Resumen del capítulo 3. Profundizar en el texto
Nota:
Este libro se publicó en la primavera de 2016 y no se ha actualizado desde entonces. Gran parte del libro sigue siendo útil, pero algunos de los materiales están anticuados y algunos temas ya no son completamente correctos o completos.
En este capítulo se explora la vista Label con más detalle, incluidos el color, las fuentes y el formato.
Ajuste de párrafos
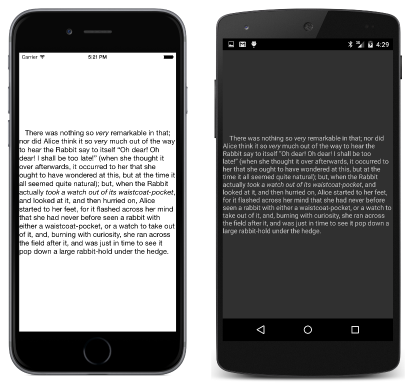
Cuando la propiedad Text de Label contiene texto largo, Label lo ajusta automáticamente a varias líneas como se muestra en el ejemplo Baskervilles. Puede incrustar códigos Unicode como "\u2014" para la raya o caracteres de C# como "\r" para pasar a una nueva línea.
Cuando las propiedades HorizontalOptions y VerticalOptions de Label se establecen en LayoutOptions.Fill, el tamaño total de Label se rige por el espacio que su contenedor permite usar. Se dice que el Label está con restricciones. El tamaño de Label es el tamaño de su contenedor.
Cuando las propiedades HorizontalOptions y VerticalOptions se establecen en valores distintos de LayoutOptions.Fill, el tamaño de Label se rige por el espacio necesario para representar el texto, hasta el tamaño que su contenedor pone a disposición de Label. Se dice que Label está sin restricciones y determina su propio tamaño.
(Nota: Los términos con restricciones y sin restricciones pueden parecer contrarios a la lógica, ya que una vista sin restricciones suele ser menor que una vista con restricciones. Además, estos términos no se usan de forma coherente en los primeros capítulos del libro).
Una vista como Label puede estar con restricciones en una dimensión y sin restricciones en la otra. Un Label solo ajustará el texto en varias líneas si tiene restricciones horizontales.
Si Label tiene restricciones, podría ocupar bastante más espacio de lo necesario para el texto. El texto se puede colocar en el área global de Label. Establezca la propiedad HorizontalTextAlignment en un miembro de la enumeración TextAlignment (Start, Center o End) para controlar la alineación de todas las líneas del párrafo. El valor predeterminado es Start y alinea a la izquierda el texto.
Establezca la propiedad VerticalTextAlignment en un miembro de la enumeración TextAlignment para colocar el texto en la parte superior, central o inferior del área ocupada por Label.
Establezca la propiedad LineBreakMode en un miembro de la enumeración LineBreakMode (WordWrap, CharacterWrap, NoWrap, HeadTruncation, MiddleTruncation o TailTruncation) para controlar cómo se interrumpen o truncan las distintas líneas de un párrafo.
Texto y colores de fondo
Establezca las propiedades TextColor y BackgroundColor de Label en valores Color para controlar el color del texto y el fondo.
BackgroundColor se aplica al fondo de toda el área ocupada por Label. Dependiendo de las propiedades HorizontalOptions y VerticalOptions, ese tamaño puede ser considerablemente mayor que el área necesaria para mostrar el texto. Puede usar el color para experimentar con varios valores de HorizontalOptions, VerticalOptions, HorizontalExeAlignment y VerticalTextAlignment para ver cómo afectan al tamaño y la posición de Label, y el tamaño y la posición del texto dentro de Label.
La estructura de color
La estructura de Color permite especificar los colores como valores rojo-verde-azul (RGB) o valores matiz-saturación-luminosidad (HSL), o con un nombre de color. También hay disponible un canal alfa para indicar la transparencia.
Use un constructor de Color para especificar:
Los argumentos son valores double comprendidos entre 0 y 1.
También puede usar varios métodos estáticos para crear valores Color:
Color.FromRgbpara valores RGBdoublede 0 a 1Color.FromRgbpara valores RGB enteros de 0 a 255Color.FromRgbapara valores RGBdoublecon transparenciaColor.FromRgbapara valores RGB enteros con transparenciaColor.FromHslapara valores HSLdoublecon transparenciaColor.FromUintpara un valoruintcalculado como (B + 256 * [G + 256 * [R + 256 * A]])Color.FromHexpara un formatostringde dígitos hexadecimales con el formato "#AARRGGBB" o "#RRGGBB" o "#ARGB" o "#RGB", donde cada letra corresponde a un dígito hexadecimal para los canales alfa, rojo, verde y azul. Este método se usa principalmente para las conversiones de color XAML, como se describe en el capítulo 7, XAML o código.
Una vez creado, un valor Color es inmutable. Las características del color se pueden obtener a partir de las siguientes propiedades:
Todos ellos son valores double comprendidos entre 0 y 1.
Color también define 240 campos de solo lectura estáticos públicos para los colores comunes. En el momento en que se escribió el libro, solo estaban disponibles 17 colores comunes.
Otro campo estático público de solo lectura define un color con todos los canales de color establecidos en cero:
Varios métodos de instancia permiten modificar un color existente para crear un nuevo color:
Por último, dos propiedades estáticas de solo lectura definen el valor de color especial:
Color.Default, todos los canales establecidos en –1Color.Accent
Color.Default está pensado para aplicar la combinación de colores de la plataforma y, por consiguiente, tiene un significado diferente en contextos diferentes en plataformas diferentes. De forma predeterminada, las combinaciones de colores de la plataforma son:
- iOS: texto oscuro sobre un fondo claro
- Android: Texto claro sobre un fondo oscuro (en el libro) o texto oscuro sobre un fondo claro (para el diseño de material a través de AppCompat en la rama principal del repositorio de código de ejemplo).
- UWP: texto oscuro sobre un fondo claro
El valor de Color.Accent da como resultado un color específico de la plataforma (y a veces seleccionable por el usuario) que es visible en un fondo oscuro o claro.
Cambio de la combinación de colores de la aplicación
Las distintas plataformas tienen una combinación de colores predeterminada, tal como se muestra en la lista anterior.
Cuando el destino es Android, se puede cambiar a un esquema de oscuro sobre claro especificando un tema claro en el archivo Android.Manifest.xml.
En el caso de las plataformas de Windows, el usuario selecciona normalmente el tema de color, pero puede agregar un conjunto de atributos RequestedTheme a Light o Dark en el archivo App.xaml de la plataforma. De forma predeterminada, el archivo App.xaml del proyecto UWP contiene un atributo RequestedTheme establecido en Light.
Tamaños de fuente y atributos
Establezca la propiedad FontFamily de Label en una cadena como "Times Roman" para seleccionar una familia de fuentes. Sin embargo, debe especificar una familia de fuentes que sea compatible con la plataforma en cuestión, y las plataformas no son coherentes en este sentido.
Establezca la propiedad FontSize de Label en double para especificar el alto aproximado de la fuente. Consulte el capítulo 5, sobre la cuestión de los tamaños, para obtener más información sobre cómo elegir los tamaños de fuente de forma inteligente.
También puede obtener uno de los distintos tamaños preestablecidos de fuente dependientes de la plataforma. El método Device.GetNamedSize estático y overload devuelven un valor de tamaño de fuente double apropiado para la plataforma en función de los miembros de la enumeración NamedSize (Default, Micro, Small, Medium y Large). El valor devuelto del miembro Medium no es necesariamente el mismo que Default. El ejemplo NamedFontSizes muestra texto con estos tamaños con nombre.
Establezca la propiedad FontAttributes de Label en un miembro de la enumeración de estos FontAttributes, Bold, Italic o None. Puede combinar los miembros Bold y Italic con el operador OR bit a bit de C#.
Texto con formato
En todos los ejemplos hasta ahora, todo el texto que muestra Label tiene un formato uniforme. Para modificar el formato de una cadena de texto, no establezca la propiedad Text de Label. En su lugar, establezca la propiedad FormattedText en un objeto del tipo FormattedString.
FormattedString tiene una propiedad Spans que es una colección de objetos Span. Cada objeto Span tiene sus propias propiedades Text, FontFamily, FontSize, FontAttributes, ForegroundColor y BackgroundColor.
En el ejemplo VariableFormattedText se muestra cómo usar la propiedad FormattedText para una única línea de texto, y VariableFormattedParagraph muestra la técnica de todo un párrafo, como se muestra aquí:
El programa NamedFontSizes usa un solo Label y un objeto FormattedString para mostrar todos los tamaños de fuente con nombre de cada plataforma.