Nav control
Un control utilizado para proporcionar navegación.
Nota
La documentación completa y el código fuente se encuentran en el repositorio de componentes de código GitHub.

Description
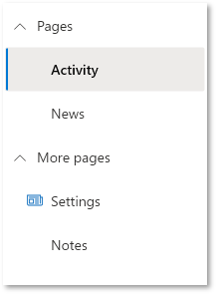
Un panel de navegación (Nav) proporciona enlaces a las áreas principales de una aplicación o sitio.
El componente de código Nav permite el uso del componente del menú Nav de Fluent UI desde dentro de aplicaciones de lienzo y páginas personalizadas.
Nota
Código fuente del componente y más información disponible en el repositorio de componentes de código GitHub.
Propiedades
Propiedades importantes
| Property | Descripción |
|---|---|
Selected key |
La clave que se va a seleccionar. Esto se actualizará a través del evento OnChange cuando el usuario interactúa con el control. |
Items |
Obligatorio. La tabla de elementos origen de datos para representar. |
Fields |
Obligatorio. Los campos que se incluyen del conjunto de datos. |
Items propiedades
Cada elemento utiliza el siguiente esquema para visualizar datos en el componente.
| Name | Descripción |
|---|---|
ItemDisplayName |
El nombre para mostrar del elemento del comando/pestaña/menú |
ItemKey |
La tecla que se debe utilizar al indicar qué elemento está seleccionado y al agregar subelementos. Las teclas deben ser únicas. |
ItemEnabled |
Se establece en falso si la opción está deshabilitada |
ItemVisible |
Se establece en falso si la opción no está visible |
ItemIconName |
El icono de Fluent UI que se debe usar (ver Iconos de Fluent UI) |
ItemIconColor |
El color para representar el icono (p. ej., con nombre, rgb o un valor hexadecimal) |
ItemIconOnly |
No mostrar la etiqueta de texto, solo el icono |
ItemParentKey |
Representa la opción como elemento secundario de otra opción |
ItemExpanded |
Establézcalo en falso o verdadero si el grupo debe permanecer colapsado o expandido respectivamente. |
Ejemplo:
Table(
{
ItemKey: "1",
ItemDisplayName: "Home with Icon & Custom color",
ItemIconName: "Home",
ItemIconColor: "Green"
},
{
ItemKey: "2",
ItemDisplayName: "Documents",
ItemExpanded: true
},
{
ItemKey: "3",
ItemDisplayName: "Contents"
},
{
ItemKey: "4",
ItemDisplayName: "Item Invisible",
ItemVisible: false
},
{
ItemKey: "5",
ItemDisplayName: "Quick Reference Guide",
ItemParentKey: "3",
ItemIconName: "Document"
}
)
Propiedades de estilo
| Property | Descripción |
|---|---|
Theme |
Acepta una cadena JSON que se genera usando Diseñador de temas de Fluent UI (windows.net). Si deja esto en blanco, usará el tema predeterminado definido por Power Apps. Para obtener ayuda sobre cómo configurarlo vea Tematización. |
AccessibilityLabel |
aria-label para lectores de pantalla |
CollapseByDefault |
Establézcalo en True o False(On u Off) para que todo el grupo de Nav permanezca contraído o expandido respectivamente. Se respeta la propiedad de expansión de nivel de elemento individual. |
Propiedades de evento
| Property | Descripción |
|---|---|
InputEvent |
Evento para enviar al control. por ejemplo, SetFocus. Consulte a continuación. |
Behavior
Soporta SetFocus como un InputEvent.
Configure el comportamiento "Al seleccionar"
Use la fórmula Cambiar() en la propiedad OnSelect del componente para configurar acciones específicas para cada elemento haciendo referencia al ItemKey seleccionado del control como el valor del interruptor.
Cambie los valores false con expresiones adecuadas en el lenguaje Power Fx.
Switch( Self.Selected.ItemKey,
/* Action for ItemKey 1 */
"1", false,
/* Action for ItemKey 2 */
"2", false,
/* Action for ItemKey 3 */
"3", false,
/* Action for ItemKey 4 */
"4", false,
/* Action for ItemKey 5 */
"5", false,
/* Default action */
false
)
Establecer el foco en el control
Cuando se muestra un nuevo cuadro de diálogo y el enfoque predeterminado debe estar en el control, se necesitará un enfoque establecido explícito.
Para realizar llamadas al evento de entrada, puede establecer una variable de contexto vinculada a la propiedad Evento de entrada en una cadena que comience con SetFocus seguido de un elemento aleatorio para garantizar que la aplicación lo detecte como un cambio.
Por ejemplo,
UpdateContext({ctxResizableTextareaEvent:"SetFocus" & Text(Rand())}));
La variable de contexto ctxResizableTextareaEvent entonces se vincularía a la propiedad Input Event.
Limitaciones
Este componente de código solo se puede usar en aplicaciones de lienzo y páginas personalizadas.