Crear el primer componente
En este tutorial, demostramos cómo crear un componente de código de control deslizante lineal que permite a los usuarios cambiar los valores numéricos utilizando un control deslizante visual en lugar de escribir los valores en la columna.

El código de muestra para el componente de código del control deslizante lineal completo está disponible aquí: PowerApps-Samples/component-framework/LinearInputControl/
Los siguientes pasos son necesarios para crear un componente de código deslizante lineal:
- Crear un nuevo proyecto de componente
- Implementar el manifiesto
- Implementar lógica de componentes con TypeScript
- Agregar estilo a los componentes de código
- Crear sus componentes de código
- Empaquetar componentes de código
- Agregar el componente de código a una aplicación
Requisitos previos
Para este tutorial, necesita instalar los siguientes componentes:
- Visual Studio Code (VSCode) (Asegúrese de que la opción Agregar a PATH esté seleccionada)
- node.js (Se recomienda la versión LTS)
- Microsoft Power Platform CLI (Utilice Power Platform Tools para Visual Studio Code de Power Platform CLI para Windows)
- Herramientas .NET Build instalando una de las siguientes: (Como mínimo, seleccione la carga de trabajo
.NET build tools.)- Visual Studio 2022
- Visual Studio 2019
Nota
Es posible que prefiera utilizar el .NET 6.x SDK en lugar de las herramientas de compilación para Visual Studio. En este caso, en lugar de usar msbuild usaría dotnet build.
Sugerencia
También se recomienda instalar git para control de código fuente.
Crear un nuevo proyecto de componente
A los efectos de este tutorial, comenzaremos en una carpeta ubicada en C:\repos, pero puede usar cualquier carpeta que desee. La carpeta debe representar un lugar que desee registrar en su código.
Cree una nueva carpeta llamada
LinearInput.Abra la carpeta
LinearInputusando Visual Studio Code.La forma más rápida de comenzar es usar una ventana del símbolo del sistema y navegar a su carpeta
LinearInputy escribircode ..c:\repos\LinearInput>code .Este comando abre el proyecto de componente en Visual Studio Code.
Abra una nueva terminal en Visual Studio Code usando Terminal -> Nueva terminal.
En el símbolo de sistema de la terminal, cree un nuevo proyecto de componente pasando los parámetros básicos usando el comando pac pcf init.
pac pcf init --namespace SampleNamespace --name LinearInputControl --template field --run-npm-installEl comando anterior también ejecuta el comando
npm installpara que configure las herramientas de creación del proyecto.Running 'npm install' for you...Nota
Si recibe el error
The term 'npm' is not recognized as the name of a cmdlet, function, script file, or operable program., asegúrese de haber instalado todos los requisitos previos, específicamente node.js (Se recomienda la versión LTS) y el resto de prerrequisitos.
Implementar el manifiesto
El manifiesto de control es un archivo XML que contiene los metadatos del componente de código. También define el comportamiento del componente de código. En este tutorial, este archivo de manifiesto se crea en la subcarpeta LinearInputControl. Cuando abra el archivo ControlManifest.Input.xml en Visual Studio Code, observará que el archivo de manifiesto está predefinido con algunas propiedades. Más información: Manifiesto.
El nodo control define el espacio de nombres, la versión y el nombre para mostrar del componente de código.
La herramienta ha generado el elemento control que es un buen punto de partida para su control.
Sugerencia
Puede encontrar el XML más fácil de leer si lo formatea para que los atributos aparezcan en líneas separadas. Busque e instale una herramienta de formato XML de su elección en Visual Studio Code Marketplace: Buscar extensiones de formato xml.
Los ejemplos a continuación se han formateado con atributos en líneas separadas para que sean más fáciles de leer.
| Attribute | Descripción |
|---|---|
namespace |
Espacio de nombres del componente del código. |
constructor |
Constuctor del componente de código. |
version |
Versión del componente. Cada vez que actualice el componente, deberá actualizar la versión para ver los últimos cambios en tiempo de ejecución. |
display-name-key |
Nombre del componente de código que se muestra en la interfaz de usuario. |
description-key |
Descripción del componente de código que se muestra en la interfaz de usuario. |
control-type |
El tipo de componente de código. Este será un control standard. |
Si ignora las áreas comentadas y formatea el documento, este es el manifiesto que se generó para usted:
<?xml version="1.0" encoding="utf-8" ?>
<manifest>
<control namespace="SampleNamespace"
constructor="LinearInputControl"
version="0.0.1"
display-name-key="LinearInputControl"
description-key="LinearInputControl description"
control-type="standard">
<external-service-usage enabled="false">
</external-service-usage>
<property name="sampleProperty"
display-name-key="Property_Display_Key"
description-key="Property_Desc_Key"
of-type="SingleLine.Text"
usage="bound"
required="true" />
<resources>
<code path="index.ts"
order="1" />
</resources>
</control>
</manifest>
Desde este punto de partida, realice los siguientes cambios:
Agregar elemento type-group
Agregue la definición de un elemento type-group llamado numbers en el elemento de control. Este elemento especifica el valor de componente y puede contener valores enteros, de divisa, punto flotante, o decimales.
Reemplace el elemento external-service-usage con el type-group ya que este control no utiliza la función external-service-usage .
<control namespace="SampleNamespace"
constructor="LinearInputControl"
version="0.0.1"
display-name-key="LinearInputControl"
description-key="LinearInputControl description"
control-type="standard">
<external-service-usage enabled="false">
</external-service-usage>
<property name="sampleProperty"
display-name-key="Property_Display_Key"
description-key="Property_Desc_Key"
of-type="SingleLine.Text"
usage="bound"
required="true" />
<resources>
<code path="index.ts"
order="1" />
</resources>
</control>
Editar elemento de propiedad
Edite el elemento generado sampleProperty propiedad en el elemento de control. Este elemento define las propiedades del componente de código, como definición del tipo de datos de la columna.
| Attribute | Descripción |
|---|---|
name |
Nombre de la propiedad. |
display-name-key |
Nombre para mostrar de la propiedad que se muestra en la interfaz de usuario. |
description-key |
Descripción de la propiedad que se muestra en la interfaz de usuario. |
of-type-group |
Use el atributo of-type-group cuando desee hacer referencia al nombre de un grupo de tipo específico.Aquí, nos referimos al type-group llamado numbers creado en el paso anterior. |
usage |
Tiene dos propiedades, bound y input.- Las propiedades vinculadas están vinculadas solo al valor de la columna. - Las propiedades de entrada están vinculadas a una columna o permiten un valor estático. |
required |
Define si la propiedad es obligatoria. |
Edite el nodo propiedad como se muestra aquí:
<property name="sampleProperty"
display-name-key="Property_Display_Key"
description-key="Property_Desc_Key"
of-type="SingleLine.Text"
usage="bound"
required="true" />
Editar elemento recursos
El nodo resources define la visualización del componente de código. Contiene todos los recursos que crean la visualización y el diseño del componente de código. El código se especifica como elemento secundario bajo el elemento recursos.
El manifiesto generado ya incluye una definición del elemento de código con path y order valores de atributos establecidos. Utilizaremos estos. En la siguiente sección Agregar estilo al componente de código, agregaremos estilos de CSS para el control. Para respaldar eso, editemos el manifiesto para agregarlos mientras lo tenemos abierto.
Edite el nodo recursos para agregar el siguiente elemento de css:
Manifiesto completado
El archivo de manifiesto completado debe ser de este tipo:
<?xml version="1.0" encoding="utf-8" ?>
<manifest>
<control namespace="SampleNamespace"
constructor="LinearInputControl"
version="0.0.1"
display-name-key="LinearInputControl"
description-key="LinearInputControl description"
control-type="standard">
<type-group name="numbers">
<type>Whole.None</type>
<type>Currency</type>
<type>FP</type>
<type>Decimal</type>
</type-group>
<property name="controlValue"
display-name-key="Control Value"
description-key="Control value description."
of-type-group="numbers"
usage="bound"
required="true" />
<resources>
<code path="index.ts"
order="1" />
<css path="css/LinearInputControl.css"
order="1" />
</resources>
</control>
</manifest>
Guarde los cambios en el archivo
ControlManifest.Input.xml.Genere el archivo
ManifestDesignTypes.d.tsusando el siguiente comando.npm run refreshTypesLos resultados deberán tener un aspecto similar al siguiente:
PS C:\repos\LinearInput> npm run refreshTypes > pcf-project@1.0.0 refreshTypes > pcf-scripts refreshTypes [12:38:06 PM] [refreshTypes] Initializing... [12:38:06 PM] [refreshTypes] Generating manifest types... [12:38:06 PM] [refreshTypes] Generating design types... [12:38:06 PM] [refreshTypes] SucceededPara ver los resultados, abra el archivo
C:\repos\LinearInput\LinearInputControl\generated\ManifestTypes.d.tspara ver los tipos generados:/* *This is auto generated from the ControlManifest.Input.xml file */ // Define IInputs and IOutputs Type. They should match with ControlManifest. export interface IInputs { controlValue: ComponentFramework.PropertyTypes.NumberProperty; } export interface IOutputs { controlValue?: number; }
Implementar lógica del componente
El siguiente paso después de implementar el archivo de manifiesto es implementar la lógica de componente con TypeScript. La lógica de componente se debe implementar en el archivo index.ts. Cuando abre el archivo index.ts en el Visual Studio Code, observará que las cuatro funciones esenciales (init, updateView , getOutputs y destroy) están predefinidas. Ahora, implementemos la lógica para el componente de código.
Abra el archivo index.ts en el editor de código de su elección y realice los siguientes cambios:
- Agregar propiedades del control.
- Agregue la función
refreshDatacomo controlador de eventos - Actualice la función
init - Edite la función
updateView - Edite la función
getOutputs - Edite la función
destroy
Agregar propiedades del control.
export class LinearInputControl
implements ComponentFramework.StandardControl<IInputs, IOutputs>
{
/**
* Empty constructor.
*/
constructor() {}
Agregue la función refreshData como controlador de eventos
public refreshData(evt: Event): void {
this._value = this.inputElement.value as any as number;
this.labelElement.innerHTML = this.inputElement.value;
this._notifyOutputChanged();
}
Actualice la función init
public init(
context: ComponentFramework.Context<IInputs>,
notifyOutputChanged: () => void,
state: ComponentFramework.Dictionary,
container: HTMLDivElement
): void {
// Add control initialization code
}
Edite la función updateView
public updateView(context: ComponentFramework.Context<IInputs>): void {
// Add code to update control view
}
Edite la función getOutputs
Edite la función destroy
El archivo completo index.ts debería tener el siguiente aspecto:
import { IInputs, IOutputs } from "./generated/ManifestTypes";
export class LinearInputControl
implements ComponentFramework.StandardControl<IInputs, IOutputs>
{
private _value: number;
private _notifyOutputChanged: () => void;
private labelElement: HTMLLabelElement;
private inputElement: HTMLInputElement;
private _container: HTMLDivElement;
private _context: ComponentFramework.Context<IInputs>;
private _refreshData: EventListenerOrEventListenerObject;
/**
* Empty constructor.
*/
constructor() {}
/**
* Used to initialize the control instance. Controls can kick off remote server calls
and other initialization actions here.
* Data-set values are not initialized here, use updateView.
* @param context The entire property bag available to control via Context Object;
It contains values as set up by the customizer mapped to property names defined
in the manifest, as well as utility functions.
* @param notifyOutputChanged A callback method to alert the framework that the
control has new outputs ready to be retrieved asynchronously.
* @param state A piece of data that persists in one session for a single user.
Can be set at any point in a controls life cycle by calling 'setControlState'
in the Mode interface.
* @param container If a control is marked control-type='standard', it will receive
an empty div element within which it can render its content.
*/
public init(
context: ComponentFramework.Context<IInputs>,
notifyOutputChanged: () => void,
state: ComponentFramework.Dictionary,
container: HTMLDivElement
): void {
// Add control initialization code
this._context = context;
this._container = document.createElement("div");
this._notifyOutputChanged = notifyOutputChanged;
this._refreshData = this.refreshData.bind(this);
// creating HTML elements for the input type range and binding it to the function which
// refreshes the control data
this.inputElement = document.createElement("input");
this.inputElement.setAttribute("type", "range");
this.inputElement.addEventListener("input", this._refreshData);
//setting the max and min values for the control.
this.inputElement.setAttribute("min", "1");
this.inputElement.setAttribute("max", "1000");
this.inputElement.setAttribute("class", "linearslider");
this.inputElement.setAttribute("id", "linearrangeinput");
// creating a HTML label element that shows the value that is set on the linear range control
this.labelElement = document.createElement("label");
this.labelElement.setAttribute("class", "LinearRangeLabel");
this.labelElement.setAttribute("id", "lrclabel");
// retrieving the latest value from the control and setting it to the HTMl elements.
this._value = context.parameters.controlValue.raw!;
this.inputElement.setAttribute(
"value",
context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: "0"
);
this.labelElement.innerHTML = context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: "0";
// appending the HTML elements to the control's HTML container element.
this._container.appendChild(this.inputElement);
this._container.appendChild(this.labelElement);
container.appendChild(this._container);
}
public refreshData(evt: Event): void {
this._value = this.inputElement.value as any as number;
this.labelElement.innerHTML = this.inputElement.value;
this._notifyOutputChanged();
}
/**
* Called when any value in the property bag has changed. This includes field values,
data-sets, global values such as container height and width, offline status, control
metadata values such as label, visible, etc.
* @param context The entire property bag available to control via Context Object;
It contains values as set up by the customizer mapped to names defined in the manifest,
as well as utility functions
*/
public updateView(context: ComponentFramework.Context<IInputs>): void {
// Add code to update control view
// storing the latest context from the control.
this._value = context.parameters.controlValue.raw!;
this._context = context;
this.inputElement.setAttribute(
"value",
context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: ""
);
this.labelElement.innerHTML = context.parameters.controlValue.formatted
? context.parameters.controlValue.formatted
: "";
}
/**
* It is called by the framework prior to a control receiving new data.
* @returns an object based on nomenclature defined in manifest,
expecting object[s] for property marked as "bound" or "output"
*/
public getOutputs(): IOutputs {
return {
controlValue: this._value,
};
}
/**
* Called when the control is to be removed from the DOM tree.
Controls should use this call for cleanup.
* i.e. cancelling any pending remote calls, removing listeners, etc.
*/
public destroy(): void {
// Add code to cleanup control if necessary
this.inputElement.removeEventListener("input", this._refreshData);
}
}
Cuando haya terminado, guarde los cambios en el archivo index.ts
Agregar estilo al componente de código
Los programadores y proveedores de aplicaciones pueden definir el diseño para representar sus componentes de código visualmente usando CSS. CSS permite que los desarrolladores describan la presentación de componentes de código, incluidos estilo, colores, diseños, y fuentes. El método init del componente de entrada lineal crea un elemento de entrada y establece el atributo de clase en linearslider. El estilo para la clase linearslider se define en un archivo CSS aparte. Recursos de componente adicionales como CSS se pueden incluir con el componente de código para admitir otras personalizaciones.
Importante
Cuando implemente estilos en sus componentes de código mediante CSS, asegúrese de que el ámbito de CSS es el control. Para ello, use las clases CSS generadas automáticamente y aplíqueselas al elemento DIV del contenedor para el componente.
Si el código CSS tiene un ámbito global, es probable que rompa el estilo existente del formulario o la pantalla donde se representa el componente de código.
Si usa un marco de trabajo CSS de terceros, debe usar una versión que ya tenga espacio de nombres o, de lo contrario, encapsular ese marco en un espacio de nombres, ya sea manualmente o mediante un preprocesador de CSS.
Cree una nueva subcarpeta
cssen la carpetaLinearInputControl.Cree un nuevo archivo
LinearInputControl.cssen la subcarpetacss.Agregue el siguiente contenido de estilo al archivo
LinearInputControl.css:.SampleNamespace\.LinearInputControl input[type=range].linearslider { margin: 1px 0; background:transparent; -webkit-appearance:none; width:100%;padding:0; height:24px; -webkit-tap-highlight-color:transparent } .SampleNamespace\.LinearInputControl input[type=range].linearslider:focus { outline: none; } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-webkit-slider-runnable-track { background: #666; height:2px; cursor:pointer } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-webkit-slider-thumb { background: #666; border:0 solid #f00; height:24px; width:10px; border-radius:48px; cursor:pointer; opacity:1; -webkit-appearance:none; margin-top:-12px } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-moz-range-track { background: #666; height:2px; cursor:pointer } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-moz-range-thumb { background: #666; border:0 solid #f00; height:24px; width:10px; border-radius:48px; cursor:pointer; opacity:1; -webkit-appearance:none; margin-top:-12px } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-ms-track { background: #666; height:2px; cursor:pointer } .SampleNamespace\.LinearInputControl input[type=range].linearslider::-ms-thumb { background: #666; border:0 solid #f00; height:24px; width:10px; border-radius:48px; cursor:pointer; opacity:1; -webkit-appearance:none; }Guarde el archivo
LinearInputControl.css.Tenga en cuenta que el archivo
ControlManifest.Input.xmlya incluye el archivo de recursos decssdentro del elemento de recursos porque se completó en la sección Implementación del manifiesto más temprano.<resources> <code path="index.ts" order="1" /> <css path="css/LinearInputControl.css" order="1" /> </resources>
Nota
Power Apps component framework utiliza recursos web de RESX para administrar las cadenas localizadas que se muestran en cualquier interfaz de usuario. Los recursos para apoyar la localización también se registran en el nodo resources.
Este primer tutorial no incluye la capacidad de localización. La localización está incluida en otros tutoriales.
Vea la muestra de la API de localización, para aprender cómo localizar componentes de código usando recursos web resx.
Crear sus componentes de código
Después de terminar de agregar manifiesto, lógica de componentes y estilo, compile los componentes del código con el comando:
npm run build
El resultado deberá ser ahora similar a esto:
> pcf-project@1.0.0 build
> pcf-scripts build
[2:05:41 PM] [build] Initializing...
[2:05:41 PM] [build] Validating manifest...
[2:05:41 PM] [build] Validating control...
[2:05:42 PM] [build] Running ESLint...
[2:05:43 PM] [build] Generating manifest types...
[2:05:43 PM] [build] Generating design types...
[2:05:43 PM] [build] Compiling and bundling control...
[Webpack stats]:
asset bundle.js 6.56 KiB [emitted] (name: main)
./LinearInputControl/index.ts 4.9 KiB [built] [code generated]
webpack 5.75.0 compiled successfully in 2049 ms
[2:05:45 PM] [build] Generating build outputs...
[2:05:45 PM] [build] Succeeded
PS C:\repos\LinearInput\LinearInputcontrol>
La generación crea un archivo de declaración de tipo TypeScript actualizado en la carpeta LinearInputControl/generated.
El componente se compila en la carpeta out/controls/LinearInputControl. Los artefactos de compilación incluyen:
bundle.js- Código origen del componente agrupado.ControlManifest.xml– Archivo de manifiesto del componente real que se carga en la organización de Microsoft Dataverse.
Nota
Las reglas de eslint pueden afectar a su compilación, dependiendo de cómo se hayan configurado. Si recibe un error durante la compilación:
[12:58:30 PM] [build] Failed:
[pcf-1065] [Error] ESLint validation error:
C:\project\LinearInput\LinearInputControl\index.ts
10:26 error 'EventListenerOrEventListenerObject' is not defined no-undef
Compruebe sus reglas de eslint en .eslintrc.json y configure las reglas de linting en ["warn"]. Por ejemplo, si recibe el error:
error 'EventListenerOrEventListenerObject' is not defined no-undef
A continuación, puede abrir .eslintrc.json y editará las reglas para agregar un valor ["warn"] para la regla no-undef:
"rules": {
"no-unused-vars": "off",
"no-undef": ["warn"]
}
Con las reglas de eslint actualizadas, su control debería crearse correctamente.
Depurar el componente de código
Una vez que termine de implementar la lógica del componente de código, ejecute el siguiente comando de iniciar el proceso de depuración. Más información: Depurar componentes de código
npm start watch
El resultado deberá ser ahora similar a esto:
> pcf-project@1.0.0 start
> pcf-scripts start "watch"
[2:09:10 PM] [start] [watch] Initializing...
[2:09:10 PM] [start] [watch] Validating manifest...
[2:09:10 PM] [start] [watch] Validating control...
[2:09:11 PM] [start] [watch] Generating manifest types...
[2:09:11 PM] [start] [watch] Generating design types...
[2:09:11 PM] [start] [watch] Compiling and bundling control...
[Webpack stats]:
asset bundle.js 6.56 KiB [emitted] (name: main)
./LinearInputControl/index.ts 4.9 KiB [built] [code generated]
webpack 5.75.0 compiled successfully in 2060 ms
[2:09:13 PM] [start] [watch] Generating build outputs...
[2:09:13 PM] [start] [watch] Starting control harness...
Starting control harness...
[Browsersync] Access URLs:
----------------------------
Local: http://localhost:8181
----------------------------
[Browsersync] Serving files from: C:\repos\LinearInput\out\controls\LinearInputControl
[Browsersync] Watching files...
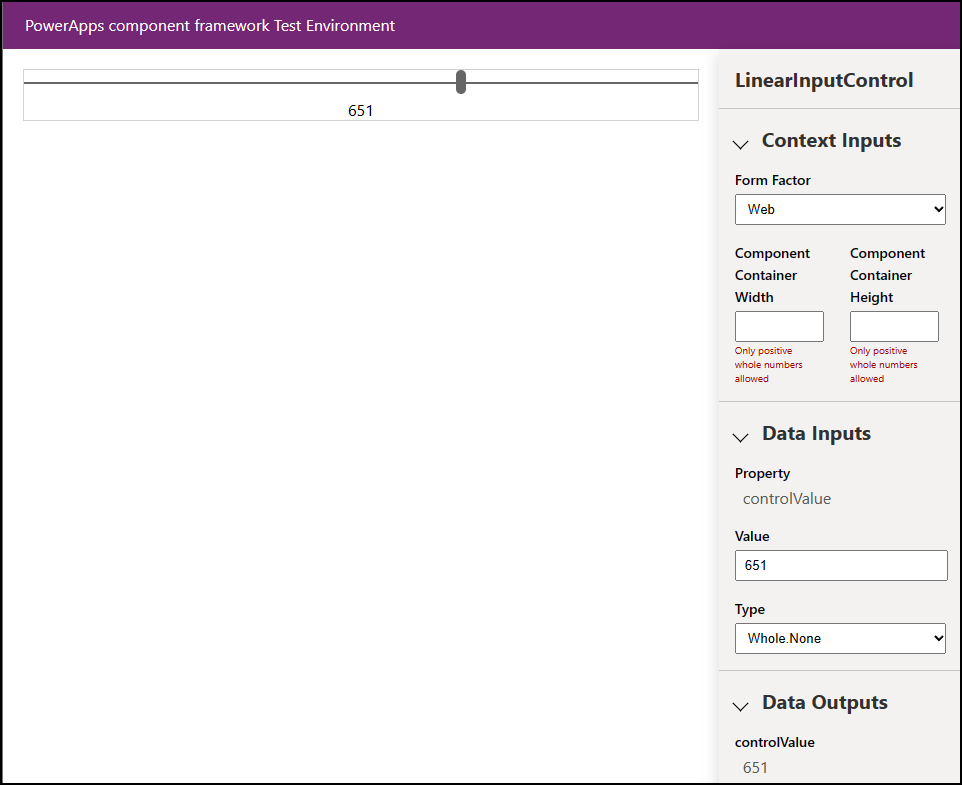
Y un navegador debería abrir el espacio aislado de control PCF para que pueda ver el control y probarlo.

Empaquetar componentes de código
Siga estos pasos para crear e importar un archivo de solución:
Cree una nueva carpeta llamada Soluciones dentro de la carpeta LinearInputControl y vaya a la carpeta.
mkdir Solutions cd SolutionsCree un nuevo proyecto de solución en la carpeta LinearInputControl usando el comando pac solution init:
pac solution init --publisher-name Samples --publisher-prefix samplesNota
Los valores publisher-name y publisher-prefix deben ser los mismos que un editor de soluciones existente o uno nuevo que desee crear en su entorno de destino.
Puede recuperar una lista de valores actuales utilizando esta consulta en su entorno de destino:
[Environment URI]/api/data/v9.2/publishers?$select=uniquename,customizationprefixMás información: Consulta de datos mediante la API web
La salida del comando de inicio de la solución pac debería verse así:
Dataverse solution project with name 'solutions' created successfully in: 'C:\repos\LinearInput\linearinputcontrol\solutions' Dataverse solution files were successfully created for this project in the sub-directory Other, using solution name solutions, publisher name Samples, and customization prefix samples. Please verify the publisher information and solution name found in the Solution.xml file. PS C:\repos\LinearInput\linearinputcontrol\solutions>Cuando se crea el nuevo proyecto de solución, debe hacer referencia a la ubicación donde se ubica el componente creado. Puede agregar la referencia usando el comando siguiente:
pac solution add-reference --path ..\..\Nota
La ruta provista aquí está relacionada con la actual carpeta Solutions que se creó debajo de la carpeta LinearInputControl. También puede proporcionar una ruta absoluta.
El resultado del comando deberá ser ahora similar a esto:
Project reference successfully added to Dataverse solution project.Para generar un archivo zip del proyecto de la solución, cuando esté dentro del directorio del proyecto de la solución
cdsproj, use el comando siguiente:msbuild /t:restoreO si ha instalado .NET 6 SDK:
dotnet buildEjecute de nuevo el siguiente comando:
msbuildNota
Si recibe el error
Missing required tool: MSBuild.exe/dotnet.exe. AgregueMSBuild.exe/dotnet.exeen la variable de entorno Path o useDeveloper Command Prompt for Visual Studio Code. Como se menciona en los Requisitos previos, debe instalar las herramientas de compilación .NET.Sugerencia
Verá el mensaje No utilice la función
evalo sus equivalentes funcionales, cuando crea el archivo de solución con el comandomsbuildy lo importa a Dataverse y ejecuta el comprobador de soluciones. Vuelva a crear el archivo de la solución usando el comandomsbuild/property:configuration=Releasey vuelva a importar la solución a Dataverse y ejecute el comprobador de soluciones. Más información: Depurar componentes de código.El archivo zip generado de la solución se encuentra en la carpeta
Solution\bin\debug.Manualmente importar la solución a Dataverse usando Power Apps una vez que el archivo zip esté listo o automáticamente utilizando las Herramientas de compilación de Microsoft Power Platform.
Nota
Publicar manualmente las personalizaciones si está importanto una solución no administrada.
Agregar el componente de código a una aplicación
Para añadir un componente de código a una aplicación, siga los pasos de estos artículos:
- Agregue componentes a columnas y tablas para aplicaciones basadas en modelos
- Agregue componentes de código a una aplicación de lienzo:
- Usar componentes de código en portales
Consulte también
Descargar componentes de ejemplo
Más información sobre Power Apps component framework
Descripción general de las herramientas y aplicaciones utilizadas con ALM
Referencia de la API de Power Apps component framework
Información general sobre Power Apps component framework
Depurar componentes de código
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).