Usar componentes de código en Power Pages
Power Apps component framework permite a los desarrolladores profesionales y creadores de aplicaciones crear componentes de código para aplicaciones basadas en modelos y de lienzo. Estos componentes de código pueden proporcionar una experiencia mejorada para los usuarios que trabajan con datos en formularios, vistas y paneles. Más información: Información general de Power Apps component framework
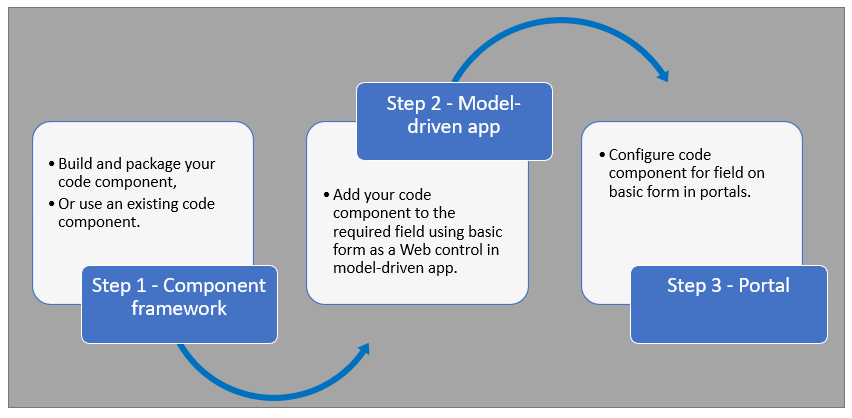
Ahora Power Pages admite controles integrados para aplicaciones basadas en modelo creadas con Power Apps component framework. Para utilizar componentes de código en las páginas web del sitio Power Pages, siga estos pasos:

Después de seguir estos pasos, los usuarios pueden interactuar ahora con el componente de código utilizando la página web que tiene el componente de formulario respectivo.
Requisitos previos
- Debe tener privilegios de administrador del sistema para habilitar la característica del componente de código en el entorno.
- La versión del sitio de Power Pages debe ser 9.3.3.x o superior.
- Su paquete del sitio de inicio debe ser 9.2.2103.x o superior.
Crear y empaquetar componentes de código
Para aprender a crear y empaquetar componentes de código creados en Power Apps component framework, vaya a Crear el primer componente.
Tipos y formatos de campo admitidos
Power Pages admite formatos y tipos de campos restringidos para usar componentes de código. La siguiente tabla enumera todos los formatos y tipos de datos de campo admitidos:
Moneda
DateAndTime.DateAndTime
DateAndTime.DateOnly
Decimal
Enumeración
Número de punto flotante
Varios
OptionSet
SingleLine.Email
SingleLine.Phone
SingleLine.Text
SingleLine.TextArea
SingleLine.Ticker
SingleLine.URL
TwoOptions
Completa
Más información: Lista de atributos y descripciones
Componentes de código no admitidos en Power Pages
No se admiten las siguientes API de componentes de código:
El elemento uses-feature no debe establecerse en true.
Elementos de valor no admitidos por Power Apps component framework.
Agregar un componente de código a un campo en una aplicación basada en modelos
Para aprender cómo agregar un componente de código a un campo en una aplicación basada en modelo, vaya a Agregar un componente de código a un campo.
Importante
Los componentes de código para Power Pages están disponibles para navegadores web que utilizan la opción de cliente Web.
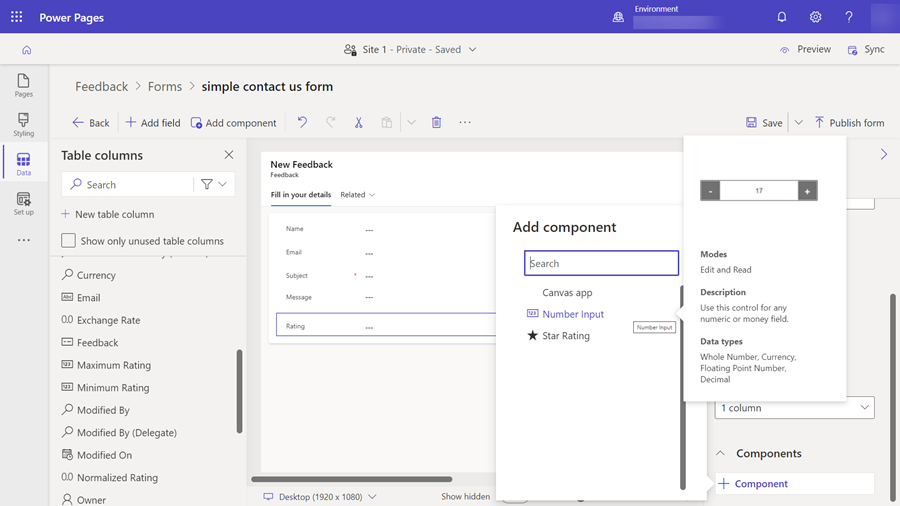
También puede agregar un componente de código a un formulario mediante el espacio de trabajo de datos.
Al editar un formulario de Dataverse en el espacio de trabajo de datos diseñador de formularios, seleccione un campo.
Elija + Componente y seleccione un componente apropiado para el campo.

Seleccione Guardar y Publicar formulario.
Configurar el sitio de Power Pages para el componente de código
Una vez que el componente de código se agrega a un campo en una aplicación basada en modelo, puede configurar Power Pages para usar el componente de código en un formulario.
Hay dos métodos para habilitar el componente de código.
Habilitart el componente de código en el estudio de diseño
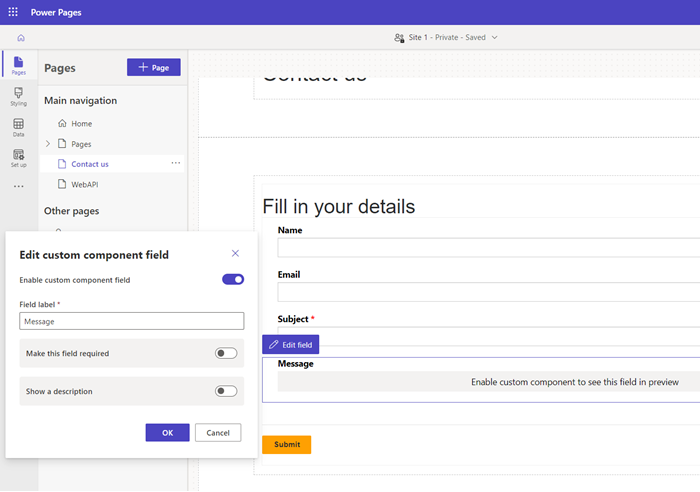
Para habilitar un componente de código en un formulario usando el estudio de diseño.
Después de agregar el formulario a una página, seleccione el campo donde se agregó el componente de código y seleccione Editar campo.
Seleccione el campo Habilitar campo de componente personalizado.

Cuando obtenga una vista previa del sitio, debería ver el componente personalizado habilitado.
Habilitar componente de código en la aplicación Portals Management
Para agregar un componente de código a un formulario básico usando la aplicación Portals Management:
Abra la aplicación Portals Management.
En el panel izquierdo, seleccione Formularios básicos.
Seleccione el formulario en el que desee agregar el componente de código.
Seleccione Relacionadas.
Seleccione Metadatos del formulario básico.
Seleccione Nuevos metadatos del formulario básico.
Seleccione Tipo como Atributo.
Seleccione Nombre lógico de atributo.
Escriba Etiqueta.
Para Estilo del control, seleccione Componente de código.
Guardar y cerrar el formulario.
Componentes de código utilizando la API web del portal
Se puede crear un componente de código y agregarlo a una página web que puede usar la API web del portal para realizar acciones de creación, recuperación, actualización y eliminación. Esta característica permite mayores opciones de personalización al desarrollar soluciones de portal. Para obtener más información, vaya a Implementar un componente de API web de portal de muestra.
Pasos siguientes
Tutorial: usar componentes de código en portales