Usar espacios semánticos para diseñar fondos de sección
Al diseñar elementos web para los fondos de sección, puede usar el sistema de espacio semántico de Office UI Fabric para garantizar la accesibilidad y favorecer la coherencia entre los sitios de SharePoint. Los espacios semánticos están destinados a personalizaciones de elementos de página específicos para alinear los patrones de interacción y el uso del color. También le ofrecen la flexibilidad de agregar o asignar varias paleta de colores a los componentes para que tengan un aspecto excelente en todos los fondos de sección. En este artículo se proporcionan ejemplos de espacios semánticos y se explica cómo integrarlos en los diseños de elementos web. Antes de empezar, debe estar familiarizado con cómo diseñar un elemento web de SharePoint para comprender la estructura básica de los elementos web. También debe familiarizarse con temas y colores de SharePoint.
Fondo de sección
El fondo de sección es una característica que aplica el color de fondo a una sección de lienzo de una página. Hay cuatro opciones de color de fondo para temas claros y oscuros: Ninguno, Neutro, Suave, Fuerte. Los fondos de sección se definen con un color de la paleta de Office UI Fabric de un tema del sitio. Con la introducción de la característica de fondo de sección, los espacios semánticos permiten la accesibilidad a elementos de página en varios temas y fondos de sección.
Variante y fondo de sección
Una variante describe diferentes valores de color generados a partir de un tema existente. Una variante comparte el mismo conjunto de colores que el tema original del que se ha generado, pero aplica los colores de forma diferente. Consulte @fluentui/scheme-utilities para obtener más detalles.
Un fondo de sección permite al usuario aplicar un color de variante del tema a una sección del lienzo. Ambos conceptos comparten las opciones "Neutral", "Soft" y "Strong" y se pueden usar indistintamente al describir el uso del color.
Espacios semánticos
Un espacio semántico es un espacio de tema destinado a elementos de una página específica. Un color de la paleta de Office UI Fabric se puede asignar a un elemento de página específico sin afectar a otros elementos de la página con el mismo color de la paleta. Al diseñar fondos de sección, puede asignar a un espacio semántico un color diferente para cada variante. Un espacio semántico puede tener un máximo de ocho valores diferentes para adaptarse a cada opción de fondo de sección. Esto ayuda a realizar modelos de diseño coherentes con varios temas y fondos de sección.
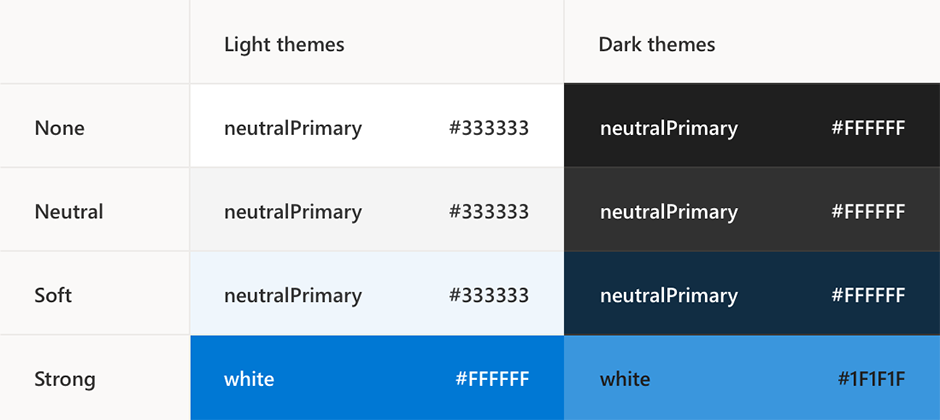
Por ejemplo, el texto predeterminado usa el espacio semántico "bodyText". En los fondos de sección Ninguno, Neutro y Suave, se asigna neutralPrimary a bodyText. En el fondo de sección Fuerte, el color de la paleta de bodyText cambiará a blanco. Se pueden asignar colores de paleta a espacios semánticos para todas las variantes incluso en temas oscuros.
En la tabla siguiente, verá todos los ocho colores de la paleta definidos para el espacio bodyText.

| Peso | Temas claros | Temas oscuros |
|---|---|---|
| Ninguno | neutralPrimary #333333 | neutralPrimary #ffffff |
| Neutro | neutralPrimary #333333 | neutralPrimary #ffffff |
| Suave | neutralPrimary #333333 | neutralPrimary #ffffff |
| Fuerte | blanco #ffffff | blanco #ffffff |
Nota:
La lista de ranuras semántica actual se define mediante patrones de diseño usados habitualmente en SharePoint. Queremos evitar crear espacios semánticos específicos para cada caso. Al diseñar un nuevo elemento web, puede alinearlo a un modelo de diseño existente. Según la directiva de Office UI Fabric no se pueden quitar los espacios semánticos de la lista, por eso todas las adiciones son permanentes.
Identificar espacios semánticos de los diseños
Se deben asignar los espacios semánticos según la función del elemento de la página. El nombre de un espacio semántico puede indicar rápidamente cómo debería usarse. Puede encontrar todos los espacios semánticos existentes y su ejemplos de uso en la documentación sobre los colores semánticos de Fabric.
Se debe hacer referencia a los colores de paleta de Fabric a partir de la rampa de colores del tema del sitio. Si el sitio usa un tema no incluido de SharePoint, puede hacer referencia a Rampa de colores de temas de SharePoint. Si el sitio usa un tema personalizado, puede generar una rampa de color única mediante el Diseñador de temas de la interfaz de usuario de Fluent.

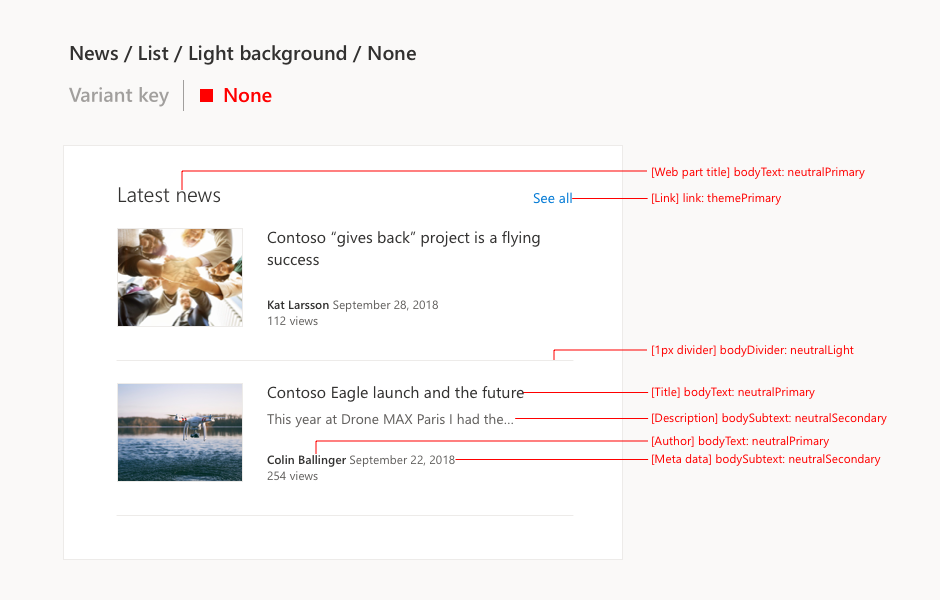
En este ejemplo, los espacios semánticos hace referencia a colores de paleta de la variante Ninguno. El color de la paleta puede cambiar según la variante que usa. Normalmente la variante debe coincidir con el valor de bodyBackground. Por ejemplo, si el valor de bodyBackground es "neutralLighter", los espacios deben elegir sus valores desde la variante Neutro. Los colores de la paleta de Fabric para cada variante deben coincidir con los colores de paleta que aparecen en la documentación del tema de Fabric.
Diseños de elementos web con varias variantes
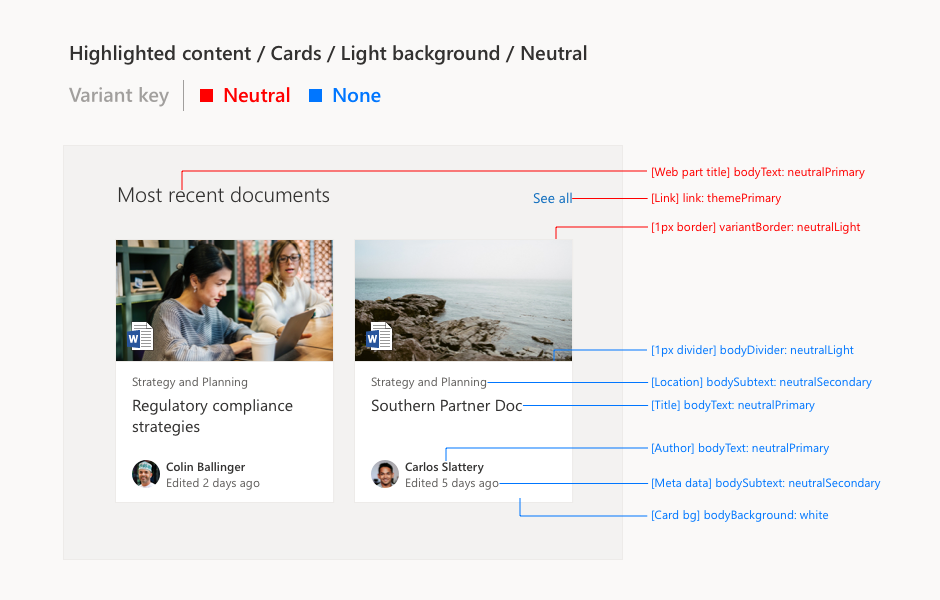
Hay instancias en que un diseño de elemento web usará varias variantes. El modelo de diseño más común que usa varias variantes es el diseño de tarjeta. En los diseños, debe distinguir qué elementos de la página corresponden a qué variante.

En este ejemplo, todos los espacios semánticos tachados en azul usan los colores de la paleta definidos por la variante Ninguno porque se encuentran en el fondo de la tarjeta. Todo contenido que no esté en una tarjeta usa colores de paleta de la variante Neutro.