Compilación de la primera aplicación híbrida
Importante
Este proyecto es una versión experimental. Esperamos que pruebes enlaces blazor móviles experimentales y proporciones comentarios en https://github.com/xamarin/MobileBlazorBindings.
La manera más fácil de empezar a trabajar con enlaces blazor móviles experimentales para compilar aplicaciones híbridas es crear el proyecto inicial desde la línea de comandos. Esta plantilla admite la creación de aplicaciones para Android, iOS, WPF (Windows) y macOS.
Nota
Si aún no lo ha hecho, compruebe los requisitos previos y las instrucciones de instalación de plantillas.
Abrir un símbolo del sistema o una ventana del shell
Cree el proyecto ejecutando este comando:
dotnet new blazorhybrid -o FirstBlazorHybridAppEsto creará una carpeta denominada
FirstBlazorHybridAppcon el archivo de solución (SLN) y cinco proyectos en subdirectorios:-
FirstBlazorHybridApp/FirstBlazorHybridApp.csproj: este es el proyecto compartido que contendrá la interfaz de usuario híbrida y la lógica de la aplicación. Es decir, contendrá la interfaz de usuario nativa y la interfaz de usuario web mediante la sintaxis de Razor. -
FirstBlazorHybridApp.Android/FirstBlazorHybridApp.Android.csproj: este es el proyecto de "back-end" para dispositivos Android destinados. En Windows o Mac, puede ejecutar este proyecto para iniciar la aplicación en Android Emulator. -
FirstBlazorHybridApp.iOS/FirstBlazorHybridApp.iOS.csproj: este es el proyecto de "back-end" para dispositivos iOS de destino. En Mac, puede ejecutar este proyecto para iniciar la aplicación en el simulador de iOS. En Windows, también puede ejecutarlo si tiene un equipo Mac emparejado. -
FirstBlazorHybridApp.Windows/FirstBlazorHybridApp.Windows.csproj: este es el proyecto de "back-end" para dispositivos Windows destinados a dispositivos Windows mediante Windows Presentation Foundation (WPF). En Windows, puede ejecutar este proyecto para iniciar la aplicación. -
FirstBlazorHybridApp.macOS/FirstBlazorHybridApp.macOS.csproj: este es el proyecto de "back-end" para dispositivos macOS de destino. En Mac, puede ejecutar este proyecto para iniciar la aplicación.
-
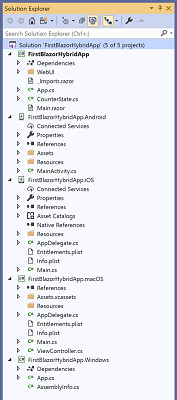
Ya está listo para abrir la solución en Visual Studio. Para abrir la solución, puede hacer doble clic en el archivo SLN en el disco, o bien puede abrir Visual Studio 2019, seleccionar
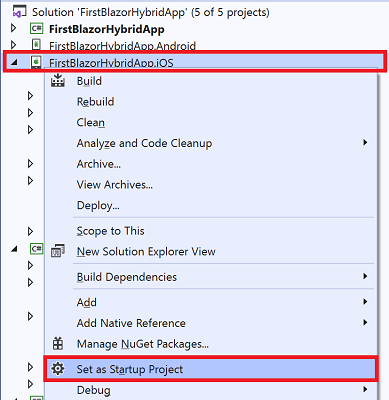
File/ /OpenProject/Solutiony, a continuación, ir a la nueva carpeta que creó y seleccionar .FirstBlazorHybridApp.slnLa solución de Visual Studio debe tener este aspecto:Para ejecutar el proyecto, deberá establecer uno de los proyectos de "back-end" como proyecto de inicio. En Explorador de soluciones, haga clic con el botón derecho en el proyecto Android, iOS, Windows o macOS y seleccione
Set as StartUp Project.Presione F5 para iniciar el proyecto en el emulador o en un dispositivo (según el proyecto elegido) con el depurador asociado (o presione Ctrl+F5 para ejecutarse sin el depurador).
- Sugerencia: Si desea ejecutar el proyecto de iOS en el simulador de iOS, asegúrese de seleccionar el
iPhoneSimulatordestino en la barra de herramientas de Visual Studio en lugar deiPhone.
- Sugerencia: Si desea ejecutar el proyecto de iOS en el simulador de iOS, asegúrese de seleccionar el
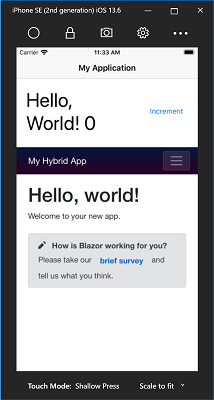
La primera aplicación se iniciará en un emulador o en un dispositivo y tendrá este aspecto:
Enhorabuena, ha creado y ejecutado su primera aplicación híbrida Experimental Mobile Blazor Bindings.
Sugerencia
Si experimenta un problema, consulte la guía de solución de problemas.
Sugerencia
Consulte el tema opciones de plantilla avanzadas para obtener más opciones al crear un nuevo proyecto.
Pasos siguientes
- Para obtener más información sobre cómo funciona esto, vaya al Tutorial de Hola mundo híbrido.
- Para obtener información sobre cómo compartir la interfaz de usuario web con una aplicación web blazor, vaya al tutorial de la interfaz de usuario web compartida.