Resumen del capítulo 5. La cuestión de los tamaños
Nota:
Este libro se publicó en la primavera de 2016 y no se ha actualizado desde entonces. Gran parte del libro sigue siendo útil, pero algunos de los materiales están anticuados y algunos temas ya no son completamente correctos o completos.
Hasta ahora hemos visto varios tamaños de Xamarin.Forms:
- El alto de la barra de estado de iOS es 20.
BoxViewtiene un ancho y un alto predeterminados de 40.Paddingpredeterminado enFramees 20.Spacingpredeterminado enStackLayoutes 6.- El método
Device.GetNamedSizedevuelve un tamaño de fuente numérico.
Estos tamaños no son píxeles, sino que son unidades independientes del dispositivo reconocidas de forma independiente por cada plataforma.
Píxeles, puntos, DPS, DIP y DIU
Al principio de los tiempos de Apple Mac y Microsoft Windows, los programadores trabajaban en unidades de píxeles. Sin embargo, con la llegada de las pantallas de mayor resolución se hizo necesario un enfoque más virtualizado y abstracto a las coordenadas de pantalla. En el mundo de Mac, los programadores han trabajado en unidades de puntos, tradicionalmente 1/72 pulgadas, mientras que los desarrolladores de Windows usaban unidades independientes del dispositivo (DIU) basadas en 1/96 pulgadas.
Sin embargo, los dispositivos móviles se suelen mantener mucho más cerca de la superficie y tienen una resolución más alta que las pantallas de escritorio, lo que implica que se puede tolerar una densidad de píxeles mayor.
Los programadores que tienen como destino dispositivos iPhone y iPad de Apple continúan trabajando con unidades de puntos, pero hay 160 de estos puntos por pulgada. En función del dispositivo, puede haber 1, 2 o 3 píxeles por punto.
En Android es similar. Los programadores trabajan en unidades de píxeles independientes de la densidad (DPS), y la relación entre DPS y píxeles se basa en 160 DPS por pulgada.
Los teléfonos y dispositivos móviles de Windows también han establecido factores de escala que implican algo cercano a 160 unidades independientes del dispositivo por pulgada.
Nota:
Xamarin.Forms ya no es compatible con ningún teléfono o dispositivo móvil basado en Windows.
En resumen, un programador de Xamarin.Forms que trabaje para teléfonos y tabletas puede asumir que todas las unidades de medida se basan en el siguiente criterio:
- 160 unidades por pulgada, equivalente a
- 64 unidades por centímetro
Las propiedades Width y Height definidas por VisualElement tienen los valores "ficticios" predeterminados de –1. Solo cuando se ha fijado el tamaño de un elemento y este se ha acomodado en el diseño, estas propiedades reflejan el tamaño real del elemento en unidades independientes del dispositivo. Este tamaño incluye cualquier Padding establecido en el elemento, pero no Margin.
Un elemento visual activa el evento SizeChanged cuando su Width o Height ha cambiado. En el ejemplo WhatSize se usa este evento para mostrar el tamaño de la pantalla del programa.
Tamaños de métrica
En MetricalBoxView se usa WidthRequest y HeightRequest para mostrar un elemento BoxView de una pulgada de alto y un centímetro de ancho.
Tamaños de fuente estimados
En el ejemplo FontSizes se muestra cómo usar la regla de 160 unidades por pulgada para especificar tamaños de fuente en unidades de puntos. La coherencia visual entre las plataformas que usan esta técnica es mejor que Device.GetNamedSize.
Ajuste del texto al tamaño disponible
Es posible ajustar un bloque de texto dentro de un rectángulo determinado calculando un FontSize de Label mediante los siguientes criterios:
- El interlineado es el 120 % del tamaño de fuente (130 % en las plataformas de Windows).
- El ancho medio de caracteres es el 50 % del tamaño de fuente.
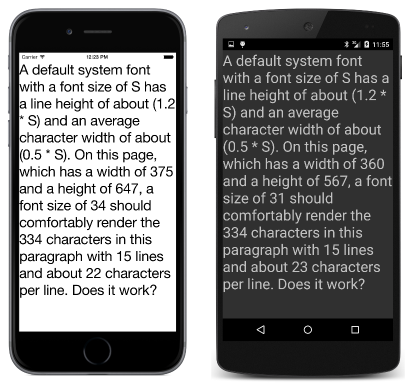
En el ejemplo EstimatedFontSize se muestra esta técnica. Este programa se escribió antes de que la propiedad Margin estuviera disponible, por lo que utiliza un ContentView con un valor Padding para simular un margen.
Reloj ajustado al tamaño
En el ejemplo FitToSizeClock se muestra cómo usar Device.StartTimer para iniciar un temporizador que notifica periódicamente a la aplicación cuándo es el momento de actualizar el reloj. El tamaño de fuente se establece en un sexto del ancho de página para que la pantalla sea lo más grande posible.
Problemas de accesibilidad
Tanto el programa EstimatedFontSize como el programa FitToSizeClock contienen un sutil fallo: si el usuario cambia la configuración de accesibilidad del teléfono en Android o Windows 10 Mobile, el programa ya no podrá calcular el tamaño del texto en función del tamaño de fuente. En el ejemplo AccessibilityTest se muestra este problema.
Texto de ajuste empírico
Otra forma de ajustar el texto a un rectángulo es calcular empíricamente el tamaño del texto representado y ajustarlo hacia arriba o hacia abajo. El programa del libro llama a GetSizeRequest en un elemento visual para obtener el tamaño deseado del elemento. Ese método está en desuso y, en su lugar, los programas deben llamar a Measure.
En el caso de Label, el primer argumento debe ser el ancho del contenedor (para permitir el ajuste), mientras que el segundo argumento se debe establecer en Double.PositiveInfinity para que el alto no esté restringido. En el ejemplo EmpiricalFontSize se muestra esta técnica.