Personalizaciones del diseño de lista
Aplicar clases condicionales a las filas
Puede usar additionalRowClass para aplicar una o varias clases a la fila entera de la lista según el valor de uno o más campos de la fila. Estos ejemplos dejan intactos el contenido y la estructura de las filas de lista.
Para obtener una lista de clases recomendadas para usar dentro de formatos de vista, vea las Instrucciones de estilo en Usar formato de columna para personalizar SharePoint.
Sugerencia
Usar la propiedad additionalRowClass para aplicar clases a filas de lista dejará el formato de columnas individuales en su lugar. Esto le permite combinar los formatos de vista con formatos de columnas para obtener visualizaciones muy eficaces.
Ejemplo: Clases condicionales basadas en un campo de fecha
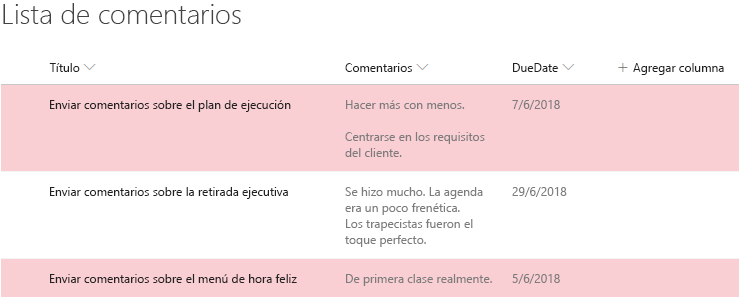
La siguiente imagen muestra un diseño de lista con una clase aplicada según el valor de una columna de fecha:

En este ejemplo se aplica la clase sp-field-severity--severeWarning a una fila de lista cuando la fecha en "DueDate" del artículo es anterior a la fecha y hora actuales:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if([$DueDate] <= @now, 'sp-field-severity--severeWarning', '')"
}
Ejemplo: Clases condicionales según el valor de un campo de texto u opción
Este ejemplo se adoptó de un ejemplo de formato de columna, Formato condicional según el valor de un campo de texto o elección, con algunas diferencias importantes para aplicar el concepto a filas de lista. El ejemplo de formato de columna aplica un icono y una clase a una columna según el valor de @currentField. Sin embargo, el atributo additionalRowClass en el formato de vista solo permite especificar una clase y no un icono. Además, puesto que @currentField siempre da como resultado el valor del campo Title cuando se hace la referencia a él dentro de un formato de vista, en este ejemplo se hace referencia directamente al campo Status (mediante la sintaxis [$Field] en la propiedad additionalRowClass para determinar la clase que aplicar a la fila).
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if([$Status] == 'Done', 'sp-field-severity--good', if([$Status] == 'In progress', 'sp-field-severity--low' ,if([$Status] == 'In review','sp-field-severity--warning', if([$Status] == 'Has issues','sp-field-severity--blocked', ''))))"
}
Puede encontrar este ejemplo con detalles adicionales aquí: Formato condicional basado en el campo de elección
Ejemplo: Formato de fila alterna basado en Modulus
En este ejemplo se aplica % (Mod) a una fila de lista con colores alternos:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/view-formatting.schema.json",
"additionalRowClass": "=if(@rowIndex%2==0,'ms-bgColor-themeLight','')"
}
Crear filas de listas personalizadas
Puede usar rowFormatter para definir un diseño totalmente personalizado de valores de campo en una fila con la misma sintaxis usada en el formato de columna.
Ejemplo: Estilo de vista de varias líneas
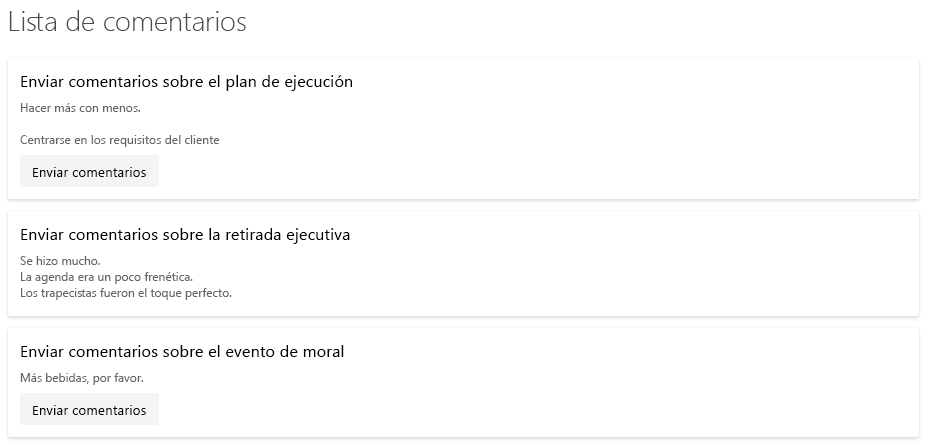
La siguiente imagen muestra una lista con un estilo de vista de varias líneas personalizado:

Este ejemplo usa el elemento rowFormatter, que reemplaza totalmente la representación de una fila de lista. El rowFormatter en este ejemplo crea un cuadro de límite <div /> para cada fila de lista. En este cuadro de límite, los campos $Title y $Feedback se muestran en líneas separadas. En esos campos, se muestran un elemento button que, al hacerle clic, tiene el mismo efecto que hacer clic en la fila de la lista en una vista no personalizada, que es abrir el formulario de propiedades del elemento. Este button aparece de forma condicional, cuando el valor del campo $Assigned_x0020_To (que se supone que es un campo de persona o grupo) coincide con el usuario que haya iniciado sesión:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideSelection": true,
"hideColumnHeader": true,
"rowFormatter": {
"elmType": "div",
"attributes": {
"class": "sp-row-card"
},
"children": [
{
"elmType": "div",
"style": {
"text-align": "left"
},
"children": [
{
"elmType": "div",
"attributes": {
"class": "sp-row-title"
},
"txtContent": "[$Title]"
},
{
"elmType": "div",
"attributes": {
"class": "sp-row-listPadding"
},
"txtContent": "[$Feedback]"
},
{
"elmType": "button",
"customRowAction": {
"action": "defaultClick"
},
"txtContent": "Give feedback",
"attributes": {
"class": "sp-row-button"
},
"style": {
"display": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@me",
"[$Assigned_x0020_To.email]"
]
},
"",
"none"
]
}
}
}
]
}
]
}
}
Puede encontrar este ejemplo con detalles adicionales aquí: representación de la vista de varias líneas
Cree encabezados y pies de página de grupos personalizados
Puede utilizar groupProps para formatear encabezados de grupo con flexibilidad para agregar datos de columnas agrupadas, nombre para mostrar y recuento de elementos. También puede agregar agregados de grupo en los encabezados de grupo o formatearlo directamente en los pies de página del grupo.
Ejemplo: encabezado de grupo codificado por colores
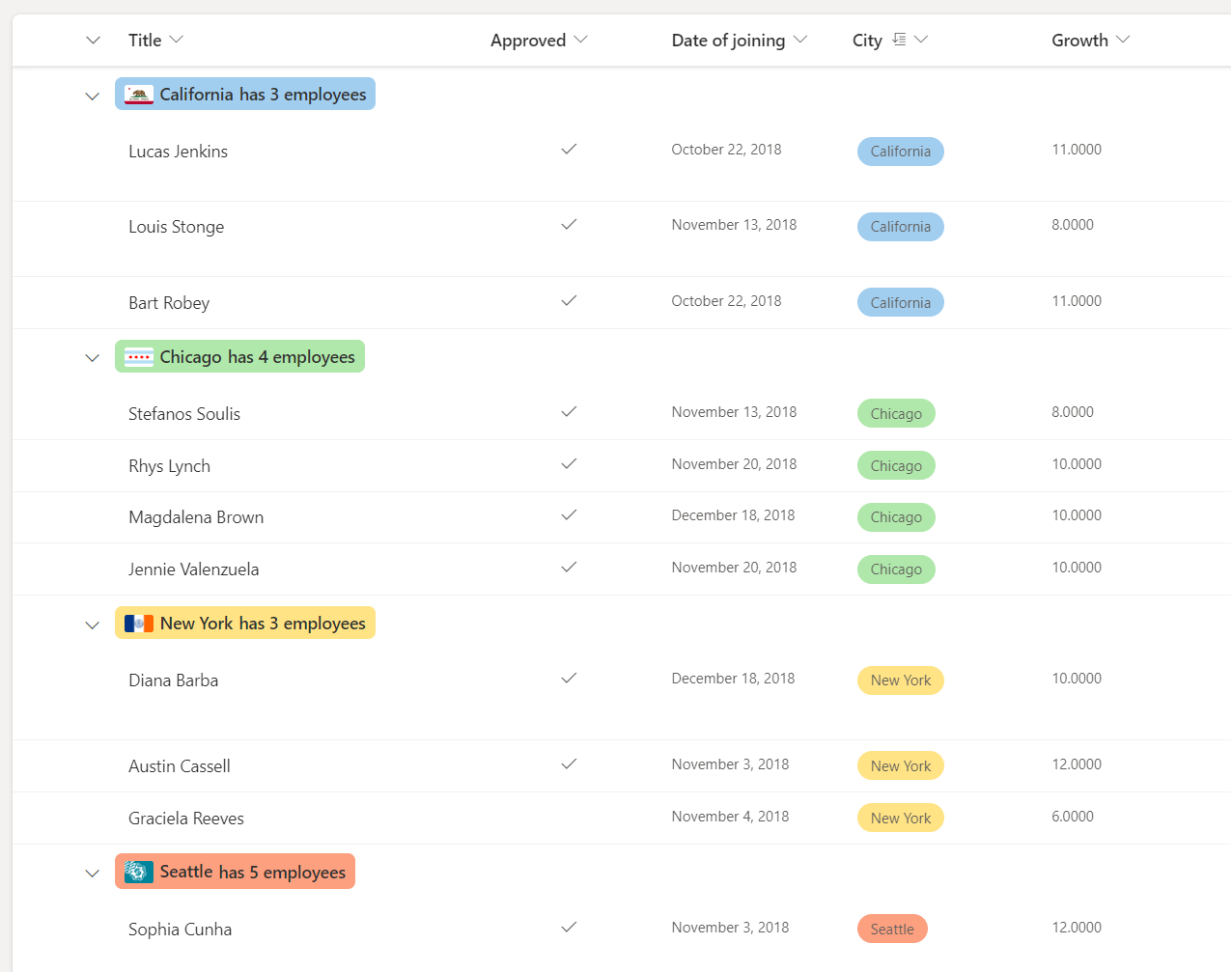
En el siguiente ejemplo, tenemos una lista con encabezados de grupo formateados de acuerdo con los metadatos de la columna.

En este ejemplo a continuación, el headerFormatter para groupPropsse usa para formatear el encabezado del grupo y @group se usa para acceder a la información del grupo.
Nota:
El JSON siguiente contiene saltos de línea. Se han agregado para mejorar la legibilidad del código.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has ' + @group.count + if(@group.count > '1', ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}
Ejemplo: encabezado de grupo codificado por colores con agregado
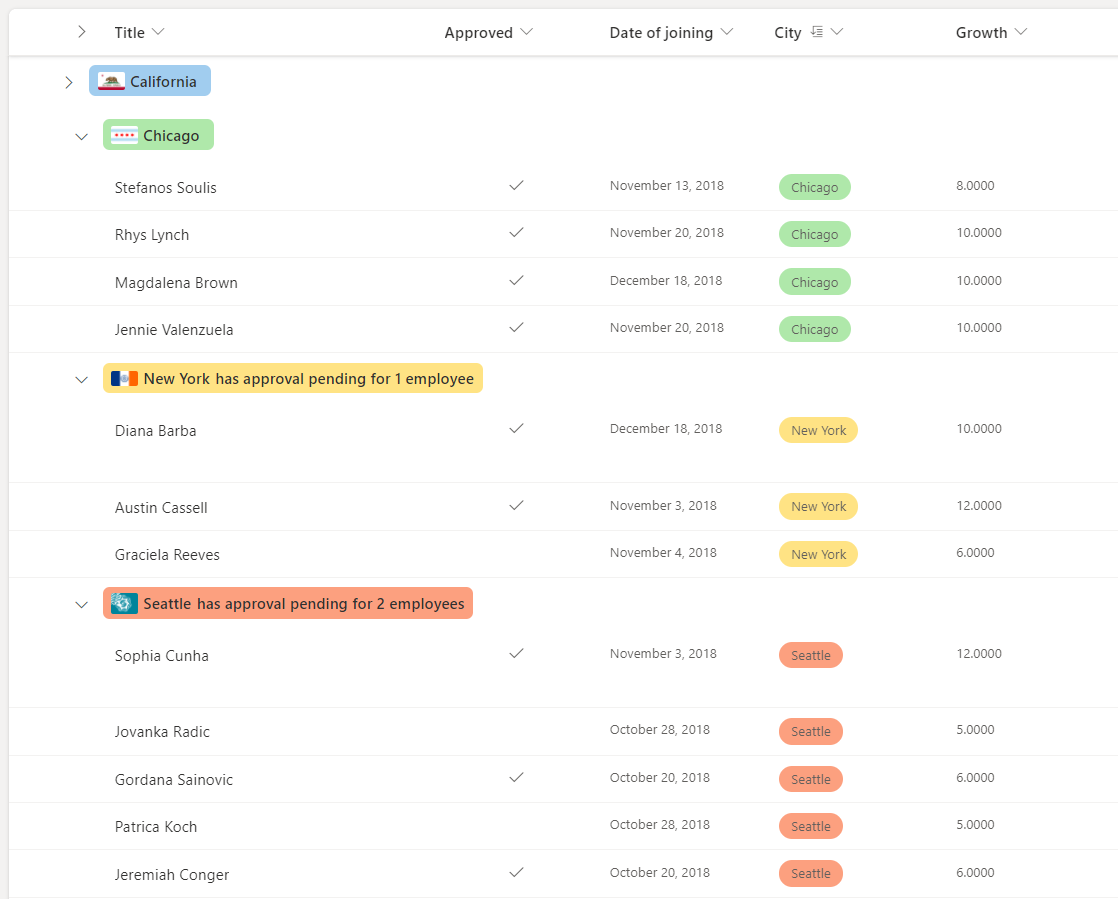
En el siguiente ejemplo, tenemos una lista con encabezados de grupo formateados con agregados de grupo.

En este ejemplo, el hideFooter para groupProps se establece en true, para ocultar el pie de página del grupo y la matriz @aggregates se utiliza para mostrar un resumen en el encabezado del grupo.
Nota:
El JSON siguiente contiene saltos de línea. Se han agregado para mejorar la legibilidad del código.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": true,
"headerFormatter": {
"elmType": "div",
"style": {
"flex-wrap": "wrap",
"display": "flex",
"box-sizing": "border-box",
"padding": "4px 8px 5px 8px",
"border-radius": "6px",
"align-items": "center",
"white-space": "nowrap",
"overflow": "hidden",
"margin": "1px 4px 4px 1px"
},
"attributes": {
"class": "=if(@group.fieldData == 'California', 'sp-css-backgroundColor-blueBackground37',
if(@group.fieldData == 'Chicago', 'sp-css-backgroundColor-successBackground50',
if(@group.fieldData == 'New York', 'sp-css-backgroundColor-warningBackground50',
if(@group.fieldData == 'Seattle', 'sp-css-backgroundColor-blockingBackground50',
if(@group.fieldData == 'Washington DC', 'sp-css-backgroundColor-errorBackground50',
'sp-field-borderAllRegular sp-field-borderAllSolid sp-css-borderColor-neutralSecondary')))))"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=if(@group.fieldData == 'California', 'https://upload.wikimedia.org/wikipedia/commons/thumb/0/01/Flag_of_California.svg/1920px-Flag_of_California.svg.png',
if(@group.fieldData == 'Chicago', 'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9b/Flag_of_Chicago%2C_Illinois.svg/1920px-Flag_of_Chicago%2C_Illinois.svg.png',
if(@group.fieldData == 'New York', 'https://upload.wikimedia.org/wikipedia/commons/thumb/b/ba/Flag_of_New_York_City.svg/2560px-Flag_of_New_York_City.svg.png',
if(@group.fieldData == 'Seattle', 'https://upload.wikimedia.org/wikipedia/en/thumb/6/6d/Flag_of_Seattle.svg/1920px-Flag_of_Seattle.svg.png',
if(@group.fieldData == 'Washington DC', 'https://upload.wikimedia.org/wikipedia/commons/thumb/d/d4/Flag_of_the_District_of_Columbia.svg/2560px-Flag_of_the_District_of_Columbia.svg.png', '')))))"
},
"style": {
"max-width": "24px",
"max-height": "24px",
"margin-top": "2px",
"border-radius": "2px"
}
},
{
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding": "5px 5px 5px 5px",
"font-weight": "500"
},
"txtContent": "@group.fieldData.displayValue"
}
]
},
{
"elmType": "div",
"forEach": "aggregate in @aggregates",
"children": [
{
"elmType": "div",
"style": {
"display": "=if([$aggregate.columnDisplayName] == 'Approved' && Number([$aggregate.value]) < @group.count, 'flex', 'none')",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "div",
"txtContent": "='has approval pending for ' + Number(@group.count - Number([$aggregate.value])) + if(@group.count - Number([$aggregate.value]) > 1 , ' employees', ' employee')",
"style": {
"font-weight": "500"
}
}
]
}
]
}
]
}
}
}
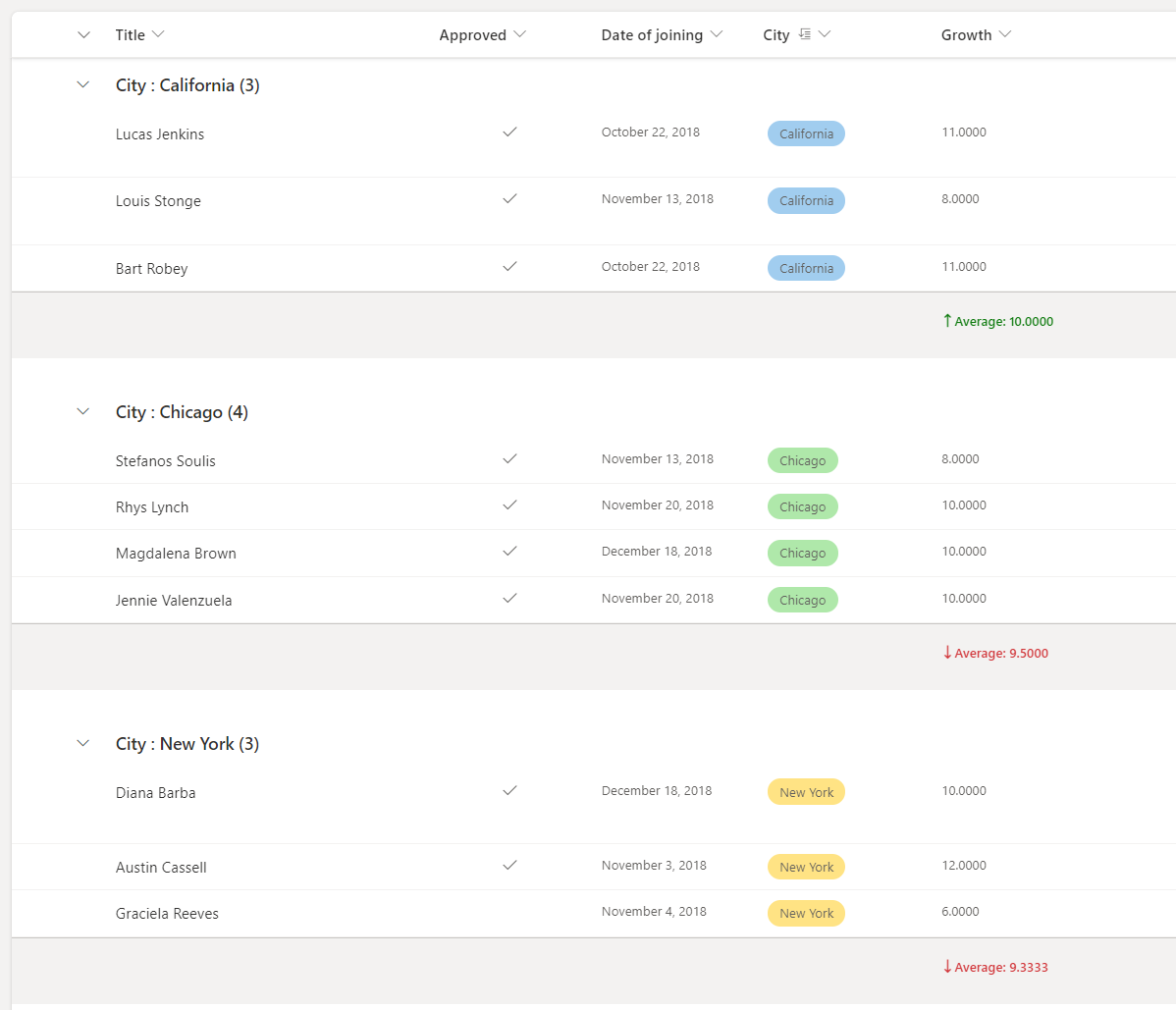
Ejemplo: pie de página de grupo personalizado
En el siguiente ejemplo, tenemos una lista con pie de página de grupo formateado de acuerdo con el valor agregado.

En este ejemplo, el footerFormatter para groupProps se utiliza para formatear el pie de página, y el @columnAggregate se utiliza para acceder a la columna agregada.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"groupProps": {
"hideFooter": false,
"footerFormatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"attributes": {
"iconName": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, 'SortDown', 'SortUp')"
},
"style": {
"color": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, '#d13438', '#107c10')",
"font-weight": "600",
"margin-top": "10px"
}
},
{
"elmType": "div",
"style": {
"color": "=if(@columnAggregate.type == 'Average' && @columnAggregate.value < 10, '#d13438', '#107c10')",
"font-weight": "600",
"margin-top": "10px",
"font-family": "Segoe UI"
},
"txtContent": "=@columnAggregate.type + ': ' + @columnAggregate.value"
}
]
}
}
}
Crear pie de lista personalizado
Puede utilizar footerFormatter para formatear el pie de página de la lista con acceso a los agregados de columna.
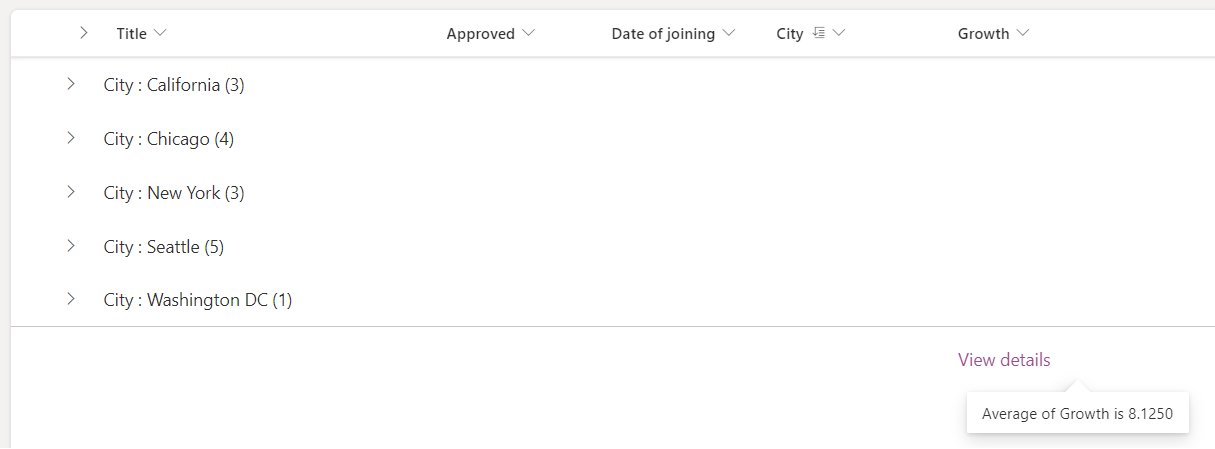
Ejemplo: Pie de página personalizado
En el siguiente ejemplo, tenemos una lista con pie de página formateado según el valor agregado.

En este ejemplo, footerFormatter se establece para formatear el pie de página de la lista y el @columnAggregate se usa para acceder al agregado de columnas.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideFooter": false,
"footerFormatter": {
"elmType": "div",
"attributes": {
"class": "ms-fontColor-themePrimary"
},
"customCardProps": {
"formatter": {
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"display": "flex"
},
"txtContent": "=@columnAggregate.type + ' of ' + @columnAggregate.columnDisplayName + ' is ' + @columnAggregate.value"
}
],
"style": {
"height": "10px",
"width": "auto",
"cursor": "pointer",
"font-size": "14px",
"padding": "14px"
}
},
"openOnEvent": "hover",
"directionalHint": "bottomCenter",
"isBeakVisible": true,
"beakStyle": {
"backgroundColor": "white"
}
},
"txtContent": "View details",
"style": {
"text-decoration": "none",
"cursor": "pointer",
"font-size": "16px",
"margin-top": "10px"
}
}
}
Referencia de sintaxis detallada
rowFormatter
Elemento opcional. Especifica un objeto JSON que describe un formato de fila de lista. El esquema de este objeto JSON es idéntico al esquema de formato de columna. Para obtener información detallada sobre este esquema y sus capacidades, vea Referencia de sintaxis de formato.
Nota:
Con la propiedad rowFormatter anulará cualquier cosa especificada en la propiedad additionalRowClass. Son mutuamente excluyentes.
Diferencias de comportamiento entre el formato de columna y el elemento rowFormatter
A pesar de que comparten el mismo esquema, hay algunas diferencias de comportamiento entre elementos de un elemento rowFormatter y los mismos elementos en un objeto de formato de columna.
@currentFieldsiempre da como resultado el valor del campoTitledentro de unrowFormatter.
additionalRowClass
Elemento opcional. Especifica una o varias clases CSS que se aplican a toda la fila. Es compatible con expresiones.
additionalRowClass sólo tiene efecto cuando no hay ningún elemento rowFormatter especificado. Si se especifica un rowFormatter, se ignora additionalRowClass.
hideSelection
Elemento opcional. Especifica si la posibilidad de seleccionar filas en la vista está habilitada o no. false es el comportamiento predeterminado dentro de una vista de lista (es decir, la selección está visible y habilitada). true significa que los usuarios no podrán seleccionar elementos de la lista.
hideColumnHeader
Elemento opcional. Especifica si los encabezados de columna en la vista están ocultos o no. false es el comportamiento predeterminado dentro de una vista de lista (es decir, los encabezados de columnas serán visibles). true quiere decir que la vista no muestra los encabezados de columna.
groupProps
Agrupa las opciones de personalización relacionadas con el grupo. Para obtener más información sobre groupProps, consulte la Referencia de sintaxis de personalización de grupo
commandBarProps
Agrupa las opciones de personalización de la barra de comandos. Para obtener más información sobre commandBarProps, consulte la referencia de sintaxis de personalización de la barra de comandos