Usar el formato de columna para personalizar SharePoint
Puede usar el formato de columna para personalizar cómo se muestran los campos en las listas y bibliotecas de SharePoint. Para ello, debe crear un objeto JSON que describa los elementos que se muestran cuando un campo se incluye en una vista de lista y los estilos que se aplican a esos elementos. El formato de columna no cambia los datos del archivo o elemento de lista; solo cambia la forma en que se muestra a los usuarios que examinan la lista. Cualquiera que pueda crear y administrar vistas en una lista puede usar el formato de columna para configurar cómo se muestran los campos de la vista.
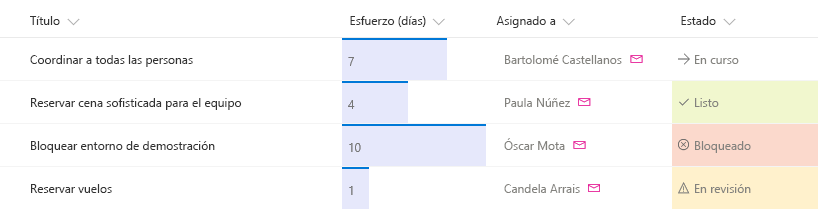
Por ejemplo, una lista con los campos Título, Esfuerzo, Asignado a y Estado a los que no se ha aplicado ninguna personalización, tendría este aspecto:

Una lista con la apariencia de los campos Esfuerzo, Asignado a y Estado personalizados con formato de columna será similar a la siguiente:

Sugerencia
Los ejemplos que se muestran en este artículo y muchos otros ejemplos de la comunidad están disponibles en un repositorio de GitHub dedicado para abrir definiciones de formato de columna con código abierto. Encontrará estos ejemplos del repositorio sp-dev-column-formatting en la organización de GitHub de SharePoint.
¿En qué se diferencia el formato de columna del personalizador de campo?
Tanto el formato de columna como las extensiones del personalizador de campo de SharePoint Framework le permiten personalizar cómo se muestran los campos en las listas de SharePoint. El personalizador de campo es más eficaz porque puede usarlo para escribir cualquier código que quiera para controlar cómo se muestra un campo.
El formato de columnas es más sencillo y se aplica de forma más amplia, Sin embargo, es menos flexible, porque no permite código personalizado; solo permite ciertos elementos y atributos predefinidos.
La tabla siguiente compara el formato de columna y el personalizador de campo.
| Tipo de campo | Formato de columnas | Personalizador de campo |
|---|---|---|
| Formato condicional según valores de objeto y rangos de valores. | Compatible | Compatible |
| Vínculos de acción | Compatibilidad con hipervínculos estáticos que no inician script | Compatible con cualquier hipervínculo, incluyendo aquellos que invocan secuencias de comandos personalizadas |
| Visualizaciones de datos | Compatibilidad con visualizaciones simples que se pueden expresar con HTML y CSS | Compatibilidad con visualizaciones de datos arbitrarias |
Si puede alcanzar este escenario con el formato de columna, es mucho más fácil así que usar el personalizador de campo. Cualquiera que pueda crear y administrar vistas en una lista puede usar el formato de columna para crear y publicar personalizaciones. Use un personalizador de campo para escenarios más avanzados que no admiten el formato de columna.
Introducción al formato de columnas
Para abrir el panel de formato de columnas, abra el menú desplegable en una columna. En Configuración de columna, elija Formato de esta columna.
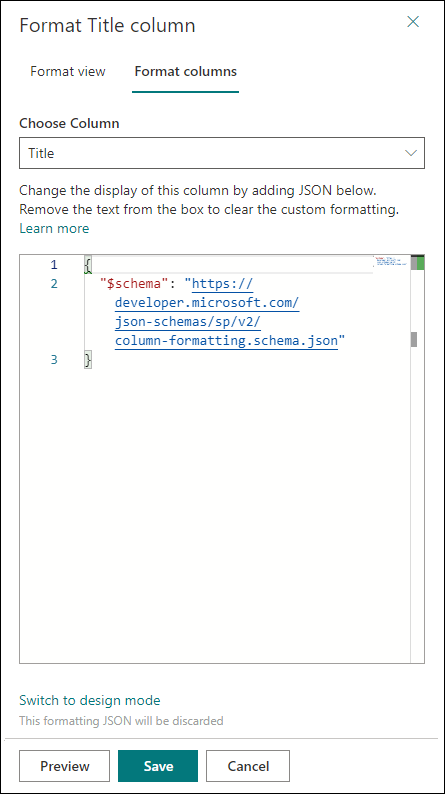
Si nadie ha usado el formato de columnas en la columna seleccionada, el panel tendrá el siguiente aspecto.

Un campo sin formato especificado usará la representación predeterminada. Para aplicar formato a una columna, escriba el JSON de formato de columna en el cuadro.
Para previsualizar el formato, seleccione Vista previa. Para confirmar los cambios, seleccione Guardar. Al guardar, cualquier persona que vea la lista podrá ver la personalización que aplicó.
La manera más sencilla de usar el formato de columna es empezar desde un ejemplo y editarlo al aplicarlo en el campo concreto. Las secciones siguientes contienen ejemplos que puede copiar, pegar y editar para los escenarios. También hay diferentes ejemplos disponibles en el repositorio de SharePoint/sp-dev-column-formatting.
Nota:
Todos los ejemplos de este documento hacen referencia al esquema JSON usado en SharePoint Online y SharePoint Server Subscription Edition a partir de la actualización de características de la versión 22H2. Para dar formato a las columnas de SharePoint 2019 o SharePoint Server Subscription Edition antes de la actualización de características de la versión 22H2, use https://developer.microsoft.com/json-schemas/sp/v1/column-formatting.schema.json como esquema.
Mostrar valores de campo (básico)
El formato de columna más sencillo es el que coloca el valor del campo en un elemento <div />. Este ejemplo funciona con campos de fecha, elección, texto y número:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField"
}
Algunos tipos de campo necesitan algo más de trabajo para recuperar sus valores. Los campos de contactos se representan como objetos en el sistema, la propiedad Title del objeto contiene el nombre para mostrar de un usuario. Este es el mismo ejemplo, modificado para que funcione con el campo de contacto:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField.title"
}
Los campos de búsqueda también se representan como objetos; el texto para mostrar se almacena en la propiedad lookupValue. Este ejemplo funciona con un campo de búsqueda:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField.lookupValue"
}
Aplicar formato condicional
Puede usar el formato de columnas para aplicar estilos, clases e iconos a campos dependiendo del valor que contengan.
Formato condicional basado en un rango numérico (básico)
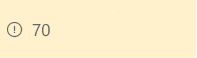
La imagen siguiente muestra un ejemplo de formato condicional aplicado a un rango numérico.

En este ejemplo se usa la expresión condicional de estilo Excel (=if) para aplicar una clase (sp-field-severity--warning) al elemento <div /> primario cuando el valor del campo actual es menor o igual a 70. Esto hace que el campo se resalte cuando el valor es menor o igual a 70 y se muestre de forma normal si es mayor que 70.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField <= 70,'sp-field-severity--warning', '')"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField <= 70,'Error', '')"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}
Formato condicional según el valor de un campo de texto u opción (avanzado)
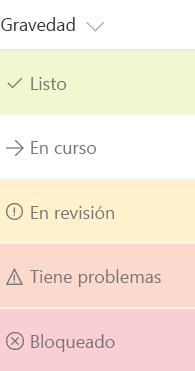
En la imagen siguiente se muestra un ejemplo de formato condicional aplicado a un campo de texto u opción:

Puede aplicar formato condicional a campos de texto o elección que pueden contener un conjunto de valores fijo. El ejemplo siguiente se aplica a diferentes clases según si el valor del campo es Listo, Tiene problemas u otro. En este ejemplo se aplica una clase CSS (sp-field-severity--low, sp-field-severity--good, sp-field-severity--warning, sp-field-severity--severeWarning, sp-field-severity--blocked) a según <div /> el valor del campo. Luego genera un elemento <span /> con un atributo IconName. Este atributo aplica automáticamente otra clase CSS a ese <span /> que muestra un icono de Fluent UI dentro de ese elemento. Por último, se produce otro elemento <span /> que contiene el valor dentro del campo.
Este modelo resulta útil si se quieren asignar valores a distintos niveles de urgencia o gravedad. Puede empezar a partir de este ejemplo y editarlo para especificar sus propios valores de campo y los estilos e iconos que deberían asignarse a los mismos.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"attributes": {
"class": "=if(@currentField == 'Done', 'sp-field-severity--good', if(@currentField == 'In progress', 'sp-field-severity--low', if(@currentField == 'In review', 'sp-field-severity--warning', if(@currentField == 'Has issues', 'sp-field-severity--severeWarning', 'sp-field-severity--blocked')))) + ' ms-fontColor-neutralSecondary'"
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "=if(@currentField == 'Done', 'CheckMark', if(@currentField == 'In progress', 'Forward', if(@currentField == 'In review', 'Error', if(@currentField == 'Has issues', 'Warning', 'ErrorBadge'))))"
}
},
{
"elmType": "span",
"txtContent": "@currentField"
}
]
}
Aplicar formato con intervalos de fechas
Como las fechas se usan a menudo para realizar un seguimiento de fechas límite y escalas de tiempo de proyectos clave, un escenario habitual es aplicar formato según el valor de un campo de fecha y hora. Para aplicar formato en función del valor de un campo de fecha y hora, se aplican los patrones siguientes.
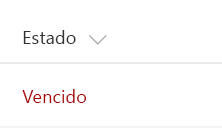
Aplicar formato a un elemento cuando una columna de fecha es anterior o posterior a la fecha actual (avanzado)
En la imagen siguiente se muestra un campo con un formato de fecha condicional aplicado:

En este ejemplo, se colorea el campo actual en rojo cuando el valor del interior del DueDate de un elemento es anterior a la fecha y hora actuales. A diferencia de algunos de los ejemplos anteriores, en este ejemplo se aplica el formato a un campo según en el valor que contiene otro campo. Tenga en cuenta que DueDate se hace referencia a esto mediante la [$FieldName] sintaxis . Se da por hecho que FieldName es el nombre interno del campo. En este ejemplo también se aprovecha un valor especial que puede usarse en los campos de fecha y hora: @now, que se convierte en la fecha y hora actual, evaluada cuando el usuario carga la vista de lista.
Nota:
Si tiene espacios en el nombre de campo, se definen como _x0020_. Por ejemplo, para un campo denominado “Due Date”, tiene que usarse la referencia $Due_x0020_Date.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"debugMode": true,
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now, '#ff0000', '')"
}
}
Formato de los elementos según fechas arbitrarias (avanzado)
Para comparar el valor de un campo de fecha y hora con una fecha que no sea @now, siga el patrón del ejemplo siguiente. En el ejemplo siguiente se colorea el campo actual en rojo si la fecha de vencimiento era <= mañana. Esto se consigue con operaciones matemáticas de fecha y hora. Puede agregar milisegundos a cualquier fecha y el resultado será una nueva fecha. Por ejemplo, para agregar un día a una fecha, agregaría (24*60*60*1000 = 86 400 000).
Este ejemplo muestra una sintaxis alternativa para expresar una expresión condicional, con el operador ternario (?) dentro de un árbol de sintaxis abstracto.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"[$DueDate]",
{
"operator": "+",
"operands": [
"@now",
86400000
]
}
]
},
"#ff0000",
""
]
}
}
}
El siguiente ejemplo es el mismo de arriba, pero en este caso se usa la sintaxis de expresiones de estilo Excel:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= @now + 86400000, '#ff0000', '')"
}
}
Para comparar un valor de campo de fecha y hora con otra constante de fecha, use el método Date() para convertir una cadena en una fecha. En el ejemplo siguiente, se colorea el campo activo en rojo si el valor del campo “DueDate” es anterior al 22/03/2017.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"[$DueDate]",
{
"operator": "Date()",
"operands": [
"3/22/2017"
]
}
]
},
"#ff0000",
""
]
}
}
}
El siguiente ejemplo es el mismo de arriba, pero en este caso se usa la sintaxis de expresiones de estilo Excel:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"txtContent": "@currentField",
"style": {
"color": "=if([$DueDate] <= Date('3/22/2017'), '#ff0000', '')"
}
}
Crear acciones interactivas
Puede usar el formato de columna para agregar hipervínculos que dirijan a otras páginas web o que inicien una función personalizada. Esta función se limita a vínculos estáticos a los que se pueden parametrizar con valores de archivos de la lista. No puede usar el formato de columna para establecer vínculos a protocolos distintos de http://, https://, mailto: o tel:.
El protocolo tel: solo permite dígitos, *+# caracteres especiales y .-/() separadores visuales.
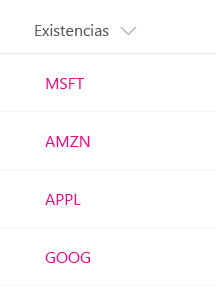
Convertir valores de campo en hipervínculos (básico)
Este ejemplo muestra cómo convertir un campo de texto que contiene indicadores de valores bursátiles en un hipervínculo que tiene como destino la página de cotizaciones en tiempo real Yahoo Finance para ese valor bursátil. En el ejemplo se usa un operador + que anexa el valor del campo actual al hipervínculo estáticohttp://finance.yahoo.com/quote/. Puede ampliar este patrón a cualquier escenario en que quiera que los usuarios vean información contextual relacionada con un elemento o si quiere iniciar un proceso empresarial en el elemento actual, siempre y cuando se pueda acceder a la información o al proceso mediante un hipervínculo parametrizado con valores del elemento de la lista.

{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"txtContent": "@currentField",
"attributes": {
"target": "_blank",
"href": "='http://finance.yahoo.com/quote/' + @currentField"
}
}
Sugerencia
En un elemento web de lista, la etiqueta delimitadora anterior navegará al usuario a una nueva pestaña. Para navegar dentro de la misma pestaña, agregue data-interception el atributo y establézcalo en on.
Más información sobre el atributo de interceptación de datos.
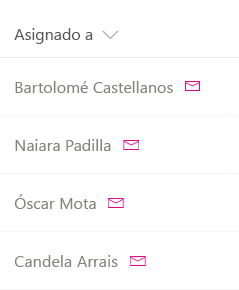
Agregar un botón de acción a un campo (avanzado)
La imagen siguiente muestra los botones de acción añadidos a un campo.

Puede usar el formato de columna para representar los vínculos de acción rápidos junto a los campos. El ejemplo siguiente, destinado a un campo de contacto, representa dos elementos de este elemento <div /> principal:
- Un elemento
<span />que contiene el nombre para mostrar del contacto. - Un elemento
<a />que abre un vínculo mailto: que crea un correo electrónico y rellena de forma dinámica el asunto y el cuerpo con metadatos de elementos. El<a />elemento se aplica un estilo mediante las clases de interfaz de usuario ,ms-Icon—Mailyms-QuickActionFluent para que parezca un icono de correo electrónico en elms-Iconque se puede hacer clic.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"style": {
"padding-right": "8px"
},
"txtContent": "@currentField.title"
},
{
"elmType": "a",
"style": {
"text-decoration": "none"
},
"attributes": {
"iconName": "Mail",
"class": "sp-field-quickActions",
"href": {
"operator": "+",
"operands": [
"mailto:",
"@currentField.email",
"?subject=Task status&body=Hey, how is your task coming along?.\r\n---\r\n",
"@currentField.title",
"\r\nClick this link for more info. http://contoso.sharepoint.com/sites/ConferencePrep/Tasks/Prep/DispForm.aspx?ID=",
"[$ID]"
]
}
}
}
]
}
Crear visualizaciones de datos sencillas
Use el formato de columnas para combinar operaciones condicionales y matemáticas para obtener visualizaciones de datos sencillas.
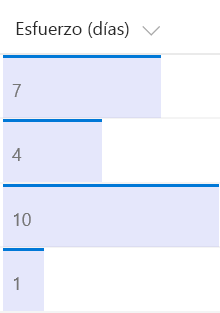
Dar formato a una columna de números como una barra de datos (avanzado)
La imagen siguiente muestra una columna de números con formato de una barra de datos.

En este ejemplo, se aplican los estilos background-color y border-top para crear una visualización de barra de datos de @currentField, que es un campo numérico. Las barras tienen tamaños diferentes para valores distintos, según la forma en que se establece el atributo width: se establece en 100% cuando el valor es mayor que 20 y en (@currentField * 5)% si no es así. Para ajustar este ejemplo a la columna de números, puede ajustar la condición de límite (20) para que coincida con el valor máximo previsto en el valor del campo, y cambiar la ecuación para especificar cuánto debe crecer la barra según el valor del campo.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"txtContent": "@currentField",
"style": {
"padding-left": "8px",
"white-space": "nowrap"
}
}
],
"attributes": {
"class": "sp-field-dataBars"
},
"style": {
"padding": "0",
"width": "=if(@currentField >= 20, '100%', (@currentField * 5) + '%')"
}
}
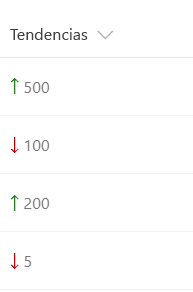
Mostrar iconos de tendencias al alza o a la baja (avanzado)
En la imagen siguiente se muestra una lista a la que se agregaron iconos de tendencias al alza o a la baja:

Este ejemplo se basa en dos campos numéricos, Before y After, cuyos valores se comparan. Muestra el icono de tendencia correspondiente junto al campo After, según el valor de ese campo en comparación con el valor de Before. Se usa sp-field-trending--up cuando el valor de After es superior y sp-field-trending--down cuando el valor de After es inferior.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"attributes": {
"class": {
"operator": "?",
"operands": [
{
"operator": ">",
"operands": [
"[$After]",
"[$Before]"
]
},
"sp-field-trending--up",
"sp-field-trending--down"
]
},
"iconName": {
"operator": "?",
"operands": [
{
"operator": ">",
"operands": [
"[$After]",
"[$Before]"
]
},
"SortUp",
{
"operator": "?",
"operands": [
{
"operator": "<",
"operands": [
"[$After]",
"[$Before]"
]
},
"SortDown",
""
]
}
]
}
}
},
{
"elmType": "span",
"txtContent": "[$After]"
}
]
}
El siguiente ejemplo es el mismo de arriba, pero en este caso se usa la sintaxis de expresiones de estilo Excel:
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"children": [
{
"elmType": "span",
"attributes": {
"class": "=if([$After] > [$Before], 'sp-field-trending--up', 'sp-field-trending--down')",
"iconName": "=if([$After] > [$Before], 'SortUp', if([$After] < [$Before], 'SortDown', ''))"
}
},
{
"elmType": "span",
"txtContent": "[$After]"
}
]
}
Aplicar formato a campos multivalor
Puede usar el formato de columnas para aplicar estilos a todos los miembros de un campo multivalor de tipo Persona, Búsqueda y Elección.
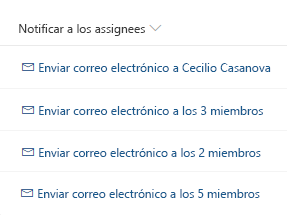
Formato del texto básico
La imagen siguiente muestra un ejemplo del formato de campo multivalor aplicado a un campo de Persona.

En este ejemplo, se usa el operador length para detectar el número de miembros del campo y se ha usado el operador join para concatenar las direcciones de correo electrónico de todos los miembros. Este ejemplo oculta el botón cuando no se encuentra ningún miembro y se encarga de los plurales en el texto.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "a",
"style": {
"display": "=if(length(@currentField) > 0, 'flex', 'none')",
"text-decoration": "none"
},
"attributes": {
"href": {
"operator": "+",
"operands": [
"mailto:",
"=join(@currentField.email, ';')"
]
}
},
"children": [
{
"elmType": "span",
"style": {
"display": "inline-block",
"padding": "0 4px"
},
"attributes": {
"iconName": "Mail"
}
},
{
"elmType": "span",
"txtContent": {
"operator": "+",
"operands": [
"Send email to ",
{
"operator": "?",
"operands": [
"=length(@currentField) == 1",
"@currentField.title",
"='all ' + length(@currentField) + ' members'"
]
}
]
}
}
]
}
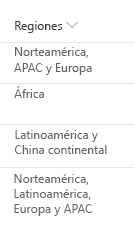
Formato de elementos HTML simples
La imagen siguiente muestra un ejemplo para crear una frase simple a partir de los valores de un campo multivalor de Búsqueda.

En este ejemplo se usa el operador loopIndex y length para identificar el último miembro del campo y el atributo forEach para duplicar elementos HTML.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"display": "block"
},
"children": [
{
"elmType": "span",
"forEach": "region in @currentField",
"txtContent": {
"operator": "?",
"operands": [
"=loopIndex('region') == 0",
"[$region.lookupValue]",
{
"operator": "?",
"operands": [
"=loopIndex('region') + 1 == length(@currentField)",
"=', and ' + [$region.lookupValue]",
"=', ' + [$region.lookupValue]"
]
}
]
}
}
]
}
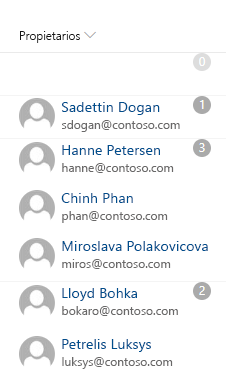
Formato de elementos HTML complejos
La imagen siguiente muestra un ejemplo para crear una lista de usuarios con imágenes, direcciones de correo electrónico y un contador simple para el número de miembros en la parte superior.

En este ejemplo se usa el operador loopIndex para controlar los márgenes de todas las filas, excepto la primera, y el atributo forEach para compilar la lista de miembros.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "div",
"style": {
"min-height": "1.5em",
"flex-direction": "column",
"align-items": "start"
},
"children": [
{
"elmType": "div",
"txtContent": "=length(@currentField)",
"style": {
"border-radius": "1.5em",
"height": "1.5em",
"min-width": "1.5em",
"color": "white",
"text-align": "center",
"position": "absolute",
"top": "0",
"right": "1em",
"background-color": "=if(length(@currentField) == 0, '#ddd', '#aaa'"
}
},
{
"elmType": "div",
"forEach": "person in @currentField",
"style": {
"justify-content": "center",
"margin-top": "=if(loopIndex('person') == 0, '0', '1em')"
},
"children": [
{
"elmType": "div",
"style": {
"display": "flex",
"flex-direction": "row",
"justify-content": "center"
},
"children": [
{
"elmType": "img",
"attributes": {
"src": "=getUserImage([$person.email], 'S')"
},
"style": {
"width": "3em",
"height": "3em",
"border-radius": "3em"
}
},
{
"elmType": "a",
"attributes": {
"href": "='mailto:' + [$person.email]"
},
"style": {
"margin-left": "0.5em"
},
"children": [
{
"elmType": "div",
"txtContent": "[$person.title]",
"style": {
"font-size": "1.2em"
}
},
{
"elmType": "div",
"txtContent": "[$person.email]",
"style": {
"color": "gray"
}
}
]
}
]
}
]
}
]
}
Tipos de columna compatibles
Los siguientes tipos de columna son compatibles con formato de columnas:
- Calculado
- Elección
- ContentType
- Id. del contador
- Divisa
- Fecha y hora
- Hipervínculo
- Imagen
- Ubicación
- Buscar
- Opciones múltiples
- Texto de múltiples líneas
- Múltiples usuarios
- Número
- Persona o grupo
- Imagen
- Línea simple de texto
- Título (en listas)
- Sí/No
- Metadatos administrados
- Valoración media
- Me gusta
- Estado de aprobación
- Datos adjuntos
Actualmente, no se admiten los siguientes elementos:
- Nombre de archivo (en bibliotecas de documentos)
- Etiqueta de retención
- Columnas selladas
- Columna de texto de varias líneas con texto enriquecido mejorado
Directrices de estilo
Clases predefinidas
Puede usar las siguientes clases predefinidas para varios escenarios comunes.
| Nombre de clase | Captura de pantalla |
|---|---|
| sp-field-customFormatBackground | Especifica el relleno y los márgenes para todas las clases que usen fondos. |
| sp-field-severity--good |

|
| sp-field-severity--low |

|
| sp-field-severity--warning |

|
| sp-field-severity--severeWarning |

|
| sp-field-severity--blocked |

|
| sp-field-dataBars |

|
| sp-field-trending--up |

|
| sp-field-trending--down |

|
| sp-field-quickActions |

|
Nota:
Los iconos que aparecen arriba para las clases sp-field-severityNO son parte de la clase. Se incluye solo el color de fondo. Se pueden agregar iconos utilizando el atributo iconName.
Además de las clases que se enumeraron anteriormente, pueden usarse las clases definidas por Fluent UI (por ejemplo, el color del tema, la tipografía, el sistema de cuadrícula, etc.). Para obtener más información, consulte el sitio web de Fluent UI.
Iconos predefinidos
Puede usar los iconos predefinidos de Fluent UI. Para obtener más información, consulte el sitio web de Fluent UI.
Creación de JSON personalizados
Crear JSON de formato de columna personalizado desde cero es sencillo si el usuario entiende el esquema, Monaco Editor se integra en el panel de formato con referencia de esquema de columna JSON rellenada previamente para ayudar a crear el formato de columna, el editor de Mónaco tiene validación y autocompletar para ayudar a crear json correcto. Puede empezar a agregar su JSON después de la primera línea que define la ubicación del esquema.
Sugerencia
En cualquier punto, seleccione Ctrl+espacio para ver sugerencias de propiedades/valores.
Sugerencia
Puede comenzar desde un HTML con la herramienta asistente del formateador, capaz de convertir HTML y CSS en el formateador JSON con estilos alineados.
Sugerencia
Patrones y prácticas de SharePoint proporciona un elemento web gratuito, Formateador de columna, que puede usarse para editar y aplicar formatos directamente en el explorador.