Creación de una aplicación de Windows con un back-end de Azure
Información general
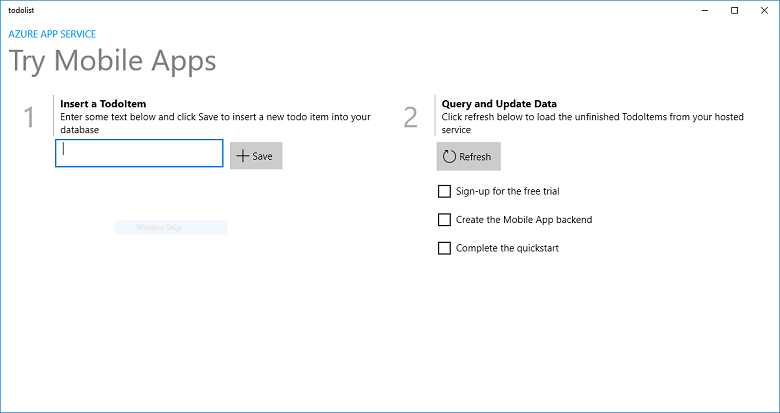
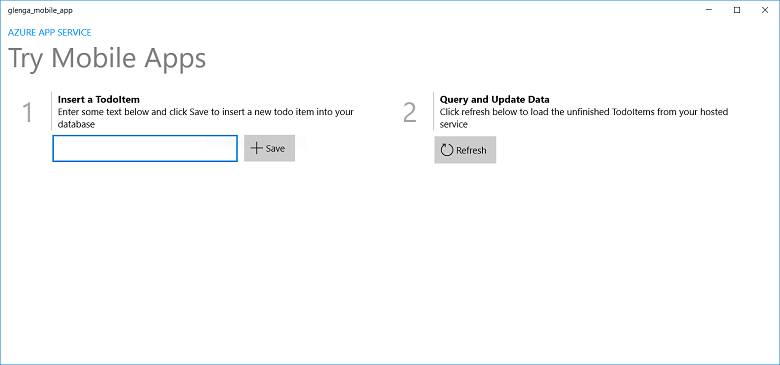
En este tutorial se muestra cómo agregar un servicio back-end basado en la nube a una aplicación para la Plataforma universal de Windows (UWP). Para obtener más información, consulte ¿Qué son las aplicaciones móviles? A continuación se muestran capturas de pantalla de la aplicación completada:

Completar este tutorial es un requisito previo para todos los demás tutoriales de aplicaciones móviles para aplicaciones para UWP.
Prerrequisitos
Para completar este tutorial, necesita lo siguiente:
- Una cuenta de Azure activa. Si no tiene una cuenta, puede registrarse para obtener una evaluación de Azure y obtener hasta 10 aplicaciones móviles gratuitas que pueda seguir usando incluso después de que finalice la prueba. Para obtener más información, consulte Evaluación gratuita de Azure.
- Windows 10.
- Visual Studio Community 2017.
- Familiaridad con el desarrollo de aplicaciones para UWP. Visite la documentación de para UWP para aprender a configurar para compilar aplicaciones para UWP.
Creación de un nuevo back-end de aplicación móvil de Azure
Siga estos pasos para crear un nuevo back-end de aplicación móvil.
Inicie sesión en Azure Portal.
Haga clic en Crear un recurso.
En el cuadro de búsqueda, escriba Web App.
En la lista de resultados, seleccione Web App en Marketplace.
Seleccione el de suscripción de y grupo de recursos (seleccione un grupo de recursos existente o cree uno nuevo (con el mismo nombre que la aplicación).
Elija un nombre único de la aplicación web.
Elija la opción predeterminada Publicar como Código.
En la pila runtime, debe seleccionar una versión de ASP.NET o Node.js. Si va a compilar un back-end de .NET, seleccione una versión en ASP.NET. De lo contrario, si tiene como destino una aplicación basada en node, seleccione una de las versiones de Node.
Seleccione el sistema operativo correcto , ya sea Linux o Windows.
Seleccione la región donde desea que se implemente esta aplicación.
Seleccione el plan de App Service adecuado y presione Revisar y crear.
En grupo de recursos, seleccione un grupo de recursos existente o cree uno nuevo (con el mismo nombre que la aplicación).
Haga clic en Crear. Espere unos minutos para que el servicio se implemente correctamente antes de continuar. Vea el icono Notificaciones (campana) en el encabezado del portal para ver las actualizaciones de estado.
Una vez completada la implementación, haga clic en la sección Detalles de implementación y, a continuación, haga clic en el recurso de tipo Microsoft.Web/sites. Se le dirigirá a la aplicación web de servicio de aplicaciones que acaba de crear.
Haga clic en la hoja de Configuración en Configuración y, en la sección Configuración de la aplicación, haga clic en el botón Nueva configuración de la aplicación.
En la página de configuración Agregar o editar aplicación de, escriba Nombre como MobileAppsManagement_EXTENSION_VERSION y Valor como más reciente y presione Aceptar.
Todos están configurados para usar esta aplicación web de App Service recién creada como una aplicación móvil.
Creación de una conexión de base de datos y configuración del proyecto de cliente y servidor
Descargue las guías de inicio rápido del SDK de cliente para las siguientes plataformas:
iOS (Objective-C)
iOS (Swift)
Android (Java)
Xamarin.iOS
Xamarin.Android
Xamarin.Forms
Córdoba
Windows (C#)Nota:
Si usa el proyecto de iOS, debe descargar "azuresdk-iOS-*.zip" de versión más reciente de GitHub. Descomprima y agregue el archivo
MicrosoftAzureMobile.frameworka la raíz del proyecto.Tendrá que agregar una conexión de base de datos o conectarse a una conexión existente. En primer lugar, determine si va a crear un almacén de datos o usar uno existente.
Crear un nuevo almacén de datos: si va a crear un almacén de datos, use el siguiente inicio rápido:
Inicio rápido: Introducción a bases de datos individuales en Azure SQL Database
origen de datos existente: siga las instrucciones siguientes si desea usar una conexión de base de datos existente.
Formato de cadena de conexión de SQL Database:
Data Source=tcp:{your_SQLServer},{port};Initial Catalog={your_catalogue};User ID={your_username};Password={your_password}{your_SQLServer} Nombre del servidor, se puede encontrar en la página de información general de la base de datos y normalmente está en forma de "server_name.database.windows.net". {port} normalmente 1433. {your_catalogue} Nombre de la base de datos. {your_username} Nombre de usuario para acceder a la base de datos. {your_password} Contraseña para acceder a la base de datos.
Más información sobre el formato de cadena de conexión de SQL
Agregue la cadena de conexión a su aplicación móvil En el servicio de aplicación, puede administrar cadenas de conexión para su aplicación mediante la opción Configuración en el menú.
Para agregar una cadena de conexión:
Haga clic en la pestaña configuración de la aplicación.
Haga clic en [+] Nueva cadena de conexión.
Deberá proporcionar Nombre, Valor y Tipo para su cadena de conexión.
Escriba nombre como
MS_TableConnectionStringEl valor debe ser la cadena de conexión que formó en el paso anterior.
Si vas a agregar una cadena de conexión a una base de datos de SQL Azure, elige SQLAzure en tipo.
Azure Mobile Apps tiene SDKs para .NET y Node.js backends.
Node.js backend
Si va a usar Node.js aplicación de inicio rápido, siga las instrucciones siguientes.
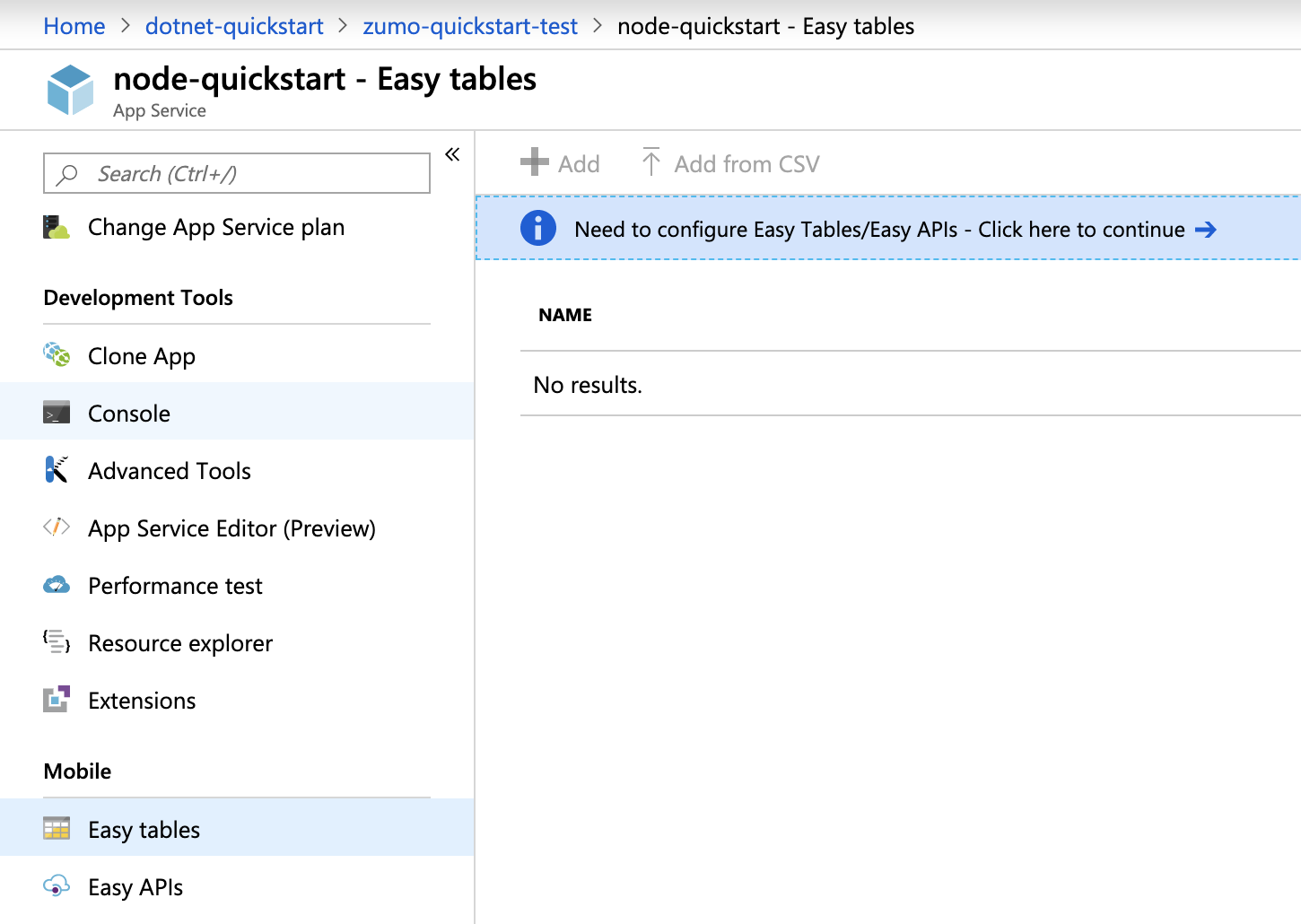
En Azure Portal, vaya a Tablas fáciles, verá esta pantalla.

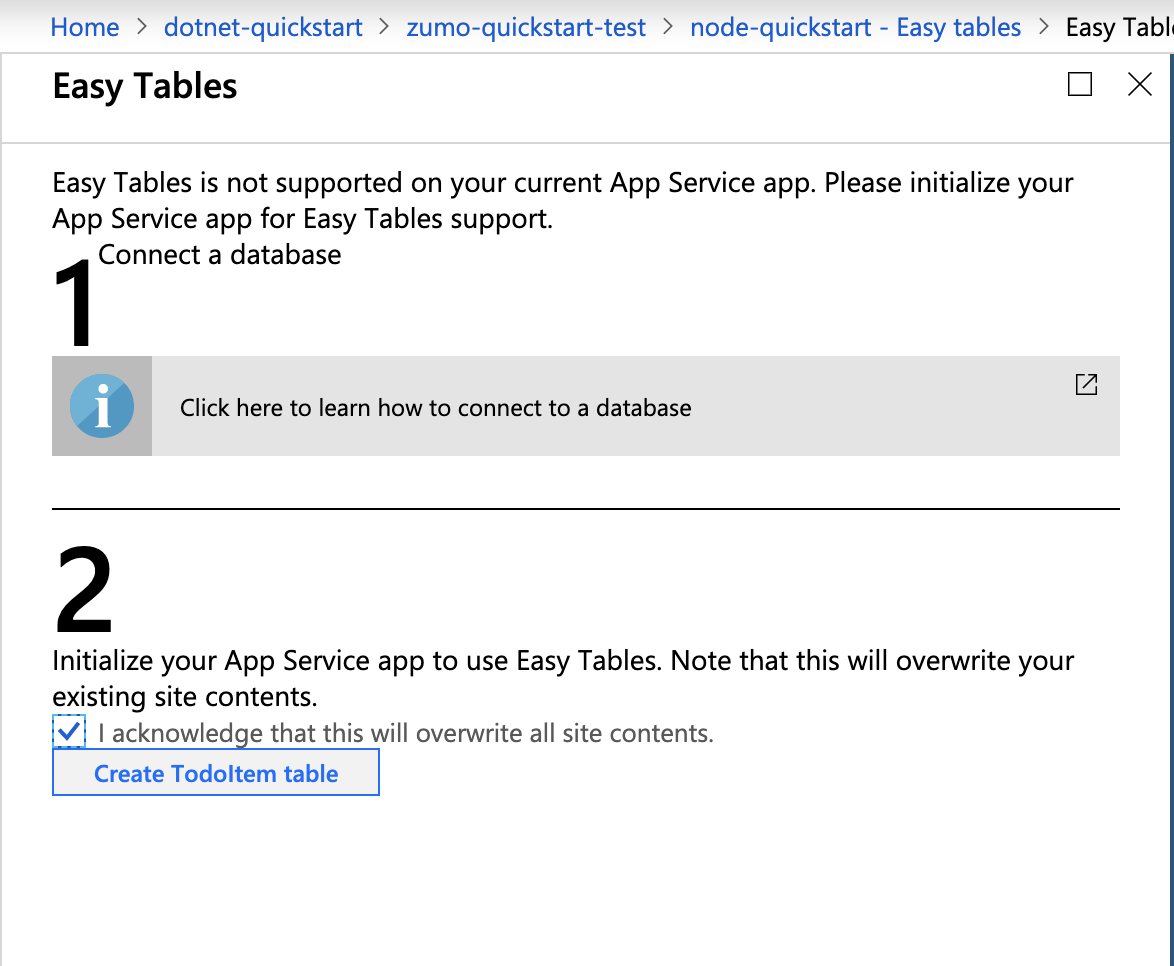
Asegúrese de que la cadena de conexión de SQL ya se ha agregado en la pestaña Configuración. A continuación, active la casilla de Reconozco que esto sobrescribirá todo el contenido del sitio y haga clic en el botón Crear tabla TodoItem.

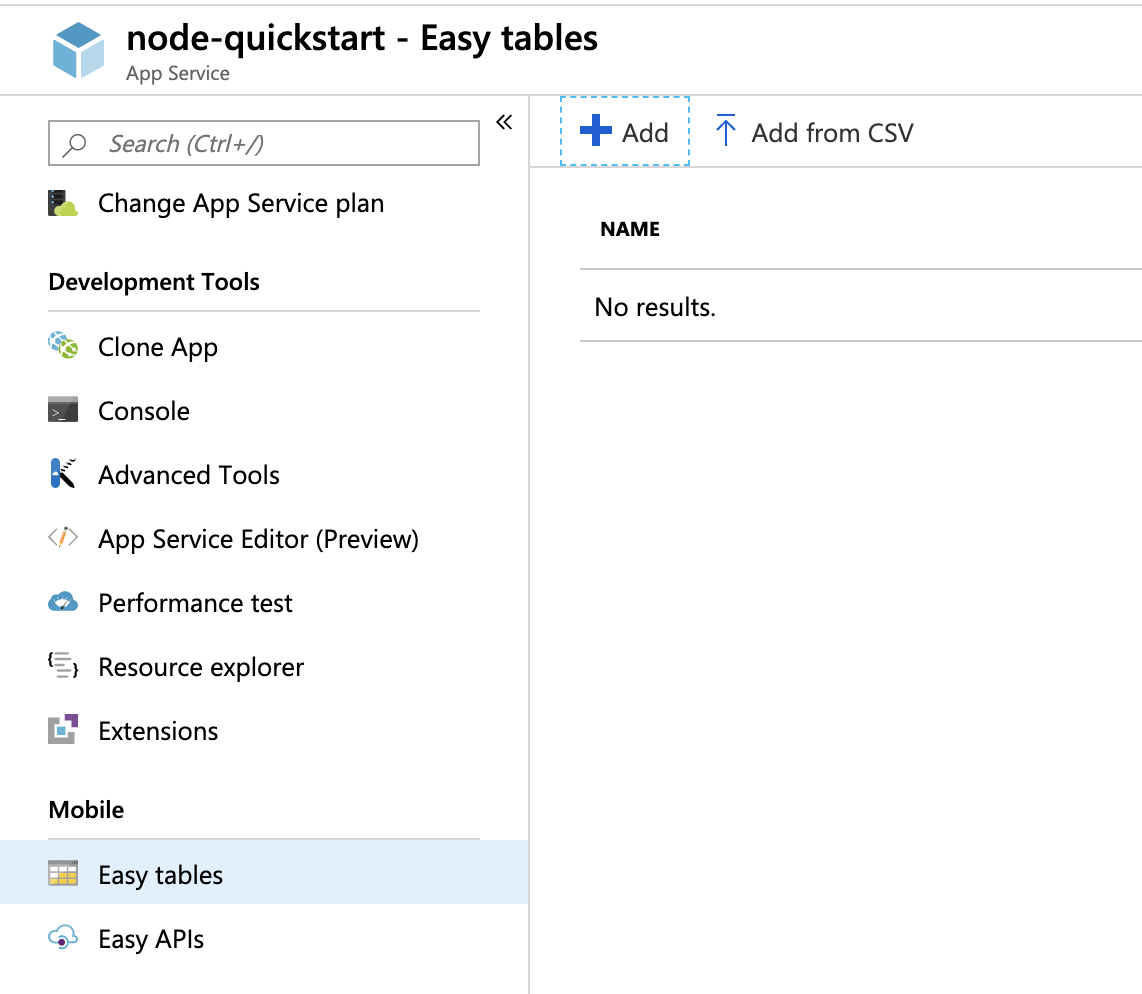
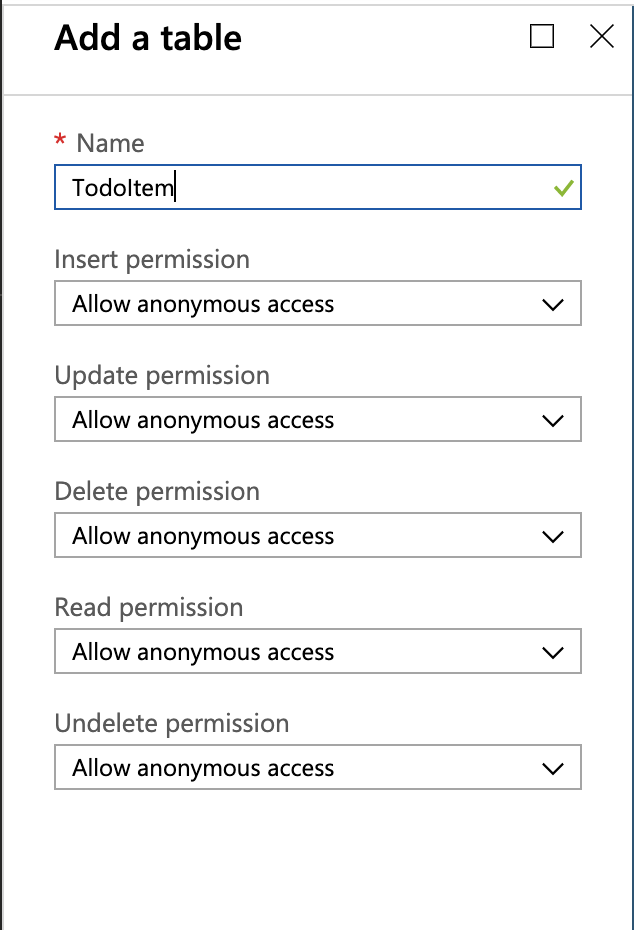
En Easy Tables, haga clic en el botón + Añadir.

Cree una tabla de
TodoItemcon acceso anónimo.
backend de .NET
Si va a usar la aplicación de inicio rápido de .NET, siga las instrucciones que se indican a continuación.
Descargue el proyecto de servidor .NET de Azure Mobile Apps desde el repositorio azure-mobile-apps-quickstarts de .
Compile el proyecto de servidor .NET localmente en Visual Studio.
En Visual Studio, abre el Explorador de Soluciones, haz clic con el botón derecho en el Proyecto
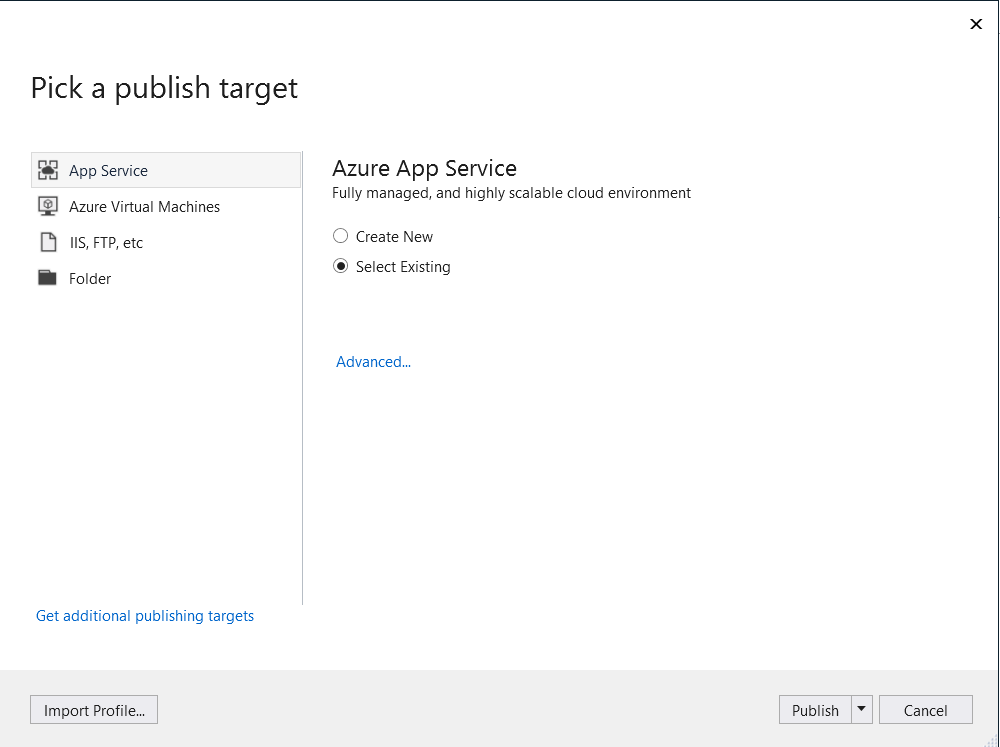
ZUMOAPPNAMEService, luego haz clic en Publicar , y verás una ventanaPublish to App Service. Si está trabajando en Mac, consulte otras formas de implementar la aplicación aquí. de publicación de Visual Studio
de publicación de Visual StudioSeleccione Servicio de aplicaciones como destino de publicación, luego haga clic en Seleccionar Existentey, a continuación, haga clic en el botón Publicar en la parte inferior de la ventana.
Primero deberá iniciar sesión en Visual Studio con la suscripción de Azure. Seleccione el
Subscription,Resource Groupy, a continuación, seleccione el nombre de la aplicación. Cuando estés listo, haz clic en Aceptar, se implementará el proyecto de servidor .NET que tienes localmente al back-end de App Service. Cuando finalice la implementación, se le redirigirá ahttp://{zumoappname}.azurewebsites.net/en el explorador.
Ejecución del proyecto de cliente
Abra el proyecto de UWP.
Vaya a la Azure Portal y vaya a la aplicación móvil que creó. En la hoja
Overview, busque la dirección URL que es el punto de conexión público de la aplicación móvil. Ejemplo: el nombre de sitio de mi aplicación "test123" será https://test123.azurewebsites.net.Abra el archivo
App.xaml.csen esta carpeta : windows-uwp-cs/ZUMOAPPNAME/. El nombre de la aplicación esZUMOAPPNAME.En la clase
App, reemplace el parámetroZUMOAPPURLpor el punto de acceso público arriba.public static MobileServiceClient MobileService = new MobileServiceClient("ZUMOAPPURL");se convierte en
public static MobileServiceClient MobileService = new MobileServiceClient("https://test123.azurewebsites.net");Presione la tecla F5 para implementar y ejecutar la aplicación.
En la aplicación, escriba texto significativo, como Completar el tutorial, en el cuadro de texto Insertar un TodoItem, y, a continuación, haga clic en Guardar.

Esto envía una solicitud POST al nuevo back-end de aplicación móvil hospedado en Azure.