Diseño de un elemento web de SharePoint
Antes de diseñar un elemento web de SharePoint, debe comprender cómo crear páginas en un sitio de SharePoint. Si todavía no lo ha hecho, dedique tiempo a crear una página y agregar varios tipos de elementos web. Es importante saber cómo aprovechar los componentes y estilos de Office Fabric para que sea más fácil y rápido poner en marcha el nuevo elemento web.
Al diseñar elementos web, es importante estar familiarizado con los conceptos siguientes:
- Tipos de panel de propiedades y cuándo usar cada tipo
- Elementos web reactivos y no reactivos
- Títulos y descripciones
- Marcadores de posición y reservas
Tipos de paneles de propiedades
Puede usar tres tipos de paneles de propiedades para diseñar y desarrollar elementos web que se adapten a las necesidades de su empresa o de sus clientes.
Para abrir un panel para configurar las opciones de un elemento web, seleccione Editar. Use el panel para habilitar y deshabilitar características, seleccionar un origen, elegir un diseño y configurar opciones. Modifique el contenido del elemento web desde el elemento web, en lugar del panel de propiedades.
El panel de propiedades es de 320 px y cuando se abre, la página se redistribuye dinámicamente.
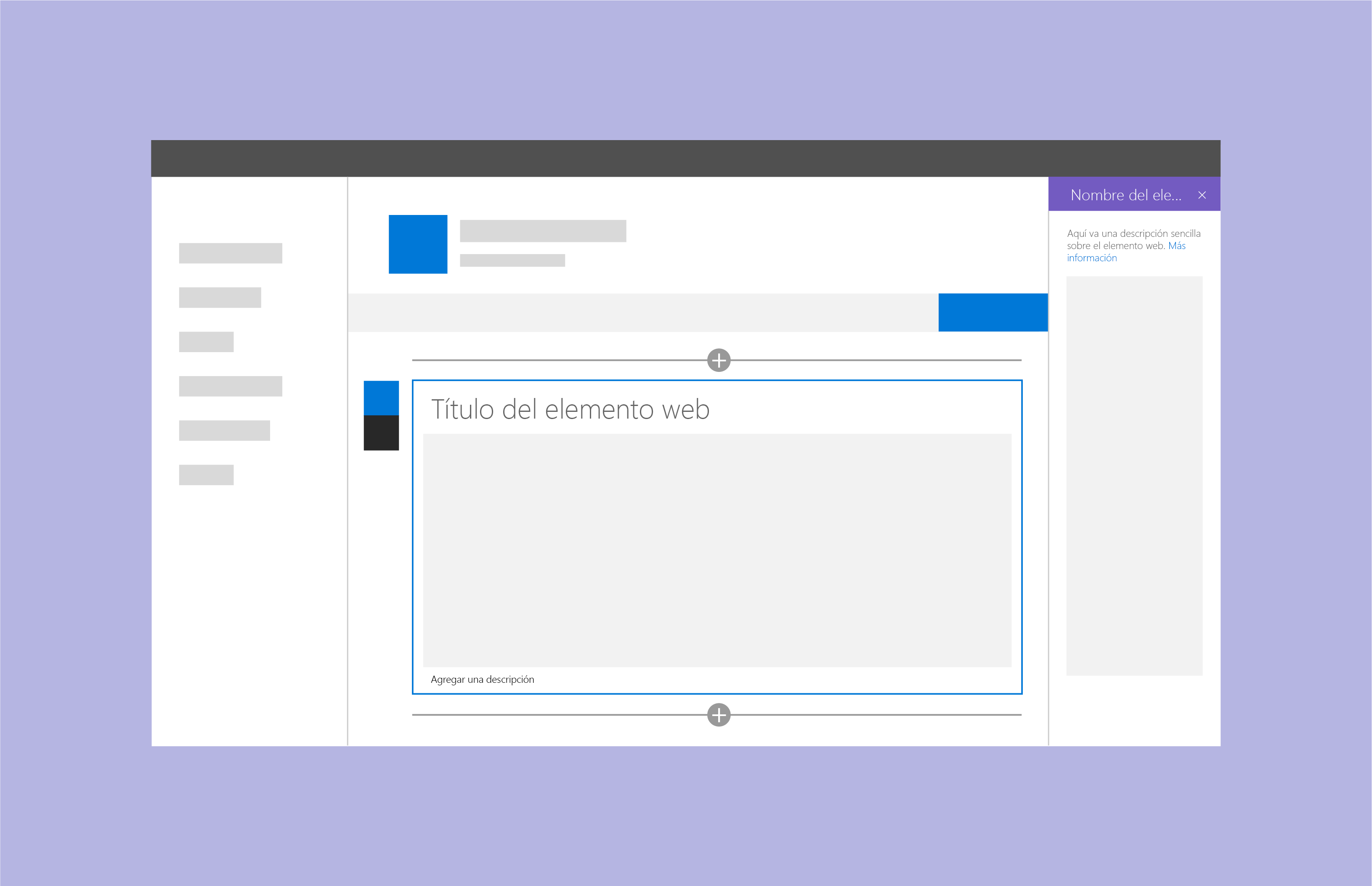
Panel único
Use un panel único para elementos web simples que solo tienen un número pequeño de propiedades para configurar.

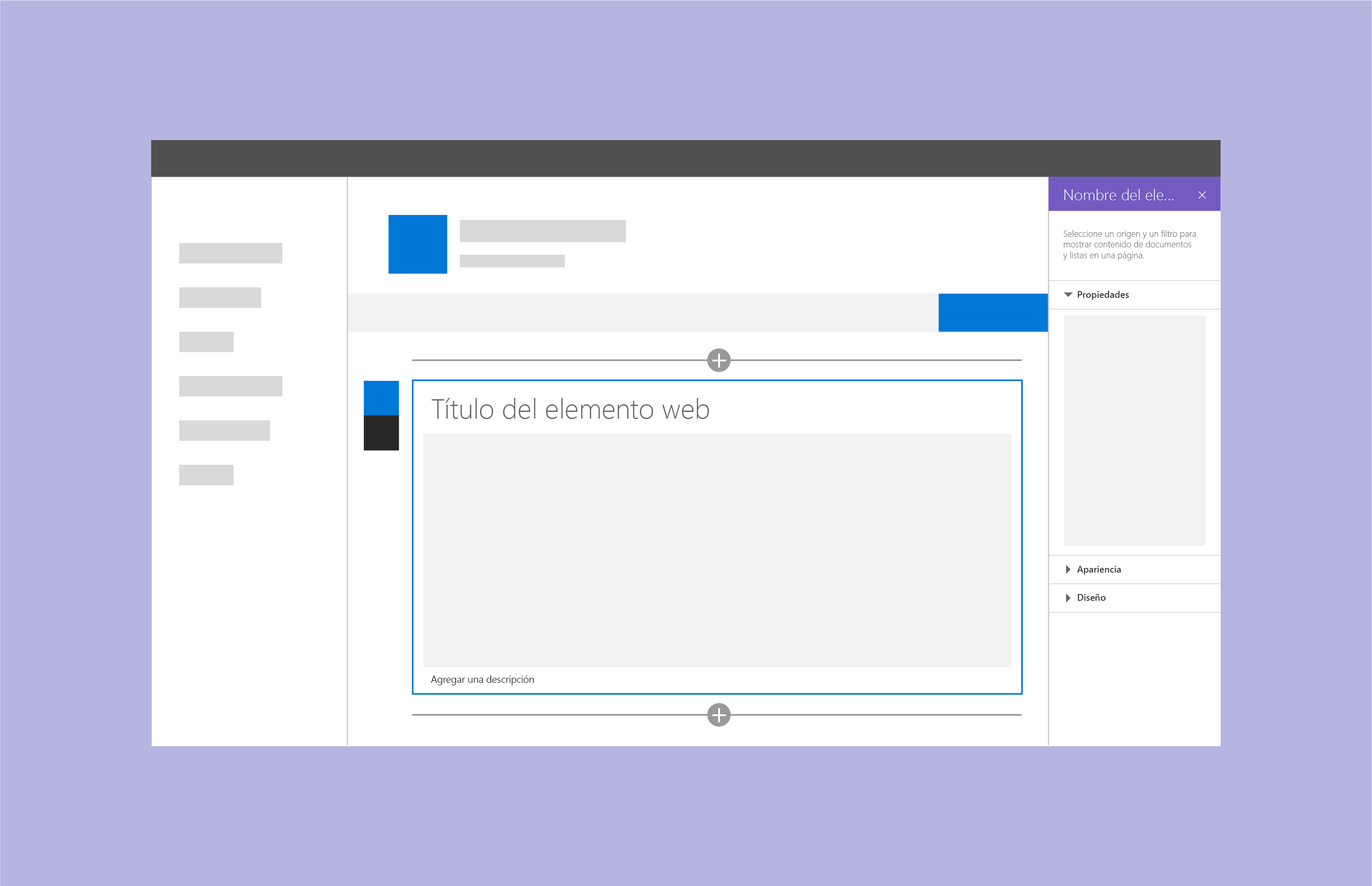
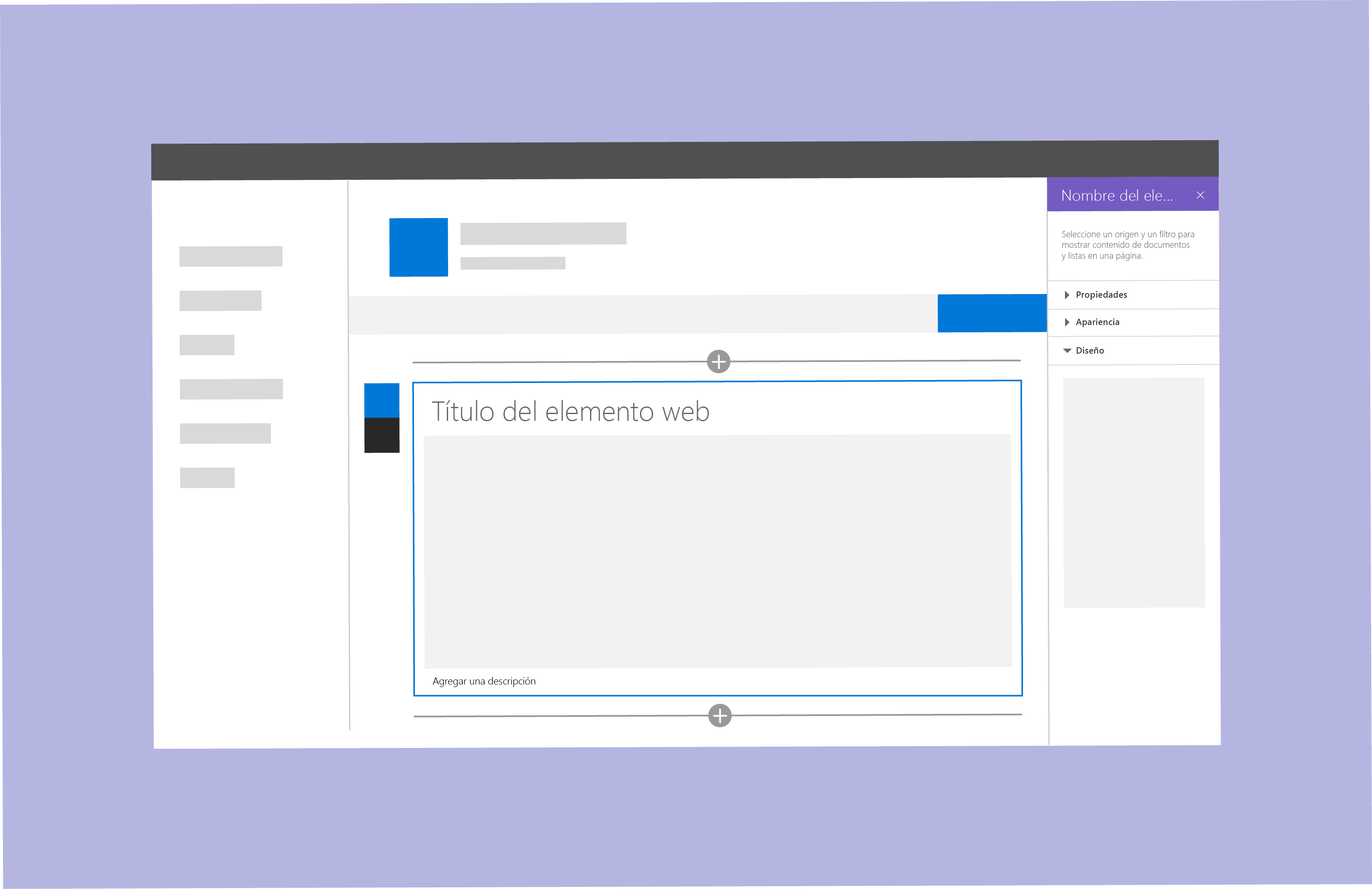
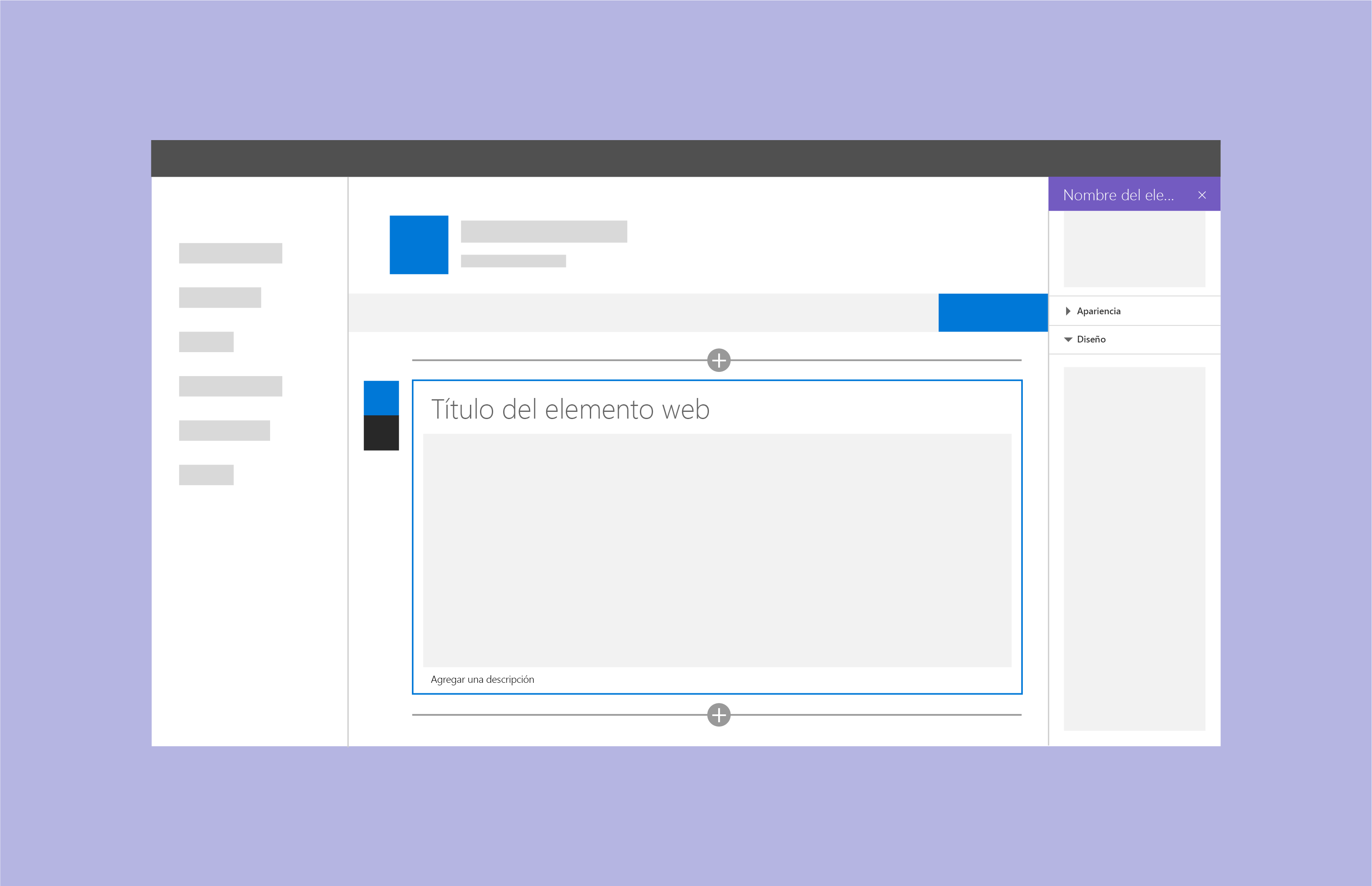
Panel Accordion
Use un panel Accordion para contener un grupo o grupos de propiedades con muchas opciones y donde los grupos dan como resultado una larga lista de desplazamiento de opciones. Por ejemplo, puede tener tres grupos denominados Propiedades, Apariencia y Diseño, cada uno con diez componentes.
Use los paneles Accordion cuando sea necesario aplicar clasificación a un elemento web complejo.

Ejemplo de grupos Accordion con el último panel abierto

Ejemplo de grupos de Accordion con dos grupos abiertos

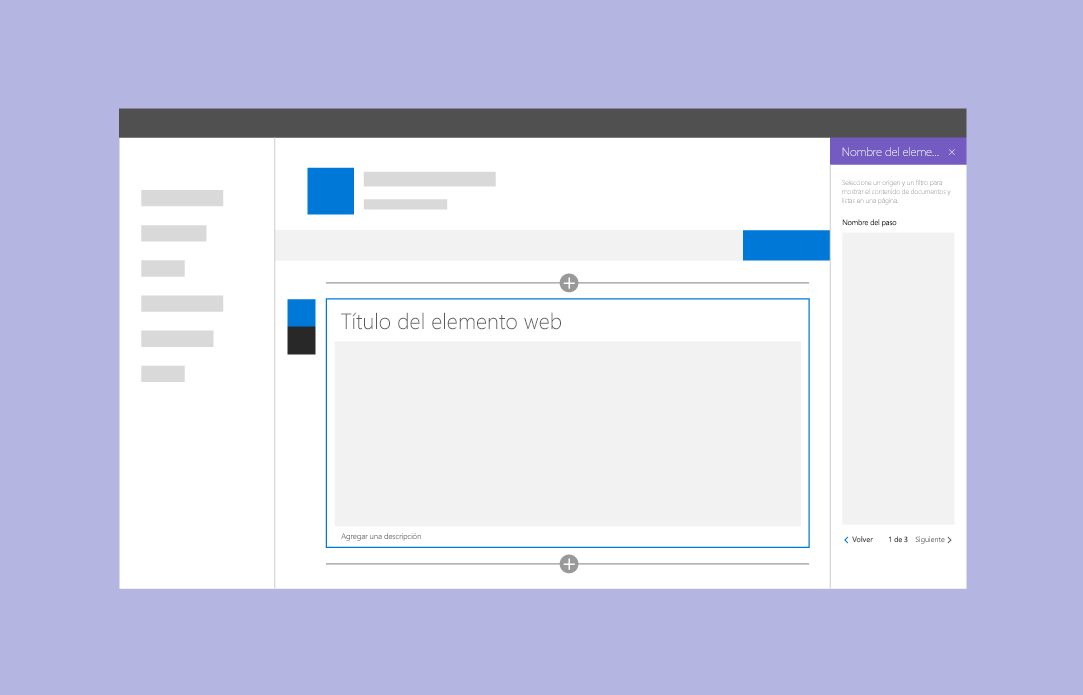
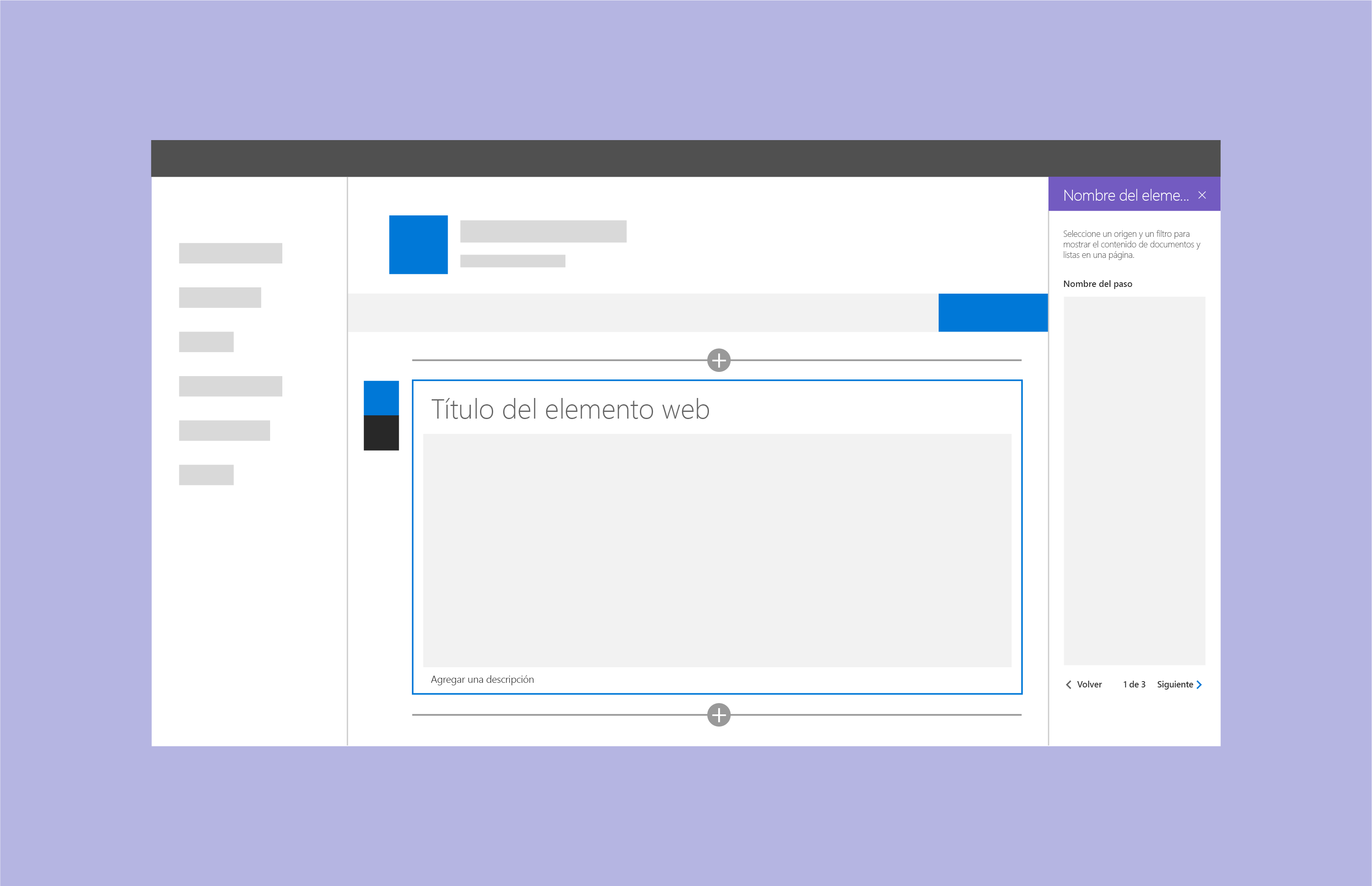
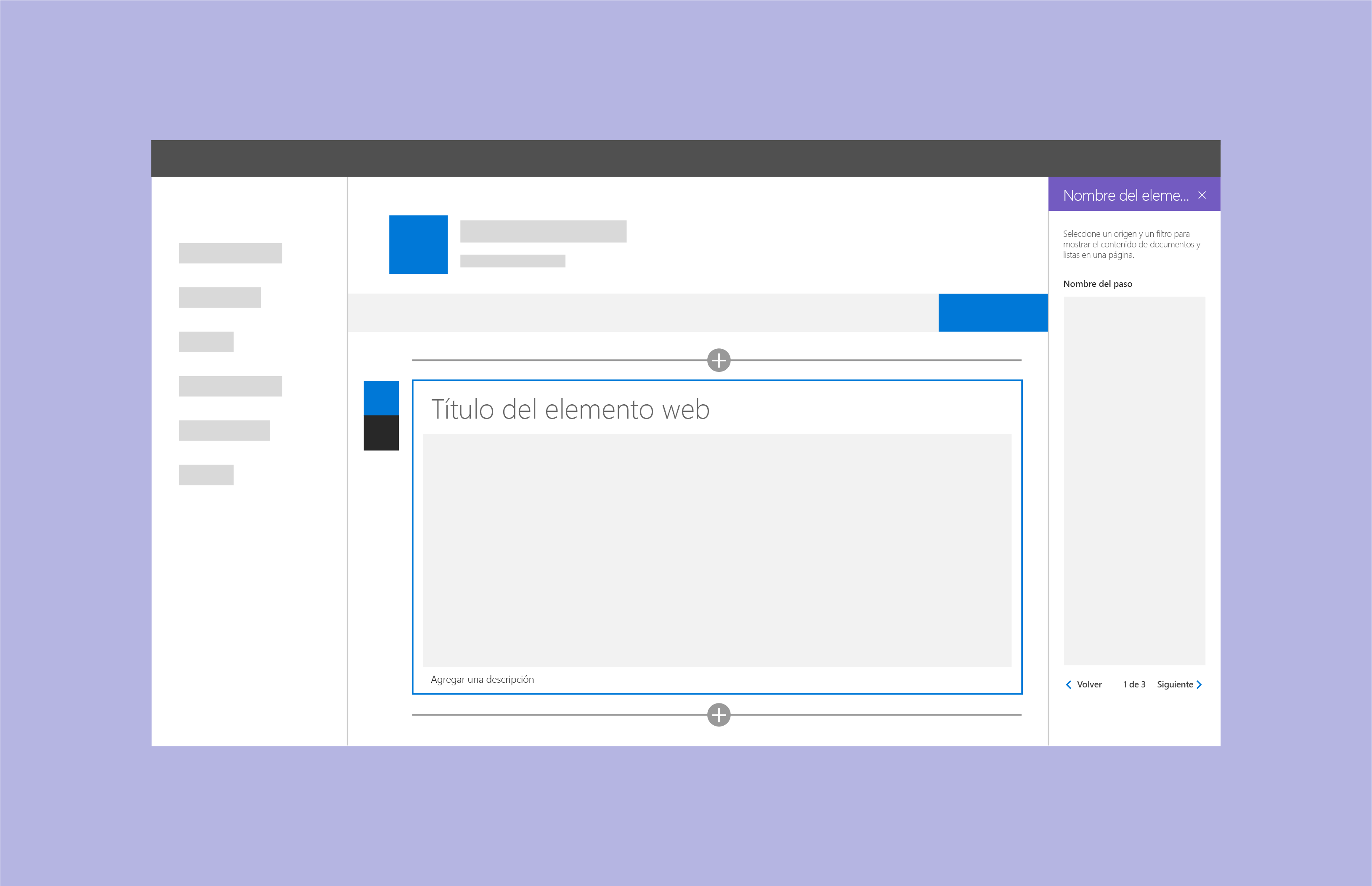
Panel de pasos
Use un panel de pasos para agrupar propiedades en varios pasos o páginas cuando necesite que el elemento web se configure en un orden lineal o cuando las elecciones del primer paso afectan a las opciones que se muestran en el segundo o tercer paso.
Paso 1 del panel de pasos
En el paso 1, se deshabilita el botón Atrás y se habilita el botón Siguiente.

Paso 2 del panel de pasos
En el paso 2, se habilitan los botones Atrás y Siguiente.

Paso 3 del panel de pasos
En el paso 3, se deshabilita el botón Siguiente y se habilita el botón Atrás.