Picker control
Un control utilizado para proporcionar una experiencia de búsqueda.
Nota
La documentación completa y el código fuente se encuentran en el repositorio de componentes de código GitHub.

Description
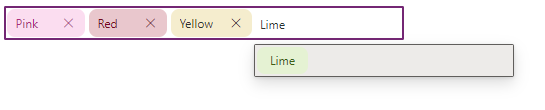
Los selectores se utilizan para seleccionar uno o más elementos, como etiquetas o archivos, de una lista grande.
Los componente de código Selector permiten el uso de componentes del menú de selector de Fluent UI desde dentro de aplicaciones de lienzo y páginas personalizadas.
El componente de código Selector de etiquetas proporciona las siguientes características:
- Se vincula a una colección de entrada para las etiquetas elegidas.
- Se vincula a una colección de entrada para las etiquetas sugeridas.
- Permite a los usuarios escoger en una lista de sugerencias o ingresar una etiqueta de texto libre.
- Genera un evento Al cambiar cuando un usuario agrega o elimina una etiqueta.
- Permite Establecer el foco mediante programación.
Conjuntos de datos
El Selector de etiquetas tiene los siguientes conjuntos de datos de entrada, que se describen en detalle en Propiedades clave más adelante en este artículo.
TagsTagsDisplayName
SuggestionsSuggestionsDisplayNameSuggestionSubDisplayName
El conjunto de datos Suggestions debería filtrarse utilizando la propiedad de salida SearchTerm, por ejemplo:
Search(colSuggestions,TagPicker.SearchTerm,"name")
Propiedades
Propiedades importantes
| Property | Descripción |
|---|---|
Items |
Una colección (tabla) de etiquetas. La aplicación es responsable de agregar o eliminar etiquetas en respuesta a los eventos Agregar o Eliminar que se generan del componente (descritos en la siguiente Sección de eventos OnChange). |
Suggestions_Items |
Una colección (tabla) de sugerencias. |
TagMaxWidth |
El ancho máximo de las etiquetas al renderizar. El texto de desbordamiento se truncará con puntos suspensivos y una información sobre herramientas flotante muestra el texto completo. |
AllowFreeText |
Al escribir un valor, no seleccione automáticamente la primera sugerencia para que se pueda proporcionar una entrada de texto libre en lugar de seleccionar de una lista predefinida. |
SearchTermToShortMessage |
El mensaje que se muestra cuando el término de búsqueda es menor que el MinimumSearchTermLength. |
HintText |
El mensaje que se muestra dentro del selector cuando no se proporciona ningún término de búsqueda. |
NoSuggestionsFoundMessage |
El mensaje que se muestra cuando la colección Sugerencias no contiene resultados. |
MinimumSearchTermLength |
El número mínimo de caracteres para activar el control flotante de sugerencias. |
MaxTags |
El número máximo de etiquetas que se pueden agregar. Después de este número, el Selector de etiquetas se volverá a activar hasta que se elimine una etiqueta. |
Error |
True cuando se debe mostrar el borde de error rojo. |
Items propiedades
| Property | Descripción |
|---|---|
TagsDisplayName |
Se establece en el nombre de la columna que contiene la etiqueta nombre para mostrar. |
Suggestions propiedades
| Property | Descripción |
|---|---|
SuggestionsDisplayName |
Se establece en el nombre de la columna que contiene la sugerencia nombre para mostrar. |
SuggestionsSubDisplayName |
(Opcional) se establece en el nombre de la columna que contiene la línea de texto secundaria. |
Propiedades de estilo
| Property | Descripción |
|---|---|
Theme |
Acepta una cadena JSON que se genera usando Diseñador de temas de Fluent UI (windows.net). Si deja esto en blanco, usará el tema predeterminado definido por Power Apps. Para obtener ayuda sobre cómo configurarlo vea Tematización. |
FontSize |
El tamaño de fuente de las etiquetas que se muestran dentro del Selector. |
BorderRadius |
el radio del borde de las etiquetas que se muestran dentro del Selector. |
ItemHeight |
la altura de las etiquetas (píxeles) que se muestra dentro del Selector. |
AccessibilityLabel |
aria-label para lectores de pantalla |
Propiedades de evento
| Property | Descripción |
|---|---|
Input Event |
Se establece en el evento que se envía a TagPicker |
Propiedades de salida
| Property | Descripción |
|---|---|
SearchTerm |
El texto ingresado en el selector de etiquetas que se puede usar para filtrar las sugerencias conjunto de datos. |
TagsDisplayName |
El texto que se utiliza para crear una nueva Etiqueta cuando el evento On Change se dispara |
AutoHeight |
Cuando el selector de etiquetas se ajusta a varias líneas, la propiedad Altura automática se puede utilizar para controlar la altura de un contenedor sensible. |
Behavior
Soporta SetFocus como un InputEvent.
Evento OnChange
El componente TagPicker genera un evento OnChange cuando se agregan o eliminan etiquetas. Las propiedades empleadas:
| Property | Descripción |
|---|---|
TagEvent |
El nombre del evento generado |
TagKey |
Clave del elemento que ha generado el evento (si el evento está relacionado con una etiqueta) |
El evento debe contener una expresión similar a lo siguiente:
If( TagPicker.TagEvent = "Add" && CountRows(Filter(colTags,name=TagPicker.TagsDisplayName)) = 0,
Collect( colTags, { name:TagPicker.TagsDisplayName })
);
If( TagPicker.TagEvent="Remove",
RemoveIf( colTags,name=Text(TagPicker.TagsDisplayName) )
);
Limitaciones
Este componente de código solo se puede usar en aplicaciones de lienzo y páginas personalizadas.