiento específica.
- Visualización de terceros, que son bibliotecas de código abierto hospedadas en cloudflare.com que son necesarias para representar los datos en función del tipo de gráfico seleccionado.
Propiedades del widget
Para que el script consulte y devuelva datos en la visualización, el parámetro URL especifica la dirección de la consola web de Operations Manager y el tipo de datos. La sintaxis de la dirección URL es http://<servername>/operationsmanager/data/<dataitem> y el valor para dataitem es uno de los siguientes:
- alert representa una alerta de supervisión
- state representa los datos de estado de mantenimiento de supervisión
- performance representa la supervisión de los datos de rendimiento
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
Para definir el ámbito de los datos de supervisión de cada tipo de datos, puedes seleccionar una clase para ver todas las instancias de esa clase o también puedes incluir un grupo para ver solo un subconjunto de objetos de la clase seleccionada. Por ejemplo, para especificar todos los objetos de la clase Equipo de controlador de dominio de Windows Server, debes modificar el valor de propiedad para classId.
Nota:
Esto solo se aplica a los datos de estado, no a las alertas ni al rendimiento. Para los datos de rendimiento, especifica un grupo o un objeto supervisado.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": "Microsoft.Windows.Library!Micr…ft.Windows.Server.DC.Computer",
"objectIds": { }),
Para especificar un grupo que contiene un subconjunto de objetos de la misma clase especificada para la propiedad classId, modifica el valor objectIds y especifica el GUID del grupo. El valor debe ir entre comillas.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": null,
"objectIds": { "3c8ac4f3-475e-44dd-4163-8a97af363705": -1 }),
Una vez que hayas especificado la clase de destino y, opcionalmente, un grupo para ampliar el ámbito de los resultados, puedes especificar los criterios para limitar el tipo de datos que se van a mostrar según los valores de una o varias propiedades.
Ejemplos de widget
El widget admite la representación de datos de supervisión en los siguientes tipos de gráfico:
- Gráfico de barras (datos de estado)
- Gráfico spline (datos de rendimiento)
- Gráfico de barras (datos de alerta)
- Gráfico circular y gráfico circular 3D
- Gráfico de anillos y gráfico de anillos 3D
- Gráfico combinado
- Gráfico de barras apiladas
Puedes configurar un tipo de gráfico para presentar datos de estado, rendimiento y alerta. Para cada ejemplo siguiente, se devuelven alertas del grupo de equipos Windows para cualquier gravedad, que coincida con los estados de resolución específicos.
Selecciona la pestaña necesaria para ver el código HTML del tipo de gráfico correspondiente:
- Gráfico de barras (datos de estado)
- Gráfico spline (datos de rendimiento)
- Gráfico de barras (datos de alerta)
- Gráfico circular
- Gráfico circular 3D
- Gráfico de anillos
- Gráfico de anillos 3D
- Gráfico de combinación
El código HTML siguiente muestra cómo representar un gráfico de barras con datos de estado:
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var healthyCounter = 0;
var warningCounter = 0;
var unmonitoredCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/state",
type: "POST",
data: JSON.stringify({
"classId": "System.Library!System.Computer",
"objectIds": {
// Key value pairs => id: 0 (For objects)/-1 (For groups)
"1d62280e-f437-1369-316b-1e8659500e9a": -1
},
"criteria": "((HealthState = '0') OR (HealthState = '1') OR (HealthState = '2') OR (HealthState = '3') OR HealthState is null)",
"displayColumns": [
"healthstate",
"displayname",
"path",
"maintenancemode"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch (result.rows[i].healthstate) {
case "critical":
criticalCounter++;
break;
case "healthy":
healthyCounter++;
break;
case "warning":
warningCounter++;
break;
case "unmonitored":
unmonitoredCounter++;
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Health State of Windows Computers"
},
data: [{
type: "column",
dataPoints: [
{ y: criticalCounter, label: "Critical", color: "Red" },
{ y: healthyCounter, label: "Healthy", color: "Green" },
{ y: warningCounter, label: "Warning", color: "Yellow" },
{ y: unmonitoredCounter, label: "Unmonitored", color: "Gray" }
]
}]
});
chart.render();
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js"></script>
<title>CanvasJS Example</title>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>
Agregar widget al panel
Abre un explorador web en cualquier equipo y escribe
http://<web host>/OperationsManager, donde web host es el nombre del equipo que hospeda la consola web.En el panel izquierdo de la consola web, selecciona + Nuevo panel.
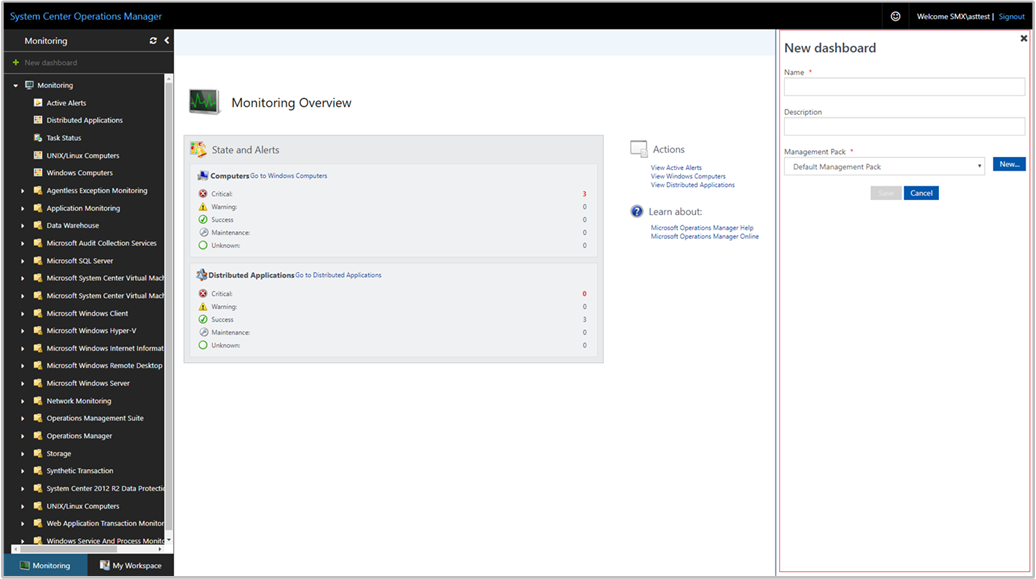
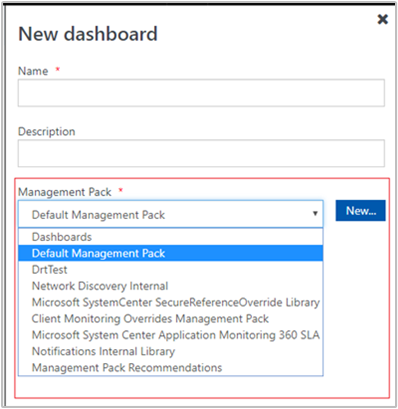
En la página Crear nuevo panel, proporciona un nombre y una descripción del panel que deseas crear.
Puedes guardar el panel en un paquete de administración existente sin sellar seleccionando el paquete de administración de la lista desplegable Módulo de administración o puedes guardar el panel creando un nuevo módulo de administración al seleccionar Nuevo junto a la lista desplegable Módulo de administración y proporcionar un nombre, una descripción y, opcionalmente, un número de versión.

Después de especificar dónde guardar el nuevo panel, selecciona Aceptar.
Selecciona Guardar después de proporcionar un nombre y una descripción para el nuevo panel.
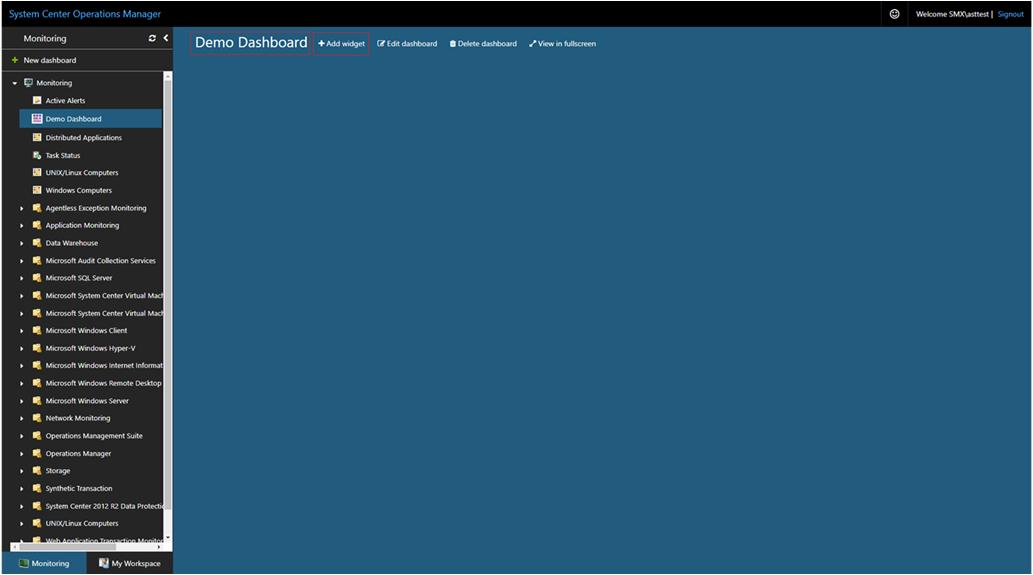
En el panel vacío en blanco, verás el nombre del panel, Agregar widget, Editar panel, Eliminar panel y las opciones Ver en pantalla completa en la parte superior de la página.
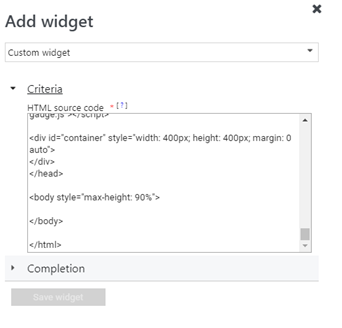
Selecciona Widget personalizado en la lista desplegable Seleccionar widget.
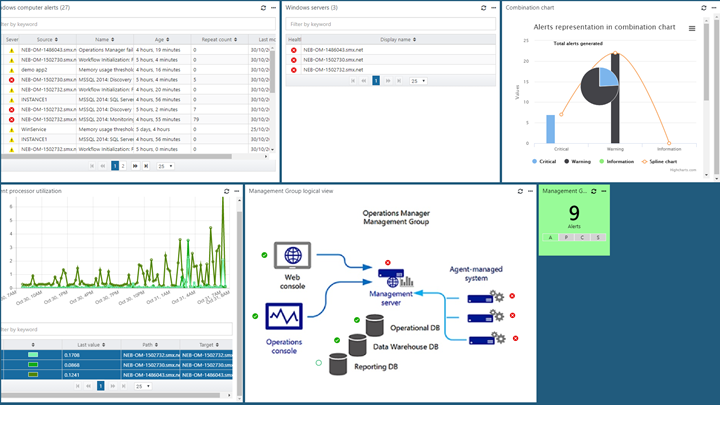
En el panel Widget personalizado, selecciona los criterios para agregar el código HTML mediante uno de los ejemplos anteriores para visualizar los datos de supervisión en una de las visualizaciones de gráfico admitidas.

Completa la configuración proporcionando un Nombre, Descripción e Intervalo de actualización del widget (el intervalo predeterminado es de 5 minutos) para el widget. Selecciona Guardar Widget para guardar tu nuevo panel.
Una vez creado el widget, muestra la salida del código HTML.