Resaltar contenido y mejorar las funciones de los complementos de SharePoint hospedados en SharePoint con el control de globo
El control de globo de SharePoint ofrece una manera flexible de interactuar con el usuario y presentar las funciones del complemento hospedado en SharePoint. Puede configurarlo de diversas maneras para adaptarlo a la interfaz de usuario del complemento. Puede crear este control, agregarlo a la página y personalizar su apariencia y comportamiento.
Al hacer búsquedas en un sitio de SharePoint, verá ejemplos del control de globo en acción porque aparece cuando se mueve el puntero sobre un resultado de búsqueda.
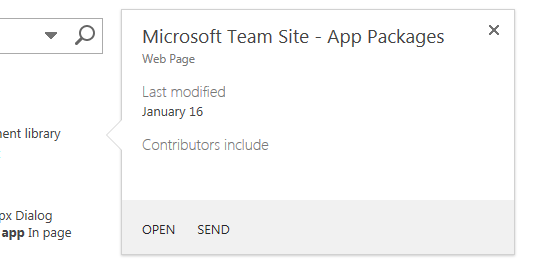
En la ilustración siguiente se muestra el globo de un resultado de búsqueda único con algunas de las cosas típicas de un control de contenido: un título, información sobre el elemento en la página y acciones (Abrir y Enviar) que puede realizar en el complemento.
En este caso, la información y las acciones son relativamente sencillas, pero ya puede ver dos ventajas para usarlo. En primer lugar, le permite mostrar información adicional sobre los elementos de una página cuando es necesaria y, en segundo lugar, le ofrece una forma elegante de agregar funcionalidad a la página.
Ejemplo de control de globo en una página de resultados de búsqueda de SharePoint

Hacer que el control esté disponible en la página HTML al incluir el archivo callout.js
En este ejemplo se usa el método SP.SOD.executeFunc para garantizar que el archivo de script se cargue antes de ejecutar el código que depende de él.
SP.SOD.executeFunc("callout.js", "Callout", function () {
});
La función que se pasa en la función SP.SOD.executeFunc contiene el código que se quiere ejecutar cuando se cargue el archivo callout.js. Cuando haya cargado los archivos, use el objeto CalloutManager para crear un objeto Callout para cada elemento de la página que ha de tener un control de globo asociado.
CalloutManager es un singleton que almacena las referencias a cada objeto Callout de una página dentro de una matriz asociativa.
El objeto Callout tiene dos miembros necesarios: ID y launchPoint. El miembro ID es la clave que está asignada al objeto Callout en CalloutManager: CalloutManager["value of the callout's ID member"]. El miembro launchPoint es un elemento de la página HTML.
Por ejemplo, puede crear u obtener un elemento div en la página y pasarlo como miembro del objeto page Callout. De forma predeterminada, el control de globo aparece siempre que el usuario selecciona el elemento launchPoint.
En este ejemplo se muestra cómo crear el control de globo más sencillo posible con solo los dos miembros necesarios y una cadena de título.
var calloutPageElement = document.createElement("div");
var callout = CalloutManager.createNew({
ID: "unique identifier",
launchPoint: calloutPageElement,
title: "callout title"
});
Este globo en particular aparece y muestra un título en la parte superior del control siempre que un usuario selecciona el elemento de página. Use los miembros opcionales para personalizar la apariencia, el comportamiento, el posicionamiento y las acciones del control de formas muy eficaces. El control de globo también tiene un método Set que puede usarse para establecer un valor para cualquier parámetro después de crear una instancia del control.
callout.set({openOptions:{event: "hover"}});
También se pueden establecer valores para todos los miembros del globo en un objeto CalloutOptions y luego pasar ese objeto al método createNew.
var calloutPageElement = document.createElement("div");
var calloutOptions = new CalloutOptions();
calloutOptions.ID = unique identifier;
calloutOptions.launchPoint = calloutPageElement;
calloutOptions.title = callout title;
var callout = CalloutManager.createNew(calloutOptions);
Personalizar la apariencia del control de globo
Puede usar estos miembros para controlar la visualización de un globo.
| Miembro | Finalidad | Valores válidos (predeterminados en negrita) |
|---|---|---|
| title | Muestra un título en la parte superior del control. | cadena, nulo, cadena que contiene HTML |
| contenido | Mostrar HTML dentro del control siempre que no haya ningún valor para el contentElement miembro. |
cadena que contiene HTML, nulo, debe ser nulo si contentElement tiene un valor |
| contentElement | Muestra un elemento HTML dentro del control cuando no hay ningún valor para el content miembro. |
Cualquier elemento HTML, NULL, debe ser nulo si content tiene un valor |
| contentWidth | Especifica el ancho en píxeles del contenedor del cuerpo del globo. Este contenedor también tiene un borde de 1 píxel y un relleno de 15 píxeles a cada lado, por lo que el control es 32 píxeles más ancho que el ancho del cuerpo que se especifique. La propiedad CSS overflow del control se establece en hidden, por lo que el contenido se recorta si no cabe dentro del ancho especificado.Si establece este miembro en un globo abierto, el cambio surte efecto inmediatamente. Esto no se cumple en los demás miembros. |
Cualquier número entre 240 y 610, 350 (lo que hace que el control tenga 382 píxeles de forma predeterminada) |
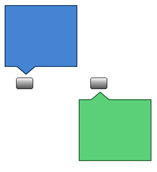
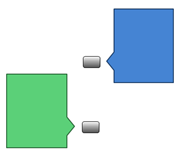
| beakOrientation | Especifica la orientación del pico o puntero del control de globo. | Orientación de arriba abajo Orientación de izquierda a derecha  |
Personalizar el comportamiento del control de globo
Puede usar los siguientes miembros para controlar el comportamiento del globo. Comience por el miembro openOptions importante ya que le permite especificar cómo se abre y se cierra el control cuando el usuario interactúa con él en la página.
Use estos valores para el miembro openOptions |
Finalidad |
|---|---|
{event: "click", closeCalloutOnBlur: true} |
Hace que el control de globo aparezca cuando el usuario selecciona el elemento launchPoint con el mouse y se cierre cuando el usuario aleja el mouse del elemento launchPoint.Dado que el valor de event es click, el valor de la opción showCloseButton es true de manera predeterminada y no puede cambiarse.Se trata de la combinación predeterminada de valores. |
{event: "hover", showCloseButton: true} |
Hace que el control de globo aparezca cuando el usuario mantenga el puntero del mouse sobre el elemento launchPoint y se cierre cuando el usuario haga clic en un botón X de la esquina superior derecha del control.Dado que el valor de event es hover, el valor de closeCalloutOnBlur no es aplicable y no se puede establecer. |
{event: "click", closeCalloutOnBlur: false} |
Hace que el control de globo aparezca cuando el usuario mantenga el puntero del mouse sobre el elemento launchPoint y solo se cierre cuando el usuario haga clic en un botón X de la esquina superior derecha del control.Dado que el valor de event es click, el valor de la opción showClosebutton es true de manera predeterminada y no puede cambiarse. |
Estos son los demás miembros que puede establecer para controlar el comportamiento del globo.
| Use este miembro | Finalidad | Valores válidos (predeterminados en negrita) |
|---|---|---|
| onOpeningCallback | Realiza acciones que deben suceder antes de que el control de globo se represente en la página. Dado que el Callout objeto debe pasarse como parámetro a la función que proporcione, puede usar este miembro para establecer valores para cualquiera de las propiedades del control antes de representar el control.También puede usar este miembro para iniciar acciones asincrónicas que agreguen o modifiquen el contenido del control. Solo puede establecer un valor para este miembro una vez. |
function(callout /*=Callout*/) {...}null |
| onOpenedCallback | Realizar las acciones que deben suceder después de que el control de globo se represente en la página con animación completa. Este miembro podría servir para manipular el Document Object Model (DOM) del control. Solo puede establecer un valor para este miembro una vez. |
function(callout /*=Callout*/) {...}null |
| onClosingCallback | Realizar las acciones que deben suceder mientras el control de globo se esté cerrando, pero antes de que haya desaparecido por completo de la página. Solo puede establecer un valor para este miembro una vez. |
function(callout /*=Callout*/) {...} null |
| onClosedCallback | Realizar las acciones que deben suceder después de que el control de globo se haya cerrado y haya desaparecido por completo de la página. Solo puede establecer un valor para este miembro una vez. |
function(callout /*=Callout*/) {...}null |
Uso de los métodos de control de llamada
Se pueden usar los siguientes métodos para personalizar el comportamiento del control de globo.
| Usar este método | Finalidad | Valores de parámetro válidos |
|---|---|---|
| set({member:value}) | Establecer los valores de los miembros después de haber creado una instancia del control. | Un par nombre-valor que define un valor para cada miembro del control de globo.var callout = new Callout({openOptions:{event: "click"}});callout.set({openOptions:{event: "hover"}}); |
| getOrientation() | Devuelve un CalloutOrientation objeto que indica cómo apunta el control de llamada.Este objeto tiene cuatro miembros booleanos: up, down, lefty right.Mientras el control está abierto, dos de estos valores serán true y dos serán false ( up y right, por ejemplo). |
Sin parámetros |
| addEventCallback(string eventName, CalloutCallback callback | Registre una función de devolución de llamada a la que se llame cada vez que el control de llamada cambie al estado especificado por el eventName parámetro . |
El eventName parámetro debe ser uno de estos valores: opening, open, , closedclosing.El callback parámetro debe ser una función que tome una instancia del control de llamada como primer parámetro. |
| open() | Mostrar el control. Si el control ya está abierto o abriéndose, este método devuelve false y no hace nada. |
Sin parámetros |
| close(bool useAnimation) | Ocultar el control. Si el control ya está cerrado o cerrándose, este método devuelve false y no hace nada. |
Un valor booleano que especifica si el control se cierra con animación. La animación está desactivada de forma predeterminada. |
| toggle() | Cambie el estado de apertura o cierre del control. | Sin parámetros |
| addAction(CallOutAction calloutAction) | Agregue un nuevo CalloutAction elemento a la matriz de objetos del control de CalloutAction llamada.Estos objetos definen las acciones que van a aparecer en el pie de página del control. En la sección Agregar acciones al control de llamada se explica cómo construir estos objetos. Solo se pueden agregar acciones después de haber creado una instancia del control. El control no puede tener más de tres acciones y, si intenta agregar más, obtendrá una excepción. |
Objeto CalloutAction . |
| refreshActions() | Volver a cargar todas las acciones que se han agregado al control. Puede usar este método para cambiar, habilitar o deshabilitar acciones mientras el control está abierto. |
Sin parámetros |
Adición de acciones al control de llamada
Las acciones se agregan después de crear una instancia del control de llamada. Una acción de globo puede consistir en una única acción o en un menú de acciones. Se puede agregar un máximo de tres acciones por control de globo. Después de crear una acción de llamada, agréguela al CalloutControl objeto con su addAction método . Esta acción de ejemplo abre una nueva ventana en el explorador después de que el usuario seleccione el texto.
//Create CalloutAction
var calloutAction = new CalloutAction({
text: "Open window"
onClickCallback: function() {
window.open(url);
}
});
//Add Action to an instance of the CalloutControl
myCalloutControl.addAction(calloutAction);
También puede establecer valores para todos los CalloutAction miembros de un CalloutActionOptions objeto y pasar ese objeto al CalloutAction constructor.
//Create CalloutAction
var calloutActionOptions = new CalloutActionOptions();
calloutActionOptions.text = "Open window";
actionOptions.onClickCallback = function() {
window.open(url);
};
var calloutAction = new CalloutAction(calloutActionOptions);
//Add Action to an instance of the CalloutControl
myCalloutControl.addAction(calloutAction);
Se pueden usar los siguientes miembros para definir el comportamiento de una acción de globo.
| Use este miembro | Finalidad | Valores válidos (predeterminados en negrita) |
|---|---|---|
| text (obligatorio) | Mostrar una etiqueta de texto relativa a la acción. | cadena, nulo |
| onClickCallback | Defina la acción que se produce cuando el usuario selecciona la etiqueta de acción de llamada. | function(calloutAction /*=CalloutAction*/) {...}null |
| isEnabledCallback | Defina una función de devolución de llamada que se ejecute antes de que se muestre la llamada y determine si la acción está habilitada. Si esta función devuelve true, la llamada muestra la acción habilitada. Si devuelve false, la llamada muestra el texto de la acción, pero deshabilita la acción. |
function(calloutAction /*=CalloutAction*/) {...} null |
| isVisibleCallback | Defina una función de devolución de llamada que se ejecute antes de que se muestre la llamada y determine si se muestra el texto de la acción. Si esta función devuelve true, la llamada muestra el texto de la acción. Si devuelve false, la llamada oculta el texto de la acción. Las acciones adicionales se mueven a la izquierda para tomar el lugar de la acción oculta. |
function(calloutAction /*=CalloutAction*/) {...}null |
| Descripción | Mostrar texto cuando el usuario mantenga el mouse sobre el texto de la acción de globo. | cadena, nulo |
| disabledTooltip | Mostrar texto cuando el usuario mantiene el puntero sobre el texto de la acción de llamada y la acción de llamada se ha deshabilitado (cuando la isEnabledCallback función devuelve false ). |
cadena, nulo |
| menuEntries | Definir un menú de acciones en lugar de una sola. | [ CalloutActionMenuEntry, ...]null |
En la sección siguiente se explica cómo crear un CalloutActionMenuEntry objeto y agregarlo a un CalloutAction objeto .
Agregar menús de acción al control de llamada
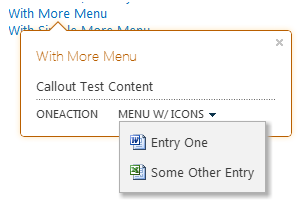
Cuando una acción de llamada contiene un menú en lugar de una sola acción, el usuario ve una flecha abajo junto al texto de la acción de llamada, como en la ilustración siguiente.
Una acción de llamada muestra un menú cuando un usuario selecciona la flecha situada junto a la etiqueta de acción.

Puede crear tantas entradas de menú como desee y agregarlas a la acción de llamada pasándolas en una matriz como el valor del menuEntries miembro del CalloutAction objeto.
//Create two menu entries.
var menuEntry1 = new CalloutActionMenuEntry("Entry One", calloutActionCallbackFunction, "/_layouts/images/DOC16.GIF");
var menuEntry2 = new CalloutActionMenuEntry("Some Other Entry", calloutActionCallbackFunction, "/_layouts/images/XLS16.GIF");
//Add the menu entries to the callout action.
var calloutAction = new CalloutAction({
text: "MENU W/ ICONS",
menuEntries: [menuEntry1, menuEntry2]
})
//Add the callout action to the callout control.
callout.addAction(calloutAction);
El CalloutActionMenuEntry constructor toma tres parámetros. Los dos primeros parámetros son necesarios. El tercero es opcional, pero puede resultar útil porque le permite mostrar un icono con el texto.
Pase una cadena como primer parámetro para mostrar una etiqueta de texto por cada entrada de menú.
Pase una función como segundo parámetro para definir la acción que tendrá lugar cuando el usuario haga clic en el texto de la entrada de menú.
Pase una cadena que contenga la dirección URL del icono que quiera mostrar a la izquierda de la etiqueta de texto.
Use CalloutManager para crear y administrar instancias del control de llamada.
El CalloutManager objeto singleton almacena referencias a cada Callout objeto de una página. Almacena cada instancia del control de llamada en una matriz asociativa donde el ID valor de cada control es la clave. contiene CalloutManager métodos que le ayudan a crear y administrar los Callout objetos que almacena.
| Usar este método | Finalidad | Valores de parámetro válidos |
|---|---|---|
| createNew(members) | Cree un nuevo Callout objeto.Al hacerlo, CalloutManager agrega una entrada para el control en su matriz asociativa, con el valor del miembro ID requerido como clave. |
Una matriz asociativa que asigna valores a cada miembro que quiera usar. Los ID miembros y launchPoint son necesarios. |
| createNewIfNecessary (members) | Cree un Callout objeto si el launchPoint que se pasa como parámetro no tiene un control de llamada asignado ya. |
Una matriz asociativa que asigna valores a cada miembro que quiera usar. Los ID miembros y launchPoint son necesarios. |
| getFromLaunchPoint: función (/@type(HTMLElement)/launchPoint) | Obtenga el Callout objeto asociado con el launchPoint proporcionado en la función .Este método produce una excepción si launchPoint no tiene un Callout objeto asignado. |
Sin parámetros |
| getFromLaunchPointIfExists: function (/@type(HTMLElement)/launchPoint) | Obtenga el Callout objeto asociado con el launchPoint proporcionado en la función .Este método devuelve null si launchPoint no tiene un Callout objeto asignado. |
Sin parámetros |
| getFromCalloutDescendant: función (/@type(HTMLElement)/descendant) | Obtenga el Callout objeto asociado al elemento HTML proporcionado en el elemento especificado por la función.Este elemento puede ser cualquier descendiente del elemento de globo. Por ejemplo, podría pasar el valor del contentElement miembro que asignó al crear el Callout objeto.Este método produce una excepción si el descendiente no tiene un Callout objeto asociado. |
Sin parámetros |
| closeAll() | Cierra todos los objetos abiertos Callout .Este método devuelve true si cierra un globo como mínimo. |
Sin parámetros |
| isAtLeastOneCalloutOpen() | Comprobar si hay al menos un globo abierto. | Sin parámetros |
Colocar el control de llamada en la página
| Use este miembro | Finalidad | Valores válidos (predeterminados en negrita) |
|---|---|---|
| boundingBox | Especifique el elemento HTML que servirá como equivalente del offsetParent control de llamada.De forma predeterminada, el valor predeterminado para este es el control de offsetParentllamada, pero puede usar este miembro para asegurarse de que el control está colocado correctamente.El control de llamada intenta colocarse a sí mismo para que sea visible dentro de este cuadro. Cambia de dirección (de arriba a abajo o de izquierda a derecha, dependiendo de la orientación del pico) para permanecer visible dentro de ella. |
Cualquier elemento HTML, el offsetParent del elemento HTML que contiene el control de llamada |
| positionAlgorithm | Reemplazar el algoritmo de posicionamiento predeterminado del control de globo. | CalloutOptions.prototype.defaultPositionAlgorithmfunction(calloutPositioningProxy) { ... } |
En la sección siguiente se describe cómo usar el calloutPositioningProxy objeto para escribir algoritmos de posicionamiento para el control de llamada.
Escribir algoritmos de posicionamiento con calloutPositioningProxy
El calloutPositioningProxy objeto contiene métodos y propiedades que puede usar para invalidar la lógica de posicionamiento que el control de llamada usa de forma predeterminada. Por ejemplo, si desea que el control aparezca a continuación y a la derecha del launchPoint elemento todo el tiempo, escriba un algoritmo de posicionamiento similar al siguiente.
function alwaysGoDownAndRight(calloutPositioningProxy) {
calloutPositioningProxy.moveDownAndRight();
}
A continuación, pasaría esa función como el valor del Callout miembro del positionAlgorithm objeto. Puede hacerlo al crear , Callouto posteriormente, estableciendo el valor .
callout.set({positionAlgorithm: alwaysGoDownAndRight});
Siempre puede echar un vistazo a la lógica de posicionamiento predeterminada iniciando la consola de JavaScript del explorador (por ejemplo, Herramientas para desarrolladores F12 de Internet Explorer).
CalloutOptions.prototype.positionAlgorithm.toString()
Puede usar estos métodos en el CalloutPositioningProxy objeto para escribir su propia lógica de posicionamiento.
| Método | Descripción |
|---|---|
| isCalloutTooFarTop() | Devuelve un valor booleano. |
| isCalloutTooFarRight() | Devuelve un valor booleano. |
| isCalloutTooFarBottom() | Devuelve un valor booleano. |
| isCalloutTooFarLeft() | Devuelve un valor booleano. |
| isCalloutLeftOfHardBoundingBox() | Devuelve un valor booleano. Si es true, la parte izquierda del control se situará fuera de su elemento contenedor. No está visible y el usuario no puede desplazarse hasta él. |
| isCalloutRightOfHardBoundingBox() | Devuelve un valor booleano. Si es true, la parte derecha del control se situará fuera de su elemento contenedor. No está visible y el usuario no puede desplazarse hasta él. |
| isCalloutAboveHardBoundingBox() | Devuelve un valor booleano. Si es true, la parte superior del control se situará fuera de su elemento contenedor. No está visible y el usuario no puede desplazarse hasta él. |
| isCalloutBelowHardBoundingBox() | Devuelve un valor booleano. Si es true, la parte inferior del control se situará fuera de su elemento contenedor. No está visible y el usuario no puede desplazarse hasta él. |
| isOrientedUp() | Devuelve un valor booleano. |
| isOrientedDown() | Devuelve un valor booleano. |
| isOrientedLeft() | Devuelve un valor booleano. |
| isOrientedRight() | Devuelve un valor booleano. |
| moveUpAndRight() | No devuelve nada. Cambia la dirección del control. |
| moveUpAndLeft() | No devuelve nada. Cambia la dirección del control. |
| moveDownAndRight() | No devuelve nada. Cambia la dirección del control. |
| moveDownAndLeft() | No devuelve nada. Cambia la dirección del control. |
| moveTowardsOppositeQuadrant() | No devuelve nada. Cambia la dirección del control. |
| flipHorizontal() | No devuelve nada. Cambia la dirección del control. |
| flipVertical() | No devuelve nada. Cambia la dirección del control. |
| numberOfEdgesCollidingWithBoundingBox() | Devuelve un número entero entre 0 y 4 que representa el número de bordes en los que el globo choca con el cuadro de límite visible. Por ejemplo, si la parte superior del control está recortada por la parte superior del cuerpo del documento después de llamar al moveUpAndRight() método , el numberOfEdgesCollidingWithBoundingBox() método devuelve un número mayor que 1. |
Este algoritmo de posicionamiento hace que el control se coloque encima o debajo del texto. La isRTL propiedad de CalloutPositioningProxy indica si el texto muestra un idioma de derecha a izquierda. Deberá buscar esta propiedad para asegurarse de que el control va a estar colocado correctamente siempre en relación con el texto de la página.
function examplePositionAlgorithm(calloutPositioningProxy) {
if (!calloutPositioningProxy.isRTL) {
calloutPositioningProxy.moveDownAndRight();
if (calloutPositioningProxy.isCalloutTooFarBottom()) {
calloutPositioningProxy.moveUpAndRight();
}
}
else {
calloutPositioningProxy.moveDownAndLeft();
if (calloutPositioningProxy.isCalloutTooFarBottom()) {
calloutPositioningProxy.moveUpAndLeft();
}
}
}
callout.set({positionAlgorithm: examplePositionAlgorithm});
Este algoritmo de posicionamiento cambia la dirección predeterminada del control a downAndRight en lugar de upAndRight, pero usa el algoritmo predeterminado si hay colisiones.
function tryDownAndRightThenGoDefault(calloutPositioningProxy) {
if (!calloutPositioningProxy.isRTL)
calloutPositioningProxy.moveDownAndRight();
else
calloutPositioningProxy.moveDownAndLeft();
if (calloutPositioningProxy.numberOfEdgesCollidingWithBoundingBox() > 0)
return CalloutOptions.prototype.positionAlgorithm.apply(this, arguments);
};
callout.set({positionAlgorithm: tryDownAndRightThenGoDefault});