Solución de problemas de enlaces blazor móviles
Importante
Este proyecto es una versión experimental. Esperamos que pruebe Experimental Mobile Blazor Bindings y proporcione comentarios en https://github.com/xamarin/MobileBlazorBindings.
Al intentar ejecutarse en iOS, se obtiene el error "sin clave de firma de código de iOS".
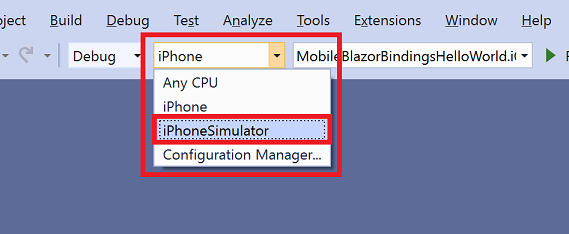
Si decide ejecutar el proyecto de iOS, es posible que reciba un error que indica que no hay claves de firma de código de iOS. Esto podría significar que está intentando implementar en un dispositivo iOS físico (por ejemplo, un iPhone), pero sin la configuración correcta. Si piensa usar el simulador de iOS, se selecciona la plataforma de destino de iPhoneSimulator.
La aplicación híbrida no muestra contenido de la interfaz de usuario web HTML
El contenido de la interfaz de usuario web HTML no aparece podría deberse a varias razones. Compruebe cada uno de estos elementos en la aplicación:
Compruebe si una versión del explorador no coincide. La interfaz de usuario web se muestra en un componente del explorador hospedado dentro de la aplicación nativa. El componente del explorador puede depender de los exploradores web instalados en el dispositivo.
Para WPF (Windows), compruebe que tiene Canal controlado de Microsoft Edge. Esta versión de Microsoft Edge se instala en paralelo con otras instalaciones de Microsoft Edge.
Compruebe si hay errores de script en el componente del explorador. Consulte el tema depuración de aplicaciones híbridas para obtener información sobre cómo comprobar si hay errores de script del explorador.
Compruebe que el proyecto específico de la plataforma llama al método
WebViewBlazorHybridInitadecuado (es posible que se esperen algunas variaciones):Android: en el archivo
MainActivity.csOnCreatellamada al métodoBlazorHybridAndroid.Init():protected override void OnCreate(Bundle savedInstanceState) { Microsoft.MobileBlazorBindings.WebView.Android.BlazorHybridAndroid.Init(); ... ```iOS: en el archivo
Main.csMainllamada al métodoBlazorHybridIOS.Init():static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.iOS.BlazorHybridIOS.Init(); ...Windows: en el archivo
App.csMainWindowllamada al constructorBlazorHybridWindows.Init():public MainWindow() { Microsoft.MobileBlazorBindings.WebView.Windows.BlazorHybridWindows.Init(); ...macOS: en el archivo
Main.csMainllamada al métodoBlazorHybridMacOS.Init():private static void Main(string[] args) { Microsoft.MobileBlazorBindings.WebView.macOS.BlazorHybridMacOS.Init(); ...
La aplicación híbrida no carga recursos estáticos, como CSS e imágenes
Si la aplicación híbrida muestra el contenido representado en HTML, pero sin css e imágenes, podría significar que no se encuentran los recursos estáticos.
Estas son algunas causas posibles y correcciones:
Asegúrese de que se está usando la ruta de acceso correcta. Se hace referencia a los recursos estáticos mediante el patrón de ruta de acceso de archivo estático de Blazor, que es
_content/<PROJECT_NAME>/path/to/the/file.css. Por ejemplo, en un proyecto denominadoMySampleProjectse haría referencia a un archivo CSS ubicado enwwwroot/css/bootstrap/bootstrap.min.csscomo_content/MySampleProject/css/bootstrap/bootstrap.min.css.Para Android, iOS y macOS, asegúrese de que el proyecto específico de la plataforma tiene una referencia directa al proyecto o paquete que contiene los recursos estáticos. El tipo de archivo CSPROJ que usan requiere que la referencia sea directa (proyecto a proyecto) en lugar de simplemente transitiva (es decir, project-to-project-to-project). (Los proyectos de Windows no requieren esto).
Estilos CSS que no funcionan
Consulte la sección de solución de problemas de CSS de .
Dónde ir para obtener más soluciones
Si aún está bloqueado o tiene alguna pregunta, póngase en contacto con el repositorio de GitHub registrando un problema.